mac ionic android,Mac下搭建Ionic+Cordova+Angular打包Android apk 环境
一、前言
我们这边有一个项目需要使用ionic+cordova+angular开发一款app,后期因为部分原因需要使用Mac系统进行开发。我整理了在Mac上面搭建ionic环境的步骤。
二、开发环境搭建
1、安装Visual Studio Code
安装完成以后配置用户环境变量(以下命令在终端Terminal中操作)
vim ~/.bash_profile #~/.bash_profile不存在则创建
export PATH=/Applications/Visual\ Studio\ Code.app/Contents/Resources/app/bin:$PATH #在打开的bash_profile文件中输入。输入完成保存退出bash_profile
source ~/.bash_profile #让这个配置文件在修改后立即生效
code . #在需要通过vscode打开的文件目录下输入该命令
2、安装node.js
双击安装包一直点击继续即可。
安装完成以后,在终端Terminal输入以下命令查看是否安装成功:
node -v
npm -v
3、安装ionic和cordova(在终端Terminal中输入以下命令)
npm install -g ionic cordova #也可以通过sudo cnpm install -g ionic cordova
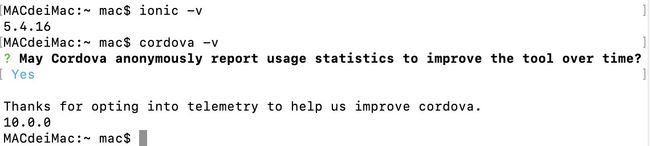
4、查看ionic和cordova是否安装成功(在终端Terminal中输入以下命令)
ionic –v #查看显示版本号,安装成功
cordova –v #查看显示版本号,安装成功
5、安装yarn (以下命令在终端Terminal中输入)
你可以通过 Homebrew 包管理工具 安装 Yarn。 如果你还未安装 Node.js,Homebrew 会自动为你安装。
a、安装Homebrew
/bin/bash -c "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/HEAD/install.sh)" #国外镜像安装
/bin/zsh -c "$(curl -fsSL https://gitee.com/cunkai/HomebrewCN/raw/master/Homebrew.sh)" #国内镜像安装(因为国内使用国外镜像容易失败所以个人建议使用国内镜像)
b、继续安装Yarn
brew install yarn #安装
yarn -v #查看版本号
6、安装 Angular CLl
npm install -g @angular/cli #安装
ng v #查看版本号
三、打包Android平台环境搭建
参考官方说明:
1、通过Android studio 来安装SDK
b、下载完成以后安装Android Studio(按照提示完成安装)
c、配置环境变量
在Mac上面,你可以使用文本编辑器来创建或者修改文件~/.bash_profile(在终端Terminal中输入vim ~/.bash_profile进行编辑)。为了设置一个环境变量,添加一行,使用export像下面这样(用你本地安装路径替代路径):
export ANDROID_HOME=/Users/mac/Library/Android/sdk
为了更新PATH,添加一行类似下面这样(路径替换为你本地的Android SDK安装路径):
export PATH=${PATH}:/Users/mac/Library/Android/sdk/platform-tools:/Users/mac/Library/Android/sdk/tools
重新启动终端或者运行下面命令来看变化带来的反应:
source ~/.bash_profile
在终端(Terminal)输入以下命令,查看是否配置成功
adb version
2、Java开发工具包(JDK)
安装Java Development Kit (JDK) 7或者最新的(根据程序中的platforms/android/cordova/lib/check_reqs.js可以查看程序支持的jdk版本,个人使用的为1.8.0)。
3、配置Gradle(一个构建工具)
自[email protected]起,Cordova为Android项目使用 Gradle构建。关于用Ant构建的说明,请参考老版本的文档。
选择下载:gradle-6.7.1-all.zip
a、解压gradle-6.7.1-all.zip(在终端Terminal输入以下命令)
cd /users/mac/downloads #进入下载文件夹
unzip gradle-6.7.1-all.zip #解压下载的gradle压缩文件
b、设置环境变量(在终端Terminal输入以下命令)
vim ~/.bash_profile #~/.bash_profile不存在则创建
export GRADLE_HOME=/users/mac/downloads/gradle-6.7.1 #在打开的bash_profile文件中输入
export PATH=$PATH:$GRADLE_HOME/bin #在打开的bash_profile文件中输入。输入完成保存退出bash_profile。
source ~/.bash_profile #让这个配置文件在修改后立即生效
gradle -version #查看是否设置成功
四、运行一个ionic种子项目
1、使用其中一个预制的应用程序模板创建一个Ionic应用程序,或者使用空白模板来重新创建。三种最常见的启动器是blank启动器,tabs启动器和sidemenu启动器。开始使用以下ionic start命令:
ionic start myApp tabs #创建一个名为myApp的模板程序
sudo ionic serve #通过web的方式运行
sudo ionic cordova run android -l #通过Android虚拟机或者外接手机的方式安装并运行(运行该命令时必须先打开虚拟机或者通过数据线连接手机)
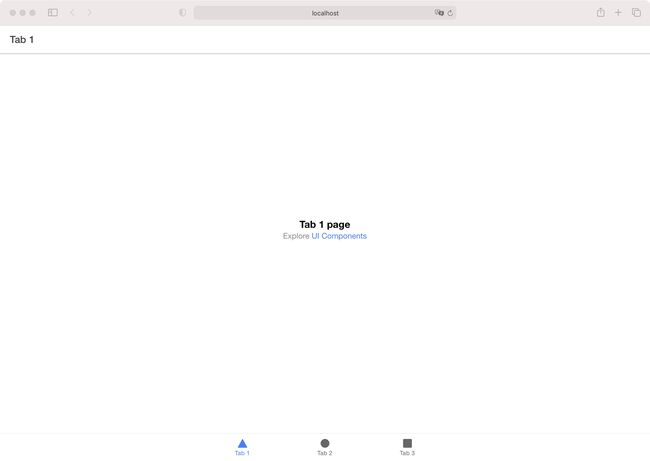
a、sudo ionic serve运行效果:
b、sudo ionic cordova run android -l 运行效果:
五、签名打包一个Android apk应用
1、首先在终端Terminal中进入项目根目录执行以下命令生成Android平台。
cordova platform add android #生成Android平台
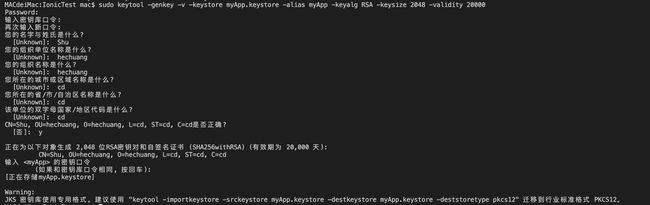
2、配置应用签名:在根目录下执行以下命令
keytool -genkey -v -keystore myApp.keystore -alias myApp -keyalg RSA -keysize 2048 -validity 20000
命令说明:
-genkey #产生密钥
-alias pbnEoC.keystore #别名 demo.keystore
-keyalg #RSA 使用RSA算法对签名加密
-validity 20000 #有效期限2000天
keysize: #大小
-keystore pbnEoC.keystore #证书的别名
结果如下:会在根目录生成一个myApp.keystore的文件
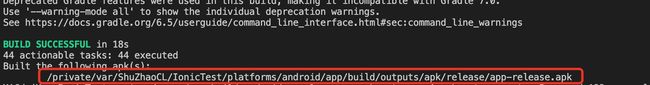
3、打包签名以后的Android apk应用
cordova build android --release -- --keystore=myApp.keystore --storePassword=123qwe --alias=myApp --password=123qwe
命令说明:
--keystore #刚刚生成的签名文件
--storePassword #keystore存储密钥
--password #私有key的密码
--alias #用来指定私有key用来签名
--keystoreType # 默认: 自动检测基于文件扩展名pkcs12或者jks
结果如下:会生成一个apk安装包,在手机上安装就可以正常使用了
标签:profile,cordova,ionic,apk,Mac,Android,Cordova,安装,bash
来源: https://www.cnblogs.com/whereGo/p/14150999.html