- 45页PPT解读集团企业数据治理总体解决方案
智慧化智能化数字化方案
方案解读馆大数据人工智能大数据治理数据治理解决方案数据治理PPT
企业数据治理是确保数据质量、安全与高效利用的关键策略,旨在通过全链路视角,多维度地优化数据管理。面对数据存储分散、算力消耗大、数据质量参差不齐、指标口径不统一等挑战,数据治理显得尤为重要。本方案聚焦于五大核心领域:数据存储治理,优化存储结构,提升访问效率;数据算力治理,合理分配计算资源,降低能耗;数据质量治理,通过清洗、校验等手段,确保数据准确性、完整性和时效性;数据指标治理,统一指标定义与口径,
- 关于将HashMap替换原有Map的key保持value不变报错java.util.ConcurrentModificationException的处理方案
梦岚如雪
轮子库之HashMapjava工具类java开发语言后端HashMap
前言由于苦逼的在公司支持上线,在等待es集群分片完成过程,实在闲的无聊,将之前本地Notion记得一些笔记扔上来一些打发下时间吧( ̄. ̄)需求有个类似下面的数据为Map>>,其中key为资源id,value为List>,{"4757637007194717896":[{"oracleTableSpaceSize":"30000","oracleTableName":"System4","oracl
- 进制转换在C/C++/Java/Kotlin中的应用(详细版)
一歲抬頭
javac语言c++
//清除标志位为了得到正确的can_id,需要在解析之前清除可能设置的标志位。通过使用&0x1FFFFFFF来实现,这个操作会清除can_id的高3位,确保结果得到的是纯粹的ID。uint32_tclean_can_id=frame.can_id&0x1FFFFFFF;因为上面的问题我不理解所以来学习进制转换的应用,进制转换非常常见,如果你搞底层这个是必须会的,我工作中也经常碰到每次看到都非常头疼
- java 转kotlin所需要的准备
m1zu
web应用javakotlin开发语言
1.学习Kotlin的基本语法1.1Kotlin的基本数据类型Kotlin与Java类似,有基本的数据类型,如Int、String、Boolean等。需要注意的是,Kotlin的类型系统是空安全的,这意味着类型默认情况下是不可空的。1.2了解Kotlin的关键字和语法Kotlin有一些独特的关键字和语法,比如val和var用于声明变量,fun用于声明函数等。1.3学习Kotlin的函数式编程特性K
- python模块netCDF4安装最新教程
2401_85863780
python开发语言netCDF4whl
netCDF4是一个Python库,用于读写netCDF4文件格式,这是一种广泛使用的存储多维科学数据的格式。通过预编译的whl文件安装netCDF4可以简化安装过程,特别是在编译时可能会遇到依赖问题的情况下。安装前准备:Python环境:确保已经安装了Python,并且Python版本与whl文件兼容。pip:确保已经安装了pip,这是Python的包管理器,用来安装外部库。下载whl文件:从可
- 代码审计学习路线
白帽子技术分享
python网络安全代码审计
学习代码审计分以下四部分一.编程语言1.前端语言html/javascript/dom元素使用,主要是为了挖掘xss漏洞,jquery主要写一些涉及到CSRF脚本使用的或者DOM型XSS,JSON劫持等2.后端语言基础语法要知道,例如变量类型,常量,数组(python是列表,元组,字典),对象,类的调用,引用等,MVC设计模式要清楚,因为大部分目标程序都是基于MVC写的,包括不限于php,pyth
- php代码审计学习路线
子非鱼999
杂记php学习开发语言
学习PHP代码审计可以帮助你识别和修复PHP应用中的安全漏洞,保护应用免受恶意攻击。以下是系统的PHP代码审计学习路线,从基础到高级逐步提升:一、基础阶段:打好编程和安全基础PHP基础学习PHP语言的基础知识,如变量、数据类型、数组、字符串处理、函数、类和对象等。学习PHP的常见操作:文件处理、会话管理、数据库操作(如MySQL)。推荐资源:PHP官方文档PHP相关学习网站(如菜鸟教程)Web安全
- 安全见闻(3)
Bulestar_xx
泷羽sec学习笔记安全网络windows
摘要脚本程序主要讨论的是安全性问题。脚本语言因其源代码可见、可复制性高而具有脚本性质。常见的脚本语言包括:-Lua-PHP-Go-Python-JavaScript脚本语言可以编写病毒和木马,例如Python可以编写木马,PHP可以编写一句话木马。编写脚本病毒需要了解脚本语言基础和病毒构成。宏病毒(macro)可以通过工具如metasploit生成,并植入Office文件中,如Word和PPT。宏
- 企业怎么做知识管理
企业知识管理(KM)是指通过有效的策略、工具和文化建设,帮助企业将其宝贵的知识资产转化为能够提高竞争力和创新力的资源。知识管理的核心目标是促进知识的共享、保存、应用和创造,提升组织效率,减少重复劳动,并推动持续创新。要做好的知识管理,首先需要建立明确的目标、建立知识共享的文化,并选择合适的工具和方法来进行执行。一、知识管理的基本概念与目标知识管理作为一个综合性的过程,其核心目标是利用企业内部的知识
- 交易系统:退款单模型设计详解
java
大家好,我是汤师爷~和退款单作为整个交易逆向系统的核心,支撑着售后管理环节。售后域核心概念模型1、退款单退款单是记录和跟踪退款处理过程的核心业务单据,包含以下关键信息:租户ID:标识所属商户或组织退款单ID:退款单的唯一标识原订单ID:关联的原始订单业务类型:仅退款、退货退款等退款类型:如全额退款、部分退款、按商品退款等创建时间:退款单生成的时间退款状态:反映当前售后处理阶段退款原因:记录具体退款
- 现代应用程序中基于 Cell 架构的安全防护之道
优维科技EasyOps
架构安全
在飞速发展的软件开发领域,基于Cell的架构日益流行起来。其概念源自船舶舱壁的设计准则,即单独的水密舱室能允许故障孤立存在。通过将这个概念应用于软件,我们创建了一个架构,将应用程序划分为离散的、可管理的组件,称为单元(Cell)。各个单元能够独立运行,并借助定义清晰的接口与协议同其他单元展开通信。基于单元的技术备受青睐,原因是它能为我们带来模块化、灵活且具备可扩展性的架构。借助该技术,工程师们不仅
- SSM火车订票管理系统 火车票务管理系统的设计与开发 基于SSM框架的火车票预订系统设计与实现
月影_计算机毕设
课程设计
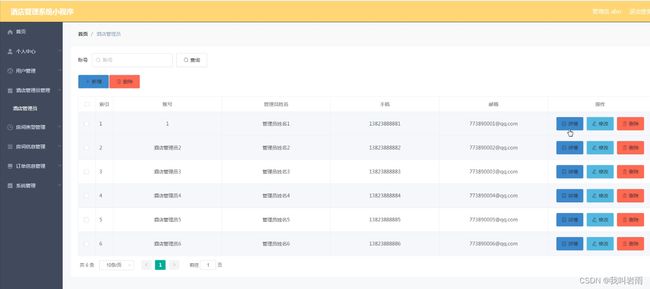
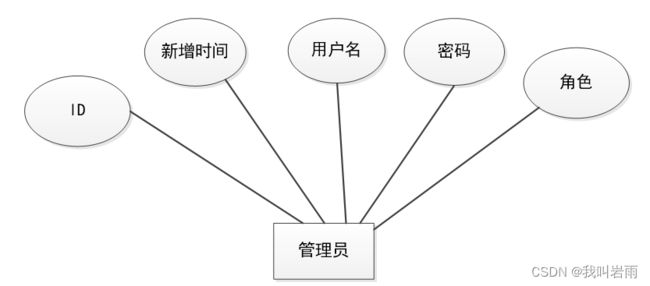
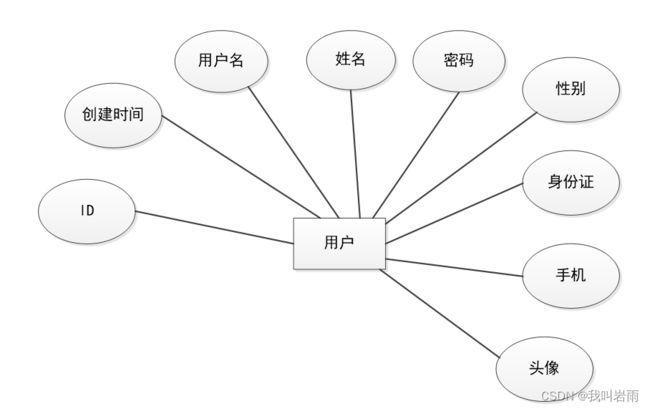
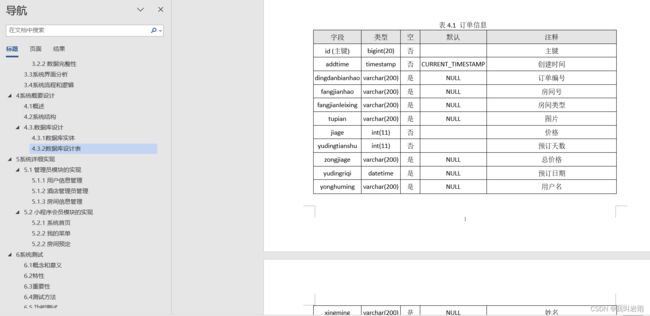
计算机毕业设计SSM火车订票管理系统3y92w(配套有源码程序mysql数据库论文)本套源码可以先看具体功能演示视频领取,文末有联xi可分享随着信息技术和网络技术的飞速发展,人类已进入全新的信息化时代,传统的管理技术已无法高效、便捷地管理信息。为了迎合时代需求,优化管理效率,各种各样的管理系统应运而生,各行各业相继进入信息管理时代,火车订票管理系统就是信息时代变革中的产物之一。火车订票管理系统的开
- java.lang.ClassNotFoundException:
xiaoxiaoniaoQ
bug
再该类的pom文件中添加:org.springframework.cloudspring-cloud-starter-hystrix
- 刷题前必学!时间复杂度和空间复杂度!用JavaScript学数据结构与算法
JavaScript算法与数据结构-HowieCong务必要熟悉JavaScript使用再来学!一、时间复杂度(1)下面代码,一共执行了几次?functiontraverse(arr){//最没有悬念的是函数里面的第一行代码,只会被执行1次varlen=arr.length//1.i的初始化语句,只有一次,只会被执行1次//2.iO(n)=1T(n)=3n^2+5n+3=>O(n)=n^2(4)
- Spring---Spring的两大特点
淡写青春209
springjava后端
Spring的两大特点Spring框架的两大核心特点是依赖注入(DependencyInjection,DI)和面向切面编程(AspectOrientedProgramming,AOP)。这两个特性极大地简化了Java应用程序的开发,并提高了软件的可维护性和可扩展性。1.依赖注入(DI)依赖注入是一种设计模式,它通过外部容器(在这里是Spring容器)来管理对象之间的依赖关系,而不是让对象自己负责
- 简述Apache Airflow:分布式工作流调度与管理利器
心上之秋
apache分布式
目录什么是ApacheAirflow?核心概念与架构DAGOperatorsTasksExecutorsAirflow的安装与配置环境要求安装步骤Airflow示例项目简单任务调度使用PythonOperator实现数据处理任务集成外部工具:MySQL和S3Airflow的高级功能自定义Operators使用Sensors实现动态依赖分布式调度Airflow的优缺点总结什么是ApacheAirfl
- 探索高效群管:NoneBot2简易群管插件
邴梅忱Walter
探索高效群管:NoneBot2简易群管插件项目地址:https://gitcode.com/gh_mirrors/no/nonebot_plugin_admin在数字化时代,群组管理已成为一项挑战。无论是社交平台还是专业论坛,高效、智能的群组管理工具都是提升用户体验的关键。今天,我们将深入介绍一款强大的开源项目——NoneBot2简易群管插件,它以其丰富的功能和灵活的配置,成为群组管理的得力助手。
- 【Java】已解决java.lang.ClassNotFoundException异常
屿小夏
java开发语言
个人简介:某不知名博主,致力于全栈领域的优质博客分享|用最优质的内容带来最舒适的阅读体验!文末获取免费IT学习资料!文末获取更多信息精彩专栏推荐订阅收藏专栏系列直达链接相关介绍书籍分享点我跳转书籍作为获取知识的重要途径,对于IT从业者来说更是不可或缺的资源。不定期更新IT图书,并在评论区抽取随机粉丝,书籍免费包邮到家AI前沿点我跳转探讨人工智能技术领域的最新发展和创新,涵盖机器学习、深度学习、自然
- 【Java进阶营】java 读取 excel 表格内容_java读取表格数据,表格列包含不同对象的属性
2401_84619245
2024年程序员学习python
一、添加依赖org.apache.poipoi3.8org.apache.poipoi-ooxml3.8二、工具类根据文件后缀判断2003||2007||2010格式。importorg.apache.poi.hssf.usermodel.HSSFWorkbook;importorg.apache.poi.ss.usermodel.*;importorg.apache.poi.xssf.userm
- Kafka ACL(访问控制列表)介绍
王多鱼的梦想~
Kafka修炼手册kafka分布式安全apache运维
文章目录KafkaACL(访问控制列表)介绍1.KafkaACL的基本概念1.1KafkaACL的目标1.2KafkaACL的组成部分2.Kafka支持的资源类型2.1Topic(主题)2.2ConsumerGroup(消费者组)2.3Cluster(集群)2.4TransactionalId(事务ID)2.5DelegationToken(委托令牌)2.6ACL管理与资源类型的结合3.Kafka
- 已解决java.lang.ClassNotFoundException:报错问题
王蘸蘸
bug修复javapythonpycharm
在Java开发中,java.lang.ClassNotFoundException是一个常见但令人头痛的问题。当应用程序在运行时找不到指定的类时,就会抛出这个异常。本文将详细探讨ClassNotFoundException的原因、常见场景,并提供解决方案和最佳实践。一、问题分析java.lang.ClassNotFoundException是一个被检查的异常(CheckedException),通
- Python 函数专题:深入探讨匿名函数
圣逸
从入门到精通Python语言python开发语言数据结构Python入门精通python
在Python中,函数是一种重要的编程构造。函数不仅可以让我们的代码更具可读性和可重用性,还可以帮助我们更高效地组织和管理我们的代码。而在函数的世界里,匿名函数(也称为lambda函数)无疑是一个非常有趣的主题。本文将深入探讨Python中的匿名函数,包括其定义、用途、与普通函数的对比、应用场景等。1.什么是匿名函数匿名函数是指没有名称的函数,它能够接受任意数量的参数,但只能返回一个表达式的值。在
- 模板-富文本
晓风残月Yuperman
nginx运维
博主介绍:大家好,我是想成为Super的Yuperman,互联网宇宙厂经验,17年医疗健康行业的码拉松奔跑者,曾担任技术专家、架构师、研发总监负责和主导多个应用架构。近期专注:RPA应用研究,主流厂商产品使用,开源RPA应用,包括UI.Vision、taskUI、taskt、OpenRpa、RobotFramework等技术范围:长期专注java体系,软件架构,DDD,多年java、golang、
- Java高级:mysql创建用户密码
字节全栈_kYu
javamysql开发语言
为查询缓存优化你的查询EXPLAIN你的SELECT查询当只要一行数据时使用LIMIT1为搜索字段建索引在Join表的时候使用相当类型的例,并将其索引千万不要ORDERBYRAND()避免SELECT*永远为每张表设置一个ID使用ENUM而不是VARCHAR从PROCEDUREANALYSE()取得建议尽可能的使用NOTNULLPreparedStatements无缓冲的查询把IP地址存成UNSI
- 微信小程序视频点播在线视频学习系统 毕业设计 课程设计(1)首页_微信小程序视频功能设计流程图
字节全栈_kYu
微信小程序学习课程设计
06-19关于违规会员处理的通知视频分类最新更新课程所有课程HTML入门到精通3651人报名免费HTML入门到精通3651人报名免费HTML入门到精通3651人报名免费HTML入门到精通3651人报名免费###wxss代码/*广告图片*/.ad01{width:100%;/*宽度100%*/}.qukuai{display:flex;align-items:center;background-co
- 如何在Windows、Linux和macOS上安装Rust并完成Hello World
美味小鱼
Rust语言入门到实践rusthelloworld
如何在Windows、Linux和macOS上安装Rust并完成HelloWorld如果你刚刚开始学习Rust,第一步就是安装Rust并运行你的第一个程序!本文将详细介绍如何在Windows、Linux和macOS上安装Rust,并编写一个简单的“Hello,World!”程序。1.安装RustRust的安装非常简单,官方提供了一个名为rustup的工具,可以帮你轻松安装和管理Rust。以下是具体
- 2sxc中的强类型与自定义属性的魔力
t0_54coder
编程问题解决手册java前端javascript个人开发
引言在现代Web开发中,强类型系统不仅提高了代码的可读性和可维护性,也为开发者提供了更好的代码补全和错误提示功能。2sxc作为一个强大的内容管理框架,已经引入了强类型功能,使得开发者可以更轻松地处理数据。今天,我将与大家分享如何通过自定义属性来扩展2sxc的内容类型,从而实现更为便捷和直观的数据操作。2sxc的强类型特性2sxc的强类型特性允许开发者直接在代码中使用内容类型字段名作为属性名,享受I
- 101算法javaScript描述【3】
2401_89317507
算法javascriptjava
通常情况下,不能出现超过连续三个相同的罗马数字并且罗马数字中小的数字在大的数字的右边。但也存在特例,例如4不写做IIII,而是IV。数字1在数字5的左边,所表示的数等于大数5减小数1得到的数值4。同样地,数字9表示为IX。这个特殊的规则只适用于以下六种情况:I可以放在V(5)和X(10)的左边,来表示4和9。X可以放在L(50)和C(100)的左边,来表示40和90。C可以放在D(500)和M(1
- LeetCode—406.根据身高重建队列(Queue Reconstruction by Height)——分析及代码(Java)
江南土豆
数据结构与算法LeetCodeJava题解
LeetCode—406.根据身高重建队列[QueueReconstructionbyHeight]——分析及代码[Java]一、题目二、分析及代码1.贪心算法(1)思路(2)代码(3)结果三、其他一、题目假设有打乱顺序的一群人站成一个队列。每个人由一个整数对(h,k)表示,其中h是这个人的身高,k是排在这个人前面且身高大于或等于h的人数。编写一个算法来重建这个队列。注意:总人数少于1100人。示
- java xml dom 解析_解析 XML DOM
十二月极光
javaxmldom解析
解析XMLDOM大多数浏览器都内建了供读取和操作XML的XML解析器。解析器把XML转换为JavaScript可存取的对象。实例W3School提供的实例独立于浏览器和平台。这些实例可在所有现代浏览器中运行。解析XML所有现代浏览器都内建了用于读取和操作XML的XML解析器。解析器把XML读入内存,并把它转换为可被JavaScript访问的XMLDOM对象。微软的XML解析器与其他浏览器中的解析器
- Js函数返回值
_wy_
jsreturn
一、返回控制与函数结果,语法为:return 表达式;作用: 结束函数执行,返回调用函数,而且把表达式的值作为函数的结果 二、返回控制语法为:return;作用: 结束函数执行,返回调用函数,而且把undefined作为函数的结果 在大多数情况下,为事件处理函数返回false,可以防止默认的事件行为.例如,默认情况下点击一个<a>元素,页面会跳转到该元素href属性
- MySQL 的 char 与 varchar
bylijinnan
mysql
今天发现,create table 时,MySQL 4.1有时会把 char 自动转换成 varchar
测试举例:
CREATE TABLE `varcharLessThan4` (
`lastName` varchar(3)
) ;
mysql> desc varcharLessThan4;
+----------+---------+------+-
- Quartz——TriggerListener和JobListener
eksliang
TriggerListenerJobListenerquartz
转载请出自出处:http://eksliang.iteye.com/blog/2208624 一.概述
listener是一个监听器对象,用于监听scheduler中发生的事件,然后执行相应的操作;你可能已经猜到了,TriggerListeners接受与trigger相关的事件,JobListeners接受与jobs相关的事件。
二.JobListener监听器
j
- oracle层次查询
18289753290
oracle;层次查询;树查询
.oracle层次查询(connect by)
oracle的emp表中包含了一列mgr指出谁是雇员的经理,由于经理也是雇员,所以经理的信息也存储在emp表中。这样emp表就是一个自引用表,表中的mgr列是一个自引用列,它指向emp表中的empno列,mgr表示一个员工的管理者,
select empno,mgr,ename,sal from e
- 通过反射把map中的属性赋值到实体类bean对象中
酷的飞上天空
javaee泛型类型转换
使用过struts2后感觉最方便的就是这个框架能自动把表单的参数赋值到action里面的对象中
但现在主要使用Spring框架的MVC,虽然也有@ModelAttribute可以使用但是明显感觉不方便。
好吧,那就自己再造一个轮子吧。
原理都知道,就是利用反射进行字段的赋值,下面贴代码
主要类如下:
import java.lang.reflect.Field;
imp
- SAP HANA数据存储:传统硬盘的瓶颈问题
蓝儿唯美
HANA
SAPHANA平台有各种各样的应用场景,这也意味着客户的实施方法有许多种选择,关键是如何挑选最适合他们需求的实施方案。
在 《Implementing SAP HANA》这本书中,介绍了SAP平台在现实场景中的运作原理,并给出了实施建议和成功案例供参考。本系列文章节选自《Implementing SAP HANA》,介绍了行存储和列存储的各自特点,以及SAP HANA的数据存储方式如何提升空间压
- Java Socket 多线程实现文件传输
随便小屋
javasocket
高级操作系统作业,让用Socket实现文件传输,有些代码也是在网上找的,写的不好,如果大家能用就用上。
客户端类:
package edu.logic.client;
import java.io.BufferedInputStream;
import java.io.Buffered
- java初学者路径
aijuans
java
学习Java有没有什么捷径?要想学好Java,首先要知道Java的大致分类。自从Sun推出Java以来,就力图使之无所不包,所以Java发展到现在,按应用来分主要分为三大块:J2SE,J2ME和J2EE,这也就是Sun ONE(Open Net Environment)体系。J2SE就是Java2的标准版,主要用于桌面应用软件的编程;J2ME主要应用于嵌入是系统开发,如手机和PDA的编程;J2EE
- APP推广
aoyouzi
APP推广
一,免费篇
1,APP推荐类网站自主推荐
最美应用、酷安网、DEMO8、木蚂蚁发现频道等,如果产品独特新颖,还能获取最美应用的评测推荐。PS:推荐简单。只要产品有趣好玩,用户会自主分享传播。例如足迹APP在最美应用推荐一次,几天用户暴增将服务器击垮。
2,各大应用商店首发合作
老实盯着排期,多给应用市场官方负责人献殷勤。
3,论坛贴吧推广
百度知道,百度贴吧,猫扑论坛,天涯社区,豆瓣(
- JSP转发与重定向
百合不是茶
jspservletJava Webjsp转发
在servlet和jsp中我们经常需要请求,这时就需要用到转发和重定向;
转发包括;forward和include
例子;forwrad转发; 将请求装法给reg.html页面
关键代码;
req.getRequestDispatcher("reg.html
- web.xml之jsp-config
bijian1013
javaweb.xmlservletjsp-config
1.作用:主要用于设定JSP页面的相关配置。
2.常见定义:
<jsp-config>
<taglib>
<taglib-uri>URI(定义TLD文件的URI,JSP页面的tablib命令可以经由此URI获取到TLD文件)</tablib-uri>
<taglib-location>
TLD文件所在的位置
- JSF2.2 ViewScoped Using CDI
sunjing
CDIJSF 2.2ViewScoped
JSF 2.0 introduced annotation @ViewScoped; A bean annotated with this scope maintained its state as long as the user stays on the same view(reloads or navigation - no intervening views). One problem w
- 【分布式数据一致性二】Zookeeper数据读写一致性
bit1129
zookeeper
很多文档说Zookeeper是强一致性保证,事实不然。关于一致性模型请参考http://bit1129.iteye.com/blog/2155336
Zookeeper的数据同步协议
Zookeeper采用称为Quorum Based Protocol的数据同步协议。假如Zookeeper集群有N台Zookeeper服务器(N通常取奇数,3台能够满足数据可靠性同时
- Java开发笔记
白糖_
java开发
1、Map<key,value>的remove方法只能识别相同类型的key值
Map<Integer,String> map = new HashMap<Integer,String>();
map.put(1,"a");
map.put(2,"b");
map.put(3,"c"
- 图片黑色阴影
bozch
图片
.event{ padding:0; width:460px; min-width: 460px; border:0px solid #e4e4e4; height: 350px; min-heig
- 编程之美-饮料供货-动态规划
bylijinnan
动态规划
import java.util.Arrays;
import java.util.Random;
public class BeverageSupply {
/**
* 编程之美 饮料供货
* 设Opt(V’,i)表示从i到n-1种饮料中,总容量为V’的方案中,满意度之和的最大值。
* 那么递归式就应该是:Opt(V’,i)=max{ k * Hi+Op
- ajax大参数(大数据)提交性能分析
chenbowen00
WebAjax框架浏览器prototype
近期在项目中发现如下一个问题
项目中有个提交现场事件的功能,该功能主要是在web客户端保存现场数据(主要有截屏,终端日志等信息)然后提交到服务器上方便我们分析定位问题。客户在使用该功能的过程中反应点击提交后反应很慢,大概要等10到20秒的时间浏览器才能操作,期间页面不响应事件。
根据客户描述分析了下的代码流程,很简单,主要通过OCX控件截屏,在将前端的日志等文件使用OCX控件打包,在将之转换为
- [宇宙与天文]在太空采矿,在太空建造
comsci
我们在太空进行工业活动...但是不太可能把太空工业产品又运回到地面上进行加工,而一般是在哪里开采,就在哪里加工,太空的微重力环境,可能会使我们的工业产品的制造尺度非常巨大....
地球上制造的最大工业机器是超级油轮和航空母舰,再大些就会遇到困难了,但是在空间船坞中,制造的最大工业机器,可能就没
- ORACLE中CONSTRAINT的四对属性
daizj
oracleCONSTRAINT
ORACLE中CONSTRAINT的四对属性
summary:在data migrate时,某些表的约束总是困扰着我们,让我们的migratet举步维艰,如何利用约束本身的属性来处理这些问题呢?本文详细介绍了约束的四对属性: Deferrable/not deferrable, Deferred/immediate, enalbe/disable, validate/novalidate,以及如
- Gradle入门教程
dengkane
gradle
一、寻找gradle的历程
一开始的时候,我们只有一个工程,所有要用到的jar包都放到工程目录下面,时间长了,工程越来越大,使用到的jar包也越来越多,难以理解jar之间的依赖关系。再后来我们把旧的工程拆分到不同的工程里,靠ide来管理工程之间的依赖关系,各工程下的jar包依赖是杂乱的。一段时间后,我们发现用ide来管理项程很不方便,比如不方便脱离ide自动构建,于是我们写自己的ant脚本。再后
- C语言简单循环示例
dcj3sjt126com
c
# include <stdio.h>
int main(void)
{
int i;
int count = 0;
int sum = 0;
float avg;
for (i=1; i<=100; i++)
{
if (i%2==0)
{
count++;
sum += i;
}
}
avg
- presentModalViewController 的动画效果
dcj3sjt126com
controller
系统自带(四种效果):
presentModalViewController模态的动画效果设置:
[cpp]
view plain
copy
UIViewController *detailViewController = [[UIViewController al
- java 二分查找
shuizhaosi888
二分查找java二分查找
需求:在排好顺序的一串数字中,找到数字T
一般解法:从左到右扫描数据,其运行花费线性时间O(N)。然而这个算法并没有用到该表已经排序的事实。
/**
*
* @param array
* 顺序数组
* @param t
* 要查找对象
* @return
*/
public stati
- Spring Security(07)——缓存UserDetails
234390216
ehcache缓存Spring Security
Spring Security提供了一个实现了可以缓存UserDetails的UserDetailsService实现类,CachingUserDetailsService。该类的构造接收一个用于真正加载UserDetails的UserDetailsService实现类。当需要加载UserDetails时,其首先会从缓存中获取,如果缓存中没
- Dozer 深层次复制
jayluns
VOmavenpo
最近在做项目上遇到了一些小问题,因为架构在做设计的时候web前段展示用到了vo层,而在后台进行与数据库层操作的时候用到的是Po层。这样在业务层返回vo到控制层,每一次都需要从po-->转化到vo层,用到BeanUtils.copyProperties(source, target)只能复制简单的属性,因为实体类都配置了hibernate那些关联关系,所以它满足不了现在的需求,但后发现还有个很
- CSS规范整理(摘自懒人图库)
a409435341
htmlUIcss浏览器
刚没事闲着在网上瞎逛,找了一篇CSS规范整理,粗略看了一下后还蛮有一定的道理,并自问是否有这样的规范,这也是初入前端开发的人一个很好的规范吧。
一、文件规范
1、文件均归档至约定的目录中。
具体要求通过豆瓣的CSS规范进行讲解:
所有的CSS分为两大类:通用类和业务类。通用的CSS文件,放在如下目录中:
基本样式库 /css/core
- C++动态链接库创建与使用
你不认识的休道人
C++dll
一、创建动态链接库
1.新建工程test中选择”MFC [dll]”dll类型选择第二项"Regular DLL With MFC shared linked",完成
2.在test.h中添加
extern “C” 返回类型 _declspec(dllexport)函数名(参数列表);
3.在test.cpp中最后写
extern “C” 返回类型 _decls
- Android代码混淆之ProGuard
rensanning
ProGuard
Android应用的Java代码,通过反编译apk文件(dex2jar、apktool)很容易得到源代码,所以在release版本的apk中一定要混淆一下一些关键的Java源码。
ProGuard是一个开源的Java代码混淆器(obfuscation)。ADT r8开始它被默认集成到了Android SDK中。
官网:
http://proguard.sourceforge.net/
- 程序员在编程中遇到的奇葩弱智问题
tomcat_oracle
jquery编程ide
现在收集一下:
排名不分先后,按照发言顺序来的。
1、Jquery插件一个通用函数一直报错,尤其是很明显是存在的函数,很有可能就是你没有引入jquery。。。或者版本不对
2、调试半天没变化:不在同一个文件中调试。这个很可怕,我们很多时候会备份好几个项目,改完发现改错了。有个群友说的好: 在汤匙
- 解决maven-dependency-plugin (goals "copy-dependencies","unpack") is not supported
xp9802
dependency
解决办法:在plugins之前添加如下pluginManagement,二者前后顺序如下:
[html]
view plain
copy
<build>
<pluginManagement