- 学习Android的第六天
世俗ˊ
Android学习android
目录AndroidTextView文本框TextView基础属性范例带阴影的TextView范例带边框的TextView范例带图片(drawableXxx)的TextView范例1范例2使用autoLink属性识别链接类型范例TextView显示简单的HTML范例1范例2SpannableString&SpannableStringBuilder定制文本范例1范例2跑马灯效果的TextView范例
- 自定义TextView 设置指定文本颜色为指定颜色
来之梦
gitee
packagecom.zx.mocab.views;importandroid.content.Context;importandroid.graphics.Color;importandroid.text.Spannable;importandroid.text.SpannableString;importandroid.text.style.ForegroundColorSpan;import
- spannableString使用方法,以及设置setSpan后点击无效解决原因
ATTTA
'''//使用方法TextView需要设置movementMethod不然点击无效v.privacy_tips.movementMethod=LinkMovementMethod.getInstance()v.privacy_tips.text=getClickableSpan()privatefungetClickableSpan():SpannableString?{valtxt="欢迎使用"
- Spannable 富文本
满天星爱我
SpannableStringBuilder和SpannableSpannableStringBuilder和Spannable的关系就和String和StringBuilder的关系是一样的,使用SpannableStringBuilder的append(...)来拼接每一个的Spannable效率会更高如何使用Spannable显示富文本首先创建SpannableString对象,在其构造方法
- SpannableString与SpannableStringBuilder
钦_79f7
场景在实际开发中,经常会出现一些富文本的样式(如:局部文本可点击,超链接,一段文本字体大小不一,局部文本加粗等),这样常规的设置文本就无法实现目的了。针对这种场景一些常规的实现:利用多个View的排布来实现;利用Html实现富文本格式,在通过Html.getText(html)来解析;利用SpannableString;方案分析:使用方案一会在布局中新增出多个View,导致布局文件臃肿,并且Vie
- 获取TextView 字符所在位置参考
ATTTA
publicstaticvoidgetRect(RectparentTextViewRect,TextViewparentTextView,intstart,intend){//InitializevaluesforthecomputingofclickedTextpositionSpannableStringcompleteText=(SpannableString)(parentTextVie
- Android SpannableString图片和文字居中对齐问题(ImageSpan)
__素颜__
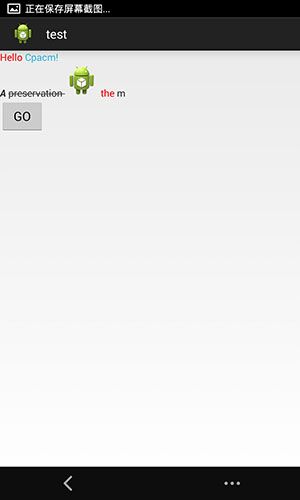
一.概述众所周知,Android图文混排可以通过SpannableString来实现,通过在相应位置使用ImageSpan替换即可,但是使用过的人会发现,imageSpan只提供了两种对齐方式,如下所示:/**底部对齐*/publicstaticfinalintALIGN_BOTTOM=0;/**基线对齐*/publicstaticfinalintALIGN_BASELINE=1;但是在大多数时候
- Android Spannable 使用注意事项
韩老九
AndroidandroidSpannableString
1、当前示例中间的"评论",使用SpannableStringBuilder实现,点击评论会有高亮效果加粗,但再点击其它Bar时无法恢复默认样式。2、因为SpannableString或SpannableStringBuilder中的效果是叠加的,恢复默认样式需要先移除加粗样式spannable.removeSpan(样式)。3、示例代码//样式是叠加的,所以要清除之前的样式spannableSt
- [转]Android富文本字符串
Thor_果冻
转自:码农MrzAndroid富文本字符串一、简述image[图片上传中...(image-f4d699-1546072781070-0)]在Android中可以通过SpannableString或SpannableStringBuilder给存储的字符串添加样式,实现简单的富文本效果。SpannableString:这是一个文本的类,其内容是不可变的,但可以附加和分离标记对象。Spannable
- 安卓富文本部分高亮及点击事件
我怀里的猫
Android基础android笔记
安卓富文本部分高亮及点击事件前言一、富文本是什么?二、实现方法1.使用html2.使用SpannableString总结前言富文本其实不是很常用,但有遇到了过后使用很方便的场景,例如免责声明。这时候就很重要了,前段时间遇到了,自己重新整理了下方便以后找一、富文本是什么?安卓富文本是一种允许用户以富文本格式(如加粗、斜体、下划线、颜色、字号等)输入和显示文本内容的技术。在安卓应用程序中,富文本可以用
- SpannableString与SpannableStringBuilder简介
CHNEGC
1.SpannableString与SpannableStringBuilder简介SpannableStringBuilder,SpannableString其实和String一样,都是一种字符串类型。不同的是SpannableString可以通过使用其方法setSpan方法实现字符串各种形式风格的显示。比如在原来String上加下划线、加背景色、改变字体颜色、用图片把指定的文字给替换掉,总之,
- Android之SpannableString使用
叶已初秋
androidSpannableStringAndroid字符串部分点击TextView显示不同颜色TextView部分文字可点击
文章目录前言一、效果图二、实现代码总结前言在开发中,往往有些需求是我们不愿意遇到的,但是也不得不处理的事情,比如一段文案,需要文案中某些文字变颜色或者点击跳转,所以简单写了几句代码实现,没什么难度,所以我就直接贴代码了!一、效果图二、实现代码varstr="歡迎您使用Bitcat!我們非常重視您的個人信息和隱私保護。為了更好的保障您的個人權益,在您使用我們的產品前,請認真閱讀《Bitcat雲算力服
- SpannableString的使用
db87ce2992ef
TextView设置删除线有两种方式(推荐)方式一:通过按位或运算符|,将TextView原本的Flags属性和删除线一块设置。setPaintFlags内会对TextView进行重绘。tv.setPaintFlags(tv.getPaintFlags()|Paint.STRIKE_THRU_TEXT_FLAG);方式二:获取画笔后设置属性,重绘TextView。此方式有个问题,会把TextVie
- android如何展示富文本_干货!!!Android富文本实现图文混排
weixin_39530839
android如何展示富文本
效果图rich.jpg像图中的效果,大家在开发并不少见,大家可能不知道android提供了实现图文混排的类。大家或许会写一个布局或者使用drawableLeft这个属性实现文本的左侧图标。android提供了这两个类SpannableString和SpannableStringBuilder实现图文混排SpannableString其实和String一样,都是一种字符串类型,SpannableSt
- Android 富文本 SpannableString的使用
suwenlai
Android进阶Android富文本SpannableString
先看一下要实现的效果电话号码标红并且可点击直接上代码Stringpre="已经过物流地址,由快递员派dfkasdfljasldf送,派送电话:";holder.tvContent.setText(pre);finalStringendStr="1234567890";SpannableStringspanStr=newSpannableString(endStr);spanStr.setSpan(
- Android富文本SpannableString的基本使用以及补充
华灯雨
知识积累开发技巧android
今天看到一个大佬写的博客介绍了一个神奇的组件——SpannableString有时候有需求要求我们对TextView实现各种效果例如对部分文字改变颜色改变大小等等之前都是通过设置资源文件或者在java中设置资源文件修改的但是有些特殊的还是解决不了例如文字中混搭了图片就很不好处理用了这个控件就可以轻松实现很多功能了上效果:可以轻松实现以下效果:自定义文本中文字的字体大小(包括绝对大小和相对大小,区别
- SpannableString富文本 android studio 成长之路
Echo-Ran
教程androidstudio
SpannableString富文本androidstudio成长之路新手路上的重点,难点,无知点。SpannableString是一种字符串类型,和String一样。SpannableString可以直接作为TextView的显示文本SpannableString的setSpan方法需要重点注意和学习一下。setSpan(Objectwhat,intstart,intend,intflags)方
- Android 富文本 SpannableString 支持网络图ImageSpan
adayabetter
AndroidUI开发总结工作总结android富文本ImageSpan
富文本SpannableString支持网络图实现思路:在文本前加空格占位,使用默认图填充,下载网络图,下载完成时替换默认图。CenterVerticalImageSpan实现图片在文字中居中效果。记得网络图回来后,还要调用textView.setText(spannableString,TextView.BufferType.SPANNABLE);效果图:TextViewtextView=(Te
- Android 富文本SpannableString
将哥哥
学习笔记android
一、认识SpannableString为什么要使用富文本在Android开发中,有很多UI会画出一些特别炫酷的界面出来,比如一个字符串里有特殊的字会有其他颜色并加粗、变大变小、插入小图片、给某几个文字添加边框,如果我们使用笨办法用几个TextView或者ImageView来链接,这样虽然能实现但是会不会很笨重,如果出现换行就尴尬了,他不能想做到无缝换行造成效果跟预期效果相差太大,如果效果很复杂是不
- SpannableStringBuilder的使用/TextView修改部分字体颜色
Steve_XiaoHai
基础控件前端开发语言android
主要的方法SpannableStringBuilder和SpannableString主要通过使用setSpan(Objectwhat,intstart,intend,intflags)改变文本样式。对应的参数:start:指定Span的开始位置end:指定Span的结束位置,并不包括这个位置。flags:取值有如下四个Spannable.SPAN_EXCLUSIVE_INCLUSIVE:在Spa
- 安卓开发:记录一个用户协议和隐私政策的实现,富文本SpannableString以及富文本的点击事件
刚作愁时又忆卿
android
有一个需求,实现一个用户协议和隐私政策的实现,一个弹窗,一段文案,里面包含两个蓝色书名号文本,一个是《用户协议》,一个是《隐私政策》,这两个需要是蓝色文字,并且可以点击,简单记录一下实现过程,直接看代码吧:privatefunshowPrivacyPolicyDialog(){valbuilder:AlertDialog.Builder=AlertDialog.Builder(this)//使用L
- 记录工作点滴之toolbar的menu菜单改变字体颜色
小小仔儿
在这个方法中使用SpannableString设置字体颜色publicbooleanonCreateOptionsMenu(Menumenu){getMenuInflater().inflate(R.menu.menu_base_ok,menu);MenuItemitem=menu.findItem(R.id.menu_ok);SpannableStringspannableString=newS
- SpannableString的基本用法总结,文本加粗,下划线,上标下标,图片超链接等
wodongx123
Android实际问题
文章目录基本用法总结1.文本添加图片2.字体变色3.添加字体背景颜色4.字体加粗斜体5.下划线和删除线6.文本上标下标7.字体大小和字体宽度8.超链接参考材料基本用法总结基本用法就是创建一个SpannableString对象,填充文本创建一个文本样式,用setspan方法,将样式添加到文本中。记录一下常用的文本样式备忘。1.文本添加图片privatevoidtest1(){SpannableStr
- SpannableString 开发表情功能时遇到的问题 Spanned 4个flag的作用
dasamanren
本文转载自佩普二世的专栏,原始出处。也是我开发过程中遇到的问题,所以记录下来最近在做聊天表情输入的时候,遇到了一个bug:在已经输入的两个表情中间输入文字时,文字不显示出来,但是实际发送的时候却发送出去了这些文字。比如:我要在下面的两个表情中间插入文字“abc”。下图是编辑时候的情形,定位输入焦点到两个表情的中间处,输入“abc”,但是没显示出来20150112165245013.png下图是发送
- spannableString.setSpan(new ClickableSpan() { @Override public void onClick( 不调用
秋天的田野
tv.setMovementMethod(LinkMovementMethod.getInstance());注意在onClick方法前设置
- SpannableString实现富文本效果
小鹿啊小鹿
spannableString.png以上展示图。都是用SpannableString实现的,在这个基础上可以实现一些类似富文本消息的编辑。1:超链接image.png实现代码:URLSpanSpannableStringspannableString=newSpannableString("为文字设置超链接");URLSpanurlSpan=newURLSpan("http://www.jian
- SpannableStringUtil实现丰富文字效果
奔跑的佩恩
前言在android开发中,我们不免会用到TextView的各种显示效果,如字体样式,颜色,大小,背景等。今天要讲的就是这么一个工具类SpannableStringUtil,方便快捷的实现各种文字效果。今天涉及的内容有:SpannableString"截取"基本介绍SpannableStringUtil的各种特效使用介绍SpannableStringUtil的综合使用SpannableString
- textView字体设置
Android14k纯金大佬
TextViewmTextView=newTextView();SpannableStringmsp=null;//创建一个SpannableString对象msp=newSpannableString("字体测试字体大小一半两倍前景色背景色正常粗体斜体粗斜体下划线删除线x1x2电话邮件网站短信彩信地图X轴综合");//设置字体(default,default-bold,monospace,ser
- android 富文本设计
萍水相逢_程序员
SpannableString:Thisistheclassfortextwhosecontentisimmutablebuttowhichmarkupobjectscanbeattachedanddetached.SpannableString构造的字符串后不可变了,标记对象可以添加和删除SpannableStringBuilder:Thisistheclassfortextwhoseconte
- 自定义View:可伸展折叠的ExpandTextView
珠穆朗玛小王子
前言最近工作比较多,写了几个小控件跟大家分享一下。首先看图:效果图这种可以显示展开和折叠的TextView非常常见,如果全文要当作一个按钮处理的话,就没办法和文字混排,所以以前就和产品商量折中方案,就没太细细研究这个效果。今天算是补上了。正文其实实现这个效果非常简单,总共就100行代码。首先我们要解决的问题是按钮和文字的混排问题,首选方案肯定是SpannableString,文字的大小,颜色,下划
- java观察者模式
3213213333332132
java设计模式游戏观察者模式
观察者模式——顾名思义,就是一个对象观察另一个对象,当被观察的对象发生变化时,观察者也会跟着变化。
在日常中,我们配java环境变量时,设置一个JAVAHOME变量,这就是被观察者,使用了JAVAHOME变量的对象都是观察者,一旦JAVAHOME的路径改动,其他的也会跟着改动。
这样的例子很多,我想用小时候玩的老鹰捉小鸡游戏来简单的描绘观察者模式。
老鹰会变成观察者,母鸡和小鸡是
- TFS RESTful API 模拟上传测试
ronin47
TFS RESTful API 模拟上传测试。
细节参看这里:https://github.com/alibaba/nginx-tfs/blob/master/TFS_RESTful_API.markdown
模拟POST上传一个图片:
curl --data-binary @/opt/tfs.png http
- PHP常用设计模式单例, 工厂, 观察者, 责任链, 装饰, 策略,适配,桥接模式
dcj3sjt126com
设计模式PHP
// 多态, 在JAVA中是这样用的, 其实在PHP当中可以自然消除, 因为参数是动态的, 你传什么过来都可以, 不限制类型, 直接调用类的方法
abstract class Tiger {
public abstract function climb();
}
class XTiger extends Tiger {
public function climb()
- hibernate
171815164
Hibernate
main,save
Configuration conf =new Configuration().configure();
SessionFactory sf=conf.buildSessionFactory();
Session sess=sf.openSession();
Transaction tx=sess.beginTransaction();
News a=new
- Ant实例分析
g21121
ant
下面是一个Ant构建文件的实例,通过这个实例我们可以很清楚的理顺构建一个项目的顺序及依赖关系,从而编写出更加合理的构建文件。
下面是build.xml的代码:
<?xml version="1
- [简单]工作记录_接口返回405原因
53873039oycg
工作
最近调接口时候一直报错,错误信息是:
responseCode:405
responseMsg:Method Not Allowed
接口请求方式Post.
- 关于java.lang.ClassNotFoundException 和 java.lang.NoClassDefFoundError 的区别
程序员是怎么炼成的
真正完成类的加载工作是通过调用 defineClass来实现的;
而启动类的加载过程是通过调用 loadClass来实现的;
就是类加载器分为加载和定义
protected Class<?> findClass(String name) throws ClassNotFoundExcept
- JDBC学习笔记-JDBC详细的操作流程
aijuans
jdbc
所有的JDBC应用程序都具有下面的基本流程: 1、加载数据库驱动并建立到数据库的连接。 2、执行SQL语句。 3、处理结果。 4、从数据库断开连接释放资源。
下面我们就来仔细看一看每一个步骤:
其实按照上面所说每个阶段都可得单独拿出来写成一个独立的类方法文件。共别的应用来调用。
1、加载数据库驱动并建立到数据库的连接:
Html代码
St
- rome创建rss
antonyup_2006
tomcatcmsxmlstrutsOpera
引用
1.RSS标准
RSS标准比较混乱,主要有以下3个系列
RSS 0.9x / 2.0 : RSS技术诞生于1999年的网景公司(Netscape),其发布了一个0.9版本的规范。2001年,RSS技术标准的发展工作被Userland Software公司的戴夫 温那(Dave Winer)所接手。陆续发布了0.9x的系列版本。当W3C小组发布RSS 1.0后,Dave W
- html表格和表单基础
百合不是茶
html表格表单meta锚点
第一次用html来写东西,感觉压力山大,每次看见别人发的都是比较牛逼的 再看看自己什么都还不会,
html是一种标记语言,其实很简单都是固定的格式
_----------------------------------------表格和表单
表格是html的重要组成部分,表格用在body里面的
主要用法如下;
<table>
&
- ibatis如何传入完整的sql语句
bijian1013
javasqlibatis
ibatis如何传入完整的sql语句?进一步说,String str ="select * from test_table",我想把str传入ibatis中执行,是传递整条sql语句。
解决办法:
<
- 精通Oracle10编程SQL(14)开发动态SQL
bijian1013
oracle数据库plsql
/*
*开发动态SQL
*/
--使用EXECUTE IMMEDIATE处理DDL操作
CREATE OR REPLACE PROCEDURE drop_table(table_name varchar2)
is
sql_statement varchar2(100);
begin
sql_statement:='DROP TABLE '||table_name;
- 【Linux命令】Linux工作中常用命令
bit1129
linux命令
不断的总结工作中常用的Linux命令
1.查看端口被哪个进程占用
通过这个命令可以得到占用8085端口的进程号,然后通过ps -ef|grep 进程号得到进程的详细信息
netstat -anp | grep 8085
察看进程ID对应的进程占用的端口号
netstat -anp | grep 进程ID
&
- 优秀网站和文档收集
白糖_
网站
集成 Flex, Spring, Hibernate 构建应用程序
性能测试工具-JMeter
Hmtl5-IOCN网站
Oracle精简版教程网站
鸟哥的linux私房菜
Jetty中文文档
50个jquery必备代码片段
swfobject.js检测flash版本号工具
- angular.extend
boyitech
AngularJSangular.extendAngularJS API
angular.extend 复制src对象中的属性去dst对象中. 支持多个src对象. 如果你不想改变一个对象,你可以把dst设为空对象{}: var object = angular.extend({}, object1, object2). 注意: angular.extend不支持递归复制. 使用方法: angular.extend(dst, src); 参数:
- java-谷歌面试题-设计方便提取中数的数据结构
bylijinnan
java
网上找了一下这道题的解答,但都是提供思路,没有提供具体实现。其中使用大小堆这个思路看似简单,但实现起来要考虑很多。
以下分别用排序数组和大小堆来实现。
使用大小堆:
import java.util.Arrays;
public class MedianInHeap {
/**
* 题目:设计方便提取中数的数据结构
* 设计一个数据结构,其中包含两个函数,1.插
- ajaxFileUpload 针对 ie jquery 1.7+不能使用问题修复版本
Chen.H
ajaxFileUploadie6ie7ie8ie9
jQuery.extend({
handleError: function( s, xhr, status, e ) {
// If a local callback was specified, fire it
if ( s.error ) {
s.error.call( s.context || s, xhr, status, e );
}
- [机器人制造原则]机器人的电池和存储器必须可以替换
comsci
制造
机器人的身体随时随地可能被外来力量所破坏,但是如果机器人的存储器和电池可以更换,那么这个机器人的思维和记忆力就可以保存下来,即使身体受到伤害,在把存储器取下来安装到一个新的身体上之后,原有的性格和能力都可以继续维持.....
另外,如果一
- Oracle Multitable INSERT 的用法
daizj
oracle
转载Oracle笔记-Multitable INSERT 的用法
http://blog.chinaunix.net/uid-8504518-id-3310531.html
一、Insert基础用法
语法:
Insert Into 表名 (字段1,字段2,字段3...)
Values (值1,
- 专访黑客历史学家George Dyson
datamachine
on
20世纪最具威力的两项发明——核弹和计算机出自同一时代、同一群年青人。可是,与大名鼎鼎的曼哈顿计划(第二次世界大战中美国原子弹研究计划)相 比,计算机的起源显得默默无闻。出身计算机世家的历史学家George Dyson在其新书《图灵大教堂》(Turing’s Cathedral)中讲述了阿兰·图灵、约翰·冯·诺依曼等一帮子天才小子创造计算机及预见计算机未来
- 小学6年级英语单词背诵第一课
dcj3sjt126com
englishword
always 总是
rice 水稻,米饭
before 在...之前
live 生活,居住
usual 通常的
early 早的
begin 开始
month 月份
year 年
last 最后的
east 东方的
high 高的
far 远的
window 窗户
world 世界
than 比...更
- 在线IT教育和在线IT高端教育
dcj3sjt126com
教育
codecademy
http://www.codecademy.com codeschool
https://www.codeschool.com teamtreehouse
http://teamtreehouse.com lynda
http://www.lynda.com/ Coursera
https://www.coursera.
- Struts2 xml校验框架所定义的校验文件
蕃薯耀
Struts2 xml校验Struts2 xml校验框架Struts2校验
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 2015年7月11日 15:54:59 星期六
http://fa
- mac下安装rar和unrar命令
hanqunfeng
mac
1.下载:http://www.rarlab.com/download.htm 选择
RAR 5.21 for Mac OS X 2.解压下载后的文件 tar -zxvf rarosx-5.2.1.tar 3.cd rar sudo install -c -o $USER unrar /bin #输入当前用户登录密码 sudo install -c -o $USER rar
- 三种将list转换为map的方法
jackyrong
list
在本文中,介绍三种将list转换为map的方法:
1) 传统方法
假设有某个类如下
class Movie {
private Integer rank;
private String description;
public Movie(Integer rank, String des
- 年轻程序员需要学习的5大经验
lampcy
工作PHP程序员
在过去的7年半时间里,我带过的软件实习生超过一打,也看到过数以百计的学生和毕业生的档案。我发现很多事情他们都需要学习。或许你会说,我说的不就是某种特定的技术、算法、数学,或者其他特定形式的知识吗?没错,这的确是需要学习的,但却并不是最重要的事情。他们需要学习的最重要的东西是“自我规范”。这些规范就是:尽可能地写出最简洁的代码;如果代码后期会因为改动而变得凌乱不堪就得重构;尽量删除没用的代码,并添加
- 评“女孩遭野蛮引产致终身不育 60万赔偿款1分未得”医腐深入骨髓
nannan408
先来看南方网的一则报道:
再正常不过的结婚、生子,对于29岁的郑畅来说,却是一个永远也无法实现的梦想。从2010年到2015年,从24岁到29岁,一张张新旧不一的诊断书记录了她病情的同时,也清晰地记下了她人生的悲哀。
粗暴手术让人发寒
2010年7月,在酒店做服务员的郑畅发现自己怀孕了,可男朋友却联系不上。在没有和家人商量的情况下,她决定堕胎。
12月5日,
- 使用jQuery为input输入框绑定回车键事件 VS 为a标签绑定click事件
Everyday都不同
jspinput回车键绑定clickenter
假设如题所示的事件为同一个,必须先把该js函数抽离出来,该函数定义了监听的处理:
function search() {
//监听函数略......
}
为input框绑定回车事件,当用户在文本框中输入搜索关键字时,按回车键,即可触发search():
//回车绑定
$(".search").keydown(fun
- EXT学习记录
tntxia
ext
1. 准备
(1) 官网:http://www.sencha.com/
里面有源代码和API文档下载。
EXT的域名已经从www.extjs.com改成了www.sencha.com ,但extjs这个域名会自动转到sencha上。
(2)帮助文档:
想要查看EXT的官方文档的话,可以去这里h
- mybatis3的mapper文件报Referenced file contains errors
xingguangsixian
mybatis
最近使用mybatis.3.1.0时无意中碰到一个问题:
The errors below were detected when validating the file "mybatis-3-mapper.dtd" via the file "account-mapper.xml". In most cases these errors can be d