Cesium 中的离屏渲染
Cesium 中的离屏渲染
本文参考了众多文章,均列在了最后。先感谢各位的分享精神,如觉有冒犯,请与我联系。
部分内容来自个人理解,欢迎指正交流。
为了达到更加真实的渲染效果或其他计算需求,很多时候需要利用被渲染物体在其他状态下(比如通过另一相机渲染)的中间渲染结果,处理到最终显示的渲染场景中。这种中间渲染结果,就保存在帧缓冲区对象(Frame Buffer Object, FBO)中,包含颜色缓冲区和深度缓存区。由于其结果并不直接被显示出来,所以这种技术也被称为离屏渲染(Off-Screen Rendering)。
在深入了解 Cesium 的离屏渲染前,需要先了解 WebGL 的渲染过程。
WebGL 渲染过程
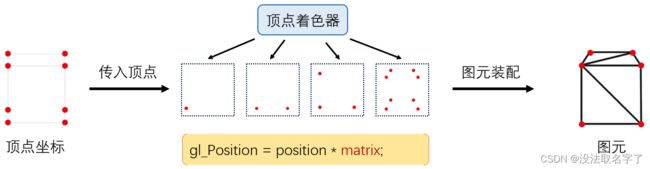
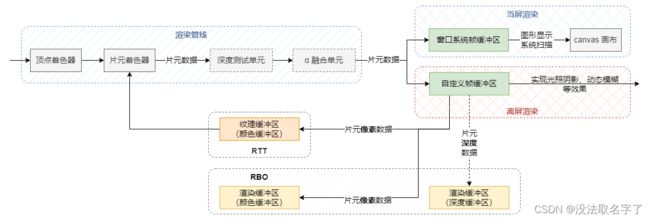
大家都知道三维物体的顶点数据经过顶点着色器、光栅、片元着色器等渲染管线单元处理后会得到物体每个面的片元数据,每个片元不仅包含 RGB 像素值、还有透明度分量 A、片元的深度值 Z、屏幕坐标 (X,Y) 等数据,最终物体可以被绘制到 canvas 画布上。
窗口系统所管理的帧缓存有自己的缓存对象(颜色,深度和模板),它们诞生于窗口创建前,而我们自己创建的帧缓冲,这些缓存对象则需要自己来手动创建。
片元深度值 Z
片元的深度值 Z 反应的是一个片元距离观察位置的远近,两个顶点之间的片元深度值 Z 来源与两个顶点 z 坐标值的插值计算,所有片元的深度值 Z 都存储在帧缓存的深度缓冲区中。
如果开启了渲染管线的深度测试单元,所有的片元会经过该功能单元的逐片元测试比较片元深度值 Z,WebGL 图形系统默认沿着Z轴正方向观察,同屏幕坐标位置的所有片元,在逐片元测试的过程中不断进行近值取代远值的操作,最终仅保留一个离观察位近的片元,把它的像素值 RGB 存储到帧缓存的颜色缓冲区中。
如果渲染管线没有开启深度测试单元, 深度缓冲区中的片元深度数据不会起到什么作用。
透明度分量 A
透明度分量 A 在一般在模拟透明、半透明材质的时候会用到,作为 RGB 的系数实现颜色融合。颜色融合需要开启渲染管线的 α 融合单元,绘制图形的时候,后续绘制的片元会和前面已绘制在颜色缓冲区中的片元进行进行像素值的融合计算。
如果开启 α 融合单元的同时开启了深度测试单元,那么 α 融合单元就不再起作用,此时无法绘制半透明或透明物体。为了正确渲染所有物体,WebGL 提供了一个可以关闭深度缓冲区的方法 gl.depthMask(false),此时可以先绘制不透明的物体,再绘制半透明或透明的物体,最后融合颜色输出。
// 开启深度测试
gl.enable(gl.DEPTH_TEST);
// 开启颜色 α 融合
gl.enable(gl.BLEND);
gl.blendFunc(gl.SRC_ALPHA,gl.ONE_MINUS_SRC_ALPHA);
// 设置顶点数据
...
gl.drawArrays(...) // 绘制不透明物体
gl.depthMask(false); //关闭深度缓冲区
gl.drawArrays(...) // 绘制不透明物体
屏幕坐标 (X, Y)
屏幕坐标指的是每一个片元的像素值在显示器 canvas 画布上的显示位置。
每一个引入 WebGL 的 canvas 画布都有一个自己的屏幕坐标,浏览器的 WebGL 图形系统会自动管理,每个 canvas 画布都有一个默认的帧缓存,帧缓存颜色缓冲区中的数据会被图形显示系统扫描显示在帧缓存对应的 canvas 画布上。
Cesium 渲染过程
Cesium 和普通的图形引擎没什么区别,但是当对地球上事务抽象的逻辑层越来越多后,Cesium 中的类设计就越来越针对领域化了:虚拟地球。
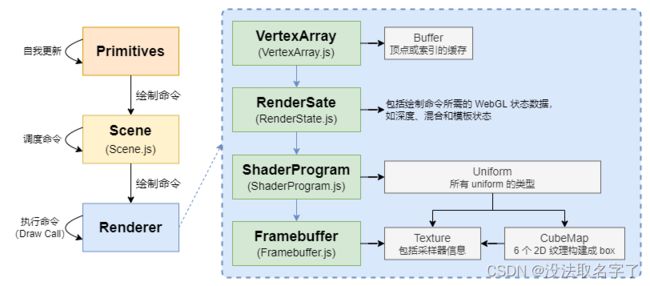
Cesium 最顶层是 Primitives(图元层),代表的是真实世界的对象,具有自我更新功能,会将绘制命令添加到 Scene 的命令列表。Scene 即场景层,它负责将更高级的对象在场景中的改动分配、重排,最终将这些改变计算成 Renderer 层认识的指令,并交给 Renderer 层进行绘制。最底层是 Renderer,它是对 WebGL 层的封装,用来处理 WebGL 的资源调配以及绘制命令(Draw Command)的执行。
起步
Cesium 把每一帧的生命周期相关的数据存储在一个叫 FrameState(参考 FrameState.js) 的对象中。在帧最开始时,初始化相机参数、时间之类的东西。帧的状态可用于其他的对象,如 Primitive 对象可以调用当前帧的状态数据。
UniformState(参考 UniformState.js)是 FrameState 的一部分,它具有共有的、预先计算好的 uniforms。在帧开始时,它计算视图矩阵、太阳向量等参数。
更新
Cesium 中 WebGL 无交互地对 primitive 的移动、改变其材质属性、添加删除 primitive 等操作,会引发 Scene.update 更新。
在这一步,每一个 primitive 将会创建/更新其对应的 WebGL 资源(即编译、链接着色器,加载纹理,刷新顶点缓冲区等),并返回一个DrawCommand 列表(primitive 创建的 drawcall 和 WebGL 资源索引)。
⚠️ Cesium 永远不会在 Scene.render 方法外调用 WebGL,因为这样会浪费 requestAnimationFrame() 这个函数的时间,并使其与其他的 WebGL 引擎集成变得困难。
潜在可见数据集
剔除(Culling)
剔除(Culling)是图形引擎对看不见的物体进行快速消除的优化方法,这样流水线就不必处理这些对象了。通过了可见性测试的物体,被称作潜在可见性数据集,将随着流水线传递下去。为了提高速度,可见性测试使用了不精确的测试方法,所有这些潜在可见性数据集可能最终是可见的,也可能是不可见的。
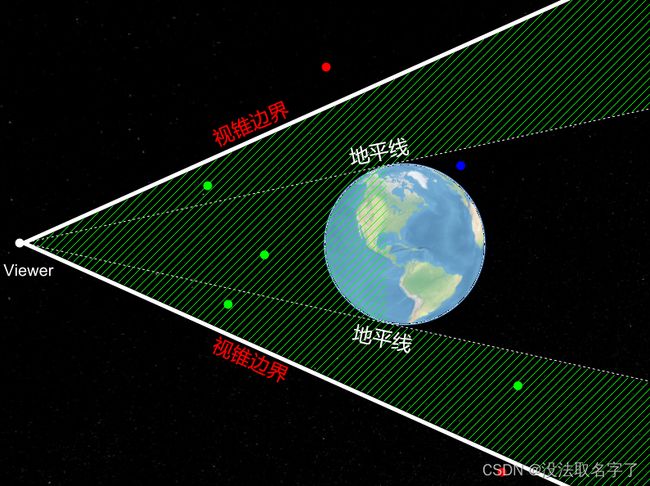
对于独立的绘制命令,Cesium 支持使用命令的 boundingVolume(世界坐标空间下)进行视锥体和地平线的自动剔除。对于能自我剔除的 primitive,如 Globe 对象,可以关闭这个功能。
对于 Viewer 来说,仅绿色为可见。红色位于视锥体外,不可见;蓝色位于地球背面,即地平线以下,也不可见。
多视锥体渲染(Multi-frustum rendering)
传统的图形引擎可以通过检查每个命令的可见性测试来找到潜在可见集,Cesium 的 createPotentiallyVisibleSet() 做得更多。它将绘制命令动态地分为多个视锥体(通常是三个),这些视锥体把所有的绘制命令绑定在一起,并保持一定的远近比例,以避免 z 值冲突。每个视锥体的截头体的张角和宽高比是一样的,只有近平面和远平面的距离不同。此外该函数还做了进一步优化,利用了时间的连贯性,当前后帧的绘制命令条件合适时,复用已经计算好的视锥体及其截头体,以减少计算量。
左边:多个视锥体(紫橙绿);右边:中间截头体的绘制命令
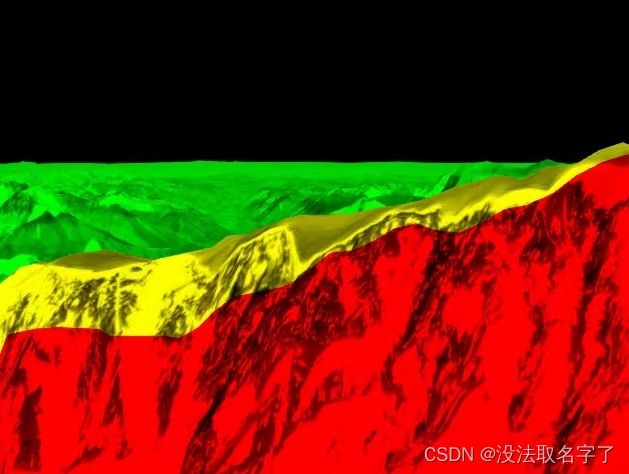
珠穆朗玛峰的近地视图
视锥分别着色后的样子(红色部分处于第一个视锥中,绿色部分处于第二个视锥中,黄色部分出现在两个视锥中,这里看不到第三个视锥)
渲染
每个视锥体都有自己的绘制命令列表,拿到命令后便可以触发 WebGL 的 drawElements 和 drawArrays 了。Cesium 的渲染流水线核心是 executeCommand() 函数(位于 Scene.js)。
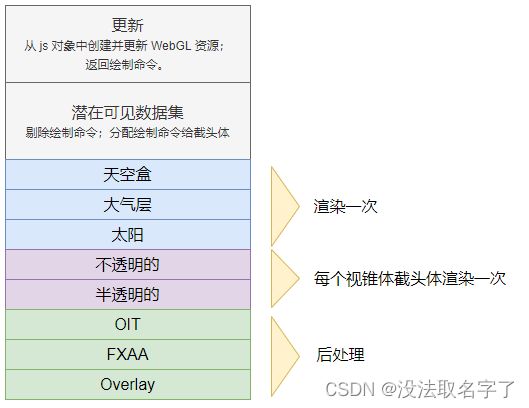
Cesium 1.9 版本的渲染流水线
- 先清除颜色缓存,如果使用了与顺序无关的透明度(Order-Independent Transparency, OIT)和快速近似抗锯齿(Fast Approximate Anti-Aliasing, FXAA),则它们的缓存也被清除。
- 然后使用整个视锥体绘制一些特殊的图元(天空盒、大气层、太阳)。
- 接下来,从最远的视锥体开始,执行每个视锥体中的绘制命令。
拾取
Cesium 的 FBO 主要支持两种方式——渲染到纹理(Render to Texture,RTT)和渲染到渲染缓冲区(Render Buffer Object, RBO),两种方式在使用上基本相同,可以有多个颜色纹理(缓存),但不超过 maximumColorAttachments 限制,也提供了帧缓存附件来保存渲染结果,这提供了同时写入多个缓存的能力(Multiple Render Target, MRT),可以实现一些多屏和分屏效果,也可以实现拾取功能。
Cesium 的拾取物体功能利用了颜色缓存。Cesium 会对每一个渲染的 Object 赋予一个唯一的 ID,并将 ID 转为 RGBA,在渲染到“ID 纹理”时,渲染的是 ID 颜色。这时用户点击想要拾取每一个物体,可以使用 readPixels() 函数读取 ID 纹理中的颜色值,并转为 ID,最后根据 ID 找到对应的物体。
大范围拾取案例
Cesium 同时拾取多个对象与 1024*1024 个坐标
参考资料
图解WebGL&Three.js工作原理 - cnwander - 博客园
Cesium原理篇:6 Render模块(4: FBO) - fu*k - 博客园
【Cesium 历史博客】地平线剔除算法 (原文:Horizon Culling – Cesium)
【Cesium 历史博客】多视锥体优化:使用对数深度缓存
(原文:Hybrid Multi-Frustum Logarithmic Depth Buffer – Cesium)
【Cesium 历史博客】Cesium 中的图形技术:渲染一帧
(原文:Graphics Tech in Cesium - Rendering a Frame – Cesium)
【Cesium 历史博客】Cesium 中的图形技术:渲染体系结构
(原文:Graphics Tech in Cesium - Renderer Architecture – Cesium)
【Cesium 历史博客】Cesium 中的图形技术:图形结构
(原文:Graphics Tech in Cesium - The Graphics Stack – Cesium)
深度测试与α融合_逐片元操作_郭隆邦技术博客
WebGL离屏渲染_逐片元操作_郭隆邦技术博客