彻底理解粘性定位 - position: sticky
粘性定位可以被认为是相对定位(position: relative)和固定定位(position: fixed)的混合。元素在跨越特定阈值前为相对定位,之后为固定定位。例如:
.sticky-header { position: sticky; top: 10px; }
在 视口滚动到元素 top 距离小于 10px 之前,元素为相对定位。之后,元素将固定在与顶部距离 10px 的位置,直到视口回滚到阈值以下。
粘性定位常作用在导航和概览信息(标题,表头,操作栏,底部评论等)上。这样,用户在浏览详细信息时,也能看到信息的概览和做一些操作,给用户带来便捷的使用体验。
粘性定位看着很简单,但也很容易出现不生效的情况。为帮助大家彻底理解粘性定位,本文会从 3 个方面来介绍:
- 粘性定位的原理。
- 不生效的情况。
- 具体的例子。
原理
为便于理解粘性定位,这里引入四个元素:视口元素,容器元素,粘性约束元素 和 sticky 元素。它们的关系如下:
视口元素:显示内容的区域。会设置宽,高。一般会设置 overflow:hidden。
容器元素:离 sticky 元素最近的能滚动的祖先元素。
粘性约束元素:粘性定位的父元素。有时,也会出现粘性约束元素就是容器元素的情况。
sticky 元素:设置了 position: sticky; 的元素。
滚动时,sticky 元素设置的 left, right, top, bottom 的值相对的是容器元素。当粘性约束元素滚出视口时,sticky 元素也会滚出视口。
不生效的情况
情况1: 未指定 top, right, top 和 bottom 中的任何一个值
此时,设置 position: sticky 相当于设置 position: relative。
要生效,要指定 top, right, top 或 bottom 中的任何一个值。
情况2: 垂直滚动时,粘性约束元素高度小于等于 sticky 元素高度
不生效的原因:当粘性约束元素滚出视口时,sticky 元素也会滚出视口。粘性约束元素比 sticky 元素还小,sticky 元素没有显示固定定位状态的机会。
同样的,水平滚动时,粘性约束元素宽度小于等于 sticky 元素宽度时,也不会生效。
情况3: 粘性约束元素和容器元素之间存在 overflow: hidden 的元素
该情况的示例代码:
...
...
要生效,要把 overflow: hidden 的元素移除。
具体的例子
例子1: 页面滚动
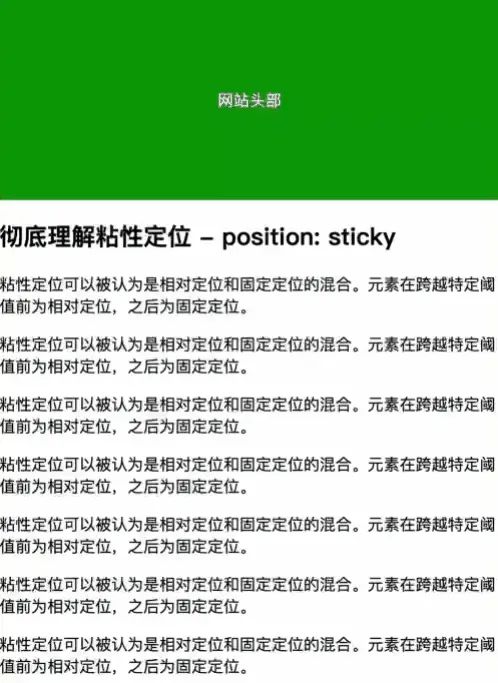
这个例子,我们来实现页面滚动到文章内容时,文章标题吸顶的效果。
HTML 结构如下:
网站头部
彻底理解粘性定位 - position: sticky
...
网站底部
在这个例子中,视口元素和容器元素都是 body。sticky 元素是 .title,因此只要在 sticky 元素上设置如下样式即可:
.title {
position: sticky;
top: 0;
background-color: #fff;
}
例子2: 文章列表
这个例子,我们来实现一块区域下有多篇文章,区域滚动到文章内容时,对应的标题和操作按钮吸顶的效果。
HTML 结构如下:
彻底理解粘性定位 - position: sticky
...
...
...
在这个例子中,视口元素是 .viewport,容器元素是 .container。sticky 元素是 .sticky-header。核心样式如下:
/* 视口元素 */
.viewport {
width: 50%;
overflow: hidden;
height: 200px;
}
/* 容器元素 */
.container {
overflow: auto;
height: 100%;
}
/* 粘性约束元素 */
.article {
margin-bottom: 10px;
}
/* sticky 元素 */
.sticky-header {
position: sticky;
top: 0;
padding: 5px 0;
background-color:#fff;
}
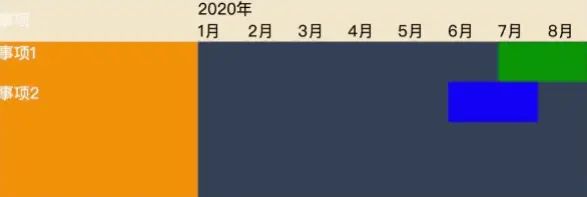
例子3: 甘特图
最后,我们来做个复杂点的例子:甘特图。如下图所示:
需要实现:
- 左侧事项菜单总在最左侧。
- 菜单的头部和时间轴吸顶。
- 时间轴的年总在月的最左边。
你可能感兴趣的:(javascript,开发语言,ecmascript)
- vue-cropper实现图片裁剪
鸡吃丸子
vue.js前端javascript
一、什么是vue-cropper?Vue-Cropper是一个基于Vue.js的图片裁剪组件库,专为Web应用设计。当你在网上搜索的时候发现还有一个叫cropper的库,下面是他们的区别:特性cropper.jsvue-cropper框架依赖纯JavaScript,无框架依赖专为Vue.js设计包体积~200KB(含样式)~45KB(压缩后)API调用方式原生DOM操作Vue组件式API响应式支持
- 【转载】python json
概念序列化(Serialization):将对象的状态信息转换为可以存储或可以通过网络传输的过程,传输的格式可以是JSON、XML等。反序列化就是从存储区域(JSON,XML)读取反序列化对象的状态,重新创建该对象。JSON(JavaScriptObjectNotation):一种轻量级数据交换格式,相对于XML而言更简单,也易于阅读和编写,机器也方便解析和生成,Json是JavaScript中的
- ESM 中的符号绑定 (Symbol Bindings)
liangshanbo1215
Javascriptjavascript前端vue.js
在ECMAScript模块(ESM)系统中,符号绑定是指模块导出和导入的变量、函数或类在模块间的连接方式。ESM使用静态绑定机制,与CommonJS的动态绑定有显著区别。基本符号绑定概念1.导出绑定(ExportBindings)//module.jsexportletcount=0;//导出变量绑定exportfunctionincrement(){count++;}//导出函数绑定export
- 【JavaScript】setTimeout和setInterval中的陷阱
秀秀_heo
JavaScriptjavascript前端vue.js
✅一、核心区别回顾setTimeout(fn,delay)//delay毫秒后执行fn,一次setInterval(fn,delay)//每隔delay毫秒执行fn,循环执行⚠️二、常见陷阱和注意事项1.定时不准(延时不准确)现象:你设置了setTimeout(fn,1000),但实际执行时间可能远远大于1000ms。原因:JavaScript是单线程的,setTimeout和setInterva
- 经典面试题 - LAZYMAN (HARDMAN / 懒汉)
秀秀_heo
小轮子javascript
主要考察JavaScript异步编程、事件循环、链式调用和任务调度的综合能力。题目要求实现一个hardMan函数,支持链式调用study()、rest()和restFirst()方法,并满足特定时序逻辑。一、题目要求与行为分析hardMan('潘潘')//输出:Hi!Iam潘潘.hardMan('潘潘').study('敲码')//输出:Hi!Iam潘潘.→Iamstudying敲码.hardMa
- javascript基础从小白到高手系列四千八百七十三:禁用验证
完美句号
javascript开发语言ecmascript
通过指定novalidate属性可以禁止对表单进行任何验证:这个值也可以通过JavaScript属性noValidate检索或设置,设置为true表示属性存在,设置为false表示属性不存在:document.forms[0].noValidate=true;//关闭验证如果一个表单中有多个提交按钮,那么可以给特定的提交按钮添加formnovalidate属性,指定通过该按钮无须验证即可提交表单:
- 【算法入门】LeetCode 239. 滑动窗口最大值:Java与JavaScript双解法详解|单调队列的精妙运用力扣239题详解:滑动窗口最大值(Java & JavaScript 双语言实现)
南北极之间
算法算法leetcodejava
题目:官方链接:https://leetcode.cn/problems/sliding-window-maximum/description/?envType=study-plan-v2&envId=top-100-liked参考答案:【新手入门】LeetCode239.滑动窗口最大值:Java&JavaScript双解法详解目录题目描述问题分析解题思路3.1暴力法(不推荐)3.2单调队列法(最
- 大学生HTML期末大作业——HTML+CSS+JavaScript传统文化
无·糖
Web前端期末大作业html课程设计css大学生前端大作业期末作业
HTML+CSS+JS【传统文化】网页设计期末课程大作业web前端开发技术web课程设计网页规划与设计文章目录一、网站题目二、网站描述三、网站介绍四、网站效果五、️网站代码六、️如何学习进步七、☠️更多干货文章目录一、网站题目传统文化精美设计5页含注册登录二、网站描述总结了一些学生网页制作的经验:一般的网页需要融入以下知识点:div+css布局、浮动、定位、高级css、表格、表单及验证、js轮
- Turndown 项目教程
卓桔洋
Turndown项目教程turndownAnHTMLtoMarkdownconverterwritteninJavaScript项目地址:https://gitcode.com/gh_mirrors/tu/turndown项目介绍Turndown是一个用JavaScript编写的HTML到Markdown转换器。它旨在与CommonMark规范兼容,并提供了多种选项来定制输出样式。Turndown
- 豆瓣8.6分神作:这本《JavaScript DOM编程艺术》,凭什么让前端人读了12年仍奉为圭臬?
阿蒙Armon
前端javascript开发语言
豆瓣8.6分神作:这本《JavaScriptDOM编程艺术》,凭什么让前端人读了12年仍奉为圭臬?如果你是Web开发者,一定听过这样的困惑:“学了一堆JavaScript语法,却还是写不出流畅的动态交互?”“懂HTML和CSS,可面对DOM操作总觉得隔层纱?”别急,有一本豆瓣8.6分、5星好评占比47.4%的经典,早就为这些问题准备好了答案——它就是《JavaScriptDOM编程艺术(第2版)》
- 深入浅出JavaScript定时器:掌握异步编程的核心工具
coding随想
JavaScriptjavascript开发语言ecmascript
深入浅出JavaScript定时器:掌握异步编程的核心工具在前端开发中,JavaScript定时器是一个看似简单却功能强大的工具。它不仅是实现延时操作和周期性任务的基础,更是理解JavaScript事件循环机制的关键。本文将带你全面了解JavaScript定时器的原理、用法以及最佳实践。一、什么是JavaScript定时器?JavaScript定时器是通过setTimeout和setInterva
- 一文搞懂 JavaScript 中的 `pageXOffset`、`scrollX`、`pageYOffset` 和 `scrollY`
一文搞懂JavaScript中的pageXOffset、scrollX、pageYOffset和scrollY在前端开发中,页面滚动是一个非常常见的交互场景。无论是实现“回到顶部”按钮、固定导航栏,还是动态加载内容,开发者都需要精确控制或获取页面的滚动位置。而JavaScript中的pageXOffset、scrollX、pageYOffset和scrollY四个属性,正是实现这些功能的关键工具。
- UniApp的学习
xuzhihuan焕
uni-app学习
一.Vue.js基础基本概念:总之,Vue.js是一个简洁、灵活、高效的前端JavaScript框架,具有响应式数据绑定、组件化开发、虚拟DOM等特点,适用于构建各种类型的Web应用。Vue.js介绍:了解Vue.js的起源、特点以及基本概念。特点:简洁易用:Vue.js的API简洁明了,学习曲线较为平缓,使得开发者能够快速上手。响应式数据绑定:Vue.js提供了响应式的数据绑定机制,当数据发生变
- 一文读懂Python+Pytest+Allure+Jenkins+Gitee自动化测试框架,手把手教你搭建
Python+Pytest+Allure+Jenkins+Gitee自动化测试框架一、框架整体架构1.技术栈分工Python:测试脚本开发语言Pytest:测试用例管理和执行引擎Allure:测试报告生成与展示Jenkins:持续集成和任务调度Gitee:代码版本管理和触发机制2.数据流向Gitee代码提交→Jenkins触发构建→Pytest执行用例→生成Allure结果→Jenkins收集报告
- JavaScript中 FileReader 对象详解
前端 贾公子
前端基础笔记
目录1.简介属性方法事件处理2.FileReader对象的使用2.1基本使用2.2事件处理2.3node操作文件1.简介FileReader对象允许Web应用程序异步读取存储在用户计算机上的文件(或原始数据缓冲区)的内容,使用File或Blob对象指定要读取的文件或数据。其中File对象可以是来自用户在一个元素上选择文件后返回的FileList对象,也可以来自拖放操作生成的DataTransfer
- 深入对比四大主流 JavaScript 包管理器:npm、Yarn、pnpm、Bun
止观止
前端javascriptnpmyarnpnpmBun
引言在现代前端与Node.js开发中,包管理器(PackageManager)是构建高效工作流的关键工具,直接影响项目的安装速度、磁盘空间占用和团队协作效率。npm、Yarn、pnpm和Bun作为主流JavaScript包管理器,各有优劣。本文将基于权威资料(如npm官方文档、Yarn官方文档、pnpm官方文档、Bun官方文档),从核心原理、性能表现、依赖管理等维度进行深度解析,帮助开发者根据项目
- 大学生HTML期末大作业——HTML+CSS+JavaScript游戏网站(英雄联盟)
无·糖
Web前端期末大作业html课程设计css美食游戏javascript大作业
HTML+CSS+JS【游戏网站】网页设计期末课程大作业web前端开发技术web课程设计网页规划与设计文章目录一、网站题目二、网站描述三、网站介绍四、网站效果五、️网站代码六、️如何学习进步七、☠️更多干货文章目录一、网站题目游戏网站(英雄联盟)含注册登录13页二、网站描述总结了一些学生网页制作的经验:一般的网页需要融入以下知识点:div+css布局、浮动、定位、高级css、表格、表单及验证、
- 如何记住js的正则表达式
HebyH_
javascript正则表达式数据库
正则表达式(RegularExpressions)是处理字符串的强大工具,但确实需要一些记忆和练习才能掌握。以下是一些帮助你记忆JavaScript正则表达式的方法和常用模式:1.基础结构记忆法记住正则表达式的基本结构:/pattern/flags-斜杠包围模式,后面可跟标志例如:/hello/gi-匹配"hello",全局且不区分大小写2.常用元字符记忆口诀"点星加问,花括号量".匹配任意单个字
- 【JavaScript 事件循环实战解析】
Gazer_S
jsjavascript开发语言ecmascript
JavaScript事件循环实战解析引言JavaScript的事件循环机制是理解异步编程的关键。本文通过实际代码示例和详细解析,帮助你掌握事件循环的工作原理,准确预测代码执行顺序。事件循环基础JavaScript是单线程语言,通过事件循环处理异步操作。事件循环由以下几个关键部分组成:调用栈(CallStack):执行同步代码宏任务队列(MacrotaskQueue):存放setTimeout等AP
- 前端技术博客汇总文档
长路 ㅤ
文章目录汇总前端技术HTML5CSS3JavaScriptVue.js
文章目录前言前端技术博客汇总链接基础知识点HTMLCSSJavaScript基础语法ES6语法扩展知识点Ajax&Fetch与跨域请求Canvas模块化WebpackNode.jsvite框架与实战VueVue.jsVue-routerVuexvue-cli(脚手架)微信小程序性能提升开源生态组件使用资料获取前言博主介绍:✌目前全网粉丝4W+,csdn博客专家、Java领域优质创作者,博客之星、阿
- Python在人工智能领域的实际应用:示例代码解析
辣条yyds
pythonpython人工智能开发语言
摘要:本文将通过几个典型的人工智能应用场景,展示Python在图像识别、自然语言处理、推荐系统等方面的高级用法。通过示例代码,带大家深入理解Python在人工智能领域的实际应用。正文:Python作为一门流行的编程语言,凭借其简洁的语法、丰富的库和框架,成为了人工智能(AI)领域的主流开发语言。下面,我们将通过几个示例,探讨Python在人工智能方向的实际应用。示例一:图像识别-使用OpenCV进
- 生产级JavaScript深拷贝实现方案
止观止
前端javascript开发语言前端深拷贝
引言在JavaScript开发中,对象拷贝是常见但易错的操作。本文基于原生JavaScript实现支持循环引用、保留属性描述符、处理所有内置对象的生产级深拷贝函数,解决了Lodash等库的局限性。通过详细技术分析和150行完整代码实现,掌握可靠的深拷贝解决方案。一、为什么需要深拷贝?当JavaScript对象包含嵌套引用时,浅拷贝仅复制第一层引用,深层次对象仍与原对象共享内存地址。这会导致数据污染
- 华为OD机试真题——版本管理(2025B卷:100分)Java/python/JavaScript/C++最佳实现
纪元A梦
华为OD华为odjavapythonjavascriptc++
2025B卷100分题型本专栏内全部题目均提供Java、python、JavaScript、C++等多种语言的最佳实现方式;并且每种语言均涵盖详细的问题分析、解题思路、代码实现、代码详解、3个测试用例以及综合分析;本文收录于专栏:《2025华为OD真题目录+全流程解析+备考攻略+经验分享》华为OD机试真题《版本管理》:文章快捷目录题目描述及说明JavapythonJavaScriptC++题目名称
- Github 2024-05-07 开源项目日报 Tp10
老孙正经胡说
github开源Github趋势分析开源项目PythonGolang
根据GithubTrendings的统计,今日(2024-05-07统计)共有10个项目上榜。根据开发语言中项目的数量,汇总情况如下:开发语言项目数量TypeScript项目4JupyterNotebook项目2Python项目1Batchfile项目1非开发语言项目1Java项目1HTML项目1C#项目1从零开始构建你喜爱的技术创建周期:2156天Star数量:253338个Fork数量:240
- Github 2024-07-07 开源项目日报 Top10
老孙正经胡说
github开源Github趋势分析开源项目PythonGolang
根据GithubTrendings的统计,今日(2024-07-07统计)共有10个项目上榜。根据开发语言中项目的数量,汇总情况如下:开发语言项目数量Python项目4Rust项目2C项目2C++项目1JavaScript项目1HTML项目1JupyterNotebook项目1非开发语言项目1免费编程书籍和学习资源清单创建周期:3762天协议类型:CreativeCommonsAttributio
- Web前端工程化
Web前端工程化前端工程化是指将软件工程的方法和原则应用到前端开发中,以提高开发效率、保证代码质量、便于团队协作和项目维护的一套体系化实践。以下是前端工程化的主要内容和实践:核心组成部分1.模块化开发JavaScript模块化:CommonJS、AMD、ESModuleCSS模块化:CSSModules、CSS-in-JS组件化:Vue/React/Angular组件体系微前端:将大型应用拆分为多
- JavaScript高程设计第一章---什么是JavaScript
小顾万家
javascript
文章目录前言一、JavaScript实现二、ECMAScript1.ECMAScript概念2.ECMAScript版本3.ECMAScript符合性三、DOM1.DOM概念2.DOM级别三、BOM1.BOM概念前言通过自身对前端的学习和认知,发现仅仅通过看教学视频来学习前端是不够的,还需要通过阅读相关的前端书籍来扩大自己的知识面。今天我就来总结一下自己通过阅读《JavaScript高级程序设计》
- android webview confilm,Android-WebView(四) 实现一个安全的webView
王诗沐
androidwebviewconfilm
正如文章Androidwebview(三)addJavascriptInterface的安全问题中所展示的那样,Androidapi17(Android4.2)版本之前,通过WebView.addJavascriptInterface()方法添加的JavaBridge存在安全性风险,那么该怎么避免呢?js向java通信的渠道--prompt我们知道js中常用的方法:alert,console.lo
- WebView 安全之 addJavascriptInterface
WebView安全之addJavascriptInterface不会写代码的IT男关注2016.01.0318:14*字数474阅读5668评论0喜欢30x00addJavascriptInterface介绍WebView是Android平台下的一个重要组件,通常用来在Activity中嵌入一个简单的浏览器,实现在线网页浏览的功能。比如下面代码实现访问Google页面:WebViewwebView
- 乾坤微前端框架详细使用大全
不知名靓仔
前端框架
引言乾坤微前端框架(Qiankun)是一款轻量级的微前端解决方案,它基于JavaScript的Proxy特性和WebComponents技术,提供了一套简单易用的微前端实现方案。本文将详细介绍乾坤微前端框架的安装、配置、使用方法及常见问题解答,帮助开发者快速上手乾坤微前端框架。1.乾坤简介1.1什么是乾坤?乾坤是一个轻量级的微前端框架,旨在帮助开发者轻松实现微前端架构。它通过主应用(MainApp
- knob UI插件使用
换个号韩国红果果
JavaScriptjsonpknob
图形是用canvas绘制的 js代码 var paras = { max:800, min:100, skin:'tron',//button type thickness:.3,//button width width:'200',//define canvas width.,canvas height displayInput:'tr
- Android+Jquery Mobile学习系列(5)-SQLite数据库
白糖_
JQuery Mobile
目录导航 SQLite是轻量级的、嵌入式的、关系型数据库,目前已经在iPhone、Android等手机系统中使用,SQLite可移植性好,很容易使用,很小,高效而且可靠。 因为Android已经集成了SQLite,所以开发人员无需引入任何JAR包,而且Android也针对SQLite封装了专属的API,调用起来非常快捷方便。 我也是第一次接触S
- impala-2.1.2-CDH5.3.2
dayutianfei
impala
最近在整理impala编译的东西,简单记录几个要点: 根据官网的信息(https://github.com/cloudera/Impala/wiki/How-to-build-Impala): 1. 首次编译impala,推荐使用命令: ${IMPALA_HOME}/buildall.sh -skiptests -build_shared_libs -format 2.仅编译BE ${I
- 求二进制数中1的个数
周凡杨
java算法二进制
解法一: 对于一个正整数如果是偶数,该数的二进制数的最后一位是 0 ,反之若是奇数,则该数的二进制数的最后一位是 1 。因此,可以考虑利用位移、判断奇偶来实现。 public int bitCount(int x){ int count = 0; while(x!=0){ if(x%2!=0){ /
- spring中hibernate及事务配置
g21121
Hibernate
hibernate的sessionFactory配置: <!-- hibernate sessionFactory配置 --> <bean id="sessionFactory" class="org.springframework.orm.hibernate3.LocalSessionFactoryBean"> <
- log4j.properties 使用
510888780
log4j
log4j.properties 使用 一.参数意义说明 输出级别的种类 ERROR、WARN、INFO、DEBUG ERROR 为严重错误 主要是程序的错误 WARN 为一般警告,比如session丢失 INFO 为一般要显示的信息,比如登录登出 DEBUG 为程序的调试信息 配置日志信息输出目的地 log4j.appender.appenderName = fully.qua
- Spring mvc-jfreeChart柱图(2)
布衣凌宇
jfreechart
上一篇中生成的图是静态的,这篇将按条件进行搜索,并统计成图表,左面为统计图,右面显示搜索出的结果。 第一步:导包 第二步;配置web.xml(上一篇有代码) 建BarRenderer类用于柱子颜色 import java.awt.Color; import java.awt.Paint; import org.jfree.chart.renderer.category.BarR
- 我的spring学习笔记14-容器扩展点之PropertyPlaceholderConfigurer
aijuans
Spring3
PropertyPlaceholderConfigurer是个bean工厂后置处理器的实现,也就是BeanFactoryPostProcessor接口的一个实现。关于BeanFactoryPostProcessor和BeanPostProcessor类似。我会在其他地方介绍。 PropertyPlaceholderConfigurer可以将上下文(配置文件)中的属性值放在另一个单独的标准java
- maven 之 cobertura 简单使用
antlove
maventestunitcoberturareport
1. 创建一个maven项目 2. 创建com.CoberturaStart.java package com; public class CoberturaStart { public void helloEveryone(){ System.out.println("=================================================
- 程序的执行顺序
百合不是茶
JAVA执行顺序
刚在看java核心技术时发现对java的执行顺序不是很明白了,百度一下也没有找到适合自己的资料,所以就简单的回顾一下吧 代码如下; 经典的程序执行面试题 //关于程序执行的顺序 //例如: //定义一个基类 public class A(){ public A(
- 设置session失效的几种方法
bijian1013
web.xmlsession失效监听器
在系统登录后,都会设置一个当前session失效的时间,以确保在用户长时间不与服务器交互,自动退出登录,销毁session。具体设置很简单,方法有三种:(1)在主页面或者公共页面中加入:session.setMaxInactiveInterval(900);参数900单位是秒,即在没有活动15分钟后,session将失效。这里要注意这个session设置的时间是根据服务器来计算的,而不是客户端。所
- java jvm常用命令工具
bijian1013
javajvm
一.概述 程序运行中经常会遇到各种问题,定位问题时通常需要综合各种信息,如系统日志、堆dump文件、线程dump文件、GC日志等。通过虚拟机监控和诊断工具可以帮忙我们快速获取、分析需要的数据,进而提高问题解决速度。 本文将介绍虚拟机常用监控和问题诊断命令工具的使用方法,主要包含以下工具: &nbs
- 【Spring框架一】Spring常用注解之Autowired和Resource注解
bit1129
Spring常用注解
Spring自从2.0引入注解的方式取代XML配置的方式来做IOC之后,对Spring一些常用注解的含义行为一直处于比较模糊的状态,写几篇总结下Spring常用的注解。本篇包含的注解有如下几个: Autowired Resource Component Service Controller Transactional 根据它们的功能、目的,可以分为三组,Autow
- mysql 操作遇到safe update mode问题
bitray
update
我并不知道出现这个问题的实际原理,只是通过其他朋友的博客,文章得知的一个解决方案,目前先记录一个解决方法,未来要是真了解以后,还会继续补全. 在mysql5中有一个safe update mode,这个模式让sql操作更加安全,据说要求有where条件,防止全表更新操作.如果必须要进行全表操作,我们可以执行 SET
- nginx_perl试用
ronin47
nginx_perl试用
因为空闲时间比较多,所以在CPAN上乱翻,看到了nginx_perl这个项目(原名Nginx::Engine),现在托管在github.com上。地址见:https://github.com/zzzcpan/nginx-perl 这个模块的目的,是在nginx内置官方perl模块的基础上,实现一系列异步非阻塞的api。用connector/writer/reader完成类似proxy的功能(这里
- java-63-在字符串中删除特定的字符
bylijinnan
java
public class DeleteSpecificChars { /** * Q 63 在字符串中删除特定的字符 * 输入两个字符串,从第一字符串中删除第二个字符串中所有的字符。 * 例如,输入”They are students.”和”aeiou”,则删除之后的第一个字符串变成”Thy r stdnts.” */ public static voi
- EffectiveJava--创建和销毁对象
ccii
创建和销毁对象
本章内容: 1. 考虑用静态工厂方法代替构造器 2. 遇到多个构造器参数时要考虑用构建器(Builder模式) 3. 用私有构造器或者枚举类型强化Singleton属性 4. 通过私有构造器强化不可实例化的能力 5. 避免创建不必要的对象 6. 消除过期的对象引用 7. 避免使用终结方法 1. 考虑用静态工厂方法代替构造器 类可以通过
- [宇宙时代]四边形理论与光速飞行
comsci
从四边形理论来推论 为什么光子飞船必须获得星光信号才能够进行光速飞行? 一组星体组成星座 向空间辐射一组由复杂星光信号组成的辐射频带,按照四边形-频率假说 一组频率就代表一个时空的入口 那么这种由星光信号组成的辐射频带就代表由这些星体所控制的时空通道,该时空通道在三维空间的投影是一
- ubuntu server下python脚本迁移数据
cywhoyi
pythonKettlepymysqlcx_Oracleubuntu server
因为是在Ubuntu下,所以安装python、pip、pymysql等都极其方便,sudo apt-get install pymysql, 但是在安装cx_Oracle(连接oracle的模块)出现许多问题,查阅相关资料,发现这边文章能够帮我解决,希望大家少走点弯路。http://www.tbdazhe.com/archives/602 1.安装python 2.安装pip、pymysql
- Ajax正确但是请求不到值解决方案
dashuaifu
Ajaxasync
Ajax正确但是请求不到值解决方案 解决方案:1 . async: false , 2. 设置延时执行js里的ajax或者延时后台java方法!!!!!!! 例如: $.ajax({ &
- windows安装配置php+memcached
dcj3sjt126com
PHPInstallmemcache
Windows下Memcached的安装配置方法 1、将第一个包解压放某个盘下面,比如在c:\memcached。 2、在终端(也即cmd命令界面)下输入 'c:\memcached\memcached.exe -d install' 安装。 3、再输入: 'c:\memcached\memcached.exe -d start' 启动。(需要注意的: 以后memcached将作为windo
- iOS开发学习路径的一些建议
dcj3sjt126com
ios
iOS论坛里有朋友要求回答帖子,帖子的标题是: 想学IOS开发高阶一点的东西,从何开始,然后我吧啦吧啦回答写了很多。既然敲了那么多字,我就把我写的回复也贴到博客里来分享,希望能对大家有帮助。欢迎大家也到帖子里讨论和分享,地址:http://bbs.csdn.net/topics/390920759 下面是我回复的内容: 结合自己情况聊下iOS学习建议,
- Javascript闭包概念
fanfanlovey
JavaScript闭包
1.参考资料 http://www.jb51.net/article/24101.htm http://blog.csdn.net/yn49782026/article/details/8549462 2.内容概述 要理解闭包,首先需要理解变量作用域问题 内部函数可以饮用外面全局变量 var n=999; functio
- yum安装mysql5.6
haisheng
mysql
1、安装http://dev.mysql.com/get/mysql-community-release-el7-5.noarch.rpm 2、yum install mysql 3、yum install mysql-server 4、vi /etc/my.cnf 添加character_set_server=utf8
- po/bo/vo/dao/pojo的详介
IT_zhlp80
javaBOVODAOPOJOpo
JAVA几种对象的解释 PO:persistant object持久对象,可以看成是与数据库中的表相映射的java对象。最简单的PO就是对应数据库中某个表中的一条记录,多个记录可以用PO的集合。PO中应该不包含任何对数据库的操作. VO:value object值对象。通常用于业务层之间的数据传递,和PO一样也是仅仅包含数据而已。但应是抽象出的业务对象,可
- java设计模式
kerryg
java设计模式
设计模式的分类: 一、 设计模式总体分为三大类: 1、创建型模式(5种):工厂方法模式,抽象工厂模式,单例模式,建造者模式,原型模式。 2、结构型模式(7种):适配器模式,装饰器模式,代理模式,外观模式,桥接模式,组合模式,享元模式。 3、行为型模式(11种):策略模式,模版方法模式,观察者模式,迭代子模式,责任链模式,命令模式,备忘录模式,状态模式,访问者
- [1]CXF3.1整合Spring开发webservice——helloworld篇
木头.java
springwebserviceCXF
Spring 版本3.2.10 CXF 版本3.1.1 项目采用MAVEN组织依赖jar 我这里是有parent的pom,为了简洁明了,我直接把所有的依赖都列一起了,所以都没version,反正上面已经写了版本 <project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="ht
- Google 工程师亲授:菜鸟开发者一定要投资的十大目标
qindongliang1922
工作感悟人生
身为软件开发者,有什么是一定得投资的? Google 软件工程师 Emanuel Saringan 整理了十项他认为必要的投资,第一项就是身体健康,英文与数学也都是必备能力吗?来看看他怎么说。(以下文字以作者第一人称撰写)) 你的健康 无疑地,软件开发者是世界上最久坐不动的职业之一。 每天连坐八到十六小时,休息时间只有一点点,绝对会让你的鲔鱼肚肆无忌惮的生长。肥胖容易扩大罹患其他疾病的风险,
- linux打开最大文件数量1,048,576
tianzhihehe
clinux
File descriptors are represented by the C int type. Not using a special type is often considered odd, but is, historically, the Unix way. Each Linux process has a maximum number of files th
- java语言中PO、VO、DAO、BO、POJO几种对象的解释
衞酆夼
javaVOBOPOJOpo
PO:persistant object持久对象 最形象的理解就是一个PO就是数据库中的一条记录。好处是可以把一条记录作为一个对象处理,可以方便的转为其它对象。可以看成是与数据库中的表相映射的java对象。最简单的PO就是对应数据库中某个表中的一条记录,多个记录可以用PO的集合。PO中应该不包含任何对数据库的操作。 BO:business object业务对象 封装业务逻辑的java对象