- 基于python+mysql+vue的医院门诊管理系统
自不量力的A同学
mysql
主要使用技术环境需要1.运行环境:python3.82.IDE环境:pycharm+mysql5.73.数据库工具:Navicat154.硬件环境:windows10/118G内存以上;或者MacOS;5.数据库:MySql5.7版本;技术栈后端:python+django前端:vue+CSS+JavaScript+jQuery+antdesign代码结构server目录是后端代码web目录是前端
- 基于python的家政预约管理系统源码+运行步骤
冷琴1996
Python系统设计python开发语言
功能介绍平台采用B/S结构,后端采用主流的Python语言进行开发,前端采用主流的Vue.js进行开发。学习技术问题可以留言。整个平台包括前台和后台两个部分。前台功能包括:首页、详情页、用户中心、家政入驻模块。后台功能包括:总览、家政管理、分类管理、标签管理、评论管理、用户管理、运营管理、日志管理、系统信息模块。源码地址https://github.com/geeeeeeeek/python_ji
- 基于python+django+vue.js开发的健身房管理系统源码+运行步骤
冷琴1996
Python系统设计pythondjangovue.js
功能介绍平台采用B/S结构,后端采用主流的Python语言进行开发,前端采用主流的Vue.js进行开发。技术学习中的问题可以留言。功能包括:教练管理、会员管理、场地管理、设备管理、用户管理、日志管理、系统信息模块。源码地址https://github.com/geeeeeeeek/python_fitness演示地址http://fitness.gitapp.cn演示帐号:用户名:admin123
- COMP 315: Cloud Computing
后端
Assignment1:JavascriptCOMP315:CloudComputingforE-CommerceFebruary20251IntroductionAcommontaskwhenbackendprogrammingisdatacleaning,whichistheprocessoftakinganinitialdatasetthatmaycontainerroneousorinco
- COMP 315: Cloud Computing
后端
Assignment1:JavascriptCOMP315:CloudComputingforE-CommerceFebruary20251IntroductionAcommontaskwhenbackendprogrammingisdatacleaning,whichistheprocessoftakinganinitialdatasetthatmaycontainerroneousorinco
- Webpack 前端性能优化全攻略
北辰alk
前端vue前端webpack性能优化
文章目录1.性能优化全景图1.1优化维度概览1.2优化效果指标2.构建速度优化2.1缓存策略2.2并行处理2.3减少构建范围3.输出质量优化3.1代码分割3.2TreeShaking3.3压缩优化4.运行时性能优化4.1懒加载4.2预加载4.3资源优化5.高级优化策略5.1持久化缓存5.2模块联邦5.3性能分析6.优化效果验证6.1构建速度分析6.2性能监控7.最佳实践总结7.1优化策略7.2持续
- nodejs 010:Webpack 可视化分析插件 webpack-bundle-analyzer的使用
FakeOccupational
服务化&架构webpack前端node.js
安装yarnadd--devwebpack-bundle-analyzer原始webpack.config.jswebpack.config.js代码定义了Webpack的配置,主要任务是将JavaScript和CSS文件打包,并将CSS提取到单独的文件中,配置了对Electron应用的支持,同时还将React相关的模块映射到Preact,以减小打包体积。//引入Node.js的path模块,用于
- Web 开发都需要学什么?
Duiz33237
前端html5css3web
Web开发是指开发和构建用于互联网的网站和应用程序的过程。它涉及使用各种编程语言、框架和技术来创建功能丰富、用户友好的网站和应用程序。常见的web开发技术包括HTML、CSS和JavaScript。HTML用于创建网页的结构,CSS用于样式和布局,而JavaScript用于实现交互和动态效果。此外,还有许多其他的编程语言和框架,如Python、PHP、Ruby、React、Angular等,用于开
- 2024前端面试题-css篇
Adasunshine
面试题前端css面试
1.p和div区别p自带有一定margin-top和margin-bottom属性值,而div两个属性值为0,也便是两个p之间有不一定间距,而div没有。2.对css盒模型的理解标准盒模型:content不包括padding、border、marginie盒模型:content包括padding、border、margin在不设置的情况下,默认为W3C盒模型(标准盒模型)。标准盒模型:box-si
- 【HarmonyOS 鸿蒙实战开发】自定义装饰器
CTrup
移动开发HarmonyOS鸿蒙开发harmonyosArkUIArkts装饰器模式组件化鸿蒙开发移动开发
往期笔录记录:鸿蒙应用开发与鸿蒙系统开发哪个更有前景?嵌入式开发适不适合做鸿蒙南向开发?看完这篇你就了解了~对于大前端开发来说,转鸿蒙开发究竟是福还是祸?鸿蒙岗位需求突增!移动端、PC端、IoT到底该怎么选?记录一场鸿蒙开发岗位面试经历~持续更新中……介绍本示例介绍通过自定义装饰器在自定义组件中自动添加inspector(布局回调)方法并进行调用。效果图预览不涉及使用说明在自定义组件上添加自定义装
- 前端高级CSS用法
二川bro
前端前端css
前端高级CSS用法在前端开发中,CSS(层叠样式表)不仅是用来控制网页的外观和布局,更是实现复杂交互和动态效果的关键技术之一。随着前端技术的不断发展,CSS的用法也日益丰富和高级。本文将深入探讨前端高级CSS的用法,并通过表格和流程图来直观展示。一、CSS高级选择器CSS选择器是选择HTML元素并应用样式的基础。高级选择器使得我们能够更加精确地选择元素,从而实现更复杂的样式效果。属性选择器:根据元
- Javascript基础语法详解
Warren98
javascript开发语言ecmascript
面向对象的语言.脚本语言,不需要编译,浏览器解释即可运行.用于控制网页的行为.浏览器的source可以打断点调试,console输入代码可以执行usestrict指令:在“严格模式”下运行js代码,防止意外创建全局变量等,提高代码安全性和执行效率.使用:全局严格模式:在脚本的开头添加"usestrict".函数级严格模式:在函数的开头添加"usestrict":functionmyFunction
- cursor全栈网页开发最合适的技术架构和开发语言
getapi
架构开发语言
在使用Cursor(一个基于AI的代码编辑器)进行前后端全栈网页开发时,选择合适的技术架构和开发语言非常重要。以下是一个推荐的技术架构和语言组合,能够帮助你高效开发并充分利用Cursor的功能。1.技术架构推荐对于全栈开发,建议采用MERN/MEAN技术栈或现代化的微前端架构,具体如下:(1)MERN技术栈MERN是MongoDB、Express.js、React和Node.js的缩写,是目前非常
- 《恐龙餐厅菜单页面代码说明文档》
欣然~
html5
一、整体概述此HTML文件构建了一个恐龙餐厅的菜单页面,用户能够浏览菜品、将菜品添加到购物车,并进行支付操作。页面运用HTML搭建结构,CSS进行样式设计,JavaScript实现交互功能。二、HTML结构1.文档头部()html恐龙餐厅菜单/*CSS样式代码*/:声明文档类型为HTML5。:指定文档语言为中文(中国大陆)。:设置字符编码为UTF-8,确保中文等字符能正确显示。:让页面在不同设备上
- 前端大屏触摸签名实现
风无雨
前端前端
参考:JavaScript实现手写签名,可触屏手写,支持移动端与PC端双端保存_js手写签名-CSDN博客https://www.cnblogs.com/smileZAZ/p/17219400.html1.新建一个canvas元素获取canvas上下文,绘制初始矩形,设置高度宽度,初始绘制位置0,0//创建上下文constctx=canvas.getContext('2d')2.监听touchst
- 华为OD机试 - 最长回文字符串(C++ Java JavaScript Python)
YOLO大师
华为c++java算法华为od
题目描述如果一个字符串正读和反渎都一样(大小写敏感),则称它为一个「[回文串],例如:leVel是一个「回文串」,因为它的正读和反读都是leVel;同理a也是「回文串」art不是一个「回文串」,因为它的反读tra与正读不同Level不是一个「回文串」,因为它的反读leveL与正读不同(因大小写敏感)给你一个仅包含大小写字母的字符串,请用这些字母构造出一个最长的回文串,若有多个最长的,返回其中字典序
- 第四章:高级特性与最佳实践 - 第四节 - Tailwind CSS CSS 提取和打包优化
在现代前端工程中,CSS的提取和打包优化对于项目性能至关重要。本节将详细介绍如何在使用TailwindCSS的项目中实现CSS的高效提取和打包优化。CSS提取策略MiniCssExtractPlugin配置//webpack.config.jsconstMiniCssExtractPlugin=require('mini-css-extract-plugin')module.exports={mo
- 如何设计一个高并发的秒杀架构?
老程不秃
数据结构Java后端架构java数据结构程序人生spring
写在前面高并发下如何设计秒杀系统?这是一个高频面试题。这个问题看似简单,但是里面的水很深,它考查的是高并发场景下,从前端到后端多方面的知识。秒杀一般出现在商城的促销活动中,指定了一定数量(比如:10个)的商品(比如:手机),以极低的价格(比如:0.1元),让大量用户参与活动,但只有极少数用户能够购买成功。这类活动商家绝大部分是不赚钱的,说白了是找个噱头宣传自己。虽说秒杀只是一个促销活动,但对技术要
- 【电商项目】-设置跨域配置实现前后端分离
总是幸福的老豌豆
日常工作总结解决跨域请求
前言最近在开发前后端分离的电商项目,前端框架是VUE,后端是我们熟悉的springboot框架,做过前后端分离项目的同学,肯定晓得我们项目会存在跨域请求的问题,下面贴出项目中的配置类,来解决跨域请求问题:packagecom.zcw.config;importorg.springframework.context.annotation.Bean;importorg.springframework
- 程序调用Sql Server存储过程超时,但是数据库执行存储过程无异常的问题剖析
.Net 爱好者
c#.net.netcore
在前端程序调用存储过程时出现执行超时,而直接在数据库中执行存储过程没有问题,这种情况可能与以下几个因素有关:1.查询计划缓存和参数嗅探SQLServer会为存储过程生成并缓存查询计划,以便在后续执行时提高性能。然而,查询计划是基于第一次执行时的参数生成的,这被称为“参数嗅探”。如果第一次执行时的参数与后续执行时的参数差异较大,可能会导致不适合的查询计划,从而影响性能。重新编译存储过程会使SQLSe
- ARM N2微架构介绍
「已注销」
CPU微架构verilog
简介之前在“ARMV2处理器微架构介绍”一文中介绍了面向服务器、云计算等应用的ARMV2处理器微架构,V系列具有更强性能,N系列强调性能和功耗等方向的平衡,本文就将介绍一下ARMN2处理器微架构相比较前代的一些提升。尽管ARM还具备一代N1/V1的服务器端处理器,但严格意义讲N2是ARM相对成熟的第一代服务器端处理器IP。前端Front-End前端的设计相比较前代可以说是巨大提升,预测和取指依然是
- js中的export、import、export default等导入导出全解
庸懒
笔记
前端因为规范不同,所以不同的环境会有不同的导入导出方法,因为经常弄混所以特地记一下方便以后查阅记忆,本笔记都是自己总结或查阅资料得出,如有错误请帮忙指出。因为前端的导入导出主要分为commonjs和ES6modules两种标准,其中commonjs主要用于node环境,而ES6modules主要用于浏览器环境,但是ES6modules是兼容commonjs标准的,所以这就很容易让人弄混,本文也将从
- 什么是遍历?
dengjuanshou7445
javascriptViewUI
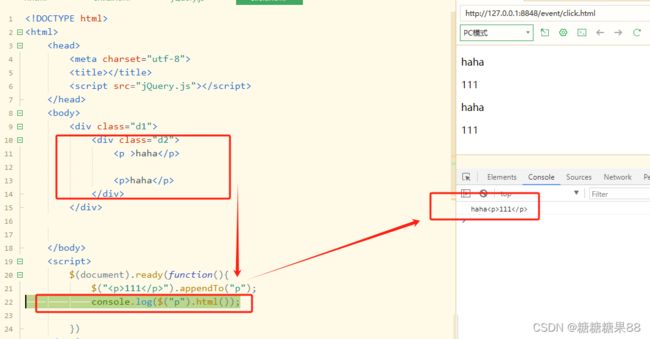
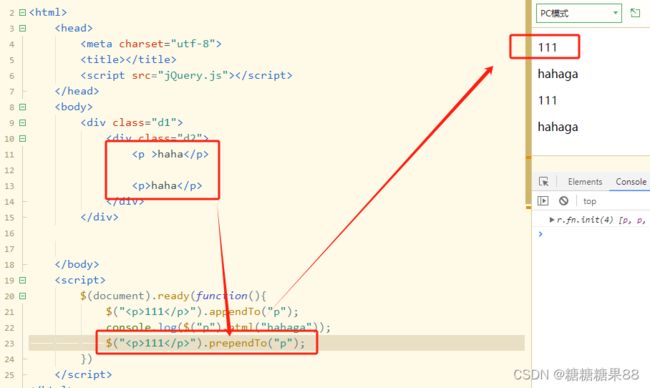
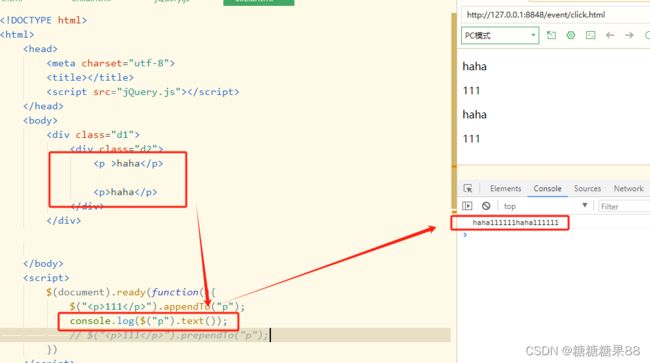
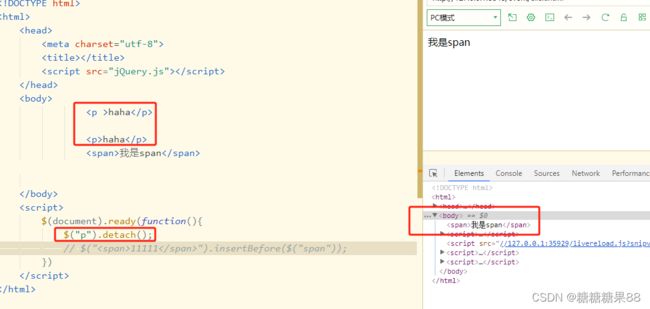
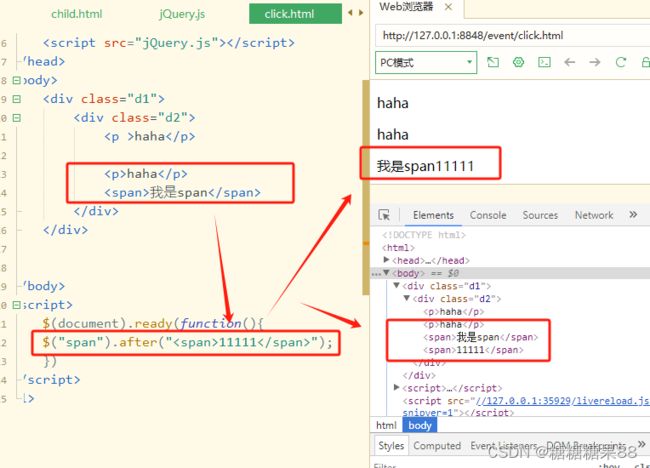
jQuery遍历,意为“移动”,用于根据其相对于其他元素的关系来“查找”(或选取)HTML元素。以某项选择开始,并沿着这个选择移动,直到抵达您期望的元素为止。下图展示了一个家族树。通过jQuery遍历,您能够从被选(当前的)元素开始,轻松地在家族树中向上移动(祖先),向下移动(子孙),水平移动(同胞)。这种移动被称为对DOM进行遍历。图示解释:元素是的父元素,同时是其中所有内容的祖先。元素是元素的
- html-to-image的使用及图片变形和无图问题修复
庸懒
前端
html-to-image的使用及图片变形和无图问题修复最近迭代的时候因为新增了一个需求,需要前端提供素材及样式给后端,后端同步渲染,但是因为部分样式问题后端无法实现所以决定前端将页面生成图片然后传递给后端使用,本文记录一下使用的过程及遇到的部分问题。技术调研现在将页面元素转换成图片的插件有很多,普遍使用的技术原理都是利用canvas或者SVG将页面元素转换成画布或者svg元素,然后再转成图片。这
- 带你深入了解防抖Debounce和节流Throttle
全马必破三
笔记前端javascript
前言:防抖(Debounce)和节流(Throttle)是两种在前端开发中常用的优化技术,它们主要用于处理频繁触发的事件(如滚动、窗口调整大小、键盘输入等),以减少不必要的计算,从而提高性能和优化用户体验。一、防抖概念所谓防抖,就是指触发事件后,在n秒内函数只能执行一次,如果在n秒内又触发了事件,则会重新计算函数执行时间。简而言之,防抖确保函数在一段时间内只执行一次,且是在最后一次触发事件后执行。
- Node.js--exports 对象详解:用法、示例与最佳实践
还是鼠鼠
node.jsnode.jswebjavascript前端vscode
目录1.exports对象介绍2.基础示例:使用exports导出对象文件名:math.js(JavaScript)3.在另一个文件中使用require进行导入文件名:app.js(JavaScript)4.运行程序5.exports的限制6.其他exports使用方式示例1:导出单个函数示例2:导出类7.结论1.exports对象介绍在Node.js中,exports是module.export
- JavaScript语言的游戏开发
凌嘉遥
包罗万象golang开发语言后端
JavaScript游戏开发入门指南在互联网迅速发展的今天,游戏已经成为了我们日常生活中不可或缺的一部分。无论是手机游戏、网页游戏,还是大型的3D游戏,它们的背后都离不开强大的编程技术。JavaScript作为一种广泛应用的编程语言,使得游戏开发变得更加灵活和高效。本文将深入探讨JavaScript在游戏开发中的应用,带领读者了解如何使用JavaScript开发自己的游戏。1.JavaScript
- JavaScript 中 Map 数据结构的使用
前端javascript
解释Map是一种js数据结构,与数组的map方法并非一种,要区分开来Map数据结构来管理数据,能提高代码的可读性Map相比较对象格式存储速度要更快Map数据结构//创建一个Map对象constformData=newMap();//添加表单元素的值到Map中formData.set('username','Tom');formData.set('password','123456');//获取表单
- 【Node.js】模块分类与 `require` 用法详解
Peter-Lu
#NodeJSnode.jsjavascript前端
文章目录一、Node.js模块概述1.模块的定义2.模块的作用二、Node.js模块的分类1.核心模块2.文件模块3.第三方模块4.全局模块三、`require`的用法详解1.`require`的基本用法2.模块导出机制3.模块的缓存机制4.`require`的动态引入四、模块的实际应用场景1.项目结构优化2.复用代码五、总结Node.js是一个强大的JavaScript运行环境,广泛应用于服务器
- N个utils(处理日期)
庖丁解java
java
解释一下为什么会在java学习教程中放js的代码.1,最直接的肯定是我有时候会写js,而一些经典的逻辑,又不想新开前端文章,索性就放一起.2,java的面向对象太完善了,这也是我写文章的原因,导致写java代码很难学习到面向过程的编程思想,正好,原生js的代码,很大程度上写起来用的思维方式,很雷同面向过程的思考方式.算个补全,对写java代码,理解java代码,大有裨益.(这不是作者胡乱找补,写j
- iOS http封装
374016526
ios服务器交互http网络请求
程序开发避免不了与服务器的交互,这里打包了一个自己写的http交互库。希望可以帮到大家。
内置一个basehttp,当我们创建自己的service可以继承实现。
KuroAppBaseHttp *baseHttp = [[KuroAppBaseHttp alloc] init];
[baseHttp setDelegate:self];
[baseHttp
- lolcat :一个在 Linux 终端中输出彩虹特效的命令行工具
brotherlamp
linuxlinux教程linux视频linux自学linux资料
那些相信 Linux 命令行是单调无聊且没有任何乐趣的人们,你们错了,这里有一些有关 Linux 的文章,它们展示着 Linux 是如何的有趣和“淘气” 。
在本文中,我将讨论一个名为“lolcat”的小工具 – 它可以在终端中生成彩虹般的颜色。
何为 lolcat ?
Lolcat 是一个针对 Linux,BSD 和 OSX 平台的工具,它类似于 cat 命令,并为 cat
- MongoDB索引管理(1)——[九]
eksliang
mongodbMongoDB管理索引
转载请出自出处:http://eksliang.iteye.com/blog/2178427 一、概述
数据库的索引与书籍的索引类似,有了索引就不需要翻转整本书。数据库的索引跟这个原理一样,首先在索引中找,在索引中找到条目以后,就可以直接跳转到目标文档的位置,从而使查询速度提高几个数据量级。
不使用索引的查询称
- Informatica参数及变量
18289753290
Informatica参数变量
下面是本人通俗的理解,如有不对之处,希望指正 info参数的设置:在info中用到的参数都在server的专门的配置文件中(最好以parma)结尾 下面的GLOBAl就是全局的,$开头的是系统级变量,$$开头的变量是自定义变量。如果是在session中或者mapping中用到的变量就是局部变量,那就把global换成对应的session或者mapping名字。
[GLOBAL] $Par
- python 解析unicode字符串为utf8编码字符串
酷的飞上天空
unicode
php返回的json字符串如果包含中文,则会被转换成\uxx格式的unicode编码字符串返回。
在浏览器中能正常识别这种编码,但是后台程序却不能识别,直接输出显示的是\uxx的字符,并未进行转码。
转换方式如下
>>> import json
>>> q = '{"text":"\u4
- Hibernate的总结
永夜-极光
Hibernate
1.hibernate的作用,简化对数据库的编码,使开发人员不必再与复杂的sql语句打交道
做项目大部分都需要用JAVA来链接数据库,比如你要做一个会员注册的 页面,那么 获取到用户填写的 基本信后,你要把这些基本信息存入数据库对应的表中,不用hibernate还有mybatis之类的框架,都不用的话就得用JDBC,也就是JAVA自己的,用这个东西你要写很多的代码,比如保存注册信
- SyntaxError: Non-UTF-8 code starting with '\xc4'
随便小屋
python
刚开始看一下Python语言,传说听强大的,但我感觉还是没Java强吧!
写Hello World的时候就遇到一个问题,在Eclipse中写的,代码如下
'''
Created on 2014年10月27日
@author: Logic
'''
print("Hello World!");
运行结果
SyntaxError: Non-UTF-8
- 学会敬酒礼仪 不做酒席菜鸟
aijuans
菜鸟
俗话说,酒是越喝越厚,但在酒桌上也有很多学问讲究,以下总结了一些酒桌上的你不得不注意的小细节。
细节一:领导相互喝完才轮到自己敬酒。敬酒一定要站起来,双手举杯。
细节二:可以多人敬一人,决不可一人敬多人,除非你是领导。
细节三:自己敬别人,如果不碰杯,自己喝多少可视乎情况而定,比如对方酒量,对方喝酒态度,切不可比对方喝得少,要知道是自己敬人。
细节四:自己敬别人,如果碰杯,一
- 《创新者的基因》读书笔记
aoyouzi
读书笔记《创新者的基因》
创新者的基因
创新者的“基因”,即最具创意的企业家具备的五种“发现技能”:联想,观察,实验,发问,建立人脉。
第一部分破坏性创新,从你开始
第一章破坏性创新者的基因
如何获得启示:
发现以下的因素起到了催化剂的作用:(1) -个挑战现状的问题;(2)对某项技术、某个公司或顾客的观察;(3) -次尝试新鲜事物的经验或实验;(4)与某人进行了一次交谈,为他点醒
- 表单验证技术
百合不是茶
JavaScriptDOM对象String对象事件
js最主要的功能就是验证表单,下面是我对表单验证的一些理解,贴出来与大家交流交流 ,数显我们要知道表单验证需要的技术点, String对象,事件,函数
一:String对象;通常是对字符串的操作;
1,String的属性;
字符串.length;表示该字符串的长度;
var str= "java"
- web.xml配置详解之context-param
bijian1013
javaservletweb.xmlcontext-param
一.格式定义:
<context-param>
<param-name>contextConfigLocation</param-name>
<param-value>contextConfigLocationValue></param-value>
</context-param>
作用:该元
- Web系统常见编码漏洞(开发工程师知晓)
Bill_chen
sqlPHPWebfckeditor脚本
1.头号大敌:SQL Injection
原因:程序中对用户输入检查不严格,用户可以提交一段数据库查询代码,根据程序返回的结果,
获得某些他想得知的数据,这就是所谓的SQL Injection,即SQL注入。
本质:
对于输入检查不充分,导致SQL语句将用户提交的非法数据当作语句的一部分来执行。
示例:
String query = "SELECT id FROM users
- 【MongoDB学习笔记六】MongoDB修改器
bit1129
mongodb
本文首先介绍下MongoDB的基本的增删改查操作,然后,详细介绍MongoDB提供的修改器,以完成各种各样的文档更新操作 MongoDB的主要操作
show dbs 显示当前用户能看到哪些数据库
use foobar 将数据库切换到foobar
show collections 显示当前数据库有哪些集合
db.people.update,update不带参数,可
- 提高职业素养,做好人生规划
白糖_
人生
培训讲师是成都著名的企业培训讲师,他在讲课中提出的一些观点很新颖,在此我收录了一些分享一下。注:讲师的观点不代表本人的观点,这些东西大家自己揣摩。
1、什么是职业规划:职业规划并不完全代表你到什么阶段要当什么官要拿多少钱,这些都只是梦想。职业规划是清楚的认识自己现在缺什么,这个阶段该学习什么,下个阶段缺什么,又应该怎么去规划学习,这样才算是规划。
- 国外的网站你都到哪边看?
bozch
技术网站国外
学习软件开发技术,如果没有什么英文基础,最好还是看国内的一些技术网站,例如:开源OSchina,csdn,iteye,51cto等等。
个人感觉如果英语基础能力不错的话,可以浏览国外的网站来进行软件技术基础的学习,例如java开发中常用的到的网站有apache.org 里面有apache的很多Projects,springframework.org是spring相关的项目网站,还有几个感觉不错的
- 编程之美-光影切割问题
bylijinnan
编程之美
package a;
public class DisorderCount {
/**《编程之美》“光影切割问题”
* 主要是两个问题:
* 1.数学公式(设定没有三条以上的直线交于同一点):
* 两条直线最多一个交点,将平面分成了4个区域;
* 三条直线最多三个交点,将平面分成了7个区域;
* 可以推出:N条直线 M个交点,区域数为N+M+1。
- 关于Web跨站执行脚本概念
chenbowen00
Web安全跨站执行脚本
跨站脚本攻击(XSS)是web应用程序中最危险和最常见的安全漏洞之一。安全研究人员发现这个漏洞在最受欢迎的网站,包括谷歌、Facebook、亚马逊、PayPal,和许多其他网站。如果你看看bug赏金计划,大多数报告的问题属于 XSS。为了防止跨站脚本攻击,浏览器也有自己的过滤器,但安全研究人员总是想方设法绕过这些过滤器。这个漏洞是通常用于执行cookie窃取、恶意软件传播,会话劫持,恶意重定向。在
- [开源项目与投资]投资开源项目之前需要统计该项目已有的用户数
comsci
开源项目
现在国内和国外,特别是美国那边,突然出现很多开源项目,但是这些项目的用户有多少,有多少忠诚的粉丝,对于投资者来讲,完全是一个未知数,那么要投资开源项目,我们投资者必须准确无误的知道该项目的全部情况,包括项目发起人的情况,项目的维持时间..项目的技术水平,项目的参与者的势力,项目投入产出的效益.....
- oracle alert log file(告警日志文件)
daizj
oracle告警日志文件alert log file
The alert log is a chronological log of messages and errors, and includes the following items:
All internal errors (ORA-00600), block corruption errors (ORA-01578), and deadlock errors (ORA-00060)
- 关于 CAS SSO 文章声明
denger
SSO
由于几年前写了几篇 CAS 系列的文章,之后陆续有人参照文章去实现,可都遇到了各种问题,同时经常或多或少的收到不少人的求助。现在这时特此说明几点:
1. 那些文章发表于好几年前了,CAS 已经更新几个很多版本了,由于近年已经没有做该领域方面的事情,所有文章也没有持续更新。
2. 文章只是提供思路,尽管 CAS 版本已经发生变化,但原理和流程仍然一致。最重要的是明白原理,然后
- 初二上学期难记单词
dcj3sjt126com
englishword
lesson 课
traffic 交通
matter 要紧;事物
happy 快乐的,幸福的
second 第二的
idea 主意;想法;意见
mean 意味着
important 重要的,重大的
never 从来,决不
afraid 害怕 的
fifth 第五的
hometown 故乡,家乡
discuss 讨论;议论
east 东方的
agree 同意;赞成
bo
- uicollectionview 纯代码布局, 添加头部视图
dcj3sjt126com
Collection
#import <UIKit/UIKit.h>
@interface myHeadView : UICollectionReusableView
{
UILabel *TitleLable;
}
-(void)setTextTitle;
@end
#import "myHeadView.h"
@implementation m
- N 位随机数字串的 JAVA 生成实现
FX夜归人
javaMath随机数Random
/**
* 功能描述 随机数工具类<br />
* @author FengXueYeGuiRen
* 创建时间 2014-7-25<br />
*/
public class RandomUtil {
// 随机数生成器
private static java.util.Random random = new java.util.R
- Ehcache(09)——缓存Web页面
234390216
ehcache页面缓存
页面缓存
目录
1 SimplePageCachingFilter
1.1 calculateKey
1.2 可配置的初始化参数
1.2.1 cach
- spring中少用的注解@primary解析
jackyrong
primary
这次看下spring中少见的注解@primary注解,例子
@Component
public class MetalSinger implements Singer{
@Override
public String sing(String lyrics) {
return "I am singing with DIO voice
- Java几款性能分析工具的对比
lbwahoo
java
Java几款性能分析工具的对比
摘自:http://my.oschina.net/liux/blog/51800
在给客户的应用程序维护的过程中,我注意到在高负载下的一些性能问题。理论上,增加对应用程序的负载会使性能等比率的下降。然而,我认为性能下降的比率远远高于负载的增加。我也发现,性能可以通过改变应用程序的逻辑来提升,甚至达到极限。为了更详细的了解这一点,我们需要做一些性能
- JVM参数配置大全
nickys
jvm应用服务器
JVM参数配置大全
/usr/local/jdk/bin/java -Dresin.home=/usr/local/resin -server -Xms1800M -Xmx1800M -Xmn300M -Xss512K -XX:PermSize=300M -XX:MaxPermSize=300M -XX:SurvivorRatio=8 -XX:MaxTenuringThreshold=5 -
- 搭建 CentOS 6 服务器(14) - squid、Varnish
rensanning
varnish
(一)squid
安装
# yum install httpd-tools -y
# htpasswd -c -b /etc/squid/passwords squiduser 123456
# yum install squid -y
设置
# cp /etc/squid/squid.conf /etc/squid/squid.conf.bak
# vi /etc/
- Spring缓存注解@Cache使用
tom_seed
spring
参考资料
http://www.ibm.com/developerworks/cn/opensource/os-cn-spring-cache/
http://swiftlet.net/archives/774
缓存注解有以下三个:
@Cacheable @CacheEvict @CachePut
- dom4j解析XML时出现"java.lang.noclassdeffounderror: org/jaxen/jaxenexception"错误
xp9802
java.lang.NoClassDefFoundError: org/jaxen/JaxenExc
关键字: java.lang.noclassdeffounderror: org/jaxen/jaxenexception
使用dom4j解析XML时,要快速获取某个节点的数据,使用XPath是个不错的方法,dom4j的快速手册里也建议使用这种方式
执行时却抛出以下异常:
Exceptio