硅谷仿制网易云小程序登录问题解决
引言:
尚硅谷视频中的登录拥挤问题,导致无法登录,所以,我去gitee上从新找了个别人搞好点网易云的api接口【也是比较出名的那个,不想用不行啊,我也试过很多方法都不行】
接口详解网址:网易云音乐 NodeJS 版 API (binaryify.github.io)
查找接口网址:NeteaseCloudMusicApi
然后选一个,用git clone,剩下的轻车熟路了,但是你需要有git,然后连接上gitee,或者你去github找一样
关键来了:
别杠哈!我试过手机号密码登录,手机号验证码登录,都没有用,邮箱我账号没有绑定就不用了,最后发现只有二维码登录才行,可能你会觉得二维码登录在小程序奇奇怪怪的,但是没有办法,现在只能这样了。
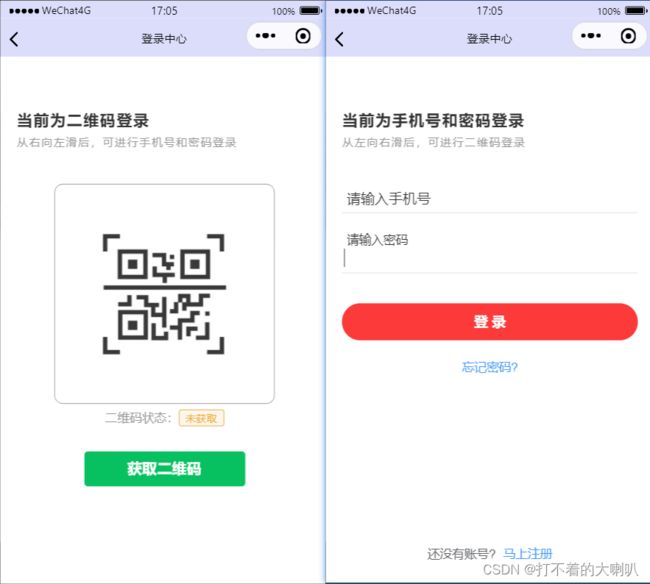
做了二维码登录及其页面效果和js,我还保留着手机号登录的页面样式和js,用swiper组件包裹着,ui样式,尚硅谷的太丑了,我修改了一下
以下是完整代码,可以copy下来,或者去我主页下载-资源包 login 部分
login.wxml
当前为二维码登录
从右向左滑后,可进行手机号和密码登录
二维码状态:{{qrStatus}}
当前为手机号和密码登录
从左向右滑后,可进行二维码登录
忘记密码?
还没有账号?
马上注册
login.wxss
/* pages/login/login.wxss */
.container {
height: 100vh;
color: #333333;
}
.container swiper-item {
box-sizing: border-box;
padding: 0 5%;
}
/* */
.qrLogin {
display: flex;
flex-direction: column;
align-items: center;
}
.qrLogin image {
width: 500rpx;
height: 500rpx;
border: 1rpx solid #979797;
border-radius: 20rpx;
}
.qrLogin .qrStatus {
margin: 10rpx 0 60rpx;
color: #979797;
font-size: 28rpx;
}
.qrStatus text {
padding: 5rpx 15rpx;
color: #edab3c;
background-color: #fdf6ec;
border: 1rpx solid #edab3c;
border-radius: 7rpx;
font-size: 25rpx;
vertical-align: baseline;
}
/* */
.title {
display: flex;
flex-direction: column;
padding: 120rpx 0 80rpx;
letter-spacing: 3rpx;
}
.title text:first-child {
padding-bottom: 10rpx;
font-weight: 600;
font-size: 37rpx;
}
.title text:last-child {
font-size: 26rpx;
color: #979797;
}
.input-item {
position: relative;
margin-bottom: 70rpx;
padding: 10rpx 5rpx;
border-bottom: 1rpx solid #e0e0e0;
}
.input-item .tit {
position: absolute;
top: 10rpx;
left: 10rpx;
transition: all .2s linear
}
.confirm-btn {
width: 100% !important;
height: 84rpx;
line-height: 84rpx;
border-radius: 50rpx;
background: #fc3a3a;
color: #fff;
font-size: 32rpx;
padding: 0;
}
/* */
.forget-section {
font-size: 28rpx;
color: #4399fc;
text-align: center;
margin-top: 40rpx;
}
/* */
.register-section {
position: absolute;
left: 0;
bottom: 50rpx;
width: 100%;
font-size: 28rpx;
color: #606266;
text-align: center;
}
.register-section text {
color: #4399fc;
margin-left: 10rpx;
}login.js
// pages/login/login.js
import request from '../../utils/request'
Page({
/**
* 页面的初始数据
*/
data: {
// 做了个点击输入框,label移动的东西
tit1: "",
tit2: "",
// 二维码状态
qrDefault: 'https://img1.baidu.com/it/u=1629184190,3216022764&fm=253&fmt=auto&app=138&f=JPEG?w=500&h=500',
qrStatus: "未获取",
// 手机号登录
number: "",
password: ""
},
// 验证登录状态
async getLoginStatus(cookie = '') {
let userInfo = await request("/login/status", {
cookie,
timestamp: Date.now()
})
wx.setStorageSync('userInfo', JSON.stringify(userInfo.data.profile))
wx.setStorageSync('cookie', JSON.stringify(cookie))
},
// 二维码相关 【都要加时间戳,防止缓存】
async handleQr() {
// 1、获取 key
let qrKey = await request("/login/qr/key", { timestamp: Date.now() })
// 2、获取 二维码图片信息
let qrCreate = await request("/login/qr/create", {
key: qrKey.data.unikey,
qrimg: true,
timestamp: Date.now()
})
this.setData({
qrDefault: qrCreate.data.qrimg,
qrStatus: "当前已获取,等待扫码中"
})
// 3、扫描二维码
let timer = setInterval(async () => {
let qrCheck = await request("/login/qr/check", {
key: qrKey.data.unikey,
timestamp: Date.now()
})
// 判断扫码状态
if (qrCheck.code === 800) {
this.setData({
qrStatus: '二维码已过期,请重新获取'
})
wx.showToast({
title: '二维码已过期,请重新获取',
icon: 'error'
})
clearInterval(timer)
return;
}
if (qrCheck.code === 803) {
// 这一步会返回cookie
clearInterval(timer)
await this.getLoginStatus(qrCheck.cookie);
// 关闭所有页面,跳转到应用某页面,这样个人页在onLoad接受,只执行一次,不用再onshow 中执行多次
wx.reLaunch({
url: '/pages/personal/personal',
})
}
}, 3000)
},
// 手机号登录相关
handleFocus(e) {
if (e.target.id == "number") {
this.setData({
tit1: "top:-30rpx; font-size:28rpx;"
})
} else if (e.target.id == "password") {
this.setData({
tit2: "top:-30rpx; font-size:28rpx;"
})
}
},
handleBlur(e) {
// 内容为空,label位置就回去
if (e.target.id == "number" && e.detail.value == "") {
this.setData({
tit1: ""
})
} else if (e.target.id == "password" && e.detail.value == "") {
this.setData({
tit2: ""
})
}
},
handleSubmit(e) {
// console.log(e.detail.value); // {number: "11", password: "11"}
let { number, password } = e.detail.value
this.setData({
number: number,
password: password
})
/*
手机号验证
1、空值;2、格式不正确;3、正确通过
*/
if (!number) {
wx.showToast({
title: '手机号不能为空',
icon: 'none'
})
// 因为是异步任务,后面代码没有必要去执行
return;
}
// 定义正则表达式
let phoneReg = /^1(3|4|5|6|7|8|9)\d{9}$/
if (!phoneReg.test(number)) {
wx.showToast({
title: '手机号格式错误',
icon: 'none'
})
return;
}
// 判断密码不能为空
if (!password) {
wx.showToast({
title: '密码不能为空',
icon: 'none'
})
return;
}
},
/**
* 生命周期函数--监听页面加载
*/
onLoad(options) {
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady() {
},
/**
* 生命周期函数--监听页面显示
*/
onShow() {
},
/**
* 生命周期函数--监听页面隐藏
*/
onHide() {
},
/**
* 生命周期函数--监听页面卸载
*/
onUnload() {
},
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh() {
},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom() {
},
/**
* 用户点击右上角分享
*/
onShareAppMessage() {
}
})request.js和config.js
// request.js配置服务器信息
import config from './config'
export default (url, data = {}, method = "GET") => {
return new Promise((resolve, reject) => {
wx.request({
url: config.host + url,
data,
method,
success: (res) => {
resolve(res.data)
},
fail: (err) => {
reject(err)
}
})
});
}
/*
config.js以后替换域名即可
*/
export default {
host: "http://localhost:3000"
}