- 架构解密|一步步打造高可用的 JOCR OCR 识别服务
xgc_java
架构ocr状态模式
架构解密|一步步打造高可用的JOCROCR识别服务在各类拍照取字、票据扫描、合同归档的场景中,OCR(光学字符识别)早已成为核心能力。但要把“图片→文字”打磨成一条工业级、可观测、可扩展的服务链路,绝不仅仅是简单地调用第三方接口。本文将结合JOCROCR识别完整流程图,深入剖析从前端到最终结果的每一个环节,帮助你用架构思维设计高可用、高性能、低成本的OCR服务。一、整体架构全景在深入细节之前,我们
- 探索Pebble时代遗留的瑰宝:Slate框架简介
宣苓滢Rosa
探索Pebble时代遗留的瑰宝:Slate框架简介项目介绍随着技术迭代的脚步,Slate——曾经为Pebble智能手表应用提供强大支持的前端框架,虽然已被Clay取而代之,但其在移动配置页面开发领域的创新精神值得回顾。它以简洁高效的设计理念,让开发者能够快速创建美观且用户友好的配置界面,曾是众多Pebble应用背后的功臣。技术深度剖析Slate基于轻量级的JavaScript库Zepto.js构建
- 代码随想录算法训练营总结篇
m0_74934708
算法
第一次接触卡哥的课程是在大二上,当时做N皇后的题目看到卡哥的视频觉得大受裨益,就想着有时间能够刷完卡哥录制的整期课程,后面有算法训练营的监督让我很幸运地坚持了六十天,学到了很多东西,像贪心算法、动态规划、单调栈以及在二叉树里使用BFS和DFS,都是一些很美妙的思路。这次一刷leetcode后面要去学学前端了,等到暑假有时间希望可以跟着卡哥二刷leetcode。学会算法后再去做题有些痛苦,但做出来的
- 【前端vue3面试题】2024最新面试实录vue3(2),最新前端大厂高频面试题
*watch与watchEffect*provide与inject重构虚拟DOM,diff算法生命周期更名beforeDestroy改名为beforeUnmountdestroyed改名为unmounted//Vue3.0也提供了CompositionAPI形式的生命周期钩子,与Vue2.x中钩子对应关系如下:beforeCreate===>setup()created===>setup()bef
- 运维技术干货 — 不仅是 Linux 运维最佳实践
python算法小白
Linux
附Java/C/C++/机器学习/算法与数据结构/前端/安卓/Python/程序员必读书籍书单大全:书单导航页(点击右侧极客侠栈即可打开个人博客):极客侠栈①【Java】学习之路吐血整理技术书从入门到进阶最全50+本(珍藏版)②【算法数据结构+acm】从入门到进阶吐血整理书单50+本(珍藏版)③【数据库】从入门到进阶必读18本技术书籍网盘吐血整理网盘(珍藏版)④【Web前端】从HTML到JS到AJ
- 前端性能与可靠性工程:前端韧性工程 - 优雅降级与离线支持
weixin_42587823
前端和可靠性工程前端
前端性能与可靠性工程:前端韧性工程-优雅降级与离线支持第一部分:思维转变-从“在线优先”到“离线优先”传统的Web开发模式是“在线优先(OnlineFirst)”:我们默认用户的网络是稳定且快速的,然后再把错误处理作为一种例外情况来补充。而韧性工程要求我们进行一次思维上的彻底转变,采纳“离线优先(OfflineFirst)”的模式:我们默认网络是不可靠甚至不存在的,在此基础上构建一个核心可用的应用
- 《论语智慧》第二章之1:君子以德为本
月儿明_0311
第二章明德知道,必定明德:背道,必定失德;从道,必定积德。天以德均衡一切:有德即有福报,有罪即有恶报;大德必定大得,小德只能小得。一切天灾人祸,皆因背道、失德而生;一切得失、荣辱与存亡,无不攸关道德。德在,无所不得;德败,颗粒无收。高德大士,无为而无不为;缺德小人,有为而终无所能为。积德,常自行善、受屈、利人始;败德,常自为恶、凌人、妄得始。今人却嘲笑道德,称不择手段为“道”,占有一切为“德”;或
- 你见过哪些无用的节俭行为?
北方逸云
今天写写这个主题,把我认为无用的节俭行为列出来。1.公公婆婆会把快递箱子、饮料瓶子之类的都要收集起来,集中去卖给收垃圾的。我觉得基本是性价比很低的行为。攒这些箱子、瓶子是需要空间的,本来我们家面积就小,平时就堆在阳台上,晒衣服收衣服都不方便。而且感觉是经常去卖,但是每次卖的钱都很少,基本只有几块钱,不够麻烦的。以我看来,倒不如每次都扔掉,也不占空,也不麻烦。2.公公认为,买东西要去店里买,在外卖上
- web前端期末大作业实例 (1500套) 集合
文章目录web前端期末大作业(1500套)集合一、网页介绍二、网页集合表白网页125套(集合)Echarts大屏数据展示150套(集合)一、基于HTML+Echarts技术制作二、基于VUE+Echarts技术制作更多源码web前端期末大作业(1500套)集合临近期末,大一新生的各种考试和专业结课作业纷至沓来。web实训大作业、网页期末作业、web课程与设计、网页设计等,简直让人头大。你还在为网页
- 2022年8月24日星期三晴
哥德巴赫猜想
开学倒计时今天晚上开紧急家长会,班主任李老师主持召开,入会者:曹馨艺,馨艺爸爸以及全班其他同学和家长。会议内容主要有三部分:一:防溺水安全和交通安全二:开学需要准备的工作三:签署承诺书悠闲惬意的生活过得特别快,一眨眼,两个月的假期马上就要结束了,我问馨艺假期的感受和现在的心情,她说:“真得还想向天再借两个月”。这真是‘心似平原走马,易放难收’这两个月的假期还没玩够。不管玩够没玩够,这假期马上就要结
- 《进击的智人》凛冽的南北朝Vs明末的地狱
小乔非乔
周-秦(嬴政统一)-汉-(公元220年)三国两晋南北朝(三分天下-晋-少数民族纷立政权)-隋再次统一(公元589)公元225年开始一系列气候剧变拉开了帷幕,寒冷伴随着干旱,280-291年持续干旱。同时蝗灾对农业造成重创1)繁殖能力强2)以农作物为主3)食量巨大——天下大饥。气候转冷-北方农田变成草原-农牧交界线南移-少数民族大批进入中原-民族矛盾轰然爆发-特别在道德伦理上的矛盾显著,如匈奴的“收
- 想要秋天少生病,多拍拍此处,预防大病小病!
中意桥刘明
中医认为要根据不同的季节来养护我们的主要脏器:春天养肝,夏天养心,秋天养肺,冬天养肾,四季养脾胃。秋天,生命进入了收获和收缩的时期;秋天养生的根本是“养收”。只要你了解肺经及肺经上的穴位,那么养肺护肺润肺就简单了。肺经有11个穴位,而且都在胳膊和手上,非常好找。1、排出体内浊气,揉:云门穴。“云”是流动的气体,指云门穴是一个气体宣发的地方。很多人爱生气,气完就憋在那里了,宣泄不出去,于是循着肺经走
- 使用LangChain构建多代理系统实现复杂任务自动化
LCG元
工具langchain自动化运维
目录一、系统架构设计模块说明:二、核心工作流程(双流程图对比)横向对比:单代理vs多代理纵向核心流程三、企业级实现方案1.Python核心代码(LangChain0.1.8+)2.TypeScript前端集成代码四、性能对比测试五、生产级部署方案安全审计要点:高可用部署拓扑:六、技术前瞻性分析附录:完整技术图谱摘要:本文深度解析如何基于LangChain框架构建企业级多代理系统,通过模块化架构设计
- 时序数据库选型避坑全攻略:IoTDB性能与成本双杀的秘密!
LCG元
数据库时序数据库iotdbjava
文章目录一、架构设计深度解析1.1IoTDB架构图谱1.2核心流程对比二、企业级实战代码2.1Python数据写入示例2.2TypeScript客户端实现2.3集群配置YAML三、性能对比分析四、生产部署方案4.1安全加固配置4.2安全策略实施五、技术前瞻分析5.1云原生演进路径5.2新型存储引擎预测六、技术图谱附录一、架构设计深度解析1.1IoTDB架构图谱数据写入协议适配层内存表管理持久化引擎
- 大规模图计算引擎的分区与通信优化:负载均衡与网络延迟的解决方案
LCG元
系统服务架构负载均衡网络运维
目录一、系统架构设计与核心流程1.1原创架构图解析1.2双流程对比分析二、分区策略优化实践2.1动态权重分区算法实现(Python)三、通信优化机制实现3.1基于RDMA的通信层实现(TypeScript)四、性能对比与调优4.1分区策略基准测试五、生产级部署方案5.1Kubernetes部署配置(YAML)5.2安全审计配置六、技术前瞻与演进附录:完整技术图谱一、系统架构设计与核心流程1.1原创
- 2025年前端 Vue 开发工程师完整技术路线
Mr.小海
前端vue.jsjavascript前端框架html5node.js正则表达式
文章目录前端Vue开发工程师完整技术路线一、基础阶段(入门级)1.基础语言与工具2.Vue3基础3.实践项目二、进阶阶段(中级)1.Vue深度掌握2.工具链与工程化3.网络请求与接口联调4.实践项目三、高级阶段(专家级)1.高级Vue技术2.性能与安全优化3.微前端与架构设计4.实践项目四、资深阶段(架构师/技术负责人)1.技术领导力2.行业深度3.工具链与自动化4.实践项目五、技术栈总结六、建议
- Typecho博客评论无限滚动加载实现指南
独立开发者阿乐
Typecho原创okhttptypecho评论功能无限滚动AJAX无限加载前端
文章目录Typecho实现评论无限滚动加载的完整解决方案引言技术背景与原理方案设计系统架构技术选型实现步骤第一步:创建AJAX评论接口第二步:修改评论模板第三步:实现前端无限滚动性能优化与注意事项1.节流滚动事件2.缓存策略3.错误处理与重试机制兼容性与扩展性考虑1.兼容旧浏览器2.支持SEO3.可访问性改进部署与维护1.缓存策略2.性能监控3.更新策略结论Typecho实现评论无限滚动加载的完整
- 学圣贤第一等学问 做圣贤第一等工夫
阿进旺
《格言联璧》中说:“收吾本心在腔子里,是圣贤第一等学问;尽吾本分在素位中,是圣贤第一等工夫。”学问乃在放心而已,所谓成性存存、如如不动;工夫乃在当下即是,所谓端茶倒水、洒扫庭除。此外无他。一心凝聚,无杂无染,则万里澄澈、通达流畅。己即宇宙,宇宙即己,何分彼此你我,哪有贡高我慢?天地生物气象,乃是一心通流,此心彼心乃是一心,外在世界乃心之世界的外化。圣贤克勤克己,自强不息,才成就无始无终的至诚。非诚
- 前端自动化测试框架Cypress
William一直在路上
职业重启计划工作心得前端功能测试
CypressCypress是一款现代化的前端自动化测试工具,专注于Web应用的端到端(E2E)测试、集成测试和单元测试,以简单易用、稳定性高、调试友好为核心特点,广泛应用于前端开发和测试流程中。以下是其详细特点和优势:1.核心定位与适用场景Cypress主要用于验证Web应用的用户交互流程(如点击、输入、跳转等)、功能逻辑和界面表现,支持从单元测试(如组件测试)到集成测试(如模块间交互)再到端到
- 第 13 题:谈谈你对 CSS 选择器以及优先级的理解?
Noxus丶SJ
常用的CSS选择器ID选择器、类选择器、标签选择器、属性选择器、伪类选择器、后代选择器权重划分在同一层级下!important>内联样式>ID选择器>类选择器>(标签选择器、伪类选择器、属性选择器)不同层级下正常来说权重值越高的优先级越高,但是一直以来没有具体的权重值划分,所以目前大多数开发中层级越深的优先级越高文章的内容/灵感都从下方内容中借鉴【持续维护/更新500+前端面试题/笔记】https
- 前后端分离项目中的接口设计与调用流程——以高仙机器人集成为例
南山隐栈
前后端分离实战机器人javaspringbootintellij-ideajsruoyi前端
一、背景介绍在前后端分离项目开发中,前端页面需要频繁调用后端接口获取数据。在高仙机器人对接项目中,我们采用了若依(RuoYi)框架,前端通过统一的API封装与后端进行数据交互,而后端再对接高仙官方的OPENAPI实现数据获取。这里梳理一下接口调用链路和关键点,作为开发经验记录。二、前后端接口调用的链路1.前端请求(以获取机器人地图列表为例)//src/api/gsrobot.jsexportfun
- 前后端分离式项目架构流程(爆肝三万字)
信计2102罗铠威
javaEE系列专栏前后端分离式架构servlet后端前端框架项目开发流程
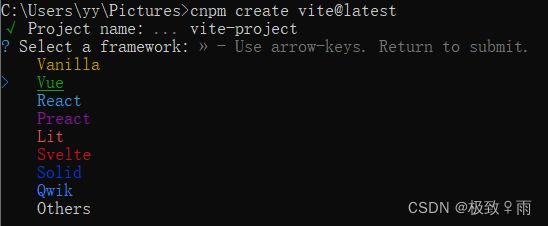
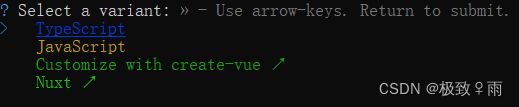
文章目录个人主页:信计2102罗铠威JavaEE系列专栏前言:【前端】先创建Vue-cli项目,请选择此项目【创建路由】打开命令行工具,进入你的项目目录,输入下面命令。1.创建router目录~创建index.js文件,在其中配置路由2.在APP.vue中添加路由视图3.在main.js中配置路由【配置ElementUI】【如何使背景图片最大自适应】【登录组件模板】【注册组件模板】【创建后端项目+
- 怀念2019的自己
最初的向往亦是温暖向阳
2019算是完美收官~我依然保持着百斤左右的体重,只是最近忙到被朵宝说不再是精致小女子~我和某人这一年感情稳定,依然会有小争吵,但一起走过了十年,彼此了解、习惯到入骨了,还是幸福依然~我的朵宝更懂事了,而我和某人却欠缺了更多的陪伴,而她在默默的努力成长了我们喜欢的样子~我的工作努力奋斗了一年,排名全国第一了一年,一路不易换来了十年授权~我和某人拿到了新房的钥匙,也算是2019给生活品质的交代吧~我
- React Query 优化数据获取与缓存策略
大富大贵7
程序员知识储备1程序员知识储备2程序员知识储备3vim编辑器linux算法机器学习
引言随着前端应用规模与复杂度的不断提升,如何高效地获取、缓存以及同步服务端数据,成为提升用户体验和系统性能的关键课题。ReactQuery(现更名为TanStackQuery)凭借其轻量、灵活、可扩展的设计,已成为React社区管理服务端状态的事实标准库。本文将深入探讨ReactQuery在数据获取与缓存策略上的原理与实践,结合HTTP缓存理论、分布式系统一致性以及响应式编程等多学科知识,呈现一套
- React.js前端框架的性能优化的误区与解决方法
前端视界
前端大数据与AI人工智能前端艺匠馆前端框架react.js性能优化ai
React.js前端框架的性能优化的误区与解决方法关键词:React性能优化、虚拟DOM、渲染优化、组件设计、代码分割、状态管理、性能分析工具摘要:本文深入探讨React.js应用开发中常见的性能优化误区,分析其背后的原理和影响,并提供切实可行的解决方案。文章将从React核心机制入手,剖析虚拟DOM工作原理,揭示不当优化策略可能带来的反效果,并给出基于最佳实践的优化方案。通过实际代码示例、性能对
- 前端构建工具 Webpack 5 的优化策略与高级配置
码力无边-OEC
前端webpackweb
前端构建工具Webpack5的优化策略与高级配置当你的项目启动需要一分钟,或者每次热更新都像在“编译整个宇宙”时,你可能已经意识到了一个问题:前端构建性能,正成为开发效率的瓶颈。Webpack作为现代前端开发的基石,其配置的优劣直接决定了项目的开发体验和最终产物的质量。奇怪的是,很多开发者满足于脚手架生成的默认配置,却忽略了Webpack5带来的巨大优化潜力。本文将深入Webpack5的核心,带你
- 大前端几种开发语言对比
Fighting Horse
开发语言flutterswiftkotlin
项目概述语言特性备注基本类型BasicOperators整数、浮点数C++整数类型宽度不固定,如int,自动数值类型转换Java没有无符号整数,存在装箱Box类型C#Swift基本tuple类型KotlinT?是Box的支持原生类型数组IntArray等无符号整数是Beta的,通过内联类实现Dart运算符BasicOperators赋值、流程、算术、位、逻辑、关系运算符下标、后缀、前缀运算符三元条
- Node+OBS直播服务器搭建总结
马克关
Node教程直播nodeobs
导语:最近研究了一下网页直播流的原理以及实现,现在就目前的实现方法做一个总结。目录直播流媒体协议拉流与推流Node服务搭建前端播放页面OBS推流配置直播流媒体协议先来了解一下基本的直播流媒体协议。http-flv,rtpm协议/特点开发者原理优点缺点http-flvAbode通过服务器把flv下载到本地缓存,然后通过NetConnection本地连接播放节省服务器消耗保密性差rtmpAbode通过
- HTML与HTML5知识点复习整理
bottle Shen
html前端
**本篇文章食用的简单说明**本篇文章为复习HTML与HTML5进行了知识点梳理,其中标题六部分涉及CSS知识(有标注),加粗部分为重点!!!加粗加红为重重点!!!如有遗漏欢迎在评论区补充~推荐大家按记忆梳理部分的内容自行回忆知识点,如有遗忘部分在左下方目录处点击相应部分可以进行跳转。又是努力学习前端的一天,希望大家共同进步~~~(QAQ我只是一个表情)❤***记忆梳理***一、HTML是什么二、
- html sql连接mysql数据库_HTML连接sql数据库
旋风1968
htmlsql连接mysql数据库
怎样从HTML网页中获取SQL数据库里的数据我现在是一名学生,第一学期快结束了,老师要CSS布局HTML小编今天和大家分享我们每个学习小组用C#做HTML是无法读取数据库的,HTML是页面前端脚本语言,要想从HTML网页中获取SQL数据库里的数据,需要借助JSP或ASP或PHP或RUBY等语言来实现。简单的关系可以这样理解:数据库JSP或ASP或PHP或RUBY等语言HTML如:在JSP页面中显示
- Algorithm
香水浓
javaAlgorithm
冒泡排序
public static void sort(Integer[] param) {
for (int i = param.length - 1; i > 0; i--) {
for (int j = 0; j < i; j++) {
int current = param[j];
int next = param[j + 1];
- mongoDB 复杂查询表达式
开窍的石头
mongodb
1:count
Pg: db.user.find().count();
统计多少条数据
2:不等于$ne
Pg: db.user.find({_id:{$ne:3}},{name:1,sex:1,_id:0});
查询id不等于3的数据。
3:大于$gt $gte(大于等于)
&n
- Jboss Java heap space异常解决方法, jboss OutOfMemoryError : PermGen space
0624chenhong
jvmjboss
转自
http://blog.csdn.net/zou274/article/details/5552630
解决办法:
window->preferences->java->installed jres->edit jre
把default vm arguments 的参数设为-Xms64m -Xmx512m
----------------
- 文件上传 下载 解析 相对路径
不懂事的小屁孩
文件上传
有点坑吧,弄这么一个简单的东西弄了一天多,身边还有大神指导着,网上各种百度着。
下面总结一下遇到的问题:
文件上传,在页面上传的时候,不要想着去操作绝对路径,浏览器会对客户端的信息进行保护,避免用户信息收到攻击。
在上传图片,或者文件时,使用form表单来操作。
前台通过form表单传输一个流到后台,而不是ajax传递参数到后台,代码如下:
<form action=&
- 怎么实现qq空间批量点赞
换个号韩国红果果
qq
纯粹为了好玩!!
逻辑很简单
1 打开浏览器console;输入以下代码。
先上添加赞的代码
var tools={};
//添加所有赞
function init(){
document.body.scrollTop=10000;
setTimeout(function(){document.body.scrollTop=0;},2000);//加
- 判断是否为中文
灵静志远
中文
方法一:
public class Zhidao {
public static void main(String args[]) {
String s = "sdf灭礌 kjl d{';\fdsjlk是";
int n=0;
for(int i=0; i<s.length(); i++) {
n = (int)s.charAt(i);
if((
- 一个电话面试后总结
a-john
面试
今天,接了一个电话面试,对于还是初学者的我来说,紧张了半天。
面试的问题分了层次,对于一类问题,由简到难。自己觉得回答不好的地方作了一下总结:
在谈到集合类的时候,举几个常用的集合类,想都没想,直接说了list,map。
然后对list和map分别举几个类型:
list方面:ArrayList,LinkedList。在谈到他们的区别时,愣住了
- MSSQL中Escape转义的使用
aijuans
MSSQL
IF OBJECT_ID('tempdb..#ABC') is not null
drop table tempdb..#ABC
create table #ABC
(
PATHNAME NVARCHAR(50)
)
insert into #ABC
SELECT N'/ABCDEFGHI'
UNION ALL SELECT N'/ABCDGAFGASASSDFA'
UNION ALL
- 一个简单的存储过程
asialee
mysql存储过程构造数据批量插入
今天要批量的生成一批测试数据,其中中间有部分数据是变化的,本来想写个程序来生成的,后来想到存储过程就可以搞定,所以随手写了一个,记录在此:
DELIMITER $$
DROP PROCEDURE IF EXISTS inse
- annot convert from HomeFragment_1 to Fragment
百合不是茶
android导包错误
创建了几个类继承Fragment, 需要将创建的类存储在ArrayList<Fragment>中; 出现不能将new 出来的对象放到队列中,原因很简单;
创建类时引入包是:import android.app.Fragment;
创建队列和对象时使用的包是:import android.support.v4.ap
- Weblogic10两种修改端口的方法
bijian1013
weblogic端口号配置管理config.xml
一.进入控制台进行修改 1.进入控制台: http://127.0.0.1:7001/console 2.展开左边树菜单 域结构->环境->服务器-->点击AdminServer(管理) &
- mysql 操作指令
征客丶
mysql
一、连接mysql
进入 mysql 的安装目录;
$ bin/mysql -p [host IP 如果是登录本地的mysql 可以不写 -p 直接 -u] -u [userName] -p
输入密码,回车,接连;
二、权限操作[如果你很了解mysql数据库后,你可以直接去修改系统表,然后用 mysql> flush privileges; 指令让权限生效]
1、赋权
mys
- 【Hive一】Hive入门
bit1129
hive
Hive安装与配置
Hive的运行需要依赖于Hadoop,因此需要首先安装Hadoop2.5.2,并且Hive的启动前需要首先启动Hadoop。
Hive安装和配置的步骤
1. 从如下地址下载Hive0.14.0
http://mirror.bit.edu.cn/apache/hive/
2.解压hive,在系统变
- ajax 三种提交请求的方法
BlueSkator
Ajaxjqery
1、ajax 提交请求
$.ajax({
type:"post",
url : "${ctx}/front/Hotel/getAllHotelByAjax.do",
dataType : "json",
success : function(result) {
try {
for(v
- mongodb开发环境下的搭建入门
braveCS
运维
linux下安装mongodb
1)官网下载mongodb-linux-x86_64-rhel62-3.0.4.gz
2)linux 解压
gzip -d mongodb-linux-x86_64-rhel62-3.0.4.gz;
mv mongodb-linux-x86_64-rhel62-3.0.4 mongodb-linux-x86_64-rhel62-
- 编程之美-最短摘要的生成
bylijinnan
java数据结构算法编程之美
import java.util.HashMap;
import java.util.Map;
import java.util.Map.Entry;
public class ShortestAbstract {
/**
* 编程之美 最短摘要的生成
* 扫描过程始终保持一个[pBegin,pEnd]的range,初始化确保[pBegin,pEnd]的ran
- json数据解析及typeof
chengxuyuancsdn
jstypeofjson解析
// json格式
var people='{"authors": [{"firstName": "AAA","lastName": "BBB"},'
+' {"firstName": "CCC&
- 流程系统设计的层次和目标
comsci
设计模式数据结构sql框架脚本
流程系统设计的层次和目标
- RMAN List和report 命令
daizj
oraclelistreportrman
LIST 命令
使用RMAN LIST 命令显示有关资料档案库中记录的备份集、代理副本和映像副本的
信息。使用此命令可列出:
• RMAN 资料档案库中状态不是AVAILABLE 的备份和副本
• 可用的且可以用于还原操作的数据文件备份和副本
• 备份集和副本,其中包含指定数据文件列表或指定表空间的备份
• 包含指定名称或范围的所有归档日志备份的备份集和副本
• 由标记、完成时间、可
- 二叉树:红黑树
dieslrae
二叉树
红黑树是一种自平衡的二叉树,它的查找,插入,删除操作时间复杂度皆为O(logN),不会出现普通二叉搜索树在最差情况时时间复杂度会变为O(N)的问题.
红黑树必须遵循红黑规则,规则如下
1、每个节点不是红就是黑。 2、根总是黑的 &
- C语言homework3,7个小题目的代码
dcj3sjt126com
c
1、打印100以内的所有奇数。
# include <stdio.h>
int main(void)
{
int i;
for (i=1; i<=100; i++)
{
if (i%2 != 0)
printf("%d ", i);
}
return 0;
}
2、从键盘上输入10个整数,
- 自定义按钮, 图片在上, 文字在下, 居中显示
dcj3sjt126com
自定义
#import <UIKit/UIKit.h>
@interface MyButton : UIButton
-(void)setFrame:(CGRect)frame ImageName:(NSString*)imageName Target:(id)target Action:(SEL)action Title:(NSString*)title Font:(CGFloa
- MySQL查询语句练习题,测试足够用了
flyvszhb
sqlmysql
http://blog.sina.com.cn/s/blog_767d65530101861c.html
1.创建student和score表
CREATE TABLE student (
id INT(10) NOT NULL UNIQUE PRIMARY KEY ,
name VARCHAR
- 转:MyBatis Generator 详解
happyqing
mybatis
MyBatis Generator 详解
http://blog.csdn.net/isea533/article/details/42102297
MyBatis Generator详解
http://git.oschina.net/free/Mybatis_Utils/blob/master/MybatisGeneator/MybatisGeneator.
- 让程序员少走弯路的14个忠告
jingjing0907
工作计划学习
无论是谁,在刚进入某个领域之时,有再大的雄心壮志也敌不过眼前的迷茫:不知道应该怎么做,不知道应该做什么。下面是一名软件开发人员所学到的经验,希望能对大家有所帮助
1.不要害怕在工作中学习。
只要有电脑,就可以通过电子阅读器阅读报纸和大多数书籍。如果你只是做好自己的本职工作以及分配的任务,那是学不到很多东西的。如果你盲目地要求更多的工作,也是不可能提升自己的。放
- nginx和NetScaler区别
流浪鱼
nginx
NetScaler是一个完整的包含操作系统和应用交付功能的产品,Nginx并不包含操作系统,在处理连接方面,需要依赖于操作系统,所以在并发连接数方面和防DoS攻击方面,Nginx不具备优势。
2.易用性方面差别也比较大。Nginx对管理员的水平要求比较高,参数比较多,不确定性给运营带来隐患。在NetScaler常见的配置如健康检查,HA等,在Nginx上的配置的实现相对复杂。
3.策略灵活度方
- 第11章 动画效果(下)
onestopweb
动画
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- FAQ - SAP BW BO roadmap
blueoxygen
BOBW
http://www.sdn.sap.com/irj/boc/business-objects-for-sap-faq
Besides, I care that how to integrate tightly.
By the way, for BW consultants, please just focus on Query Designer which i
- 关于java堆内存溢出的几种情况
tomcat_oracle
javajvmjdkthread
【情况一】:
java.lang.OutOfMemoryError: Java heap space:这种是java堆内存不够,一个原因是真不够,另一个原因是程序中有死循环; 如果是java堆内存不够的话,可以通过调整JVM下面的配置来解决: <jvm-arg>-Xms3062m</jvm-arg> <jvm-arg>-Xmx
- Manifest.permission_group权限组
阿尔萨斯
Permission
结构
继承关系
public static final class Manifest.permission_group extends Object
java.lang.Object
android. Manifest.permission_group 常量
ACCOUNTS 直接通过统计管理器访问管理的统计
COST_MONEY可以用来让用户花钱但不需要通过与他们直接牵涉的权限
D


![]()
