Node后端基础3-认识Express框架以及ejs的基本使用
在本篇文章中,我们主要说一下Node的一个视图模板ejs,和express框架
Node支持的视图模板有很多,之所以选择ejs是因为他对刚接触Node的兄弟很友好,容易上手。而express一样,极易上手,并且简介,快速。
一、express框架
Express 是一个极简且灵活的 Node.js Web 应用框架,它为 Web 和移动应用提供了一组强大的功能,Express 框架是后台的 Node 框架,所以和 jQuery、zepto、eui、bootstrap 都不是一个东西。 Express 在后台的受欢迎的程度类似前端的 jQuery,就是企业的事实上的标准。
Express提供一系列强大的特性,帮助你创建各种 Web 和移动设备应用。包括但不限于丰富的HTTP快捷方法和任意排列组合的 Connect 中间件,让你创建健壮、友好的API变得既快速又简单
下面是Express的官网,感兴趣的兄弟可以去看看
英语官网: Express - Node.js web application framework![]() http://expressjs.com/
http://expressjs.com/
中文官网:Express - 基于 Node.js 平台的 web 应用开发框架 - Express中文文档 | Express中文网![]() http://www.expressjs.com.cn/
http://www.expressjs.com.cn/
Express 应用使用回调函数的参数: request(req) 和 response(res) 对象来处理请求和响应的数据。
Request 对象 - request 对象表示 HTTP 请求,包含了请求查询字符串,参数,内容,HTTP 头部等属性。
Response 对象 - response 对象表示 HTTP 响应,即在接收到请求时向客户端发送的 HTTP 响应数据。
接下来介绍Express的一些基本操作
首先局部安装express : npm I express
安装完成后,就可以做一下的步骤
然后就是配置ejs,下面会讲什么是ejs
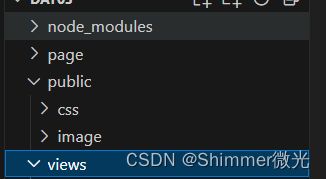
在你的资源管理器中会有一个views的文件夹,那个是模板引擎的默认路径,不想放在这个文件夹可以换
在这我改成了page文件夹
配置一下静态资源目录
最后将数据绑定到对应的是视图模板,这个list.ejs文件是在page文件夹下创建的
好了以上就是Express服务器的基本操作,等之后我还会深入的说一下Express
二、ejs的基本语法
首先,ejs是 Embedded JavaScript 的缩写,它是通过在HTML内部写JavaScript代码去进行一个HTML模板的渲染,可以不破坏HTML文档结构的情况下去渲染。
ejs包含很多语法,常用标签,如:
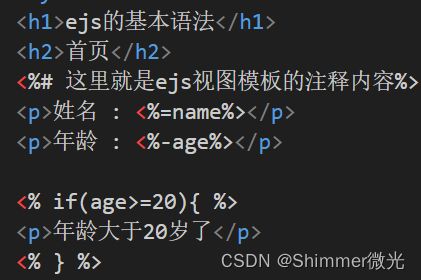
<% %>流程控制标签 逻辑代码被该标签包裹起来,但是涉及的html标签不能被该标签包裹
<%= %>输出标签(原文输出HTML标签1) 将值输出到模板中 原样输出
<%- %>输出标签(HTML会被浏览器解析 加粗的1) 将未转义的值输出到模板中
<%# %> 注释标签,不执行,不输出 不能出现html注释
如何使用ejs,具体步骤
1.安装ejs npm install ejs
2.配置express的模板引擎
app.set("view engine","ejs");
express 里面使用ejs 安装以后就可以用,不需要引入。
3.在express中使用ejs
a、引入express 使用var express = require("express")
b、 创建一个express对象
var app = new express(); new也可以省略
c、在app对象上配置路由
d、在app对象上配置主机和端口号(主机默认localhost)
1.渲染的模板引擎
配置express模板引擎
app.set("view engine","ejs");
2.数据
res.render("news",{
"news" : ["我是小新啊","你也是啊","我们都是哈哈哈"]
});
render函数内置了ejs的模板引擎
第一个参数 : 模板名称
第二个参数 : 数据
render渲染过程:
1、render函数拿到模板
2、render函数拿到数据
3、render函数把模板中的<%msg%>全部替换成msg
4、把替换后的字符串返回给用户
模板引擎相关操作
1、模板传入参数 <%%> <%=%> ...
2、改变模板引擎的路径(默认路径是views)
先配置ejs模板引擎
app.set("view engine","ejs") 默认根路径就是views
app.set("views",__dirname +"/xxx");改变模板引擎的根路径
3、识别css样式文件
单纯的在ejs中通过link标签引入css文件
//为xxx 目录下的文件提供静态web服务
app.use(express.static("xxx")); 在项目根目录下创建xxx目录 自动指向xxx目录
目的省略目录名 直接访问xxx下的文件或目录
举几个例子:
下面是将数据进行渲染
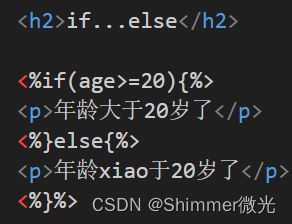
条件判断
循环
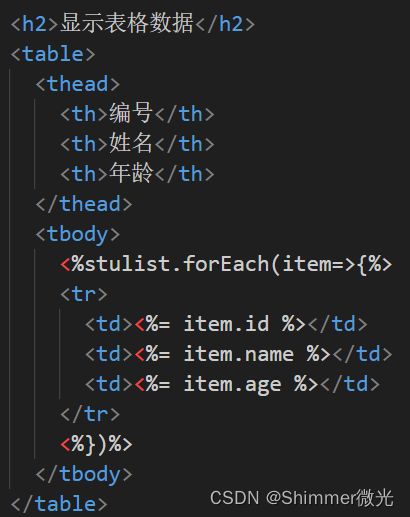
显示到表格
今天暂时就写这么多,关于Express还有很多东西要说,等以后还会再次的去深入说一下,有什么问题可以在评论区说出来,也希望有大佬可以指点,感谢观看!!!