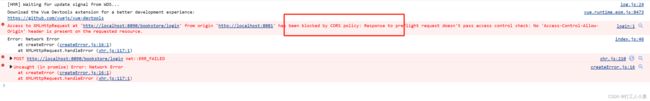
前端(Vue),和后端(springboot)解决跨域问题
跨域它是由浏览器的同源策略造成的,是浏览器对JavaScript实施的安全限制
什么情况出现跨域:端口号,协议,域名有一个不同就会出现跨域问题
一、前端解决
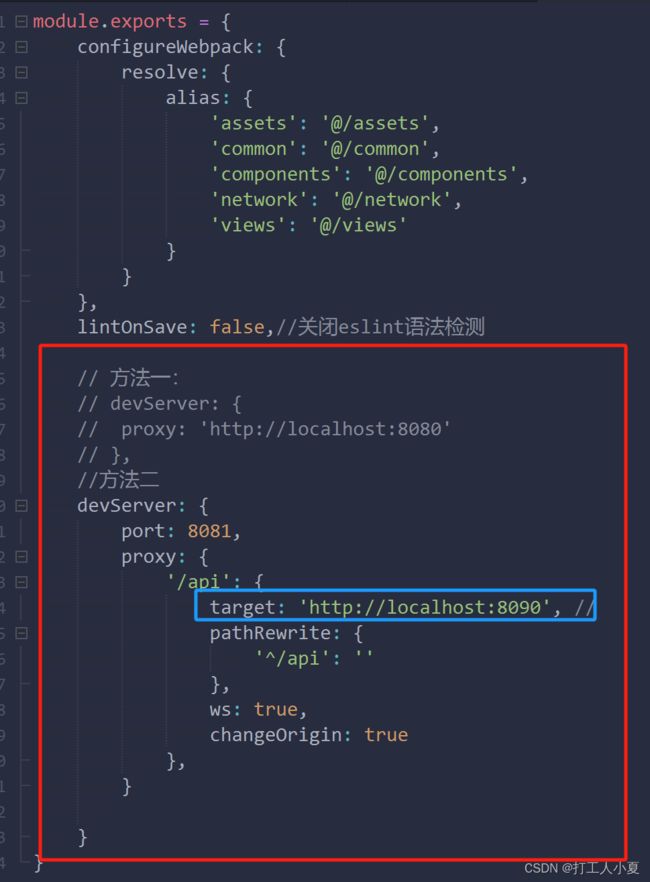
Vue需要建立一个配置文件vue.config.js,然后加入devServer配置
target是你要请求接口的地址
pathRewrite 表示你请求地址里面有 /api 出现,就会把 /api之前的全部内容全部替换
示例:
前端调用接口地址 : http://localhosts:8081/api/login?username=admin&passwd=123;
使用以上配置调用接口后就会变成
http://localhost:8090/login?username=admin&passwd=123;
而我后端请求地址就是 http://localhost:8090,所以就不会跨域了。
代码贴一下
module.exports = {
configureWebpack: {
resolve: {
alias: {
'assets': '@/assets',
'common': '@/common',
'components': '@/components',
'network': '@/network',
'views': '@/views'
}
}
},
lintOnSave: false,//关闭eslint语法检测
// 方法一:
// devServer: {
// proxy: 'http://localhost:8080'
// },
//方法二
devServer: {
port: 8081,
proxy: {
'/api': {
target: 'http://localhost:8090', //
pathRewrite: {
'^/api': ''
},
ws: true,
changeOrigin: true
},
}
}
}
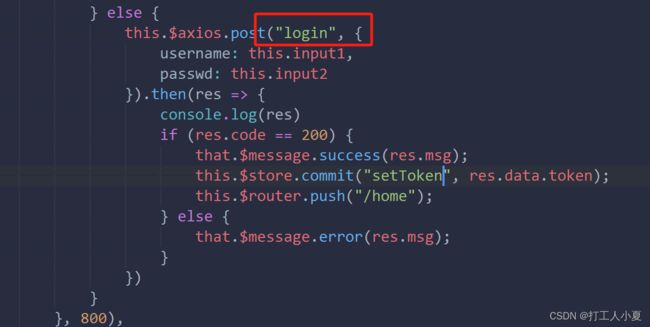
然后还有一点,在你封装axios文件里baseURL请求地址改一下,加上 /api,后面改怎样就怎样
我后端请求地址完整是http:localhost:8090/bookstore/login,我在请求时只需要写login就行了。
二、后端解决
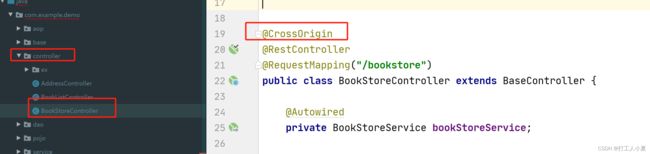
1.最简单的方式是在controller层 类上加上 @CrossOrigin 这个注解
2.写个配置文件 加上 @Configuration 注解,交给spring容器管理
package com.example.demo.utils;
import org.springframework.context.annotation.Bean;
import org.springframework.context.annotation.Configuration;
import org.springframework.web.cors.CorsConfiguration;
import org.springframework.web.cors.UrlBasedCorsConfigurationSource;
import org.springframework.web.filter.CorsFilter;
@Configuration
public class CORSFilter {//配置跨域
@Bean
public CorsFilter corsFilter(){
CorsConfiguration corsConfiguration = new CorsConfiguration();
corsConfiguration.addAllowedHeader("*");
corsConfiguration.addAllowedOrigin("*");
corsConfiguration.addAllowedMethod("*");
UrlBasedCorsConfigurationSource source = new UrlBasedCorsConfigurationSource();
source.registerCorsConfiguration("/**",corsConfiguration);
return new CorsFilter(source);
}
}
希望能解决您的问题~~~ 最后贴一下 axios封装
import axios from 'axios';
import {
Message,
MessageBox
} from 'element-ui';
import router from '../router/index'
import store from '../store/index'
import qs from 'qs';
const httpService = axios.create({
// baseURL: "/api/bookstore/",
baseURL: "http://localhost:8090/bookstore/",
timeout: 3000
});
httpService.defaults.headers.post['Content-Type'] = 'application/x-www-form-urlencoded'; //请求体中的数据会以普通表单形式(键值对)发送到后端
// httpService.defaults.headers['Content-Type'] = 'application/json; charset=utf-8'; //请求体中的数据会以json字符串的
httpService.defaults.headers.common['Authorization'] = store.getters.getToken;
httpService.interceptors.request.use(
config => {
if (config.method == "post") {
config.data = qs.stringify(config.data)
}
return config;
},
error => {
Promise.reject(error);
}
)
httpService.interceptors.response.use(
response => {
// console.log(response);
if (response.data.code == 403) {
MessageBox.alert('登录超时,请重新登录', {
confirmButtonText: '确定',
callback: action => {
router.push("/login");
}
});
}
return response.data;
},
error => {
console.log(error);
Message.error("请求网络失败~");
return Promise.reject(error);
}
)
/*网络请求部分*/
/*
* get请求
* url:请求地址
* params:参数
* */
export function get(url, params = {}) {
return new Promise((resolve, reject) => {
httpService({
url: url,
method: 'get',
params: params
// query:params
}).then(response => {
resolve(response);
}).catch(error => {
reject(error);
});
});
}
/*
* post请求
* url:请求地址
* params:参数
* */
export function post(url, params = {}) {
return new Promise((resolve, reject) => {
httpService({
url: url,
method: 'post',
data: params,
// params:params
}).then(response => {
resolve(response);
}).catch(error => {
reject(error);
});
});
}
/*
* put请求
* url:请求地址
* params:参数
* */
export function put(url, params = {}) {
return new Promise((resolve, reject) => {
httpService({
url: url,
method: 'put',
data: params,
// params:params
}).then(response => {
resolve(response);
}).catch(error => {
reject(error);
});
});
}
/*
* put请求
* url:请求地址
* params:参数
* */
export function putOne(url, params = {}) {
return new Promise((resolve, reject) => {
httpService({
url: url,
method: 'put',
// data: params,
params: params
}).then(response => {
resolve(response);
}).catch(error => {
reject(error);
});
});
}
export function del(url, params = {}) {
return new Promise((resolve, reject) => {
httpService({
url: url,
method: 'delete',
data: params, //post请求用data
// params:params
}).then(response => {
resolve(response);
}).catch(error => {
reject(error);
});
});
}
/*
* 文件上传
* url:请求地址
* params:参数
* */
export function fileUpload(url, params = {}) {
return new Promise((resolve, reject) => {
httpService({
url: url,
method: 'post',
data: params,
headers: {
'Content-Type': 'multipart/form-data'
}
}).then(response => {
resolve(response);
}).catch(error => {
reject(error);
});
});
}
export default {
get,
post,
fileUpload,
del,
put,
putOne
}