THREE实战4_3D纹理
图片纹理
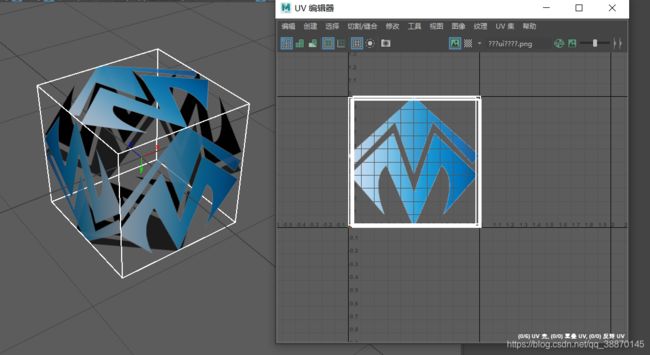
maya中的UV测试

uv就是把物体的表面全部展开,添加图片,像皮肤一样
这边我加载一个png图片

分割六个面,组合图片

THREE中的纹理构造函数
THREE.Texture(image,mapping,wrapS,wrapT,magFilter,minFilter,format,type,anisotropy);
| 参数 | 含义 |
|---|---|
| image | 图片类型 |
| mapping | 图像将如何应用到物体(对象),默认值是THREE.UVMapping对象类型,UV坐标被用于纹理映射 |
| wraps | x轴纹理的回环方式,当纹理宽度小于需要贴图的平面的宽度的时候,平面剩下的部分应该以何种方式贴图问题 |
| wrapT | y轴回环方式 |
| magFilter | 过滤方式,OpenGL的基本概念 |
| minFilter | 过滤方式,OpenGL的基本概念 |
| format | 图片格式有RGBAFormat,RGBAFormat等 |
| type | 表示存储纹理内存的每一个字节的格式,int、float等,这里默认无符号型(THREE.UnsignedByte Type) |
| anisotropy | 各向异性过滤,为了纹理效果更好,消耗更多的内存、cpu、gpu |
为平面赋予纹理二维UV坐标
geometry.vertices[0].uv=new THREE.Vector2(0,0);
geometry.vertices[1].uv=new THREE.Vector2(1,0);
geometry.vertices[2].uv=new THREE.Vector2(1,1);
geometry.vertices[3].uv=new THREE.Vector2(0,1);//逆时针
loadertexture函数
var texture=THREE.ImageUtils.loadTexture("M.png",null,function (t) {
});//加载图片
| 参数 | 含义 |
|---|---|
| 第一个参数路径 | 相对路径 |
| 第二个参数null | 纹理坐标参数覆盖geometry的参数 |
| 第三个参数function(t) | 回调函数,成功加载纹理后需要执行的函数,参数为texture |
指定材质纹理映射
var material=new THREE.MeshBasicMaterial({map:texture});//纹理映射
mesh = new THREE.Mesh( geometry,material);
代码重构
1.渲染背景橙黄色0xfd971f,背景颜色。
renderer.setClearColor(0xfd971f, 1.0);//橙黄色背景利于观察正方体
2.透视相机就位
var camera;
function initCamera() {
camera = new THREE.PerspectiveCamera(120, width/height, 1, 1000);
camera.position.x = 0;
camera.position.y = 0;
camera.position.z = 700;
camera.up.x = 0;//相机朝向位置
camera.up.y = 1;
camera.up.z = 0;
camera.lookAt(new THREE.Vector3(0,0,0));
}
3.白色环境光就位
function initLight() {
var light=new THREE.AmbientLight(0xffffff);//白色环境光,无处不在
var light_help=new THREE.SphereGeometry(16,16,16);
light.add(new THREE.Mesh(light_help,new THREE.MeshBasicMaterial({color:0xffffff})));//白色
scene.add(light);
}
4.创建box
var mesh=null;//全局变量
function initObject() {
var geometry = new THREE.CubeGeometry(300,300,300);//几何体
var material = new THREE.MeshLambertMaterial( { color:0xFFFFFF} );//白色
mesh = new THREE.Mesh( geometry,material);
mesh.position = new THREE.Vector3(0,0,0);
scene.add(mesh);
}
var mesh=null;//全局变量
function initObject() {
var geometry = new THREE.CubeGeometry(300,300,300);//几何体
geometry.vertices[0].uv=new THREE.Vector2(0,0);
geometry.vertices[1].uv=new THREE.Vector2(1,0);
geometry.vertices[2].uv=new THREE.Vector2(1,1);
geometry.vertices[3].uv=new THREE.Vector2(0,1);
var texture=THREE.ImageUtils.loadTexture("demo1.jpg",null,function (t) {
});
var material=new THREE.MeshBasicMaterial({map:texture});//纹理映射
//var material = new THREE.MeshLambertMaterial( { color:0xFFFFFF} );//白色
mesh = new THREE.Mesh( geometry,material);
mesh.position = new THREE.Vector3(0,0,0);
scene.add(mesh);
}
6.为了利于观察,循环渲染加上box旋转
function animation()
{
mesh.rotation.y+=0.01;//绕y轴旋转
renderer.render(scene, camera);
requestAnimationFrame(animation);//递归调用
stats.update();//fps
}


