react+ProComponents简单实现表格
文章目录
使用ProComponents的原因
一般后台管理系统,大部分页面功能都是列表和表单的形式。
即便使用了组件
、等,依旧需要写大量高度重复性的代码,比如列表页通常会有 筛选栏、操作栏、表格区域、和分页栏四个部分, 新增/编辑页通常有N+表单项(eg: 输入框、下拉框、级联框、单选按钮、多选按钮等等)。之前也考虑将高重复性的代码抽离成组件,通过配置参数,来实现相对应的功能。在组件设计阶段,将组件的灵活性和易用性作为首要目标(当然终极目标肯定是要实现基础功能,不然做组件的意义何在),因此将每一个模块作为单独的组件,最终实现了筛选栏、操作栏、表单项三个组件,后来随着业务需求的增加,也在不断扩展组件的能力,目前相对比较成熟,可以满足基础的列表/表单页面功能。
没有的按钮什么的去antd里面找就ok
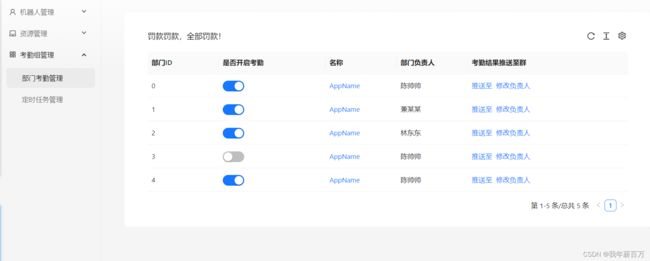
看下效果图

代码奉上(无接口版本只是静态页面),接口版本稍后
import { DownOutlined } from '@ant-design/icons';
import type { ProColumns } from '@ant-design/pro-components';
import { ProTable, TableDropdown } from '@ant-design/pro-components';
import { Button, Switch } from 'antd';
import React, { useState } from 'react';
export type TableListItem = {
key: number;
attendanceEnabled: boolean;
name: string;
responsible: string;
};
const tableListDataSource: TableListItem[] = [];
const responsible = ['付小小', '曲丽丽', '林东东', '陈帅帅', '兼某某'];
for (let i = 0; i < 5; i += 1) {
tableListDataSource.push({
key: i,
attendanceEnabled: false,
name: 'AppName',
responsible: responsible[Math.floor(Math.random() * responsible.length)],
});
}
export default function YourComponent() {
const [dataSource, setDataSource] = useState(tableListDataSource);
const handleSwitchChange = (key, checked) => {
console.log(key,checked);
const newData = [...dataSource];
const target = newData.find((item) => key === item.key);
if (target) {
target.attendanceEnabled = checked;
setDataSource(newData);
}
};
const columns: ProColumns<TableListItem>[] = [
{
title: '部门ID',
width: 80,
dataIndex: 'key',
},
{
title: '是否开启考勤',
width: 120,
dataIndex: 'attendanceEnabled',
valueType: 'option',
render: (_, record) => {
return (
<Switch checked={record.attendanceEnabled} onChange={(checked) => handleSwitchChange(record.key, checked)}></Switch>
);
},
},
{
title: '名称',
width: 80,
dataIndex: 'name',
render: (_) => <a>{_}</a>,
},
{
title: '部门负责人',
width: 80,
dataIndex: 'responsible',
valueEnum: {
all: { text: '全部' },
付小小: { text: '付小小' },
曲丽丽: { text: '曲丽丽' },
林东东: { text: '林东东' },
陈帅帅: { text: '陈帅帅' },
兼某某: { text: '兼某某' },
},
},
{
title: '考勤结果推送至群',
width: 180,
key: 'option',
valueType: 'option',
render: () => [
<a key="link">推送至</a>,
<a key="link2">修改负责人</a>,
],
},
];
return (
<ProTable<TableListItem>
dataSource={dataSource}
rowKey="key"
// 分页设置
pagination={{
showQuickJumper: true,
}}
columns={columns}
search={false}
headerTitle="罚款罚款,全部罚款!"
/>
);
}