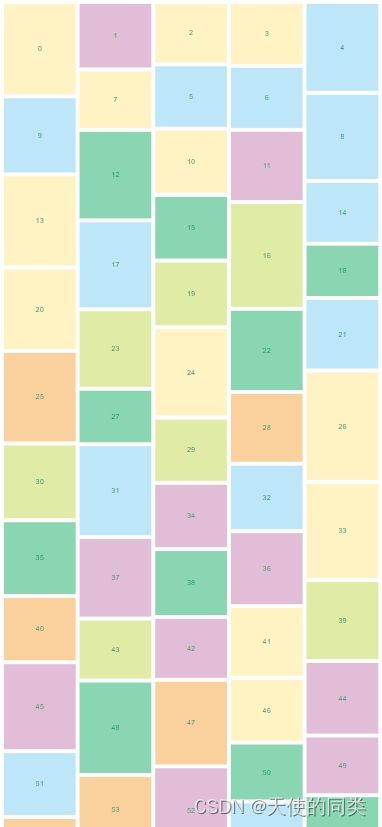
- 每个色块宽度一致,高度自适应
DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="renderer" content="webkit">
<meta name="viewport" content="user-scalable=0">
<title>Vertical Linetitle>
<link rel="stylesheet" href="./common/css/style.css">
<style>
.item-move {
transition: all .5s cubic-bezier(.55, 0, .1, 1);
-webkit-transition: all .5s cubic-bezier(.55, 0, .1, 1);
}
style>
head>
<body>
<div id="app">
<waterfall :align="align" :line-gap="200" :min-line-gap="100" :max-line-gap="220" :single-max-width="300"
:watch="items" @reflowed="reflowed" ref="waterfall">
<waterfall-slot v-for="(item, index) in items" :width="item.width" :height="item.height" :order="index"
:key="item.index" move-class="item-move">
<div class="item" :style="item.style" :index="item.index">div>
waterfall-slot>
waterfall>
div>
<script src="https://cdn.jsdelivr.net/vue/2.2.6/vue.min.js">script>
<script src="http://app.moptym.com/cdn/vue-waterfall/vue-waterfall.min.js">script>
<script src="./common/js/item-factory.js">script>
<script>
var app = new Vue({
el: '#app',
components: {
'waterfall': Waterfall.waterfall,
'waterfall-slot': Waterfall.waterfallSlot
},
data: {
align: 'center',
items: ItemFactory.get(100),
isBusy: false
},
methods: {
addItems: function () {
if (!this.isBusy && this.items.length < 500) {
this.isBusy = true
this.items.push.apply(this.items, ItemFactory.get(50))
}
},
shuffle: function () {
this.items.sort(function () {
return Math.random() - 0.5
})
},
reflowed: function () {
this.isBusy = false
}
}
})
document.body.addEventListener('click', function () {
app.shuffle()
}, false)
window.addEventListener('scroll', function () {
var scrollTop = document.documentElement.scrollTop || document.body.scrollTop
if (scrollTop + window.innerHeight >= document.body.clientHeight) {
app.addItems()
}
})
script>
body>
html>
如图所示:

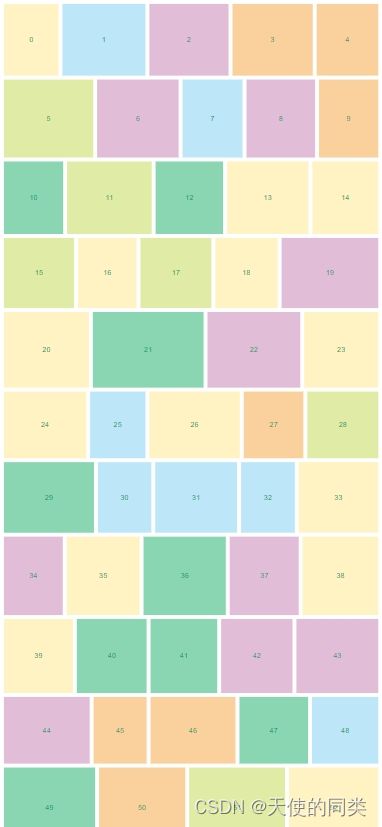
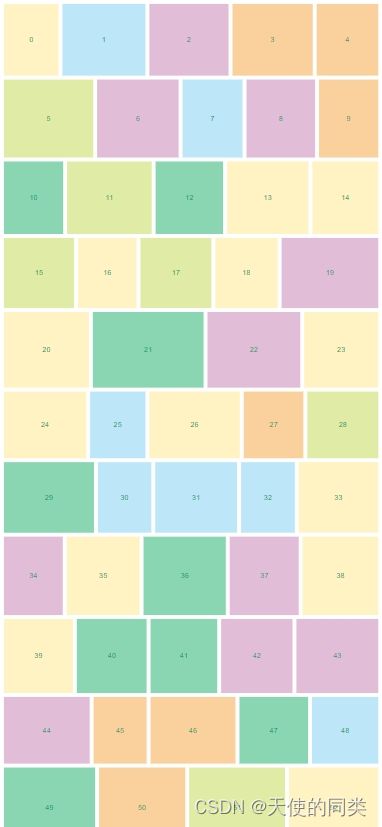
- 每个色块高度一致,宽度自适应
DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="renderer" content="webkit">
<meta name="viewport" content="user-scalable=0">
<title>Horizontal Linetitle>
<link rel="stylesheet" href="./common/css/style.css">
<style>
.item-move {
transition: all .5s cubic-bezier(.55, 0, .1, 1);
-webkit-transition: all .5s cubic-bezier(.55, 0, .1, 1);
}
style>
head>
<body>
<div id="app">
<waterfall :line="line" :line-gap="200" :min-line-gap="180" :max-line-gap="220" :watch="items" @reflowed="reflowed"
ref="waterfall">
<waterfall-slot v-for="(item, index) in items" :width="item.width" :height="item.height" :order="index"
:key="item.index" move-class="item-move">
<div class="item" :style="item.style" :index="item.index">div>
waterfall-slot>
waterfall>
div>
<script src="https://cdn.jsdelivr.net/vue/2.2.6/vue.min.js">script>
<script src="http://app.moptym.com/cdn/vue-waterfall/vue-waterfall.min.js">script>
<script src="./common/js/item-factory.js">script>
<script>
var app = new Vue({
el: '#app',
components: {
'waterfall': Waterfall.waterfall,
'waterfall-slot': Waterfall.waterfallSlot
},
data: {
line: 'h',
items: ItemFactory.get(100),
isBusy: false
},
methods: {
addItems: function () {
if (!this.isBusy && this.items.length < 500) {
this.isBusy = true
this.items.push.apply(this.items, ItemFactory.get(50))
}
},
shuffle: function () {
this.items.sort(function () {
return Math.random() - 0.5
})
},
reflowed: function () {
this.isBusy = false
}
}
})
document.body.addEventListener('click', function () {
app.shuffle()
}, false)
window.addEventListener('scroll', function () {
var scrollTop = document.documentElement.scrollTop || document.body.scrollTop
if (scrollTop + window.innerHeight >= document.body.clientHeight) {
app.addItems()
}
})
script>
body>
html>
如图所示:

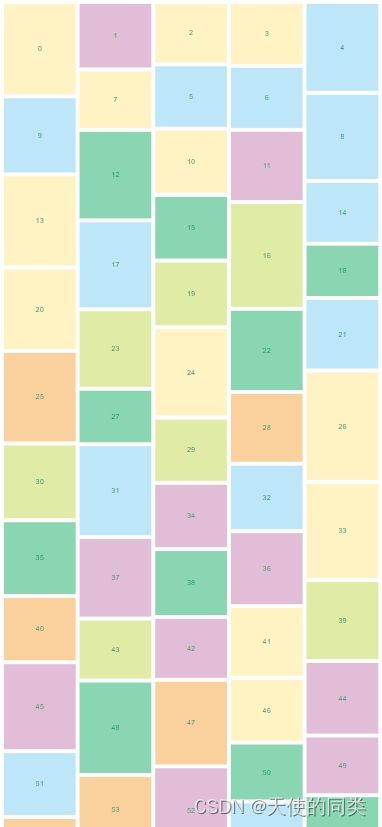
- 宽高不限制,每个色块顺着排
DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="renderer" content="webkit">
<meta name="viewport" content="user-scalable=0">
<title>Vertical Line With Growtitle>
<link rel="stylesheet" href="./common/css/style.css">
<style>
.item-move {
transition: all .5s cubic-bezier(.55, 0, .1, 1);
-webkit-transition: all .5s cubic-bezier(.55, 0, .1, 1);
}
style>
head>
<body>
<div id="app">
<waterfall :grow="grow" :watch="items" @reflowed="reflowed" ref="waterfall">
<waterfall-slot v-for="(item, index) in items" :width="item.width" :height="item.height" :order="index"
:key="item.index" move-class="item-move">
<div class="item" :style="item.style" :index="item.index">div>
waterfall-slot>
waterfall>
div>
<script src="https://cdn.jsdelivr.net/vue/2.2.6/vue.min.js">script>
<script src="http://app.moptym.com/cdn/vue-waterfall/vue-waterfall.min.js">script>
<script src="./common/js/item-factory.js">script>
<script>
var app = new Vue({
el: '#app',
components: {
'waterfall': Waterfall.waterfall,
'waterfall-slot': Waterfall.waterfallSlot
},
data: {
grow: [3, 2, 1, 2],
items: ItemFactory.get(100),
isBusy: false
},
methods: {
addItems: function () {
if (!this.isBusy && this.items.length < 500) {
this.isBusy = true
this.items.push.apply(this.items, ItemFactory.get(50))
}
},
shuffle: function () {
this.items.sort(function () {
return Math.random() - 0.5
})
},
reflowed: function () {
this.isBusy = false
}
}
})
document.body.addEventListener('click', function () {
app.shuffle()
}, false)
window.addEventListener('scroll', function () {
var scrollTop = document.documentElement.scrollTop || document.body.scrollTop
if (scrollTop + window.innerHeight >= document.body.clientHeight) {
app.addItems()
}
})
script>
body>
html>
如图所示: