【PyQt】02-基本UI
文章目录
- 前言
- 一、首先了解什么是GUI?
- 二、初学程序
-
- 1.界面展示
-
- 代码
- 运行结果
- 2.控件
-
- 2.1按钮展示
-
- 代码
- 运行结果
- 2.2 纯文本和输入框
-
- 代码
- 运行结果
- 3、重新设置大小 -resize
- 4、移动窗口-move()
- 5、设置界面在电脑中央
-
- 5.1 代码
- 运行结果
- 6、设置窗口图标
-
- 代码
- 运行结果
- 7、布局
-
- 7.1垂直布局代码
- 运行结果
- 7.2垂直布局代码-QVBoxLayout
- 运行结果
- 7.3九宫格布局-QGridLayout
-
- 代码
- 运行结果
- 7.4表单 -QFormLayout
-
- 登入界面代码
- 运行结果
- 7.5 抽屉布局-QStackedLayout
-
- 切换界面代码
- 运行结果
- 8、窗口
-
- 8.1 QWidget
- 运行结果
- 8.2 QMainWindow
-
- 对话窗口代码
- 8.3 QDialog
-
- 运行结果
- 总结
前言
学着学着发现王老师还有笔记,真好啊
PyQt
一、首先了解什么是GUI?
GUI,全称为Graphical User Interface,(可以是UI)中文名称为图形用户界面,是指采用图形方式显示的计算机操作用户界面。与早期计算机使用的命令行界面相比,图形界面对于用户来说更为简便易用。
GUI是计算机与其使用者之间的对话接口,是计算机系统的重要组成部分。它一般由窗口、下拉菜单或者对话框等图形化的控件组成。用户通过点击菜单栏、按钮或者弹出对话框的形式来实现与机器的交互。
二、初学程序
1.界面展示
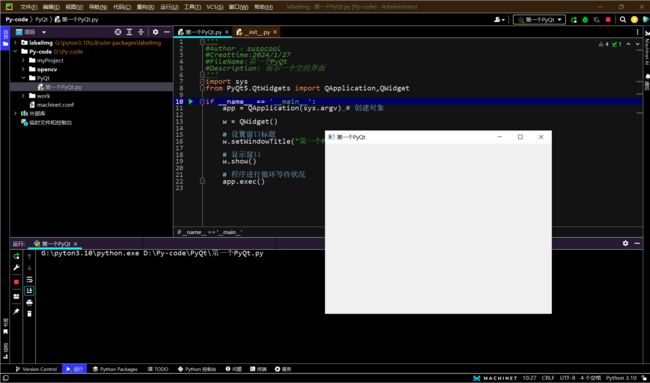
代码
代码如下(示例):
'''
#Author :susocool
#Creattime:2024/1/27
#FileName:第一个PyQt
#Description: 展示一个空的界面
'''
import sys
from PyQt5.QtWidgets import QApplication,QWidget
if __name__ == '__main__':
app = QApplication(sys.argv) # 创建对象
w = QWidget()
# 设置窗口标题
w.setWindowTitle("第一个PyQt")
# 显示窗口
w.show()
# 程序进行循环等待状况
app.exec()
运行结果
2.控件
PyQt中有非常多的功能模块,开发中最常用的功能模块主要有三个:
- QtCore:包含了核心的非GUI的功能。主要和时间、文件与文件夹、各种数据、流、 URLs、mime类文件、进程与线程一起使用
- QtGui:包含了窗口系统、事件处理、2D图像、基本绘画、字体和文字类
- QtWidgets:包含了一些列创建桌面应用的UI元素
PyQt最好不要去看Init文件,因为本质上是调用的C++版本,而不是自己写的,建议去官网看。
PyQt5-按钮控件使用
常见的按钮类包括:QPushButton、QToolButton、QRadioButton、QCheckBox、他们都继承自QAbstractButton类;
QAbstractButton提供的状态:

提供的信号:

2.1按钮展示
代码
'''
#Author :susocool
#Creattime:2024/1/27
#FileName:02-按键
#Description: 按键展示
'''
import sys
from PyQt5.QtWidgets import QApplication,QWidget,QPushButton
if __name__ == '__main__':
app = QApplication(sys.argv)
w = QWidget()
w.setWindowTitle("按键展示")
btn = QPushButton('按钮')
# 设置窗口的父窗口-相当于背景图层,思路就像图层叠加
btn.setParent(w)
w.show()
app.exec()
运行结果
2.2 纯文本和输入框
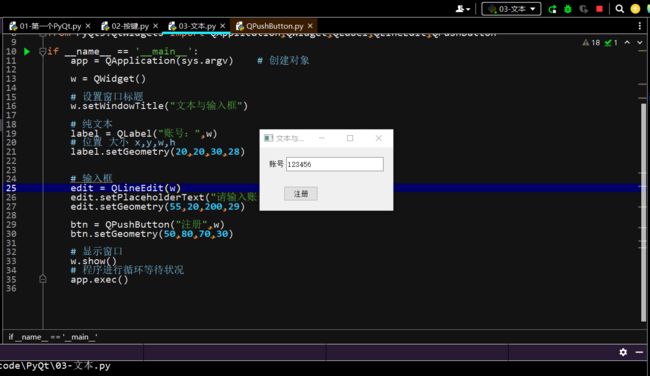
代码
'''
#Author :susocool
#Creattime:2024/1/27
#FileName:03-文本
#Description: 文本框展示
'''
import sys
from PyQt5.QtWidgets import QApplication,QWidget,QLabel,QLineEdit,QPushButton
if __name__ == '__main__':
app = QApplication(sys.argv) # 创建对象
w = QWidget()
# 设置窗口标题
w.setWindowTitle("文本与输入框")
# 纯文本
label = QLabel("账号:",w)
# 位置 大小 x,y,w,h
label.setGeometry(20,20,30,28)
# 输入框
edit = QLineEdit(w)
edit.setPlaceholderText("请输入账号")
edit.setGeometry(55,20,200,29)
btn = QPushButton("注册",w)
btn.setGeometry(50,80,70,30)
# 显示窗口
w.show()
# 程序进行循环等待状况
app.exec()
运行结果
3、重新设置大小 -resize
![]()
4、移动窗口-move()
![]()
注意,不可以超过当前显示器的位置,比如-100之类的,会报错。
5、设置界面在电脑中央
5.1 代码
'''
#Author :susocool
#Creattime:2024/1/27
#FileName:03-文本
#Description: 文本框展示
'''
import sys
from PyQt5.QtWidgets import QApplication,QWidget,QLabel,QLineEdit,QPushButton,QDesktopWidget
if __name__ == '__main__':
app = QApplication(sys.argv) # 创建对象
w = QWidget()
# 设置窗口标题
w.setWindowTitle("文本与输入框")
# 纯文本
label = QLabel("账号:",w)
# 位置 大小 x,y,w,h
label.setGeometry(20,20,30,28)
w.resize(800,300)
# 移动放置屏幕中央
center_pointer = QDesktopWidget().availableGeometry().center()
x = center_pointer.x()
y = center_pointer.y()
print(w.frameGeometry())
print(w.frameGeometry().getRect())
print(type(w.frameGeometry().getRect()))
# 输入框
edit = QLineEdit(w)
edit.setPlaceholderText("请输入账号")
edit.setGeometry(55,20,200,29)
btn = QPushButton("注册",w)
btn.setGeometry(50,80,70,30)
# 显示窗口
w.show()
# 程序进行循环等待状况
app.exec()
获取窗口的几何信息,并将窗口移动到屏幕的中心位置。
center_pointer = QDesktopWidget().availableGeometry().center():这行代码获取了屏幕的可用区域的中心点。QDesktopWidget().availableGeometry()返回一个表示屏幕可用区域的QRect对象,center()方法返回这个区域的中心点。x = center_pointer.x()和y = center_pointer.y():这两行代码获取了中心点的x坐标和y坐标。print(w.frameGeometry()):这行代码打印出了窗口的几何信息。frameGeometry()方法返回一个表示窗口(包括其标题栏和边框)的几何形状的QRect对象。print(w.frameGeometry().getRect()):这行代码打印出了窗口的几何信息的矩形表示。getRect()方法返回一个四元组,表示矩形的左上角的x坐标、y坐标、宽度和高度。print(type(w.frameGeometry().getRect())):这行代码打印出了窗口的几何信息的矩形表示的类型。type()函数返回对象的类型。
运行结果
6、设置窗口图标
阿里巴巴矢量图标库(需要关注公众号之类的注册登入,搜素出来的图标质量也一般,中规中矩的评价是一般)
代码
'''
#Author :susocool
#Creattime:2024/1/30
#FileName:04-设置窗口图标
#Description:
'''
import sys
from PyQt5.QtGui import QIcon
from PyQt5.QtWidgets import QApplication, QWidget
if __name__ == '__main__':
app = QApplication(sys.argv)
# 创建一个QWidget
w = QWidget()
# 设置标题
w.setWindowTitle("看看我图标帅吗")
# 设置图标 QIcon对象必须是一个图片地址
w.setWindowIcon(QIcon('管理困难.png'))
# 显示QWidget
w.show()
app.exec()
运行结果

设置还是设置Title的图标,不是很美观,追求美观可以删除掉顶层的Title,里面内容自己设置。
7、布局
在Qt里面布局分为四个大类 :
当然可以,以下是这些类的简单功能描述:
- QBoxLayout:用于在一行中水平或垂直地排列子部件。
- QGridLayout:用于将子部件以网格形式排列。
- QFormLayout:用于管理输入部件及其关联标签的表单。
- QStackedLayout:用于管理一堆部件,其中一次只能看到一个部件。
这里需要注意,Qt写需要变成类,而不是函数,一个Button就是一个对象,为了封装更好,因此换成类。
7.1垂直布局代码
'''
#Author :susocool
#Creattime:2024/1/31
#FileName:05-布局
#Description: 垂直布局
'''
import sys
from PyQt5.QtWidgets import QApplication, QVBoxLayout, QWidget, QPushButton, QGroupBox, QMainWindow
from PyQt5.QtCore import Qt
class MyWindow(QWidget):
def __init__(self):
# 切记一定要调用父类的__init__方法,因为它里面有很多对UI空间的初始化操作
super().__init__()
# 设置大小
self.resize(300, 300)
# 设置标题
self.setWindowTitle("垂直布局")
# 垂直布局
layout = QVBoxLayout()
# 作用是在布局器中增加一个伸缩量,差不多弹簧,里面的参数表示QSpacerItem的个数,默认值为零
# 会将你放在layout中的空间压缩成默认的大小
# 下面的笔试1:1:1:2
layout.addStretch(1)
# 按钮1
btn1 = QPushButton("按钮1")
# 添加到布局器中
# layout.addWidget(btn1, Qt.AlignmentFlag.AlignTop)
layout.addWidget(btn1)
layout.addStretch(1)
# 按钮2
btn2 = QPushButton("按钮2")
# 添加到布局器
layout.addWidget(btn2)
layout.addStretch(1)
# 按钮3
btn3 = QPushButton("按钮3")
# 添加到布局器
layout.addWidget(btn3)
layout.addStretch(2)
self.setLayout(layout)
if __name__ == '__main__':
app = QApplication(sys.argv)
# 创建一个QWidget子类
w = MyWindow()
w.show()
app.exec()
运行结果
7.2垂直布局代码-QVBoxLayout
'''
#Author :susocool
#Creattime:2024/1/31
#FileName:06-布局plus
#Description: 水平布局和垂直布局
'''
import sys
from PyQt5.QtWidgets import QApplication, QWidget, QGroupBox, QVBoxLayout, QHBoxLayout, QRadioButton
class MyWindow(QWidget):
def __init__(self):
super().__init__()
self.init_ui()
def init_ui(self):
# 最外层的垂直布局,包含两部分:爱好和性别
container = QVBoxLayout()
# -----创建第1个组,添加多个组件-----
# hobby 主要是保证他们是一个组。
hobby_box = QGroupBox("爱好")
# v_layout 保证三个爱好是垂直摆放
v_layout = QVBoxLayout()
btn1 = QRadioButton("抽烟")
btn2 = QRadioButton("喝酒")
btn3 = QRadioButton("烫头")
# 添加到v_layout中
v_layout.addWidget(btn1)
v_layout.addWidget(btn2)
v_layout.addWidget(btn3)
# 把v_layout添加到hobby_box中
hobby_box.setLayout(v_layout)
# -----创建第2个组,添加多个组件-----
# 性别组
gender_box = QGroupBox("性别")
# 性别容器
h_layout = QHBoxLayout()
# 性别选项
btn4 = QRadioButton("男")
btn5 = QRadioButton("女")
# 追加到性别容器中
h_layout.addWidget(btn4)
h_layout.addWidget(btn5)
# 添加到 box中
gender_box.setLayout(h_layout)
# 把爱好的内容添加到容器中
container.addWidget(hobby_box)
# 把性别的内容添加到容器中
container.addWidget(gender_box)
# 设置窗口显示的内容是最外层容器
self.setLayout(container)
if __name__ == '__main__':
app = QApplication(sys.argv)
w = MyWindow()
w.show()
app.exec()
补充一点Python的知识
这是一个使用PyQt5库的简单的Python类定义。这个类叫做MyWindow,它继承自QWidget,QWidget是所有用户界面对象的基类【父类】。这个类有一个构造函数和一个名为init_ui的方法。
让我们详细看一下这个类的组成部分:
__init__(self): 这是类的构造函数,当你创建一个新的MyWindow对象时,它会被自动调用。super().__init__()是调用父类(在这里是QWidget)的构造函数,这是在Python中创建子类的常见做法。self.init_ui(): 这是在构造函数中调用的一个方法。这个方法应该是用来初始化用户界面的。
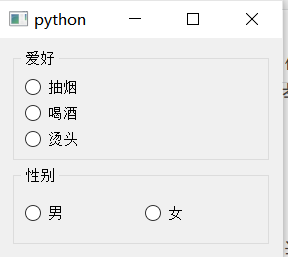
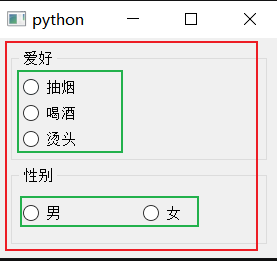
运行结果
7.3九宫格布局-QGridLayout
代码
'''
#Author :susocool
#Creattime:2024/1/31
#FileName:07-九宫格布局
#Description: 计算器的布局
'''
import sys
from PyQt5.QtWidgets import QApplication, QWidget, QVBoxLayout, QPushButton, QLineEdit, QGridLayout
class MyWindow(QWidget):
def __init__(self):
super().__init__()
self.init_ui()
def init_ui(self):
self.setWindowTitle("计算器")
# 准备数据
data = {
0: ["7", "8", "9", "+", "("],
1: ["4", "5", "6", "-", ")"],
2: ["1", "2", "3", "*", "<-"],
3: ["0", ".", "=", "/", "C"]
}
# 整体垂直布局
layout = QVBoxLayout()
# 输入框
edit = QLineEdit()
edit.setPlaceholderText("请输入内容")
# 把输入框添加到容器中
layout.addWidget(edit)
# 网格布局
grid = QGridLayout()
# 循环创建追加进去
for line_number, line_data in data.items():
# 此时line_number是第几行,line_data是当前行的数据
for col_number, number in enumerate(line_data):
# 此时col_number是第几列,number是要显示的符号
btn = QPushButton(number)
# grid.addWidget(btn)
grid.addWidget(btn, line_number, col_number)
# 把网格布局追加到容器中
layout.addLayout(grid)
self.setLayout(layout)
if __name__ == '__main__':
app = QApplication(sys.argv)
w = MyWindow()
w.show()
app.exec()
运行结果
7.4表单 -QFormLayout
一般适用于提交数据form表单。比如: 登录,注册类似的场景
登入界面代码
'''
#Author :susocool
#Creattime:2024/1/31
#FileName:08-表单
#Description: simple introdution of the code
'''
import sys
from PyQt5.QtCore import Qt
from PyQt5.QtWidgets import QVBoxLayout, QFormLayout, QLineEdit, QPushButton, QApplication, QWidget
class MyWindow(QWidget):
def __init__(self):
super().__init__()
self.init_ui()
def init_ui(self):
# 设定当前Widget的宽高(可以拉伸大小)
# self.resize(300, 200)
# 禁止改变宽高(不可以拉伸)
self.setFixedSize(300, 150)
# 外层容器
container = QVBoxLayout()
# 表单容器
form_layout = QFormLayout()
# 创建1个输入框
edit = QLineEdit()
edit.setPlaceholderText("请输入账号")
form_layout.addRow("账号:", edit)
# 创建另外1个输入框
edit2 = QLineEdit()
edit2.setPlaceholderText("请输入密码")
form_layout.addRow("密码:", edit2)
# 将from_layout添加到垂直布局器中
container.addLayout(form_layout)
# 按钮
login_btn = QPushButton("登录")
login_btn.setFixedSize(100, 30)
# 把按钮添加到容器中,并且指定它的对齐方式
container.addWidget(login_btn, alignment=Qt.AlignRight)
# 设置当前Widget的布局器,从而显示这个布局器中的子控件
self.setLayout(container)
if __name__ == '__main__':
app = QApplication(sys.argv)
w = MyWindow()
w.show()
app.exec()
resize:设定当前Widget的宽高(用户可以拉伸大小)
setFixedSize禁止改变宽高(用户不可以拉伸)
运行结果
7.5 抽屉布局-QStackedLayout
提供了多页面切换的布局,一次只能看到一个界面。 抽屉布局
切换界面代码
'''
#Author :susocool
#Creattime:2024/1/31
#FileName:09-切换界面
#Description: 切换界面展示
'''
import sys
from PyQt5.QtWidgets import QApplication, QWidget, QVBoxLayout, QPushButton, QStackedLayout, QLabel
class Window1(QWidget):
def __init__(self):
super().__init__()
QLabel("我是抽屉1要显示的内容", self)
self.setStyleSheet("background-color:green;")
class Window2(QWidget):
def __init__(self):
super().__init__()
QLabel("我是抽屉2要显示的内容", self)
self.setStyleSheet("background-color:red;")
class MyWindow(QWidget):
def __init__(self, parent=None):
super().__init__(parent)
self.create_stacked_layout()
self.init_ui()
def create_stacked_layout(self):
# 创建堆叠(抽屉)布局
self.stacked_layout = QStackedLayout()
# 创建单独的Widget
win1 = Window1()
win2 = Window2()
# 将创建的2个Widget添加到抽屉布局器中
self.stacked_layout.addWidget(win1)
self.stacked_layout.addWidget(win2)
def init_ui(self):
# 设置Widget大小以及固定宽高
self.setFixedSize(300, 270)
# 1. 创建整体的布局器
container = QVBoxLayout()
# 2. 创建1个要显示具体内容的子Widget
widget = QWidget()
widget.setLayout(self.stacked_layout)
widget.setStyleSheet("background-color:grey;")
# 3. 创建2个按钮,用来点击进行切换抽屉布局器中的Widget
btn_press1 = QPushButton("抽屉1")
btn_press2 = QPushButton("抽屉2")
# 给按钮添加事件(即点击后要调用的函数)
btn_press1.clicked.connect(self.btn_press1_clicked)
btn_press2.clicked.connect(self.btn_press2_clicked)
# 4. 将需要显示的空间添加到布局器中
container.addWidget(widget)
container.addWidget(btn_press1)
container.addWidget(btn_press2)
# 5. 设置当前要显示的Widget,从而能够显示这个布局器中的控件
self.setLayout(container)
def btn_press1_clicked(self):
# 设置抽屉布局器的当前索引值,即可切换显示哪个Widget
self.stacked_layout.setCurrentIndex(0)
def btn_press2_clicked(self):
# 设置抽屉布局器的当前索引值,即可切换显示哪个Widget
self.stacked_layout.setCurrentIndex(1)
if __name__ == "__main__":
app = QApplication(sys.argv)
win = MyWindow()
win.show()
app.exec()
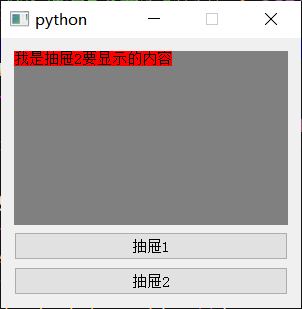
运行结果
8、窗口
一、分类
在Qt中,生成窗口有三种方式: QWidget 、QMainWindow、QDialog
-
QWidget
控件和窗口的父类 ,自由度高(什么都东西都没有),没有划分菜单、工具栏、状态栏、主窗口 等区域 -
QMainWindow
是 QWidget的子类,包含菜单栏,工具栏,状态栏,标题栏等,中间部分则为主窗口区域 -
QDialog
对话框窗口的基类
8.1 QWidget
import sys
from PyQt5.QtWidgets import QWidget, QLabel , QApplication
class mywnd(QWidget):
def __init__(self):
super(mywnd, self).__init__()
self.initUI()
def initUI(self):
label = QLabel("这是文字~~" )
label.setStyleSheet("font-size:30px;color:red")
label.setParent(self)
if __name__ == '__main__':
app = QApplication(sys.argv)
w = mywnd()
#设置窗口标题
w.setWindowTitle("qwidget")
# 展示窗口
w.show()
# 程序进行循环等待状态
app.exec()
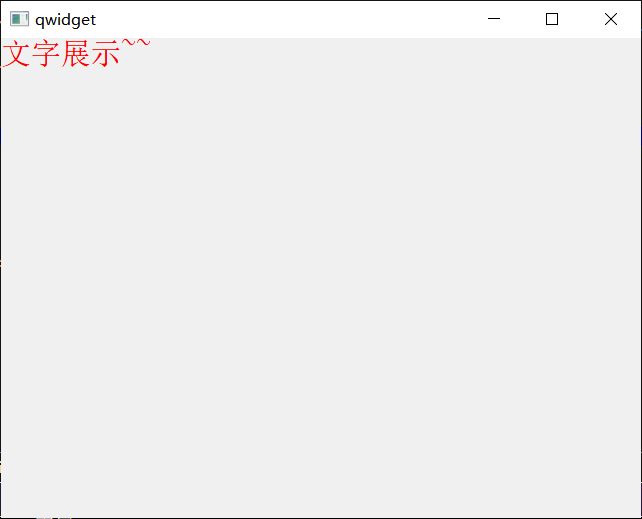
运行结果
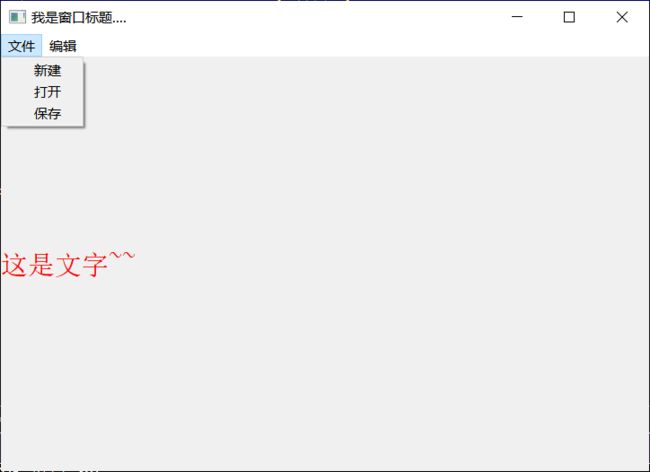
8.2 QMainWindow
对话窗口代码
'''
#Author :susocool
#Creattime:2024/1/31
#FileName:10-窗口
#Description:
'''
import sys
from PyQt5.QtWidgets import QMainWindow, QLabel, QApplication
class MyWindow(QMainWindow):
def __init__(self):
super().__init__()
self.init_ui()
def init_ui(self):
label = QLabel("这是文字~~")
label.setStyleSheet("font-size:30px;color:red")
# 调用父类中的menuBar,从而对菜单栏进行操作
menu = self.menuBar()
# 如果是Mac的话,菜单栏不会在Window中显示而是屏幕顶部系统菜单栏位置
# 下面这一行代码使得Mac也按照Windows的那种方式在Window中显示Menu
menu.setNativeMenuBar(False)
file_menu = menu.addMenu("文件")
file_menu.addAction("新建")
file_menu.addAction("打开")
file_menu.addAction("保存")
edit_menu = menu.addMenu("编辑")
edit_menu.addAction("复制")
edit_menu.addAction("粘贴")
edit_menu.addAction("剪切")
# 设置中心内容显示
self.setCentralWidget(label)
if __name__ == '__main__':
app = QApplication(sys.argv)
w = MyWindow()
# 设置窗口标题
w.setWindowTitle("我是窗口标题....")
# 展示窗口
w.show()
# 程序进行循环等待状态
app.exec()
8.3 QDialog
不过对话框一般不应该作为主窗口的存在,而是通过点击操作弹出,起到提示作用。
'''
#Author :susocool
#Creattime:2024/1/31
#FileName:10-窗口
#Description:
'''
import sys
from PyQt5.QtWidgets import QDialog, QPushButton, QApplication
class MyDialog(QDialog):
def __init__(self):
super().__init__()
self.init_ui()
def init_ui(self):
ok_btn = QPushButton("确定", self)
ok_btn.setGeometry(50, 50, 100, 30)
if __name__ == '__main__':
app = QApplication(sys.argv)
w = MyDialog()
# 设置窗口标题
w.setWindowTitle("对话框")
# 展示窗口
w.show()
# 程序进行循环等待状态
app.exec()
运行结果
总结
这篇博文介绍一下基本的UI这么写~