网页设计html 模拟试题
HTML模拟题:大题部分
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Documenttitle>
head>
<body>
<script src="index.js">script>
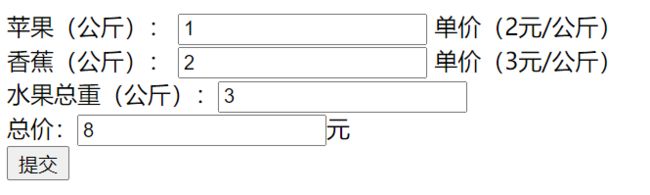
<div>苹果(公斤):
<input type="txt" id="pingguo">
单价(2元/公斤)
div>
<div>香蕉(公斤):
<input type="txt" id="xiangjiao">
单价(3元/公斤)
div>
<div>
水果总重(公斤):<input type="txt" id="zhong" value=0>
div>
<div>
总价:<input type="txt" id="zong" value=0>元
div>
<input type="button" value="提交" onclick="zong1();">
body>
html>
对应的js:
function zong1() {
var p=document.getElementById("pingguo").value;
var x=document.getElementById("xiangjiao").value;
p=Number(p);
x=Number(x);
var z=p+x;
document.getElementById('zhong').value=z;
var z1=p*2+x*3;
document.getElementById('zong').value=z1;
}
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Documenttitle>
head>
<body>
<script src="index.js">script>
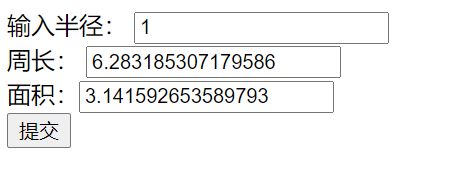
<div>输入半径:
<input type="txt" id="r">
div>
<div>周长:
<input type="txt" id="l">
div>
<div>
面积:<input type="txt" id="s" value=0>
div>
<input type="button" value="提交" onclick="qiu();">
body>
html>
function qiu(){
var r=document.getElementById("r").value;
r= Number(r);
var l=2*Math.PI*r;
var s=Math.PI*r*r;
document.getElementById("l").value=l;
document.getElementById("s").value=s;
}
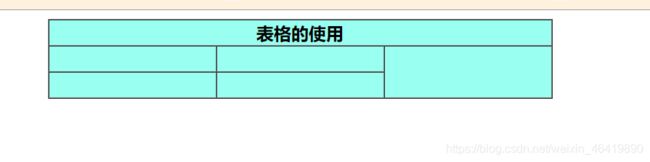
3.写HTML代码实现下面截图效果的页面(表格背景颜色为99FFFF,并且表格在网页内居中对齐)

代码如下:
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Documenttitle>
head>
<body>
<table border="1" cellspacing="0" bgcolor="#99FFF" align="center">
<tr>
<th colspan="3" >表格的使用th>
tr>
<tr >
<td width="150px" height="20px">td>
<td width="150px" height="20px">td>
<td rowspan=2 width="150PX" >td>
tr>
<tr>
<td width="150px" height="20px">td>
<td width="150px" height="20px">td>
tr>
table>
body>
html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Documenttitle>
<link rel="stylesheet" type="text/css" href="index.css">
head>
<body>
<form class="a">
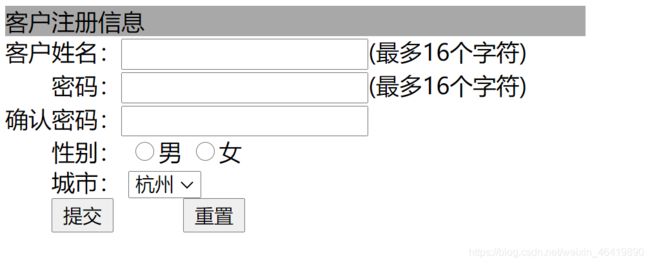
<div style="background-color: #A8A8A8 ;">客户注册信息div>
<div>客户姓名:<input type="txt" name="1">(最多16个字符)div>
<div> 密码:<input type="password" name="2">(最多16个字符)div>
<div>确认密码:<input type="txt" name="3">div>
<form><div> 性别: <input type="radio" name="sex" value="female">男
<input type="radio" name="sex" value="female">女div>form>
<div> 城市:
<select>
<option>杭州option>
<option>无锡option>
<option>北京option>
<option>河北option>
select>
div>
<div> <input type="button" value="提交"> <input type="button" value="重置">div>
form>
body>
html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Documenttitle>
head>
<body>
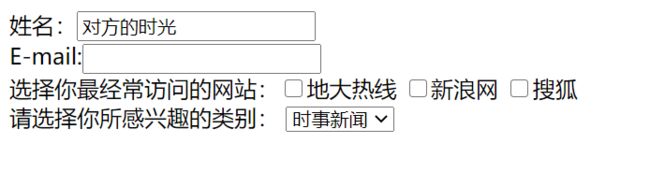
姓名:<input type="txt" value="对方的时光"><br>
E-mail:<input type="txt"><br>
选择你最经常访问的网站:<input type="checkbox">地大热线
<input type="checkbox">新浪网
<input type="checkbox">搜狐<br>
<form>请选择你所感兴趣的类别:
<select>
<option>时事新闻option>
<option>股市综述option>
<option>体育比赛option>
<option>文学艺术option>
select>
form>
html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Documenttitle>
head>
<body style="text-align:center;">
<script src="index.js">script>
<table border="1" cellspacing="0" >
<tr>
<th colspan="8" height="30px">原数组th>
tr>
<tr>
<td width="200px" height="30px">1td>
<td width="200px" height="30px">1td>
<td width="200px" height="30px">3td>
<td width="200px" height="30px">2td>
<td width="200px" height="30px">4td>
<td width="200px" height="30px">6td>
<td width="200px" height="30px">3td>
<td width="200px" height="30px">6td>
tr>
table>
<input type="button" value="点击检查重复数字" onclick="chong()">
<table border="1" cellspacing="0" text-align="center">
<tr>
<td width="200px" height="30px" id="a0">1td>
<td width="200px" height="30px" id="a1">1td>
<td width="200px" height="30px" id="a2">3td>
<td width="200px" height="30px" id="a3">2td>
<td width="200px" height="30px" id="a4">4td>
<td width="200px" height="30px" id="a5">6td>
<td width="200px" height="30px" id="a6">3td>
<td width="200px" height="30px" id="a7">6td>
tr>
table>
body>
html>
js片段:
function chong(){
var a1=new Array(1,1,3,2,4,6,3,6);
for (var i = 0; i < a1.length; i++) {
var x=a1[i];
for(var j = 0; j < a1.length; j++){
if(x==a1[j]&&(i!=j))
a1[j]="已被替换";
}
}
document.getElementById("a0").innerHTML=a1[0];
document.getElementById("a1").innerHTML=a1[1];
document.getElementById("a2").innerHTML=a1[2];
document.getElementById("a3").innerHTML=a1[3];
document.getElementById("a4").innerHTML=a1[4];
document.getElementById("a5").innerHTML=a1[5];
document.getElementById("a6").innerHTML=a1[6];
document.getElementById("a7").innerHTML=a1[7];
}
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Documenttitle>
head>
<body style="text-align:center;">
<script src="index.js">script>
<table border="1" cellspacing="0" >
<tr>
<th colspan="8" height="30px">数组th>
tr>
<tr>
<td width="200px" height="30px">1td>
<td width="200px" height="30px">1td>
<td width="200px" height="30px">3td>
<td width="200px" height="30px">2td>
<td width="200px" height="30px">4td>
<td width="200px" height="30px">6td>
<td width="200px" height="30px">3td>
<td width="200px" height="30px">6td>
tr>
table>
<input type="button" value="点击求和" onclick="he()"><br>
<div>总和:<div id="b1">0div>div>
body>
html>
js片段:
function he(){
var a2=new Array(1,1,3,2,4,6,3,6);
var x1=0;
for (var i = 0; i < a2.length; i++) {
var j=i+1;
if((j%2)==1){
x1+=a2[i];
}
}
document.getElementById("b1").innerHTML=x1;
}
7.小王今年23岁,他计划将10000元存为一年定期,利率为3%,按复利计算,请设计函数计算他60岁时这个存单的本息之和为多少元。.

<html lang="en">
<head>
<meta charset="UTF-8">
<title>Documenttitle>
head>
<script src="index.js">script>
<body style="text-align:center;">
<div>小王今年23岁,他计划将10000元存为一年定期,利率为3%,按复利计算,请设计函数计算他60岁时这个存单的本息之和为多少元。.div>
<input type="button" value="点击计算" onclick="fuli()"><br>
60岁时:<div id="c1">0div>
body>
html>
js片段:
function fuli(){
var x=1;
for(var i=0;i<37;i++){
x=1.03*x;
}
document.getElementById("c1").innerHTML=x+"万";
}
8.小王今年23岁,他计划每年年初定投10000元,假定年化收益为8%,按复利计算,请设计函数计算他60岁时本利和为多少万元。

<html lang="en">
<head>
<meta charset="UTF-8">
<title>Documenttitle>
head>
<script src="index.js">script>
<body style="text-align:center;">
<div>小王今年23岁,他计划每年年初定投10000元,假定年化收益为8%,按复利计算,请设计函数计算他60岁时本利和为多少万元。div>
<input type="button" value="点击计算" onclick="fuli1()"><br>
60岁时:<div id="c2">0div>
body>
html>
js:
function fuli1(){
var x=1;
for(var i=0;i<37;i++){
x=1.03*x+1;
}
document.getElementById("c2").innerHTML=x+"万";
}
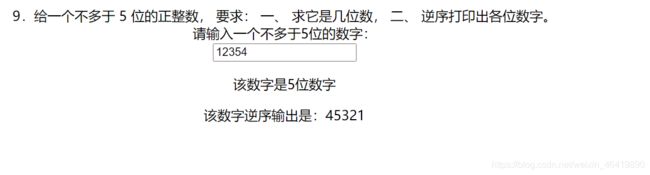
9.给一个不多于 5 位的正整数,
要求: 一、 求它是几位数, 二、 逆序打印出各位数字。

<html lang="en">
<head>
<meta charset="UTF-8">
<title>Documenttitle>
head>
<script src="index.js">script>
<body style="text-align:center;">
<div>9.给一个不多于 5 位的正整数,
要求: 一、 求它是几位数, 二、 逆序打印出各位数字。
div>
<div>请输入一个不多于5位的数字:div>
<input type="txt" id="d1" onchange="shuzi()" value="0">
<p>该数字是<span id="d2">0span>位数字p>
<p>该数字逆序输出是:<span id="d3">0span>p>
body>
html>
js:
function shuzi(){
var x=document.getElementById("d1").value;
x=Number(x);
/*var x1= x%10;
var x2=x%100-x1;
var x3=x%1000-x2*100-x1;
*/
var n=0;
if(x<10){
document.getElementById("d2").innerHTML=1;
n=1;
}
else if(x>=10&&x<100){
document.getElementById("d2").innerHTML=2;
n=2;
}
else if(x>=100&&x<1000){
document.getElementById("d2").innerHTML=3;
n=3;
}
else if(x>=1000&&x<10000){
document.getElementById("d2").innerHTML=4;
n=4;
}
else{
document.getElementById("d2").innerHTML=5;
n=5;
}
var x1=0;
var x2=0;
var x3=0;
var x4=0;
var x5=0;
if(n==1){
document.getElementById("d3").innerHTML=x;
}
if(n==2){
x1=x%10;
x2=(x-x1)/10;
x1=String(x1);
x2=String(x2);
document.getElementById("d3").innerHTML=x1+x2;
}
if(n==3){
x1=x%10;
x2=(x%100-x1)/10;
x3=(x-x1-x2*10)/100;
x1=String(x1);
x2=String(x2);
x3=String(x3);
document.getElementById("d3").innerHTML=x1+x2+x3;
}
if(n==4){
x1=x%10;
x2=(x%100-x1)/10;
x3=(x%1000-x2*10-x1)/100;
x4=(x-x1-x2*10-x3*100)/1000;
x1=String(x1);
x2=String(x2);
x3=String(x3);
x4=String(x4);
document.getElementById("d3").innerHTML=x1+x2+x3+x4;
}
if(n==5){
x1=x%10;
x2=(x%100-x1)/10;
x3=(x%1000-x2*10-x1)/100;
x4=(x%10000-x1-x2*10-x3*100)/1000;
x5=(x-x1-x2*10-x3*100-x4*1000)/10000;
x1=String(x1);
x2=String(x2);
x3=String(x3);
x4=String(x4);
x5=String(x5);
document.getElementById("d3").innerHTML=x1+x2+x3+x4+x5;
}
}