vue+nodejs+mysql上线部署(服务器CentOS8)
一.Liunx配置安装node(环境配置)
- 建software文件夹
mkdir /opt/software
2.进入software文件夹cd /opt/software
3.查看服务器系统,下载相应的node版本uname -a
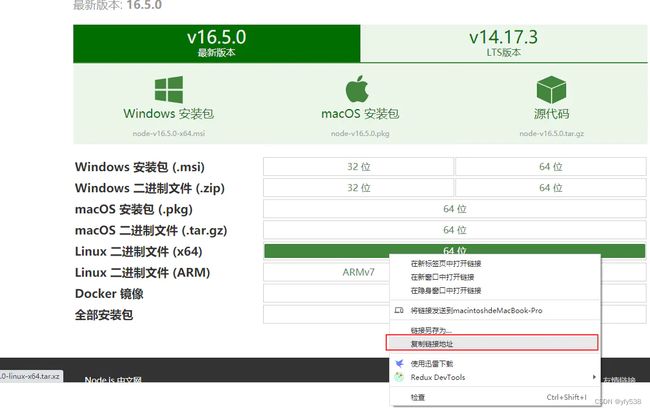
去nodejs 官网,找nodejs linux的下载链接
(推荐下载node-v16.5.0版本,node-v16.16.0会导致用不了–global)
4.下载node wget https://npm.taobao.org/mirrors/node/v16.5.0/node-v16.5.0-linux-x64.tar.xz
5.解压node tar -xvf ./node-v16.5.0-linux-x64.tar.xz
6.查看是否以下载 ls
![]()
7.重命名 mv node-v16.5.0-linux-x64 nodejs
8.检查node是否可用
cd /opt/software/nodejs/bin
./node -v
9.添加软连接(可以全局使用)
ln -s /opt/software/nodejs/bin/node /usr/local/bin/node
ln -s /opt/software/nodejs/bin/npm /usr/local/bin/npm
或
9.配置环境变量(可以全局使用)
vim /etc/profile
在最后一行添加 export PATH=$PATH:/opt/software/nodejs/bin
(i 进入编辑模式,Esc退出编辑模式,:q!不保存编辑,:wq保存编辑)

10.刷新权限(配置环境变量的必须要这一步)
source /etc/profile
11.查看全局配置是否成功
node -v
npm -v
二. vue部分配置
nginx配置安装(启动.html文件用)
1.进入安装软件文件夹
cd /opt/software
2.下载nginx压缩包
wget -c https://nginx.org/download/nginx-1.19.0.tar.gz
(推荐nginx-1.19.0版本。nginx-1.10.1过低会在make失败,与openssl不兼容)
3.解压缩
tar -zxvf nginx-1.19.0.tar.gz
4.安装依赖
注意:先查看服务器是否存在要安装的依赖
//需要安装的依赖 gcc-c++ pcre pcre-devel zlib zlib-devel openssl openssl-devel
1.查看 rpm -qa | grep 依赖的名字
如:rpm -qa | grep openssl
(注意:CentOS8有自带openssl ,没有openssl-devel)
2.安装依赖
yum -y install gcc-c++ pcre pcre-devel zlib zlib-devel openssl openssl-devel
//如有openssl 则:yum -y install gcc-c++ pcre pcre-devel zlib zlib-devel openssl-devel
5.进入解压后目录
cd nginx-1.19.0/
6.编译 带 http_ssl_module 参数
./configure --prefix=/usr/local/nginx --with-http_stub_status_module --with-http_ssl_module --with-http_v2_module --with-http_sub_module --with-http_gzip_static_module --with-pcre
7.安装
make && make install
(会在/usr/local/nginx生成一个nginx)
8.查看nginx是否安装成功
cd /usr/local/nginx/sbin
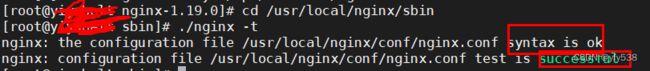
./nginx -t

9.修改nginx配置文件(用于配置启动的文件及https协议)
(1)进入配置文件 (服务器https,后端接口为http)
cd /usr/local/nginx/conf
vim nginx.conf
http {
include mime.types;
default_type application/octet-stream;
#log_format main '$remote_addr - $remote_user [$time_local] "$request" '
# '$status $body_bytes_sent "$http_referer" '
# '"$http_user_agent" "$http_x_forwarded_for"';
#access_log logs/access.log main;
sendfile on;
#tcp_nopush on;
#keepalive_timeout 0;
keepalive_timeout 65;
#gzip on;
#http配置
server {
listen 80;
server_name www.xxxxx.com; #绑定域名
#charset koi8-r;
#access_log logs/host.access.log main;
location / {
root /home/dist; #vue打包好的文件index.html
index index.html index.htm;
try_files $uri $uri/ /index.html;
}
rewrite ^(.*)$ https://$server_name$1 permanent; #强制将http的域名请求转成https
#error_page 404 /404.html;
# redirect server error pages to the static page /50x.html
#
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}
# HTTPS配置
server {
listen 443 ssl;
server_name www.xxxxx.com; #绑定域名
#ssl证书是在购买域名的地方,免费申请,以nginx格式下载的文件
ssl_certificate /home/ssl/xxxxxxx.pem; #pen证书路径
ssl_certificate_key /home/ssl/xxxxxxx.key; #key证书路径
ssl_session_cache shared:SSL:1m;
ssl_session_timeout 5m;
ssl_ciphers HIGH:!aNULL:!MD5;
ssl_prefer_server_ciphers on;
proxy_connect_timeout 300s;
proxy_send_timeout 900;
proxy_read_timeout 900;
proxy_buffer_size 32k;
proxy_buffers 4 64k;
proxy_busy_buffers_size 128k;
#spa应用配置
location / {
root /home/dist; #vue打包好的文件index.html
index index.html index.htm;
try_files $uri $uri/ /index.html;
}
#配置后端api
#注意此处后端接口是http,而前端baseURL: "https://test.******.com/api",
location /api/ {
proxy_pass http://182.11.0.201:3006/;
#注意这里的斜杠,有斜杠和少了斜杠的结果是不一样的。
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forwarded-Proto $scheme;
proxy_set_header Host $host;
proxy_set_header X-Forwarded-Port $server_port;
}
}
}
10.软连接
ln -s /usr/local/nginx/sbin/nginx /usr/local/bin/(注 /usr/local/bin/就是环境变量目录)
11.启动nginx
nginx
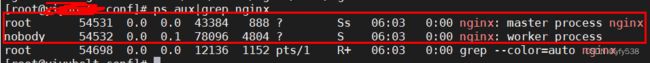
12.查看nginx进程
ps aux|grep nginx

三.nodejs配置
pm2配置安装(可多线程,用启动.js文件用)
1.安装
npm install -g pm2
2.检查是否成功安装
pm2 list
显示:
![]()
解决:
(1)查找pm2
find / -name pm2
(/usr为系统位置,opt为软件安装位置,将…/bin/pm2相互连接)

(2)建立软件链接
ln -s /opt/software/nodejs/bin/pm2 /usr/local/bin/pm2
如报错:
![]()
执行:ln -sf /opt/software/nodejs/bin/pm2 /usr/local/bin/pm2
3.进入.js文件夹目录下(我的在/home/mynode下)
cd /home/mynode
4.启动pm2
//app.js是启动入口文件,mynode是父文件夹,22是端口)
pm2 start app.js --name mynode:22

5.查看是否启动js项目
pm2 list
补充:
pm2 stop dist:22 停止
pm2 delete dist:22 删
pm2 log 查看项目启动详情
mysql配置
一.mysql安装配置 (mysql 的环境配置–关联本地电脑mysql)
1.进入安装软件路径
cd /opt/software
2.下载mysql
wget https://dev.mysql.com/get/mysql80-community-release-el8-3.noarch.rpm
3.安装
yum install mysql80-community-release-el8-3.noarch.rpm
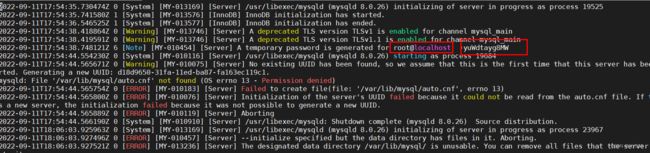
如有报错:(这是centos8的问题)
![]()
解决步骤:
(1)清理yum缓存
yum clean all
(2)重建缓存
yum makecache
(3).进入配置文件
cd /etc/yum.repos.d
(4).修改(注释baseusl,添加baseusl)
vim CentOS-Linux-BaseOS.repo
name=CentOS Linux $releasever - BaseOS
#mirrorlist=http://mirrorlist.centos.org/?release=$releasever&arch=$basearch&repo=BaseOS&infra=$infra
#baseurl=http://mirror.centos.org/$contentdir/$releasever/BaseOS/$basearch/os/
baseurl=https://vault.centos.org/centos/$releasever/BaseOS/$basearch/os/
gpgcheck=1
enabled=1
gpgkey=file:///etc/pki/rpm-gpg/RPM-GPG-KEY-centosofficial
(5)vim CentOS-Linux-AppStream.repo
name=CentOS Linux $releasever - AppStream
#mirrorlist=http://mirrorlist.centos.org/?release=$releasever&arch=$basearch&repo=AppStream&infra=$infra
#baseurl=http://mirror.centos.org/$contentdir/$releasever/AppStream/$basearch/os/
baseurl=https://vault.centos.org/centos/$releasever/AppStream/$basearch/os/
gpgcheck=0
enabled=1
gpgkey=file:///etc/pki/rpm-gpg/RPM-GPG-KEY-centosofficial
(6)再执行yum install mysql-community-release-el7-5.noarch.rpm
按y继续运行
(7)重建缓存
yum makecache
(8)重新安装
yum install mysql80-community-release-el8-3.noarch.rpm
按y继续运行
4.查看该yum源支持哪些版本
yum repolist all | grep mysql

5.可通编辑配置,以禁用或启用某个版本
vim /etc/yum.repos.d/mysql-community.repo
修改enable即可,0代表禁用,1代表启用

6.查看禁用情况
yum repolist enabled | grep mysql
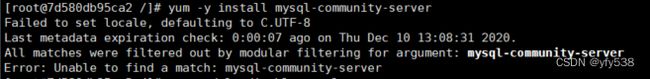
7.安装
yum install mysql-community-server
如报错:

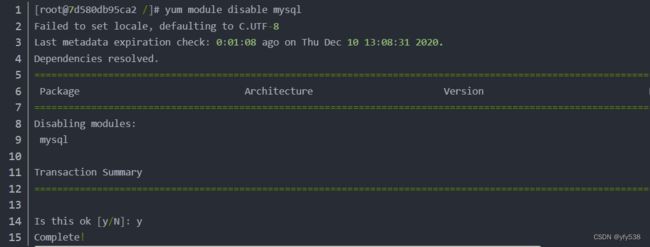
解决方案:
先执行:yum module disable mysql
再执行:yum install mysql-community-server

8.启动mysql
systemctl start mysqld
9.查看mysql运行状态
systemctl status mysqld

10.开机自启
systemctl enable mysqld
11.重新加载系统配置
systemctl daemon-reload
12.查看mysql初始密码
cd /var/log/mysql
vim mysql.log
如进不去mysql,则使用 grep 'temporary password' /var/log/mysqld.log

复制密码(root@localhost后面的值):yuWdtayg8MW
13.进入mysql
mysql -uroot -p

14.改密码
注: mysql新的安全机制要求,mysql的密码必须包含英文大小写、数字以及特殊字符
ALTER USER 'root'@'localhost' IDENTIFIED BY '新密码' ;
ps:
修改mysql安全机制要求
#查看初始密码策略
SHOW VARIABLES LIKE 'validate_password%';
15.刷新
flush privileges;
16.远程连接
(1)换库
use mysql;
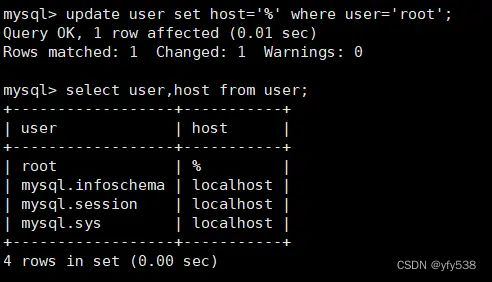
(2)查看数据库用户
select user,host from user;

可以看到,root用户的host未localhost,这意味着root用户只能在本机连接数据库。
所以我们需要将他改为所有机器都能连:(或者指定为ip)
(3)update user set host='%' where user='root';

(4)修改密码,并且不对密码加密
ALTER USER 'root'@'%' IDENTIFIED WITH mysql_native_password BY '新密码';
(5)修改完成,退出
exit
17.远程连接测试
服务器防火墙记得开放3306



二.docker 安装配置(一直挂载mysql用)
1.下载并安装docker
curl -fsSL https://get.docker.com | bash -s docker --mirror Aliyun
2.启动docker
sudo systemctl start docker
3.查看版本号
docker -v
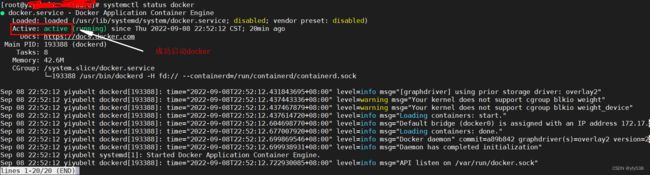
4.查看docker状态
systemctl status docker

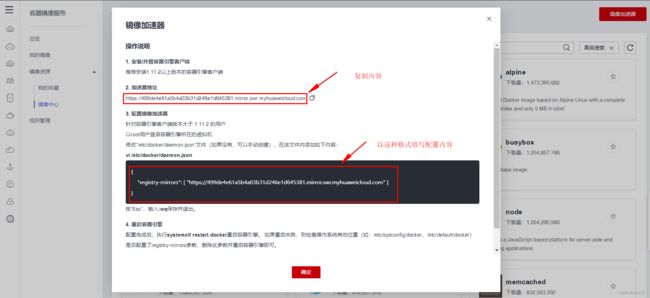
5.配置docker镜像
vim /etc/docker/daemon.json
编辑镜像内容(以 ”华为云服务器“ 为例)
{"registry-mirrors":["https://xxxxxxcom"]} (具体地址查看自己服务器的镜像)



6.使配置文件生效
sudo systemctl daemon-reload
7.重新启动docker
sudo systemctl restart docker
8.启动nodejs项目
docker run -d --name mynode -p 3306:27012 mysql
-d 后台运行
mynode 项目名
3306:27012 3306为服务器开启的端口号,27012为3306映射的端口号
报错(1):(端口被占用)
![]()
解决:
(1)查看被占用的端口
netstat -tunlp | grep 端口号
(2)关闭端口
kill 端口
报错(2):没有运行
(1)docker ps 查看端口运行情况(为空)
![]()
(2)查看本地镜像
docker ps -a
![]()
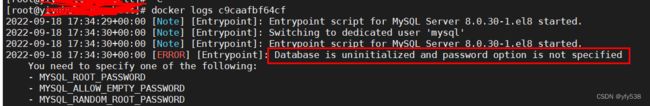
(3)查看本地镜像详情
docker logs 镜像ID(c9caafbf64cf)

发现启动命令中缺少密码,由于使用的是Linux的root用户,因此将启动命令修改为如下所示
docker run --name mysql -d -it -p 3306:3306 -e MYSQL_ROOT_PASSWORD=root mysql
ps
1.停止docker : systemctl stop docker
2.查看有多少个本地镜像 : docker images
3.查看端口运行 : docker ps