- Github 2024-06-10开源项目周报 Top15
老孙正经胡说
github开源Github趋势分析开源项目PythonGolang
根据GithubTrendings的统计,本周(2024-06-10统计)共有15个项目上榜。根据开发语言中项目的数量,汇总情况如下:开发语言项目数量Python项目8JupyterNotebook项目2Go项目2C++项目1Shell项目1Lua项目1JavaScript项目1MDX项目1C项目1HTML项目1Python-100天从新手到大师创建周期:2234天开发语言:Python,HTML
- 分析React和Vue的区别与优势
Neo Evolution
前端框架
React和Vue是目前两种非常流行的前端框架/库,它们各自有独特的设计理念和特点。下面是它们在各个方面的比较,包括架构、学习曲线、性能等。1.架构与理念React:开发类型:React是一个UI库,专注于视图层的构建。它本身没有集成像Vue或Angular那样的完整框架,所以需要与其他库或工具结合使用(如ReactRouter、Redux、ContextAPI等)。设计理念:React强调组件化
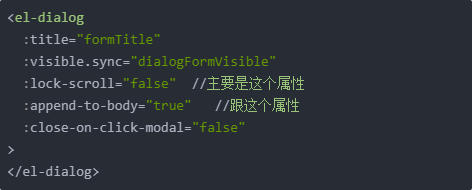
- 使用WebStorm开发Vue3项目
泡泡Java
面试学习路线阿里巴巴webstormrustide
记录一下使用WebStorm开发Vu3项目时的配置现在WebStorm可以个人免费使用啦!??基本配置打包工具:Vite前端框架:ElementPlus开发语言:Vue3、TypeScript、Sass代码检查:ESLint、PrettierIDE:WebStorm2024.2首先说一下版本兼容问题,ElementPlus>=2.8.5需要Sass>=1.79.0,但是升级了Sass后,会导致El
- 2025vue4.x全栈学习关键技术分析线路图
mabanbang
web前端学习vue4vue4.x
关键升级点说明:编译优化:Vue4.x采用WASM编译提速300%智能工具链:Vite插件市场新增AI代码审查模块跨平台能力:Uni-App支持原生ARCore/ARKit调用安全增强:默认启用WebAuthn生物认证集成建议配合Vue官方推出的「2025开发者成长计划」分阶段学习,重点关注AI工程化和元宇宙场景开发能力培养。TypeScript6.x深度集成类型推断速度提升
- webpack和vite区别
雅望天堂i
javascript前端
1.工作原理WebpackWebpack是一个静态模块打包工具。它会从入口文件开始,递归地分析项目中的所有依赖,构建出一个依赖图。然后,它会根据配置中的规则,使用不同的loader对各种类型的文件(如JS、CSS、图片等)进行处理和转换,最后将所有模块打包成一个或多个静态资源文件。例如,当项目中有一个JavaScript文件引入了CSS文件和图片,Webpack会先使用CSSloader处理CSS
- 前端面试常见手写代码题
前端面试
文章目录前言:防抖节流函数柯里化函数组合instanceof实现实现new操作符的行为深拷贝继承实现:手写Promise数组中常见函数的实现前言:在前端面试中,经常会遇到要求手写的代码的题目,主要是考察我们的编程能力、和对JavaScript的理解以及对前端最佳实践的掌握。下面是我整理了一些常见的手写代码题目,您可以看看自己能实现哪些。。防抖防抖函数,确保一段时间内多次触发事件只执行一次。//--
- Github 2025-02-17 开源项目周报Top15
老孙正经胡说
github开源Github趋势分析开源项目PythonGolang
根据GithubTrendings的统计,本周(2025-02-17统计)共有15个项目上榜。根据开发语言中项目的数量,汇总情况如下:开发语言项目数量Python项目7TypeScript项目6JupyterNotebook项目2JavaScript项目1文档项目1PHP项目1从零开始构建你喜爱的技术创建周期:2156天Star数量:253338个Fork数量:24043次关注人数:253338人
- vue生命周期函数可以操作dom_vue生命周期钩子函数
weixin_42299873
前言在使用vue开发的过程中,我们经常会接触到生命周期的问题。那么你知道,一个标准的工程项目中,会有多少个生命周期勾子吗?让我们来一起来盘点一下:根组件实例:8个(beforeCreate、created、beforeMount、mounted、beforeUpdate、updated、beforeDestroy、destroyed)组件实例:8个(beforeCreate、created、bef
- 详解Vue生命周期钩子
源去_云走
Vuevue.js前端javascript
详解Vue生命周期钩子Vue生命周期钩子简介生命周期钩子介绍1、onBeforeMount()2、onMounted()3、onBeforeUpdate()4、onUpdated()5、onBeforeUnmount()6、onUnmounted()生命周期简单归纳1、页面初始时直接触发2、数据发生改变后触发3、错误捕获生命周期图示Vue生命周期钩子简介每个Vue组件实例在创建时都需要经历一系列的
- 写出一个简单的JavaScript闭包示例,并解释为什么它形成了闭包。
IT木昜
大白话前端面试题javascript开发语言ecmascript
写出一个简单的JavaScript闭包示例,并解释为什么它形成了闭包。闭包示例代码functionouterFunction(){//定义一个变量,该变量处于outerFunction的作用域内letmessage='这是一个闭包示例';//定义一个内部函数innerFunctionfunctioninnerFunction(){//内部函数可以访问外部函数作用域中的变量messageconsol
- 深入解析 Vue2 的生命周期钩子函数
全栈探索者chen
vuejavascript前端vue.js开发语言程序人生性能优化生命周期
深入解析Vue2的生命周期钩子函数目录前言Vue2生命周期概述生命周期钩子函数详解3.1.beforeCreate3.2.created3.3.beforeMount3.4.mounted3.5.beforeUpdate3.6.updated3.7.beforeDestroy3.8.destroyed生命周期钩子的实际应用4.1.初始化数据请求4.2.DOM操作与插件初始化4.3.清理操作与资源释
- Vue3.0生命周期钩子(包含:Vue 2.0 和 Vue 3.0)
pan_junbiao
Vue我の原创javascript前端vue.js
1、Vue2.0生命周期钩子每个应用程序实例在创建时都有一系列的初始化步骤。例如,创建数据绑定、编译模板、将实例挂载到DOM并在数据变化时触发DOM更新、销毁实例等。在这个过程中会运行一些叫做生命周期钩子的函数,通过这些钩子函数可以定义业务逻辑。应用程序实例中几个主要的生命周期钩子函数的说明如下:钩子函数说明beforeCreate()在实例初始化之后且数据观测和事件/监听器配置之前调用。crea
- webstorm 创建vue3 vite 项目
Lan.W
webstorm前端javascript
打开Webstorm,创建一个空项目直接在当前项目执行创建vue3项目指令,打开主页terminal回车后输入项目名字全部小写字母字打开创建项目项目插件安装npminstall运行:npmrundev
- Day5、Vue3 Router路由(下)
码有余悸
vue.jsjavascript前端
「本专栏是我在学习Vue3过程中的总结与分享,旨在帮助初学者快速上手Vue3。由于我也在持续学习中,如果有任何疏漏或错误,欢迎大家在评论区指正,我们一起进步!」提示:使用该文档学习vue3需要有一些vue和vue2的基础才可以更好的学习噢~~版权:未经允许,禁止转载!鼓励:每一次努力,都是在为未来的自己铺路;哪怕今天只进步一点点,也是在靠近更好的明天!————————————————文章目录前言一
- 【Rust】——使用Drop Trait 运行清理代码和Rc<T> 引用计数智能指针
Y小夜
Rust(官方文档重点总结)rust开发语言后端
博主现有专栏:C51单片机(STC89C516),c语言,c++,离散数学,算法设计与分析,数据结构,Python,Java基础,MySQL,linux,基于HTML5的网页设计及应用,Rust(官方文档重点总结),jQuery,前端vue.js,Javaweb开发,Python机器学习等主页链接:Y小夜-CSDN博客目录使用DropTrait运行清理代码通过std::mem::drop提早丢弃值
- 提升职场沟通能力的七大秘诀
贵州数擎科技有限公司
面试跳槽简历
大家好!我是[数擎AI],一位热爱探索新技术的前端开发者,在这里分享前端和Web3D、AI技术的干货与实战经验。如果你对技术有热情,欢迎关注我的文章,我们一起成长、进步!开发领域:前端开发|AI应用|Web3D|元宇宙技术栈:JavaScript、React、ThreeJs、WebGL、Go经验经验:6年+前端开发经验,专注于图形渲染和AI技术开源项目:智简未来、晓智元宇宙、数字孪生引擎在职场中,
- 深入解析 Uniapp 的页面结构
烂蜻蜓
uni-app前端htmlcssvue.jshtml5
一、引言Uniapp是一个使用Vue.js开发跨平台应用的前端框架,它能让开发者通过编写一套代码,发布到iOS、Android、H5、小程序等多个平台。在Uniapp开发中,清晰理解页面结构是高效开发的基础,本文将深入剖析Uniapp的页面结构。二、初始化项目后的目录结构当我们使用HBuilderX新建一个Uniapp项目后,会得到如下基本目录结构:components:存放自定义组件的目录。比如
- Github 2025-02-16 php开源项目日报 Top10
老孙正经胡说
githubphp开源Github趋势分析开源项目PythonGolang
根据GithubTrendings的统计,今日(2025-02-16统计)共有10个项目上榜。根据开发语言中项目的数量,汇总情况如下:开发语言项目数量PHP项目10JavaScript项目2Vue项目1Coolify:开源自助云平台创建周期:1112天开发语言:PHP,Blade协议类型:ApacheLicense2.0Star数量:10527个Fork数量:567次关注人数:10527人贡献人数
- Github 2025-02-18 Python开源项目日报 Top10
老孙正经胡说
githubGithub趋势分析开源项目PythonGolang
根据GithubTrendings的统计,今日(2025-02-18统计)共有10个项目上榜。根据开发语言中项目的数量,汇总情况如下:开发语言项目数量Python项目10JavaScript项目2TypeScript项目1C++项目1yt-dlp:一个增强版的youtube-dl分支创建周期:1184天开发语言:Python协议类型:TheUnlicenseStar数量:64607个Fork数量:
- 类似酷狗音乐链接分享页面的实现
FBD电子音乐协会
javascriptcsshtml
1.前言酷狗音乐的链接分享页面是一个非常简洁且功能丰富的音乐播放页面,用户可以通过分享链接直接播放歌曲、查看歌词和封面。本文将带你一步步实现一个类似酷狗音乐链接分享页面的功能,支持播放歌曲、显示歌词、封面旋转、进度条控制等功能。我们将使用HTML、CSS和JavaScript来实现这个功能。2.项目结构3.代码实现HTML音乐分享页面的实现您的浏览器不支持视频标签。歌曲名称作者0:000:00CS
- 关于Vue3中使用Echarts,详细指南、常见问题及最佳解决方案
繁若华尘
vueechartsvue.js前端
一、基础集成步骤1.安装依赖npminstallechartsvue-echarts#推荐使用官方维护的vue-echarts组件库#或npminstallecharts--save2.基础使用(CompositionAPI)import{ref,onMounted,onBeforeUnmount,watch}from'vue';import*asechartsfrom'echarts';cons
- Uniapp 从入门到精通:数据绑定与响应式原理
xcLeigh
UniApp技术点解析Uniapp前端
Uniapp从入门到精通:数据绑定与响应式原理前言一、引言1.1Uniapp概述1.2数据绑定与响应式原理的重要性二、Uniapp基础回顾2.1开发环境搭建2.2基础语法与组件三、数据绑定详解3.1单向数据绑定3.2双向数据绑定3.3数据绑定的高级应用四、响应式原理剖析4.1Vue.js的响应式原理基础4.2Uniapp中的响应式实现4.3响应式原理的优化与注意事项五、总结与展望结束语优质源码分享
- Node.js 中 fs 模块文件操作的应用教程
猿小白klp
nodenode.js前端后端学习css
Node.js是一个基于ChromeV8引擎的JavaScript运行环境,它可以让JavaScript代码在服务器端运行。在Node.js中,fs模块是用来处理文件系统操作的模块。通过fs模块,我们可以进行文件的读取、写入、删除等操作。本教程将介绍如何在Node.js中运用fs模块进行文件操作。1.安装Node.js首先,确保你的计算机上已经安装了Node.js。你可以从Node.js官网下载安
- 【面试题】Node.js高频面试题
城仕
node.js面试题
简述Node.js基础概念?Node.js是一个基于ChromeV8引擎的JavaScript运行环境。它使得JavaScript可以在服务器端运行,从而进行网络编程,如构建Web服务器、处理网络请求等。Node.js采用事件驱动、非阻塞I/O模型,使其轻量且高效,尤其适用于数据密集型实时应用。**主要特点**:1.**异步I/O**:Node.js几乎所有的API都是异步的,如读写文件、网络请求
- 【Vue3】项目中实现整屏滚动效果,整屏翻页 fullpage.js
fruge365
#vue3前端vue.js
文章目录安装引入挂载页面中使用vue3+vite项目中实现整屏滚动、翻页效果。具体效果可以参考:百度视觉技术首先准备好项目,没有项目或者不会建可以直接克隆准备好的。vitecommon参考文章:vue3项目使用fullpage.js安装网上有fullpage.js和vue-fullpage.js不知道有什么区别,我先尝试了fullpage.js,需要购买通行证,不然老是报错,随后又试了第二个是可以
- 前端必知必会-Vue “renderTracked”和“renderTriggered”生命周期钩子
编程岁月
前端vue.jsjavascript
文章目录Vue“renderTracked”和“renderTriggered”生命周期钩子总结Vue“renderTracked”和“renderTriggered”生命周期钩子当将渲染函数设置为跟踪或监控反应组件时,renderTracked钩子会运行。renderTracked钩子通常在初始化反应组件时运行。当此类跟踪的反应组件发生更改时,renderTriggered钩子会运行,从而触发新
- 前端面试题】—53道常见NodeJS基础面试题(附答案)
秋の本名
前端node.js前端
Node.js是一个不错的选择,它是基于JavaScript语法的一套服务器端(后端)语言。想要在企业中做得更好,开发者需要更多地了解它,并掌握它的有关用法。1、你了解Node.js吗?Node.js是一个基于Chromev8引擎的服务器端JavaScript运行环境;Node.js是一个事件驱动、非阻塞式I/O的模型,轻量而又高效;Node.js的包管理器npm是全球最大的开源库生态系统。2、N
- Node.js中fs模块的作用和使用方法
星光璀抱
node.js编程
Node.js是一个基于ChromeV8引擎的JavaScript运行环境,它提供了丰富的内置模块,用于处理文件系统操作。其中,fs模块是Node.js核心模块之一,用于对文件系统进行读取、写入、修改和删除等操作。本文将详细介绍fs模块的使用方法,并提供相应的源代码示例。要使用fs模块,首先需要在Node.js脚本中通过require语句引入该模块:constfs=require('fs');引入
- uniapp ios调试自定义原生插件的两种方式
ReyZhang
uniappios原生插件与混合开发教程UniApp插件导入自定义调试基座原生插件调试uniappios
文章目录一、前言二、原生插件的导入步骤1:指定存放位置步骤2:插件导入配置三、自定义基座调试3.1制作自定义基座3.2编写调试插件的vue页面3.3运行到手机四、生成原生打包资源,原生端调试一、前言使用UniApp开发跨平台应用时,如果涉及到一些特殊场景,免不了要使用各个平台的原生代码来实现。这种和原生交互实现的方式,称之为“原生插件开发”。UniApp提供完善的原生插件开发机制,按照官方提供的插
- 使用uni-app开发微信小程序-基础知识
前端霸王防脱发洗发水
uni-app小程序vuejs
概念使用uni-app开发微信小程序,uni-app是使用vue开发的框架,能通过框架编译到微信开发者工具的代码新建项目下载app开发版的HBuilder(含插件多点)-新建uni-app项目-选择默认模版运行小程序运行小程序-点击运行-点击运行到微信小程序-会进行编译并且打开一个开发者工具基本知识在pages目录下创建页面,创建完页面需要在page.json上添加页面的路径pathpages.j
- Java实现的简单双向Map,支持重复Value
superlxw1234
java双向map
关键字:Java双向Map、DualHashBidiMap
有个需求,需要根据即时修改Map结构中的Value值,比如,将Map中所有value=V1的记录改成value=V2,key保持不变。
数据量比较大,遍历Map性能太差,这就需要根据Value先找到Key,然后去修改。
即:既要根据Key找Value,又要根据Value
- PL/SQL触发器基础及例子
百合不是茶
oracle数据库触发器PL/SQL编程
触发器的简介;
触发器的定义就是说某个条件成立的时候,触发器里面所定义的语句就会被自动的执行。因此触发器不需要人为的去调用,也不能调用。触发器和过程函数类似 过程函数必须要调用,
一个表中最多只能有12个触发器类型的,触发器和过程函数相似 触发器不需要调用直接执行,
触发时间:指明触发器何时执行,该值可取:
before:表示在数据库动作之前触发
- [时空与探索]穿越时空的一些问题
comsci
问题
我们还没有进行过任何数学形式上的证明,仅仅是一个猜想.....
这个猜想就是; 任何有质量的物体(哪怕只有一微克)都不可能穿越时空,该物体强行穿越时空的时候,物体的质量会与时空粒子产生反应,物体会变成暗物质,也就是说,任何物体穿越时空会变成暗物质..(暗物质就我的理
- easy ui datagrid上移下移一行
商人shang
js上移下移easyuidatagrid
/**
* 向上移动一行
*
* @param dg
* @param row
*/
function moveupRow(dg, row) {
var datagrid = $(dg);
var index = datagrid.datagrid("getRowIndex", row);
if (isFirstRow(dg, row)) {
- Java反射
oloz
反射
本人菜鸟,今天恰好有时间,写写博客,总结复习一下java反射方面的知识,欢迎大家探讨交流学习指教
首先看看java中的Class
package demo;
public class ClassTest {
/*先了解java中的Class*/
public static void main(String[] args) {
//任何一个类都
- springMVC 使用JSR-303 Validation验证
杨白白
springmvc
JSR-303是一个数据验证的规范,但是spring并没有对其进行实现,Hibernate Validator是实现了这一规范的,通过此这个实现来讲SpringMVC对JSR-303的支持。
JSR-303的校验是基于注解的,首先要把这些注解标记在需要验证的实体类的属性上或是其对应的get方法上。
登录需要验证类
public class Login {
@NotEmpty
- log4j
香水浓
log4j
log4j.rootCategory=DEBUG, STDOUT, DAILYFILE, HTML, DATABASE
#log4j.rootCategory=DEBUG, STDOUT, DAILYFILE, ROLLINGFILE, HTML
#console
log4j.appender.STDOUT=org.apache.log4j.ConsoleAppender
log4
- 使用ajax和history.pushState无刷新改变页面URL
agevs
jquery框架Ajaxhtml5chrome
表现
如果你使用chrome或者firefox等浏览器访问本博客、github.com、plus.google.com等网站时,细心的你会发现页面之间的点击是通过ajax异步请求的,同时页面的URL发生了了改变。并且能够很好的支持浏览器前进和后退。
是什么有这么强大的功能呢?
HTML5里引用了新的API,history.pushState和history.replaceState,就是通过
- centos中文乱码
AILIKES
centosOSssh
一、CentOS系统访问 g.cn ,发现中文乱码。
于是用以前的方式:yum -y install fonts-chinese
CentOS系统安装后,还是不能显示中文字体。我使用 gedit 编辑源码,其中文注释也为乱码。
后来,终于找到以下方法可以解决,需要两个中文支持的包:
fonts-chinese-3.02-12.
- 触发器
baalwolf
触发器
触发器(trigger):监视某种情况,并触发某种操作。
触发器创建语法四要素:1.监视地点(table) 2.监视事件(insert/update/delete) 3.触发时间(after/before) 4.触发事件(insert/update/delete)
语法:
create trigger triggerName
after/before
- JS正则表达式的i m g
bijian1013
JavaScript正则表达式
g:表示全局(global)模式,即模式将被应用于所有字符串,而非在发现第一个匹配项时立即停止。 i:表示不区分大小写(case-insensitive)模式,即在确定匹配项时忽略模式与字符串的大小写。 m:表示
- HTML5模式和Hashbang模式
bijian1013
JavaScriptAngularJSHashbang模式HTML5模式
我们可以用$locationProvider来配置$location服务(可以采用注入的方式,就像AngularJS中其他所有东西一样)。这里provider的两个参数很有意思,介绍如下。
html5Mode
一个布尔值,标识$location服务是否运行在HTML5模式下。
ha
- [Maven学习笔记六]Maven生命周期
bit1129
maven
从mvn test的输出开始说起
当我们在user-core中执行mvn test时,执行的输出如下:
/software/devsoftware/jdk1.7.0_55/bin/java -Dmaven.home=/software/devsoftware/apache-maven-3.2.1 -Dclassworlds.conf=/software/devs
- 【Hadoop七】基于Yarn的Hadoop Map Reduce容错
bit1129
hadoop
运行于Yarn的Map Reduce作业,可能发生失败的点包括
Task Failure
Application Master Failure
Node Manager Failure
Resource Manager Failure
1. Task Failure
任务执行过程中产生的异常和JVM的意外终止会汇报给Application Master。僵死的任务也会被A
- 记一次数据推送的异常解决端口解决
ronin47
记一次数据推送的异常解决
需求:从db获取数据然后推送到B
程序开发完成,上jboss,刚开始报了很多错,逐一解决,可最后显示连接不到数据库。机房的同事说可以ping 通。
自已画了个图,逐一排除,把linux 防火墙 和 setenforce 设置最低。
service iptables stop
- 巧用视错觉-UI更有趣
brotherlamp
UIui视频ui教程ui自学ui资料
我们每个人在生活中都曾感受过视错觉(optical illusion)的魅力。
视错觉现象是双眼跟我们开的一个玩笑,而我们往往还心甘情愿地接受我们看到的假象。其实不止如此,视觉错现象的背后还有一个重要的科学原理——格式塔原理。
格式塔原理解释了人们如何以视觉方式感觉物体,以及图像的结构,视角,大小等要素是如何影响我们的视觉的。
在下面这篇文章中,我们首先会简单介绍一下格式塔原理中的基本概念,
- 线段树-poj1177-N个矩形求边长(离散化+扫描线)
bylijinnan
数据结构算法线段树
package com.ljn.base;
import java.util.Arrays;
import java.util.Comparator;
import java.util.Set;
import java.util.TreeSet;
/**
* POJ 1177 (线段树+离散化+扫描线),题目链接为http://poj.org/problem?id=1177
- HTTP协议详解
chicony
http协议
引言
- Scala设计模式
chenchao051
设计模式scala
Scala设计模式
我的话: 在国外网站上看到一篇文章,里面详细描述了很多设计模式,并且用Java及Scala两种语言描述,清晰的让我们看到各种常规的设计模式,在Scala中是如何在语言特性层面直接支持的。基于文章很nice,我利用今天的空闲时间将其翻译,希望大家能一起学习,讨论。翻译
- 安装mysql
daizj
mysql安装
安装mysql
(1)删除linux上已经安装的mysql相关库信息。rpm -e xxxxxxx --nodeps (强制删除)
执行命令rpm -qa |grep mysql 检查是否删除干净
(2)执行命令 rpm -i MySQL-server-5.5.31-2.el
- HTTP状态码大全
dcj3sjt126com
http状态码
完整的 HTTP 1.1规范说明书来自于RFC 2616,你可以在http://www.talentdigger.cn/home/link.php?url=d3d3LnJmYy1lZGl0b3Iub3JnLw%3D%3D在线查阅。HTTP 1.1的状态码被标记为新特性,因为许多浏览器只支持 HTTP 1.0。你应只把状态码发送给支持 HTTP 1.1的客户端,支持协议版本可以通过调用request
- asihttprequest上传图片
dcj3sjt126com
ASIHTTPRequest
NSURL *url =@"yourURL";
ASIFormDataRequest*currentRequest =[ASIFormDataRequest requestWithURL:url];
[currentRequest setPostFormat:ASIMultipartFormDataPostFormat];[currentRequest se
- C语言中,关键字static的作用
e200702084
C++cC#
在C语言中,关键字static有三个明显的作用:
1)在函数体,局部的static变量。生存期为程序的整个生命周期,(它存活多长时间);作用域却在函数体内(它在什么地方能被访问(空间))。
一个被声明为静态的变量在这一函数被调用过程中维持其值不变。因为它分配在静态存储区,函数调用结束后并不释放单元,但是在其它的作用域的无法访问。当再次调用这个函数时,这个局部的静态变量还存活,而且用在它的访
- win7/8使用curl
geeksun
win7
1. WIN7/8下要使用curl,需要下载curl-7.20.0-win64-ssl-sspi.zip和Win64OpenSSL_Light-1_0_2d.exe。 下载地址:
http://curl.haxx.se/download.html 请选择不带SSL的版本,否则还需要安装SSL的支持包 2. 可以给Windows增加c
- Creating a Shared Repository; Users Sharing The Repository
hongtoushizi
git
转载自:
http://www.gitguys.com/topics/creating-a-shared-repository-users-sharing-the-repository/ Commands discussed in this section:
git init –bare
git clone
git remote
git pull
git p
- Java实现字符串反转的8种或9种方法
Josh_Persistence
异或反转递归反转二分交换反转java字符串反转栈反转
注:对于第7种使用异或的方式来实现字符串的反转,如果不太看得明白的,可以参照另一篇博客:
http://josh-persistence.iteye.com/blog/2205768
/**
*
*/
package com.wsheng.aggregator.algorithm.string;
import java.util.Stack;
/**
- 代码实现任意容量倒水问题
home198979
PHP算法倒水
形象化设计模式实战 HELLO!架构 redis命令源码解析
倒水问题:有两个杯子,一个A升,一个B升,水有无限多,现要求利用这两杯子装C
- Druid datasource
zhb8015
druid
推荐大家使用数据库连接池 DruidDataSource. http://code.alibabatech.com/wiki/display/Druid/DruidDataSource DruidDataSource经过阿里巴巴数百个应用一年多生产环境运行验证,稳定可靠。 它最重要的特点是:监控、扩展和性能。 下载和Maven配置看这里: http
- 两种启动监听器ApplicationListener和ServletContextListener
spjich
javaspring框架
引言:有时候需要在项目初始化的时候进行一系列工作,比如初始化一个线程池,初始化配置文件,初始化缓存等等,这时候就需要用到启动监听器,下面分别介绍一下两种常用的项目启动监听器
ServletContextListener
特点: 依赖于sevlet容器,需要配置web.xml
使用方法:
public class StartListener implements
- JavaScript Rounding Methods of the Math object
何不笑
JavaScriptMath
The next group of methods has to do with rounding decimal values into integers. Three methods — Math.ceil(), Math.floor(), and Math.round() — handle rounding in differen