前端三刺客---CSS
文章目录
- CSS
- 基本语法规范
-
- CSS的引入方式
- 选择器
-
- 选择器种类
-
- 基础选择器
-
- 1.标签选择器
- 2.类选择器
- 3.id选择器
- 4.通配符选择器
- 复合选择器
-
- 后代选择器
- 子选择器
- 并集选择器
- 伪类选择器
- 字体属性
-
- 设置字体
- 设置大小
- 设置粗细
- 文字样式
- 设置文本颜色
- 文本属性
-
- 文本对齐
- 文本装饰
- 文本缩进
- 设置行高
- 背景属性
-
- 背景颜色
- 背景图片
- 背景平铺
- 背景位置
- 背景尺寸
- 圆角矩形
- 元素的显示模式
-
- 块级元素
- 行内元素
- 行内元素和块级元素的区别
-
- 改变显示模式
- 盒模型
-
- 边框
-
- 边框会撑大盒子
- 内边距
- 外边距
-
- 块级元素水平居中
- 弹性布局
-
- flex布局基本概念
- 常用属性
-
- justify-content
- align-items
- flex布局操作
CSS
层叠样式表 (Cascading Style Sheets)
CSS能对网页中元素位置的排版进行像素级的精准控制, 从而实现美化页面的效果
基本语法规范
选择器 + {声明}
1. 此处的 div 就是一个选择器, 这个选择器决定修改div
2. color: red; 就是声明. 声明是使用键值对的格式. 使用 ; 区分键值对. 使用 : 区分建和值
3. style标签可以放入Html的任何位置中
CSS的引入方式
1.内部样式表
通过 style 标签来写CSS, 并将style放入html的任何位置中(一般放在head中)
1
2
3
2.内联样式表
通过style属性来指定某个标签的属性, 只针对当前标签
"color: green">
头上不戴绿, 生活过不去
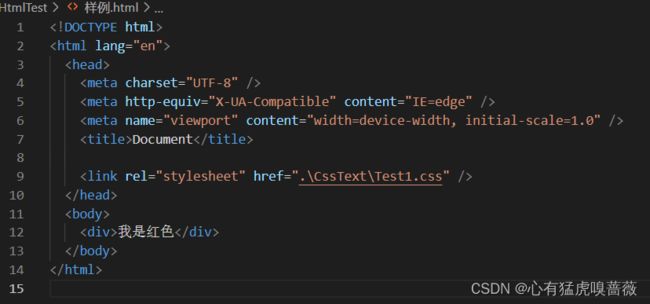
3.外部样式
通过创建一个专门的css文件, 并通过link标签将css引入html中
html:

css:

显示样例:

选择器
选择器是为了选中页面中指定的标签元素
选择器种类
基础选择器
1.标签选择器
可以快速将同一类型的标签选择出来
我是红色
2.类选择器
可以差异化的表示不同的标签, 可以使不同的标签使用同一个类选择器标签.
- 类名用.开通
- 标签使用class来调用类
- 一个类可以被多个标签使用, 一个标签也可以使用多个类
"one">我是红色
3.id选择器
1.用#来表示id选择器
2.id选择器的值和html中的某个标签的id相同
3.id是唯一的, 故id选择器只能被一个标签使用
"one">我是绿色
4.通配符选择器
通过 * 来选择页面中的所有标签
我绿了
我也绿了
复合选择器
后代选择器
通过元素的组合, 可以选中某个元素的后代(儿子, 孙子)元素
- 我又红了
- 俺也是
子选择器
通过>将元素组合, 不过只可以指定某个元素的儿子元素
"one"
>
"#">我是链接
"#">我也是链接
只有作为儿子的a标签变色了, 作为孙子的a标签并没有变色.
并集选择器
并集选择器用于选择多个标签.
1.通过,分割多个元素
2.表示同时选择
我绿了
我又绿了
伪类选择器
链接伪类选择器
a:link 选择未被访问过的链接
a:visited 选择已经被访问过的链接
a:hover 选择鼠标指针悬停上的链接
a:active 选择活动链接(鼠标按下了但是未弹起)
"#">看我的颜色变化
字体属性
设置字体
font-family
我是宋体
我是微软雅黑
设置大小
font-size
我是宋体
我是微软雅黑
设置粗细
font-weight
可以使用数字表示粗细, 取值100->900, 700bold, 400normal
我是宋体
我是微软雅黑
文字样式
变倾斜: font-style: italic;
取消倾斜: font-style: normal;
我是宋体
我是微软雅黑
设置文本颜色
可以使用 R(red) G(green) B(blue) 色光三原色来表示颜色 每种数值取值
0->255
我是宋体
我是微软雅黑
文本属性
文本对齐
控制文本或图片的水平方向对齐方式
text-align: center 居中对齐
text-align: left 靠左对齐
text-align: right 靠右对齐
我是宋体
我是微软雅黑
文本装饰
text-decoration: underline 设置下划线
text-decoration: none 取消下划线, 常用于取消链接下面的下划线
text-decoration: overline 设置上划线
text-decoration: line-through 删除线
"class1">下划线
"#" class="class2">取消下划线的链接
"class3">上划线
"calss4">删除线
文本缩进
text-indent: 值
单位为px 或 em , 一个em就是当前文字的大小
"class1"
>我缩进了两个字
"class2">我负缩进了两个字
设置行高
line-height: 值 单位:px
"class1"
>我缩进了两个字
"class2">我负缩进了两个字
背景属性
背景颜色
background-color: [指定颜色]
"class1"
>红色背景
"class2">蓝色背景
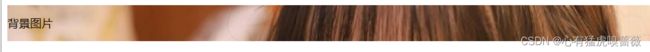
背景图片
background-image: url(…); 来描述图片的路径
"class1"
>背景图片
背景平铺
background-repeat: repeat; 平铺
background-repeat: no-repeat; 不平铺
background-repeat: repeat-x; 水平平铺
background-repeat: repeat-y; 垂直平铺
"class1"
>背景图片
背景位置
background-position: left | right | top | bottom
背景尺寸
background-size: length 具体数值
background-size: percentage 百分比
percentage: cover 是背景图片完全覆盖背景区域
percentage: contain 图像扩展至最大尺寸
"class1"
>背景图片
圆角矩形
border-radius 设置圆角
变成圆角了
元素的显示模式
块级元素
h1 - h6
p
div
ul
ol
li
特点: 独占一行
高度, 宽度, 内外边距, 行高都可以控制.
是一个容器(盒子), 里面可以放行内和块级元素.
行内元素
a
strong
b
em
i
del
s
ins
u
span
特点: 不独占一行, 一行可以显示多个
设置高度, 宽度, 行高无效
左右外边距有效(上下无效). 内边距有效.
默认宽度就是本身的内容
行内元素只能容纳文本和其他行内元素, 不能放块级元素
行内元素和块级元素的区别
块级元素独占一行, 行内元素不独占一行
块级元素可以设置宽高, 行内元素不能设置宽高.
块级元素四个方向都能设置内外边距, 行内元素垂直方向不能设置.
改变显示模式
通过display改变元素的显示模式
display: block 改成块级元素
display: inline 改成行内元素
display: inline-block 改成行内块元素
变成圆角了
同一行了
盒模型
每一个Html元素都相当于一个矩形, 由 (边框border) (内容 content) (内边padding) (外边距 margin) 组成

边框
通过border来设置, 有border-width(粗细) border-style(样式) border-color(颜色) 三个属性
样式又有solid 实线边框 dashed 虚线边框 dotted 点线边框
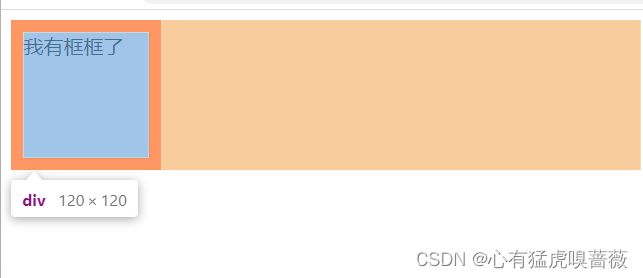
我有框框了
边框会撑大盒子
我有框框了
我们看到设置的宽高 是100px
但实际是:

可以通过 box-sizing 属性可以修改浏览器的行为, 使边框不再撑大盒子.
我有框框了
内边距
通过 padding 来设置边框和内容之间的距离
默认内容是顶着边框来放置的. 用 padding 来控制这个距离
可以给四个方向都加上边距
padding-top
padding-bottom
padding-left
padding-right
外边距
控制盒子和盒子之间的距离.
可以给四个方向都加上边距
margin-top
margin-bottom
margin-left
margin-right
块级元素水平居中
把水平方向margin设为auto 可以实现块级元素居中
弹性布局
首先先来看这一段代码及其效果,
1
2
3
效果:

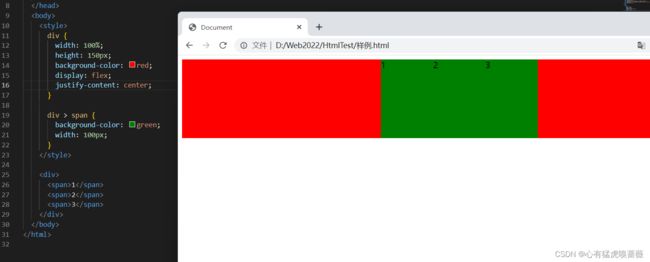
我们再给div加上display:flex后

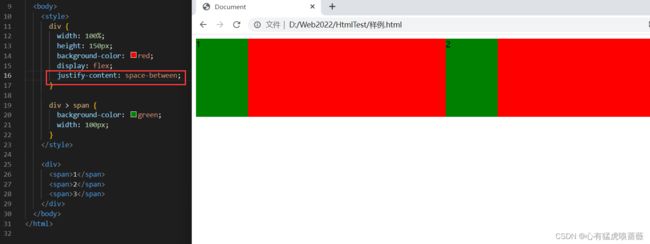
再给 div 加上 justify-content: space-around; 此时效果为

把 justify-content: space-around; 改为 justify-content: flex-end; 可以看到此时三个元素在
右侧显示了.

flex布局基本概念
flex 是 flexible box 的缩写. 意思为 “弹性盒子”.
任何一个 html 元素, 都可以指定为 display:flex 完成弹性布局.
flex 布局的本质是给父盒子添加 display:flex 属性, 来控制子盒子的位置和排列方式.
基础概念:
被设置为 display:flex 属性的元素, 称为 flex container
它的所有子元素立刻称为了该容器的成员, 称为 flex item
flex item 可以纵向排列, 也可以横向排列, 称为 flex direction(主轴)
常用属性
justify-content
设置主轴上子元素的排列方式
stretch 行拉伸占据剩余空间:
center为设置到中间位置:

space-between 为均匀分布到弹性容器中:

space-around 也是均匀分布到弹性容器中, 不过两端各占一半:

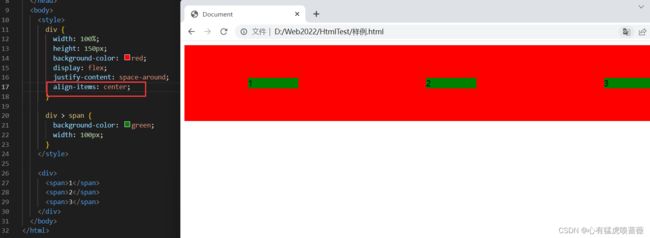
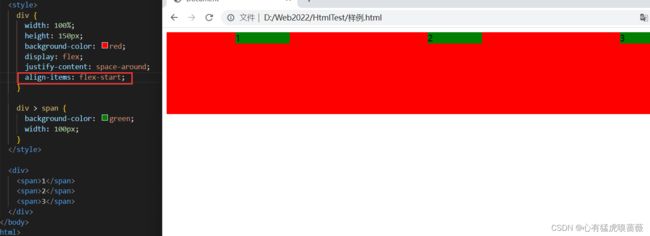
align-items
使用 align-items 来完成垂直方向上的排列
通过start来完成靠上布局:

flex布局操作
- 设置为弹性布局 display: flex实现
- 水平方向布局 justify-content: 实现
- 垂直方向布局 align-items: 实现