- WPF PRISM 绑定事件及拖拽研究
zhs1931
C#WPF
publicRelayCommandWindowSizeChangedCommand{get{if(WindowSizeChangedCommand==null)WindowSizeChangedCommand=newRelayCommand(param=>WidowSizeChanged(param));returnWindowSizeChangedCommand;}}publicvoidWin
- C# 实现:动态规划解决 0/1 背包问题
江沉晚呤时
C#算法代理模式.netcorec#microsoft.net.netcore算法
在生活中,我们经常面临选择和优化的问题。例如:在有限的资源(如时间、金钱、空间等)下,如何选择最有价值的物品?背包问题(KnapsackProblem)就是一种经典的优化问题,广泛应用于项目选择、投资决策、行李打包等领域。今天,我们将深入探讨0/1背包问题,并通过动态规划方法给出一种高效的解决方案。0/1背包问题0/1背包问题的基本描述是:给定一个容量为C的背包。有n个物品,每个物品有一个重量w[
- WPF——依赖属性
「千秋雪」
WPF
依赖属性简介依赖属性就是自己本身没有值,可以通过binding获取到数据源的值。具有依赖属性的对象称为依赖对象,依赖对象包含一般的控件(TextBox.text或ListBox.ItemsSourceProperty就是一个典型的依赖属性),也包含从有依赖属性的类生成的对象(后面会举例说明)。优点节省内存空间。每个CLR属性都包含一个非static的字段,如果一个实例具有多个属性,创建实例数目多的
- WPF启动画面实现指南
上海积分吴老师
本文还有配套的精品资源,点击获取简介:本文详细探讨了在WPF应用程序中实现启动画面的方法,包括创建独立线程以避免资源竞争,介绍了适用于Win8风格的等待控件,并通过代码示例展示了如何实现和优化用户体验。1.WPF启动画面的定义和重要性概述在WPF(WindowsPresentationFoundation)应用程序中,启动画面是用户打开应用程序时首先看到的界面。它不仅提升了用户体验,还可以在应用程
- WPF常用TriggerAction用法 (一)
weixin_34418883
Microsoft.Expression.Interactivity常用TriggerAction->CallMethodActionChangePropertyActionControlStoryboardActionGoToStateAction1,CallMethodAction用于调用后台和DataContext中公用,无参数,无返回值的方法.这里扩展了一个CallMethodTrigge
- 从PRISM开始学WPF(九)交互Interaction?
weixin_34204057
测试shell
原文:从PRISM开始学WPF(九)交互Interaction?0x07交互这是这个系列的最后一篇了,主要介绍了Prism中为我们提供几种弹窗交互的方式。Notification通知式Prism通过InteractionRequest来实现弹窗交互,它是一个泛型接口,不同的类型对应不同类型的弹窗方式。在使用InteractionRequest的时候需要在,xaml中需要注册一个Trigger:In
- 【WPF】自定义ScrollViewer中遇到的Name坑——“Name=PART_XXX”
_hmdyc
WPF
项目中遇到自定义ScrollViewer的需求,修改滑块样式,隐藏滑块边框。实现该功能的代码很容易找到,但是我在实现过程中遇到这样一个问题:鼠标无法拖动滑块。代码如下(修改后):<ScrollBarx:Name="PART_VerticalScrollBar"HorizontalAlignment="Right"Maximum="{TemplateBindingScrollableHeight}"
- C# 界面程序在23H2型号系统中无法退出
文明的救赎
c#
20250716记录环境:c#winform问题描述:主界面退出直接使用了Environment.Exit(0);程序假死,无法关闭解决措施://使用this.Close();以下代码目标:执行完程序自身后,删除指定文件(可用于程序文件db自我删除)已经在21H2型号执行完成,但在23H2(显示为win11系统,但注册表查询到为win10...)无法执行stringdeleteCommand=$"
- 【C#】C# 事件 两次 -= 会怎么样?
在C#中,事件(event)的+=和-=运算符用于添加和移除事件处理器(delegate)。以下是两次-=和+=的具体行为:两次-=(移除)示例代码:MyEvent-=Handler;MyEvent-=Handler;行为:第一次-=:如果Handler存在于事件列表中,它会被移除一次。第二次-=:如果此时Handler已不在事件中,则不会抛异常,也不会有任何效果。✅是安全的,即使事件处理器已经不
- 在 WPF 启动界面中心加载 GIF 动图
上元星如雨
C#&Godotwpf
在WPF启动界面中心加载GIF动图在WPF启动界面中心加载GIF动图可以通过多种方式实现。下面我将提供一个完整的解决方案,包括使用第三方库和纯WPF实现两种方法。方法一:使用WpfAnimatedGif库(推荐)这是最简单可靠的方法,使用专门处理GIF动画的库。实现步骤:安装NuGet包Install-PackageWpfAnimatedGif创建启动窗口(SplashScreen.xaml)在代
- WPF——为ListBox的Items设置布局面板
Paddi_z
WPFC#wpfc#xamllistbox
自定义ListBox的控件面板在默认情况下,ListBox的子项目显示类似于默认的StackPanel,在水平方向为Strench垂直方向进行堆叠.而有时候,为了控制子元素的布局方式,需要自定义ListBox的内部面板,例如为了实现下面的效果可以看到,上面采用的是双列布局,实际上用的是UniformGrid控件作为ListBox的内部面板,因此,对于绑定的数据集合,就相当于是在一个UniformG
- WPF——专用枚举器ListBox和ComboBox
寒冰屋
CSharp.NETwpf
目录介绍提供了什么本地定义的枚举器代码EnumItemList集合和EnumItem集合项附加属性使用代码结束语下载控件-141.8KB介绍几天前,我发布了这篇文章,其中描述了一种创建可观察的枚举器值集合的方法,以供在WPF应用程序中使用。在本文中,我将把这个想法带入一个更高的逻辑层次——创建专用于允许选择枚举器值的列表控件。最初的想法是为控件提供对C#中任何System枚举器的支持。这当然足够了
- C# 上位机开发进阶:利用 WinForms 与 WPF 创建智能化工业控制系统
威哥说编程
c#wpf开发语言
随着工业自动化和智能制造的不断发展,上位机系统作为人与机器之间的重要桥梁,已成为工业控制系统中不可或缺的一部分。在上位机系统开发中,C#提供了强大的开发框架,尤其是WinForms和WPF,两者在创建高效、智能化的工业控制系统中扮演着重要角色。本文将深入探讨如何利用C#中的WinForms和WPF构建智能化的工业控制系统,从界面设计、实时数据处理、设备通信协议到性能优化的全面技术方案,助力开发者提
- WPF利用NotifyIcon创建任务栏图标(菜鸟教程)
不喜欢打篮球的厨师不是好程序员
c#windows
学习目标:记录从WPF应用创建开始,一步步到任务栏图标创建的全过程。流程:1、环境:Win10+VS2017打开VS2017,选择文件->新建->项目->VisualC#->Windows桌面->WPF应用->更改项目名为TasbarIcon->确定2、添加图标类右键项目->添加->引用,找到System.Windows.Forms和System.Drawing两个程序集,打上勾添加进去。双击打开
- WPF 初始界面启动时播放背景音乐
上元星如雨
C#&Godotwpf
在WPF项目中实现启动时播放背景音乐且只播放一次,可以通过以下步骤实现。这里使用MediaPlayer类来播放音频,并确保音乐只播放一次:完整实现方案1.添加音频文件到项目在项目中创建Assets或Media文件夹添加音频文件(如background.mp3)设置文件属性:生成操作:Resource复制到输出目录:不复制2.修改App.xaml.csusingSystem.Windows;usin
- WPF——自定义ListBox
bianguanyue
WPFc#wpf
在阅读本文前,最好先看看WPF——自定义RadioButton背景WPF中实现单选功能通常有两种方案:-RadioButton组:传统方案,但代码冗余-ListBox定制:通过样式改造,兼顾数据绑定和UI灵活性需求一组选项中,选中某个选项(选项需要横向排列,同时选中效果与未选中效果要能明确显示),就将这个选项的值写入到后端。设计选型RadioButton方案通过RadioButton来实现,是肯定
- 工业上位机开发选型:WinForms稳、WPF炫、Avalonia跨平台
天机️灵韵
物联网架构设计硬件设备wpfgithub工控机工业上位机开发选型
针对工业上位机开发的框架选型,WinForms、WPF和Avalonia各有优势,选择需结合具体项目需求。以下是详细对比和建议:1.WinForms:稳定务实之选✅优势成熟稳定:20年+技术沉淀,兼容性极佳(包括WindowsXP嵌入式系统)。低硬件要求:运行在GDI+上,对老旧工控机(如2GB内存+机械硬盘)友好。开发效率高:拖拽式设计器+丰富第三方控件库(如DevExpress、Telerik
- C# 反射的使用及场景
灵感来自小西装
c#开发语言个人开发
1,使用反映将一个对象的同名属性赋值给另一个对象2,DataTable转换成一个实体3,使用反射动态执行方法4,根据属性信息来执行对应的方法usingSystem;usingSystem.Collections.Generic;usingSystem.ComponentModel;usingSystem.Data;usingSystem.Drawing;usingSystem.Linq;using
- C#编程,.Net 依赖注入IOC框架入门之一 CastleWindso
子不语
依赖注入.net依赖注入IOC
一、简介Castle是.net平台上的一个开源项目,为企业级开发和WEB应用程序开发提供完整的服务,用于提供IOC的解决方案.IOC被称为控制反转或者依赖注入(DependencyInjection)。Windsor是Castle的一个IOC容器。它构建于MicroKernel之上,功能非常之强大,能检测类并了解使用这些类时需要什么参数,检测类型和类型之间工作依赖性,并提供服务或者发生错误时提供预
- .NET依赖注入IOC你了解吗?
IOC在WebAPI中是经常使用的,但是在一些WPF项目并不是经常使用或者被人熟知的,我把相关依赖注入的内容又做了一次学习和整理什么是依赖注入?依赖注入是一种设计模式和软件设计原则,用于实现控制反转。它的核心思想是:将对象所依赖的其他对象的创建和管理职责从对象内部转移到外部容器或框架,从而降低代码的耦合度,提高可测试性、可维护性和灵活性。依赖注入的主要优点降低耦合度(Decoupling):○组件
- 从 C# 到 Python:项目实战第五天的飞跃
AI、少年郎
数据库c#开发语言
在前面三天的学习中,我们已经掌握了Python的基础语法、数据结构以及一些核心库的使用。今天,我们将通过三个实战项目,深入对比C#和Python在命令行工具开发、Web应用开发以及数据处理方面的差异,感受Python在实际项目中的强大魅力。一、命令行工具开发:文件批量处理命令行工具是开发者日常工作中经常用到的工具,无论是文件处理、数据转换还是系统管理,都离不开命令行工具的身影。下面我们就来对比一下
- 【设计模式&C#】工厂方法模式(相比简单工厂模式更加具有灵活性和扩展性的工厂模式)
是一种创建型设计模式。特点是解耦客户端对对象的创建,使用抽象的工厂类,让类的扩展更加容易,相比简单工厂模式更具有灵活性和扩展性。优点:工厂方法模式将对象的创建与使用分开,使客户端代码无需关心对象是如何创建的;扩展性强,且符合开闭原则。需要添加新的实现类时,无需修改原有代码,只需添加一个相应的工厂类即可;支持多态,在运行时子类可以被替换,从而支持多态编程;易于修改和维护;易于管理复杂的创建逻辑。缺点
- xLua热更新解决方案知识点汇总
窗外听轩雨
Lua热更新luaunityunity3d
XLua热更新解决方案知识点汇总文章目录XLua热更新解决方案知识点汇总前言热更新的本质C#CallLua相关知识点Lua解析器:LuaEnvC#获取Lua的基础类型C#获取Lua的全局函数functionC#获取Lua的表TableLuaCallC#相关知识点程序主入口Lua调用C#的类Lua调用C#枚举Lua调用C#的数组Lua调用C#的ListLua调用C#的DictionaryLua调用C
- XLua个人学习——C#访问Lua
一枚骰子
学习lua开发语言xLua
目录0.引言1.访问基本数据类型全局变量2.访问全局的table2.1.映射到class或struct2.2.映射到一个interface2.3.映射到List、Dictionary2.4.映射到LuaTable类3.访问全局函数3.1映射到delegate3.2映射到LuaFunction4.官方使用建议0.引言本文是个人学习xLua中C#访问Lua的一些知识点总结。参考教程的是官方教程:xLu
- c#集合排序
zls365365
c#windows开发语言
在C#中,集合排序是一种常见的操作,它可以帮助我们对集合中的元素进行排序。C#中提供了多种集合排序方法,包括Array.Sort、List.Sort、SortedList和SortedSet等。下面分别介绍一下这些集合排序方法的用法和注意事项:1.Array.SortArray.Sort是C#中的数组排序方法,可以对数组中的元素进行排序。Array.Sort方法可以使用默认的排序算法或者自定义的排
- Baumer工业相机堡盟工业相机如何通过YoloV8深度学习模型实现打架检测(C#代码,UI界面版)
格林威
工业相机机器视觉数码相机YOLO深度学习计算机视觉人工智能
Baumer工业相机堡盟工业相机如何通过YoloV8深度学习模型实现打架检测(C#代码,UI界面版)工业相机使用YoloV8模型实现打架检测工业相机通过YoloV8模型实现打架检测的技术背景在相机SDK中获取图像转换图像的代码分析工业相机图像转换Bitmap图像格式和Mat图像重要核心代码本地文件图像转换Bitmap图像格式和Mat图像重要核心代码Mat图像导入YoloV8模型重要核心代码代码实现
- C# 读取文件内容的全面指南:从基础到高级技术
梦幻南瓜
c#c#开发语言
目录引言1.基础文件读取方法1.1File.ReadAllText-最简单的一次性读取1.2File.ReadAllLines-按行读取为数组1.3File.ReadAllBytes-二进制文件读取2.流式读取方法2.1StreamReader基础用法2.2指定编码方式2.3二进制流读取3.高级文件读取技术3.1异步文件读取3.2内存映射文件(Memory-MappedFiles)3.3管道(Pi
- Baumer工业相机堡盟工业相机如何通过YoloV8深度学习模型实现人脸识别检测(C#代码,UI界面版)
格林威
机器视觉工业相机数码相机YOLO深度学习人工智能视觉检测c#
Baumer工业相机堡盟工业相机如何通过YoloV8深度学习模型实现人脸识别检测(C#代码,UI界面版)工业相机使用YoloV8模型实现人脸的检测工业相机通过YoloV8模型实现人脸识别检测的技术背景在相机SDK中获取图像转换图像的代码分析工业相机图像转换Bitmap图像格式和Mat图像重要核心代码本地文件图像转换Bitmap图像格式和Mat图像重要核心代码Mat图像导入YoloV8模型重要核心代
- c#泛型集合(ArrayList和List、Dictionary的对比)
一、List集合1.基本概念泛型集合:只能存储指定类型的数据,类型安全。动态扩容:无需指定初始大小,自动调整容量。性能优势:避免装箱拆箱(相比ArrayList)。2.创建与初始化//空列表Listlist=newList();//带初始值的列表Listlist4=newList{"aaa","ccc","bbb"};3.常用属性与方法操作代码示例说明添加元素list.Add(100);在末尾添
- Baumer工业相机堡盟工业相机如何通过YoloV8深度学习模型实现人物识别(C#代码,UI界面版)
格林威
工业相机机器视觉数码相机YOLOc#人工智能计算机视觉开发语言
Baumer工业相机堡盟工业相机如何通过YoloV8深度学习模型实现人物识别(C#代码,UI界面版)工业相机使用YoloV8模型实现人物识别工业相机实现YoloV8模型实现人物识别的技术背景在相机SDK中获取图像转换图像的代码分析工业相机图像转换Bitmap图像格式和Mat图像重要核心代码本地文件图像转换Bitmap图像格式和Mat图像重要核心代码Mat图像导入YoloV8模型重要核心代码代码实现
- mysql主从数据同步
林鹤霄
mysql主从数据同步
配置mysql5.5主从服务器(转)
教程开始:一、安装MySQL
说明:在两台MySQL服务器192.168.21.169和192.168.21.168上分别进行如下操作,安装MySQL 5.5.22
二、配置MySQL主服务器(192.168.21.169)mysql -uroot -p &nb
- oracle学习笔记
caoyong
oracle
1、ORACLE的安装
a>、ORACLE的版本
8i,9i : i是internet
10g,11g : grid (网格)
12c : cloud (云计算)
b>、10g不支持win7
&
- 数据库,SQL零基础入门
天子之骄
sql数据库入门基本术语
数据库,SQL零基础入门
做网站肯定离不开数据库,本人之前没怎么具体接触SQL,这几天起早贪黑得各种入门,恶补脑洞。一些具体的知识点,可以让小白不再迷茫的术语,拿来与大家分享。
数据库,永久数据的一个或多个大型结构化集合,通常与更新和查询数据的软件相关
- pom.xml
一炮送你回车库
pom.xml
1、一级元素dependencies是可以被子项目继承的
2、一级元素dependencyManagement是定义该项目群里jar包版本号的,通常和一级元素properties一起使用,既然有继承,也肯定有一级元素modules来定义子元素
3、父项目里的一级元素<modules>
<module>lcas-admin-war</module>
<
- sql查地区省市县
3213213333332132
sqlmysql
-- db_yhm_city
SELECT * FROM db_yhm_city WHERE class_parent_id = 1 -- 海南 class_id = 9 港、奥、台 class_id = 33、34、35
SELECT * FROM db_yhm_city WHERE class_parent_id =169
SELECT d1.cla
- 关于监听器那些让人头疼的事
宝剑锋梅花香
画图板监听器鼠标监听器
本人初学JAVA,对于界面开发我只能说有点蛋疼,用JAVA来做界面的话确实需要一定的耐心(不使用插件,就算使用插件的话也没好多少)既然Java提供了界面开发,老师又要求做,只能硬着头皮上啦。但是监听器还真是个难懂的地方,我是上了几次课才略微搞懂了些。
- JAVA的遍历MAP
darkranger
map
Java Map遍历方式的选择
1. 阐述
对于Java中Map的遍历方式,很多文章都推荐使用entrySet,认为其比keySet的效率高很多。理由是:entrySet方法一次拿到所有key和value的集合;而keySet拿到的只是key的集合,针对每个key,都要去Map中额外查找一次value,从而降低了总体效率。那么实际情况如何呢?
为了解遍历性能的真实差距,包括在遍历ke
- POJ 2312 Battle City 优先多列+bfs
aijuans
搜索
来源:http://poj.org/problem?id=2312
题意:题目背景就是小时候玩的坦克大战,求从起点到终点最少需要多少步。已知S和R是不能走得,E是空的,可以走,B是砖,只有打掉后才可以通过。
思路:很容易看出来这是一道广搜的题目,但是因为走E和走B所需要的时间不一样,因此不能用普通的队列存点。因为对于走B来说,要先打掉砖才能通过,所以我们可以理解为走B需要两步,而走E是指需要1
- Hibernate与Jpa的关系,终于弄懂
avords
javaHibernate数据库jpa
我知道Jpa是一种规范,而Hibernate是它的一种实现。除了Hibernate,还有EclipseLink(曾经的toplink),OpenJPA等可供选择,所以使用Jpa的一个好处是,可以更换实现而不必改动太多代码。
在play中定义Model时,使用的是jpa的annotations,比如javax.persistence.Entity, Table, Column, OneToMany
- 酸爽的console.log
bee1314
console
在前端的开发中,console.log那是开发必备啊,简直直观。通过写小函数,组合大功能。更容易测试。但是在打版本时,就要删除console.log,打完版本进入开发状态又要添加,真不够爽。重复劳动太多。所以可以做些简单地封装,方便开发和上线。
/**
* log.js hufeng
* The safe wrapper for `console.xxx` functions
*
- 哈佛教授:穷人和过于忙碌的人有一个共同思维特质
bijian1013
时间管理励志人生穷人过于忙碌
一个跨学科团队今年完成了一项对资源稀缺状况下人的思维方式的研究,结论是:穷人和过于忙碌的人有一个共同思维特质,即注意力被稀缺资源过分占据,引起认知和判断力的全面下降。这项研究是心理学、行为经济学和政策研究学者协作的典范。
这个研究源于穆来纳森对自己拖延症的憎恨。他7岁从印度移民美国,很快就如鱼得水,哈佛毕业
- other operate
征客丶
OSosx
一、Mac Finder 设置排序方式,预览栏 在显示-》查看显示选项中
二、有时预览显示时,卡死在那,有可能是一些临时文件夹被删除了,如:/private/tmp[有待验证]
--------------------------------------------------------------------
若有其他凝问或文中有错误,请及时向我指出,
我好及时改正,同时也让我们一
- 【Scala五】分析Spark源代码总结的Scala语法三
bit1129
scala
1. If语句作为表达式
val properties = if (jobIdToActiveJob.contains(jobId)) {
jobIdToActiveJob(stage.jobId).properties
} else {
// this stage will be assigned to "default" po
- ZooKeeper 入门
BlueSkator
中间件zk
ZooKeeper是一个高可用的分布式数据管理与系统协调框架。基于对Paxos算法的实现,使该框架保证了分布式环境中数据的强一致性,也正是基于这样的特性,使得ZooKeeper解决很多分布式问题。网上对ZK的应用场景也有不少介绍,本文将结合作者身边的项目例子,系统地对ZK的应用场景进行一个分门归类的介绍。
值得注意的是,ZK并非天生就是为这些应用场景设计的,都是后来众多开发者根据其框架的特性,利
- MySQL取得当前时间的函数是什么 格式化日期的函数是什么
BreakingBad
mysqlDate
取得当前时间用 now() 就行。
在数据库中格式化时间 用DATE_FORMA T(date, format) .
根据格式串format 格式化日期或日期和时间值date,返回结果串。
可用DATE_FORMAT( ) 来格式化DATE 或DATETIME 值,以便得到所希望的格式。根据format字符串格式化date值:
%S, %s 两位数字形式的秒( 00,01,
- 读《研磨设计模式》-代码笔记-组合模式
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.util.ArrayList;
import java.util.List;
abstract class Component {
public abstract void printStruct(Str
- 4_JAVA+Oracle面试题(有答案)
chenke
oracle
基础测试题
卷面上不能出现任何的涂写文字,所有的答案要求写在答题纸上,考卷不得带走。
选择题
1、 What will happen when you attempt to compile and run the following code? (3)
public class Static {
static {
int x = 5; // 在static内有效
}
st
- 新一代工作流系统设计目标
comsci
工作算法脚本
用户只需要给工作流系统制定若干个需求,流程系统根据需求,并结合事先输入的组织机构和权限结构,调用若干算法,在流程展示版面上面显示出系统自动生成的流程图,然后由用户根据实际情况对该流程图进行微调,直到满意为止,流程在运行过程中,系统和用户可以根据情况对流程进行实时的调整,包括拓扑结构的调整,权限的调整,内置脚本的调整。。。。。
在这个设计中,最难的地方是系统根据什么来生成流
- oracle 行链接与行迁移
daizj
oracle行迁移
表里的一行对于一个数据块太大的情况有二种(一行在一个数据块里放不下)
第一种情况:
INSERT的时候,INSERT时候行的大小就超一个块的大小。Oracle把这行的数据存储在一连串的数据块里(Oracle Stores the data for the row in a chain of data blocks),这种情况称为行链接(Row Chain),一般不可避免(除非使用更大的数据
- [JShop]开源电子商务系统jshop的系统缓存实现
dinguangx
jshop电子商务
前言
jeeshop中通过SystemManager管理了大量的缓存数据,来提升系统的性能,但这些缓存数据全部都是存放于内存中的,无法满足特定场景的数据更新(如集群环境)。JShop对jeeshop的缓存机制进行了扩展,提供CacheProvider来辅助SystemManager管理这些缓存数据,通过CacheProvider,可以把缓存存放在内存,ehcache,redis,memcache
- 初三全学年难记忆单词
dcj3sjt126com
englishword
several 儿子;若干
shelf 架子
knowledge 知识;学问
librarian 图书管理员
abroad 到国外,在国外
surf 冲浪
wave 浪;波浪
twice 两次;两倍
describe 描写;叙述
especially 特别;尤其
attract 吸引
prize 奖品;奖赏
competition 比赛;竞争
event 大事;事件
O
- sphinx实践
dcj3sjt126com
sphinx
安装参考地址:http://briansnelson.com/How_to_install_Sphinx_on_Centos_Server
yum install sphinx
如果失败的话使用下面的方式安装
wget http://sphinxsearch.com/files/sphinx-2.2.9-1.rhel6.x86_64.rpm
yum loca
- JPA之JPQL(三)
frank1234
ormjpaJPQL
1 什么是JPQL
JPQL是Java Persistence Query Language的简称,可以看成是JPA中的HQL, JPQL支持各种复杂查询。
2 检索单个对象
@Test
public void querySingleObject1() {
Query query = em.createQuery("sele
- Remove Duplicates from Sorted Array II
hcx2013
remove
Follow up for "Remove Duplicates":What if duplicates are allowed at most twice?
For example,Given sorted array nums = [1,1,1,2,2,3],
Your function should return length
- Spring4新特性——Groovy Bean定义DSL
jinnianshilongnian
spring 4
Spring4新特性——泛型限定式依赖注入
Spring4新特性——核心容器的其他改进
Spring4新特性——Web开发的增强
Spring4新特性——集成Bean Validation 1.1(JSR-349)到SpringMVC
Spring4新特性——Groovy Bean定义DSL
Spring4新特性——更好的Java泛型操作API
Spring4新
- CentOS安装Mysql5.5
liuxingguome
centos
CentOS下以RPM方式安装MySQL5.5
首先卸载系统自带Mysql:
yum remove mysql mysql-server mysql-libs compat-mysql51
rm -rf /var/lib/mysql
rm /etc/my.cnf
查看是否还有mysql软件:
rpm -qa|grep mysql
去http://dev.mysql.c
- 第14章 工具函数(下)
onestopweb
函数
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- POJ 1050
SaraWon
二维数组子矩阵最大和
POJ ACM第1050题的详细描述,请参照
http://acm.pku.edu.cn/JudgeOnline/problem?id=1050
题目意思:
给定包含有正负整型的二维数组,找出所有子矩阵的和的最大值。
如二维数组
0 -2 -7 0
9 2 -6 2
-4 1 -4 1
-1 8 0 -2
中和最大的子矩阵是
9 2
-4 1
-1 8
且最大和是15
- [5]设计模式——单例模式
tsface
java单例设计模式虚拟机
单例模式:保证一个类仅有一个实例,并提供一个访问它的全局访问点
安全的单例模式:
/*
* @(#)Singleton.java 2014-8-1
*
* Copyright 2014 XXXX, Inc. All rights reserved.
*/
package com.fiberhome.singleton;
- Java8全新打造,英语学习supertool
yangshangchuan
javasuperword闭包java8函数式编程
superword是一个Java实现的英文单词分析软件,主要研究英语单词音近形似转化规律、前缀后缀规律、词之间的相似性规律等等。Clean code、Fluent style、Java8 feature: Lambdas, Streams and Functional-style Programming。
升学考试、工作求职、充电提高,都少不了英语的身影,英语对我们来说实在太重要
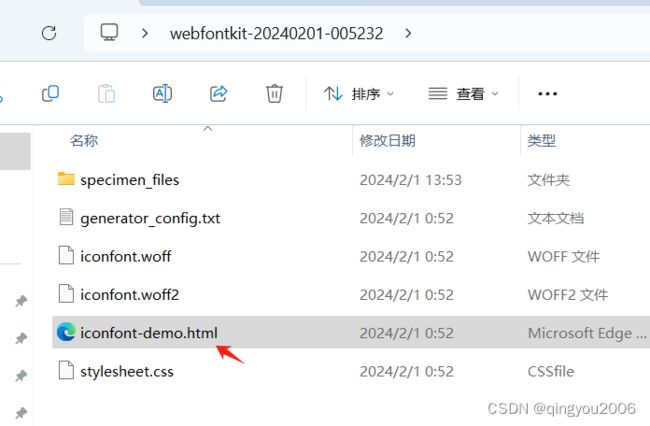
 2、下载文件后进行解压。
2、下载文件后进行解压。
 4、在wpf中直接使用即可
4、在wpf中直接使用即可