Qt6入门教程 12:QAbstractButton
目录
一.状态
二.信号
三.使用
1.自定义按钮
2.多选
3.互斥
QAbstractButton类实现了一个抽象按钮,并且让它的子类来指定如何处理用户的动作,并指定如何绘制按钮。QAbstractButton类是所有按钮控件的基类。
QAbstractButton提供了对按钮点击和勾选的支持。QRadioButton和QCheckBox类默认支持勾选,QPushButton和QToolButton默认支持点击,如果需要的话,它们还可以提供切换(toggle)行为。
任何按钮,都可以显示一个包含文本和图标。setText()用来设置文本,setIcon()可以置图标。如果按钮被禁用,其外观更改为“disabled”样式。
如果一个按钮的文本中有“&”,QAbstractButton会创建一个自动快捷键。下面的代码创建一个文本为“Ro&ck && Roll”的按钮。
QPushButton *button = new QPushButton(tr("Ro&ck && Roll"), this);这个按钮有一个自动快捷键Alt+c,用按下键盘的Alt+c时,字母c下方会出现下划线。在按钮文本字符串中,一个“&”用于标识快捷键字母;如果要显示一个“&”,请使用’&&'。
button->setIcon(QIcon(":/images/print.png"));
button->setShortcut(tr("Alt+F7"));Qt提供的所有按钮(QPushButton、QToolButton、QCheckBox和QRadioButton)都能够既显示文本也可以显示图标。
默认按钮(在对话框中经常使用,按下Enter键能触发默认按钮的点击事件)由QPushButton::setDefault()和QPushButton::setAutoDefault()提供。在对话框窗口中,每次只有一个QPushButton能被设置为默认按钮,默认按钮的边框会突出显示。
一.状态
QAbstractButton提供了按钮所要用到的绝大多数状态:
●isDown()按钮是否被按下。
●isChecked()按钮是否被选中。只有切换(checkable)按钮才能被选中或取消选中。
●isEnabled()按钮是否可以被用户按下(是否禁用)。按钮被禁用后依然可接收鼠标和快捷菜单事件。
●setAutoRepeat()如果用户按下按钮,按钮是否可以自动重复功能。如果启用了autoRepeat,则按下按钮时会定期发出pressed、release和clicked信号。默认情况下,autoRepeat处于关闭状态。初始延迟和重复间隔由autoRepeatDelay和autoRepeatInterval以毫秒为单位定义。
●setCheckable() 按钮是否是一个切换(toggle)按钮。
isDown()和isChecked()的不同点:
当用户点击一个切换按钮并且把它选中,按钮首先被按下并且然后被释放变为选中状态。当用户再次点击(取消选中),按钮首先被置为按下状态,然后变为非选中状态(isDown和isChecked()都为false)。
二.信号
QAbstractButton提供了四个信号:
●pressed()当鼠标光标在按钮内,鼠标左键被按下时,发送此信号。
●released()当鼠标左键被释放时,发送此信号。
●clicked()当按钮被按下然后又被释放,或按下快捷键,或当click()被调用时,发送此信号。
●toggled()当切换按钮的状态变化时,发送此信号。
pressed()、released()、clicked()、toggled()的区别是什么呢?
pressed()是鼠标按下时触发,最先执行;
按下之后,按钮状态发生变化,触发toggled,设置setCheckable(true)后再单击按钮才会触发该信号;
clicked()鼠标松开时触发,最后执行,如果鼠标拖拽到按钮区域之外释放则不会触发。一般情况下connect槽函数时使用该信号;
released()鼠标松开时触发。即使鼠标拖拽到按钮区域之外释放也会触发。
正常情况下点击按钮,信号发送顺序为:pressed() —> toggled() —> released() —> clicked()。
下面用代码加以验证:
#include
#include
#include
int main(int argc, char *argv[])
{
QApplication a(argc, argv);
QPushButton *button = new QPushButton("Ro&ck && Roll");
button->setCheckable(true);
QObject::connect(button, &QPushButton::pressed, [=]{
qDebug()<<"pressed";
});
QObject::connect(button, &QPushButton::released, [=]{
qDebug()<<"released";
});
QObject::connect(button, &QPushButton::toggled, [=]{
qDebug()<<"toggled";
});
QObject::connect(button, &QPushButton::clicked, [=]{
qDebug()<<"clicked";
});
button->show();
return a.exec();
} 点击按钮,输出:
pressed
toggled
released
clicked
三.使用
1.自定义按钮
继承QAbstractButton,你至少得重新实现paintEvent()来绘制按钮的外形、文本和图标。通常也建议重新实现sizeHint(),某些情况下还得重新实现hitButton()(判断鼠标是否在按钮区域内)。
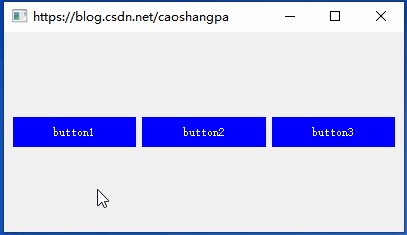
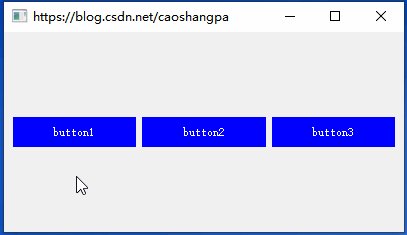
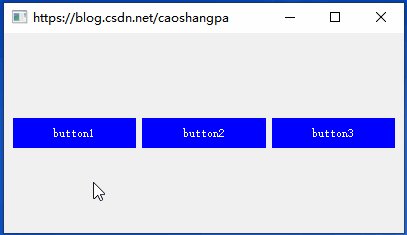
下面的代码中集成QAbstractButton实现了MyButton,重新实现了paintEvent。在paintEvent中绘制文本颜色为白色,按钮底色为蓝色(鼠标按下或按钮选中时为红色)。代码中涉及的绘图和布局知识后面会单独介绍。
#include
#include
#include
#include
#include
#include
class MyButton : public QAbstractButton
{
public:
MyButton(QWidget *parent = nullptr)
: QAbstractButton(parent)
{
}
protected:
void paintEvent(QPaintEvent *e) override
{
QPainter painter(this);
painter.fillRect(rect(), Qt::blue);
if (isDown())
{
painter.fillRect(rect(), Qt::red);
}
if (isChecked())
{
painter.fillRect(rect(), Qt::red);
}
painter.setPen(Qt::white);
painter.drawText(rect(), Qt::AlignCenter, text());
};
};
int main(int argc, char *argv[])
{
QApplication a(argc, argv);
QMainWindow w;
w.setWindowTitle("https://blog.csdn.net/caoshangpa");
QWidget *centralWidget = new QWidget();
QHBoxLayout *hLayout = new QHBoxLayout();
MyButton *button1 = new MyButton();
button1->setMinimumSize(60, 30);
button1->setText("button1");
MyButton *button2 = new MyButton();
button2->setMinimumSize(60, 30);
button2->setText("button2");
MyButton *button3 = new MyButton();
button3->setMinimumSize(60, 30);
button3->setText("button3");
hLayout->addWidget(button1);
hLayout->addWidget(button2);
hLayout->addWidget(button3);
centralWidget->setLayout(hLayout);
w.setCentralWidget(centralWidget);
w.resize(300, 200);
w.show();
return a.exec();
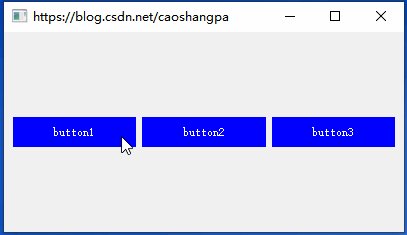
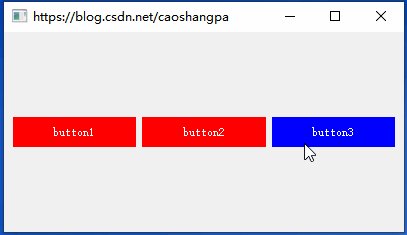
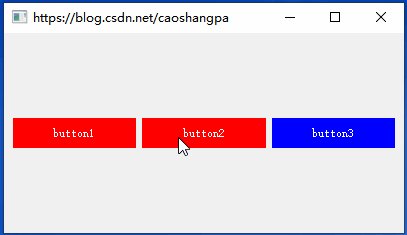
} 2.多选
主要使用QAbstractButton的setCheckable(true)来设置。在“自定义按钮”的基础上修改。
button1->setMinimumSize(60, 30);
button1->setText("button1");
button1->setCheckable(true);
MyButton *button2 = new MyButton();
button2->setMinimumSize(60, 30);
button2->setText("button2");
button2->setCheckable(true);
MyButton *button3 = new MyButton();
button3->setMinimumSize(60, 30);
button3->setText("button3");
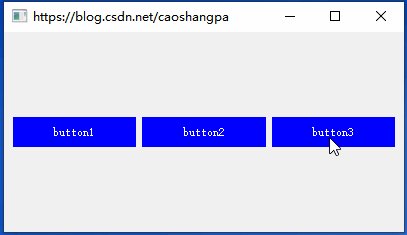
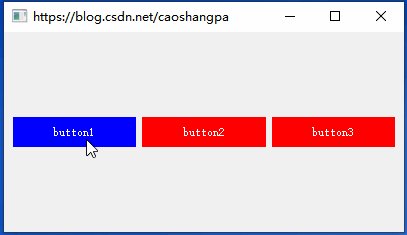
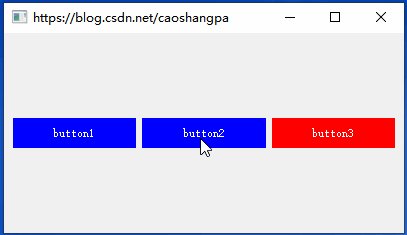
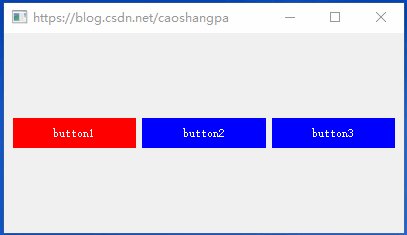
button3->setCheckable(true);3.互斥
也有很多情况下我们只能选中一个按钮,比如很多商用软件的功能导航按钮。
主要设置以下两点:
●使用setCheckable(true)设置可选中
●使用setAutoExclusive(true)设置互斥
在“自定义按钮”的基础上修改。
button1->setMinimumSize(60, 30);
button1->setText("button1");
button1->setCheckable(true);
button1->setAutoExclusive(true);
MyButton *button2 = new MyButton();
button2->setMinimumSize(60, 30);
button2->setText("button2");
button2->setCheckable(true);
button2->setAutoExclusive(true);
MyButton *button3 = new MyButton();
button3->setMinimumSize(60, 30);
button3->setText("button3");
button3->setCheckable(true);
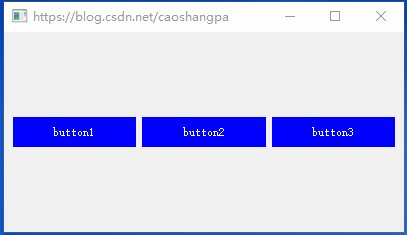
button3->setAutoExclusive(true);当然使用QButtonGroup(按钮组)也能设置互斥,方法是定义一个按钮组,设置按钮组的互斥属性,然后把需要互斥的按钮都添加到按钮组中。
QButtonGroup *buttonGroup = new QButtonGroup(centralWidget);
buttonGroup->setExclusive(true);
buttonGroup->addButton(button1);
buttonGroup->addButton(button2);
buttonGroup->addButton(button3);原文链接:Qt6入门教程 12:QAbstractButton-CSDN博客