TypeScript(总结)
TypeScript(总结)
文章目录
- TypeScript(总结)
-
- 1. TypeScript介绍
-
- 1.1 TypeScript 是什么?
- 1.2 为什么要有TypeScript
- 1.3 TypeScript 相比 JS 的优势
- 2. TS 安装运行环境
-
- 2.1 安装编译 TS 的工具包
- 2.2 编译并运行 TS 代码
- 2.3 简化运行 TS 的步骤
- 2.4 ts-node 运行 TS 报错
- 2.5 解决两个ts文件之变量名冲突
- 3. TypeScript 开发环境搭建
-
- 3.1 安装 node
- 3.2 安装 TypeScript
- 3.3 创建一个 TS 文件
- 3.4 使用 tsc 对 ts 文件进行编译
- 4. TypeScript 常用类型
-
- 4.1 类型注解
- 4.2 原始类型
- 4.3 数组类型
- 4.4 联合类型
- 4.5 类型别名
- 5. 函数类型
-
- 5.1 参数和返回值
- 5.2 void 类型
- 6. TypeScript 高级类型
1. TypeScript介绍
TS 官方文档
TS 中文参考 - 不再维护
1.1 TypeScript 是什么?
目标:能够说出什么是typescript
TypeScript简称:TS,是 JavaScript 的类型超集,简单来说就是:JS 有的 TS 都有- TypeScript =
Type+ JavaScript(在 JS 基础之上,为 JS 添加了类型支持) - TypeScript 是微软开发的开源编程语言,可以在任何运行 JavaScript 的地方运行
1.2 为什么要有TypeScript
目标:能够说出为什么需要有TypeScript
背景:JS 的类型系统存在“先天缺陷”,JS 代码中绝大部分错误都是类型错误(Uncaught TypeError…)
- TypeScript 属于静态类型的编程语言(编译期做类型检查,在代码编译的时候代码执行前就可以发现错误(早)),
- JavaScript 属于动态类型的编程语言(执行期做类型检查,等到代码真正去执行的时候才能发现错误(晚))
1.3 TypeScript 相比 JS 的优势
目标:能够说出TS相比JS的优势
- 更早(写代码的同时)发现错误,减少找 Bug、改 Bug 时间,提升开发效率
- 程序中任何位置的代码都有代码提示,随时随地的安全感,增强了开发体验
- 强大的类型系统提升了代码的可维护性,使得重构代码更加容易
- 支持最新的 ECMAScript 语法,优先体验最新的语法,让你走在前端技术的最前沿
- TS 类型推断机制,不需要在代码中的每个地方都显示标注类型,让你在享受优势的同时,尽量降低了学习负担
除此之外,Vue 3 源码使用 TS 重写、Angular 默认支持 TS、React 与 TS 完美配合,TypeScript 已成为大中型前端 项目的首选编程语言
2. TS 安装运行环境
2.1 安装编译 TS 的工具包
安装命令:npm i -g typescript 或者 yarn global add typescript
注意:Mac 电脑安装全局包时,需要添加
sudo
获取权限:sudo npm i -g typescript
yarn 全局安装:sudo yarn global add typescript
查看 typescript 的版本:tsc –v
2.2 编译并运行 TS 代码
- 创建 hello.ts 文件
- 将 TS 编译为 JS:在终端中输入命令,
tsc hello.ts(此时,在同级目录中会出现一个同名的 JS 文件) - 执行 JS 代码:在终端中输入命令,
node hello.js
2.3 简化运行 TS 的步骤
目标:能够通过ts-node包来简化TS的运行
简化方式:使用 ts-node 包,直接在 Node.js 中执行 TS 代码
安装命令:npm i -g ts-node
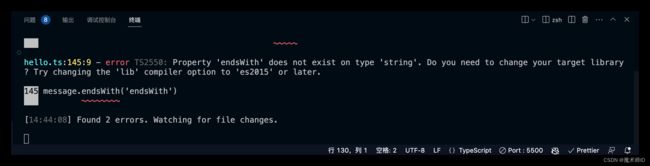
2.4 ts-node 运行 TS 报错
- 运行:
tsc --init命令(运行一次即可),- 再运行 ts-node xxx.ts 即可
2.5 解决两个ts文件之变量名冲突
问题:在非模块化环境下,TS 会把 .ts 文件中声明的变量当做全局变量
操作方式:在 .ts 文件中添加 export {}
-
当 TS 看到 export 这样的模块化语法后,就会将该文件当做模块来解析,此时,再声明的变量就是该模块中的局部变量了
-
export 不需要导出任何内容,该代码的作用仅仅是为了让 TS 知道这是模块化环境
3. TypeScript 开发环境搭建
3.1 安装 node
可以去 node 官网自行下载所需要的版本
node -v
在 cmd 输入 node -v,输出版本号,则说明 node 已成功安装
3.2 安装 TypeScript
npm i -g typescript
3.3 创建一个 TS 文件
3.4 使用 tsc 对 ts 文件进行编译
- 打开终端 (Ctrl + ~)
- 命令行键入:tsc xxx
- 开启监视:让 ts 文件改变后自动编译
tsc xxx -w
- 在浏览器上运行文件
创建 ts.html 文件,在 src 中写入 js 路径即可

4. TypeScript 常用类型
4.1 类型注解
目标:能够理解什么是ts的类型注解
示例代码:
let age: number = 18 // 代码中的 `: number` 就是**类型注解**
错误演示:
// 错误原因:将 string 类型的值赋值给了 number 类型的变量,类型不一致
let age: number = '18'
作用:为变量添加类型约束。比如,上述代码中,约定变量 age 的类型为 number 类型
4.2 原始类型
目标:能够理解ts中原始类型的使用
可以将 TS 中的常用基础类型细分为两类:
- JS 已有类型
- 原始类型:
number/string/boolean/null/undefined/symbol- 对象类型:
object(包括,数组、对象、函数等对象)
- TS 新增类型
联合类型、自定义类型(类型别名)、接口、元组、字面量类型、枚举、void、any 等
注意:
- 原始类型在 TS 和 JS 中写法一致;
- 对象类型在 TS 中更加细化,每个具体的对象(比如,数组、对象、函数)都有自己的类型语法
// 原始类型:number/string/boolean/null/undefined/symbol
// 特点:简单,这些类型,完全按照 JS 中类型的名称来书写
let age: number = 18
let myName: string = '张三疯学TS'
let isLoading: boolean = false
let nullValue: null = null
let undefinedValue: undefined = undefined
// 特点:Symbol() 创建的值是唯一的
// 作用:可以作为对象属性的键,防止与对象中其他键冲突
let uniqKey: symbol = Symbol()
let obj = {
a: '123',
[uniqKey]: 100
}
// 取值:
console.log(obj[uniqKey])
4.3 数组类型
目标:掌握ts中数组类型的两种写法
数组类型有以下两种写法,推荐使用 number[] 写法
// 写法一:(推荐)
let arr1: arr1[] = [1, 3, 5]
console.log(arr1)
// 写法二:
let arr2: Array<string> = ['1', '2', '3']
console.log(arr2)
4.4 联合类型
目标:能够通过联合类型将多个类型组合成一个类型
需求:数组中既有 number 类型,又有 string 类型,这个数组的类型应该如何写?
// 此处 () 的目的是为了将提升优先级,表示:number 类型的数组或 string 类型的数组
let arr: (number | string)[] = [1, 'a', 3, 'b']
|(竖线)在 TS 中叫做联合类型,即:由两个或多个其他类型组成的类型,表示可以是这些类型中的任意一种
注意:这是 TS 中联合类型的语法,只有一根竖线,不要与 JS 中的或(|| 或)混淆了
4.5 类型别名
目标:能够使用类型别名给类型起别名
类型别名(自定义类型):为任意类型起别名
使用场景:当同一类型(复杂)被多次使用时,可以通过类型别名,简化该类型的使用
type CustomArray = (number | string)[]
// 1. 使用 `type` 关键字来创建自定义类型
// 2. 类型别名(比如,此处的 *CustomArray*)可以是任意合法的变量名称
// 3. 推荐使用大写字母开头
// 4. 创建类型别名后,直接使用该类型别名作为变量的类型注解即可
let arr1: CustomArray = [1, 'a', 3, 'b']
let arr2: CustomArray = ['x', 'y', 6, 7]
5. 函数类型
5.1 参数和返回值
目标:能够给函数指定类型
函数的类型实际上指的是:函数参数和返回值的类型
为函数指定类型的两种方式:
- 单独指定参数、返回值的类型
// 函数声明
function add(num1: number, num2: number): number {
return num1 + num2
}
// 箭头函数
const add = (num1: number, num2: number): number => {
return num1 + num2
}
- 同时指定参数、返回值的类型
- 解释:当函数作为表达式时,可以通过类似箭头函数形式的语法来为函数添加类型
- 注意:这种形式只适用于函数表达式
// 创建函数自定义类型
type AddFn = (num1: number, num2: number) => number
// 使用自定义类型作为函数 add 的类型
const add: AddFn = (num1, num2) => {
return num1 + num2
}
5.2 void 类型
目标:能够了解void类型的使用
如果函数没有返回值,那么,函数返回值类型为:void
function greet(name: string): void {
console.log('Hello', name)
}
- 注意:如果一个函数没有返回值,此时,在 TS 的类型中,应该使用
void类型 - 注意:不要与 undefined 类型混淆