JavaScript学习笔记(五)--- 内置对象(Math、Date、Array、String)
JavaScript学习笔记(五)— 内置对象
一、内置对象
1、概念
JavaScript 中的对象共分为3种:自定义对象、浏览器对象和内置对象。之前我们自己创建的对象都属于自定义对象,而内置对象又称为 API ,是指JavaScript 语言自己封装的一些对象,用来提供一些常用的基本功能,来帮助我们提高开发速度,例如: 数学-Math、 日期-Date 、数组-Array、字符串-String 等等。
JavaScript 的内置对象很多,我们不可能都记住,所以我们要学会查阅资料,我们可以通过 MDN (https://developer.mozilla.org/zh-CN/)或者 W3C 来查询,下面我们来学习一些最常用的内置对象。
2、Math对象
Math不是一个构造函数,而是一个具体的对象,不需要通过 new 去实例化。Math 对象是数学对象,它的属性和方法是数学常数和数学运算(绝对值,取整,最大值)。调用这些属性和方法时都是以 Math.属性 、Math.方法 的形式来调用。
常用的属性和方法:
// 1.Math.PI 圆周率
console.log(Math.PI); // 3.141592653589793
// 2.Math.floor() 向下取整 Math.ceil() 向上取整
console.log(Math.floor(1.1)); // 1
console.log(Math.floor(1.9)); // 1
console.log(Math.ceil(1.1)); // 2
console.log(Math.ceil(1.9)); // 2
// 3.Math.round() 四舍五入取整
// 注意 n.5是个特殊值,它只会朝着变大的方向取整,包括负数
console.log(Math.round(1.4)); // 1
console.log(Math.round(1.5)); // 2
console.log(Math.round(-1.5)); // -1
console.log(Math.round(-1.6)); // -2
// 4.Math.abs()取绝对值
console.log(Math.abs(-1)); // 1
console.log(Math.abs(1)); // 1
// 5.Math.max() 和 Math.min() 求最大值和最小值
console.log(Math.max(1,2,6,8)); // 8
console.log(Math.min(1,2,6,8)); // 1
// 6.Math.random() 获取范围在[0,1)内的随机小数
console.log(Math.random());
// 通过Math.random() 来获得指定范围内的随机整数
function getRandom(min, max) {
return Math.floor(Math.random() * (max - min + 1)) + min;
}
console.log(getRandom(1,5));
3、日期对象
Date 对象和 Math 对象正好相反,他不是具体对象,仅仅是一个构造函数,在使用时需要通过 new 进行实例化后才能使用,如果创建实例时并未传入参数,则得到的日期对象是当前系统时间对应的日期对象。如果传入了参数,那么则按照参数来创建时间对象。Date 对象 是用来处理日期和时间的。Date 对象是基于1970年1月1日00:00:00 起的毫秒数。
创建实例化对象:
// 1.获取当前系统时间的 Date 对象
var nowTime = new Date();
console.log(nowTime);
// 2.获取指定的时间的 Date对象
//参数的写法有: 数字型 2021,05,06,
// 但数字型输出的月份,比实际月份大一个月,在实际应用中要注意
// 字符串型: '2021-5-6 9:29:31' 或者 '2021/5/6'
var future1 = new Date('2021/5/1');
var future2 = new Date('2021-5-1 9:29:36');
var future3 = new Date(2021,5,1);
console.log(future1);
console.log(future2);
console.log(future3);
常用的属性和方法:
var date = new Date('2021-4-7 16:47:36');
// 1.getFullYear() 获取Date对象的年份
console.log(date.getFullYear()); // 2021
// 2. getMonth() 获取Date对象的月份
// 注意 获取的月份是0-11,比Date对象的实际月份要少1个月,
// 0代表1月份,11代表12月份,所以在实际应用时要加1
console.log(date.getMonth()+1);
// 3.getDate() 获取Date对象的日子
console.log(date.getDate());
// 4.getDay() 获取Date对象的日子是星期几
// 1~6 代表周一到周六 0 代表 周日
console.log(date.getDay());
//将代表星期几的数字转换成具体星期几
var arr = ['星期天','星期一','星期二','星期三','星期四','星期五','星期六'];
var day = date.getDay();
console.log('Date对象的日子是:'+arr[day]);
// 5.getHours() 获取Date对象的小时
console.log(date.getHours());
// 6.getMinutes() 获取Date对象的分钟
console.log(date.getMinutes());
// 7.getSeconds() 获取Date对象的秒数
console.log(date.getSeconds());
获取Date实例的时间戳(总毫秒数):
在这我们需要明白一个定义:时间戳是什么? 时间戳是一个整数值,表示自1970年1月1日00:00:00 UTC(the Unix epoch)以来的毫秒数,忽略了闰秒,所以时间戳永远不可能重复,因为时间一去不复返。
// 实例化Date对象
var date = new Date();
// 1. 用于获取对象的时间戳
console.log(date.valueOf());
console.log(date.getTime());
// 2. 简单写可以这么做 这也是实际应用中最常用的
var date2 = + new Date();
console.log(date2);
// 3. HTML5中提供的方法,使用时要注意兼容性问题
var date3 = Date.now();
console.log(date3);
// 秒转换时间公式
// 计算天数
// d = parseInt(总秒数/60/60/24);
// 计算小时
// h = parseInt(总秒数/60/60%24);
// 计算分钟
// m = parseInt(总秒数/60%60);
// 计算秒
// s = parseInt(总秒数%60);
// 转换毫秒
// 1 s = 1000 ms。
其他方法:
如果想同时获取日期和时间,建议使用toString()。
如果只想获取日期,建议使用 toDateString()。
如果只想获取时间,建议使用 toTimeString()。
如果想要获取UTC时间,建议使用 toUTCString()。
如果想要获取可读性友好的时间格式,建议使用toLocaleString()。
let date1 = new Date();
// 同时获取日期和时间
console.log(date1.toString()); // 输出:Fri Jan 05 2024 15:03:30 GMT+0800 (中国标准时间)
// 获取日期
console.log(date1.toDateString()); // 输出:Fri Jan 05 2024
// 获取时间
console.log(date1.toTimeString()); // 输出:15:03:30 GMT+0800 (中国标准时间)
// 获取UTC时间
console.log(date1.toUTCString()); // 输出:Fri, 05 Jan 2024 07:03:30 GMT
// 获取本地时间的字符串
console.log(date1.toLocaleString()); // 输出:2024/1/5 15:04:24
4、数组对象
下面介绍的都是实现某种功能的部分方法,只是常用的一些方法,其他方法请查阅MDN。
①创建数组
创建数组对象有:数组字面量 [] 和 new Array() 。其中new Array() 在没有参数时,创建的是一个空的数组对象,需要后续添加数组元素,但如果在创建数组时传入了一个参数,则参数代表数组的长度,如果传入了多个参数,则参数为数组元素。
//没有参数
var arr1 = new Array(); // 空数组
//一个参数
var arr2 = new Array(6); // 一个长度为6的数组 此时的数组元素都是 undefined
//多个参数
var arr3 = new Array(1,2,3,4,5,6); // 一个长度为6的数组 数组元素是 1 2 3 4 5 6
如果我们想要在声明数组的同时,初始化数组的元素,可以借助fill()方法来实现:
// 创建一个长度为6的数组 并利用fill()方法将所有元素设置为0
var arr2 = new Array(6).fill(0);
console.log(arr2); // [0,0,0,0,0,0]
// 创建一个长度为6的数组 并利用fill()方法将所有元素设置为'元素'
arr2 = new Array(6).fill('元素');
console.log(arr2); // ['元素', '元素', '元素', '元素', '元素', '元素']
②检测一个对象是否为数组对象
检测方法有:instanceof 运算符 和 Array.isArray() 方法 ;instanceof 用来判断一个对象是否是某个构造函数的实例,可以用于判断数组对象、自定义对象等等很多方面。Array.isArray()用于判断一个对象是否为数组对象,但isArray() 是 HTML5 中提供的方法,在使用时要注意兼容性的问题。
//instanceof 运算符
var arr1 = [1, 23];
var obj1 = {};
console.log(arr1 instanceof Array); // true
console.log(obj1 instanceof Array); // false、
//Array.isArray() 方法
var arr2 = [1, 23];
var obj2 = {};
console.log(Array.isArray(arr2)); // true
console.log(Array.isArray(obj2)); // false
③添加和删除数组元素
添加数组元素的方法有:push() 和 unshift() 。push() 是向数组的的末尾添加数组元素,并返回数组的新长度。unshift() 是向数组的开头添加数组元素,并返回数组的新长度。
删除数组元素的方法有: pop() 和 shift() 。 pop() 是删除数组的最后一个元素,使数组的长度减 1 ,并返回被删除元素的值。shift() 是删除数组的第一个元素,是数组的长度减 1 ,并返回被删除元素的值。
var arr = new Array(1,2,3,4,5,6);
console.log(arr.length)
// 在数组开头添加一个元素 返回值为 7
console.log(arr.unshift(0));
// 在数组末尾添加一个元素 返回值为 8
console.log(arr.push(7));
//查看数组
console.log('添加后的数组');
for(var i = 0 ; i < arr.length ; i++){
console.log(arr[i]);
}
//删除数组第一个元素 返回被删除元素的值 0
console.log(arr.shift());
//删除数组最后一个元素 返回被删除元素的值 7
console.log(arr.pop());
//查看数组
console.log('删除后的数组');
for(var i = 0 ; i < arr.length ; i++){
console.log(arr[i]);
}
④数组排序
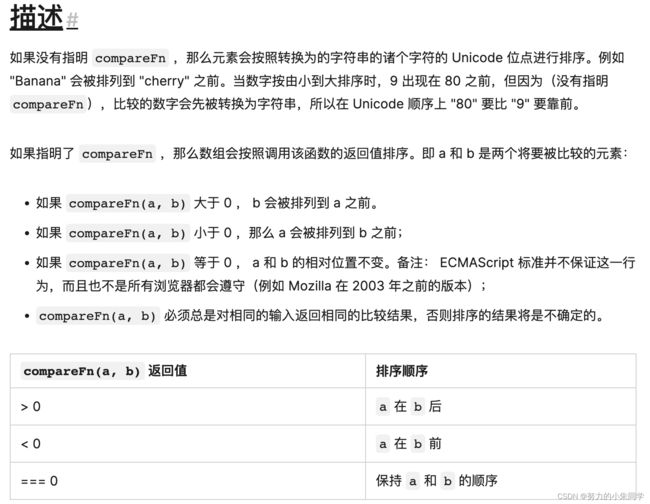
改变数组元素的排列顺序的方法有:reverse() 和 sort() 。reverse() 是用来颠倒数组中元素的顺序,没有参数,返回值为修改后的数组,可用于字符串数组和数字数组。sort() 是对数字数组的元素进行排序,返回值为修改后的数组,根据参数的不同来判断是进行升序排序还是降序排序,默认无参数时,排序顺序是在将元素转换为字符串,然后比较它们的 UTF-16 代码单元值序列进行排序的,如果参数为“function(a,b){ return a-b;}”,则为升序;如果参数为“function(a,b){ return b-a;}”,则为降序。
如果数组中全是英文字母,我们还可通过sort() 函数调整数组按照元素首字母的英文字母顺序排序(A ~ Z,a ~ z),如果首字母相同则比较第二个字母,以此类推。而且顺序无法调整为倒叙,只能是正序。
var arr = [1,6,4,8,21];
//颠倒
console.log(arr.reverse()); // [21, 8, 4, 6, 1]
// 升序
console.log(arr.sort(function(a,b){ return a-b;})); //[1, 4, 6, 8, 21]
//降序
console.log(arr.sort(function(a,b){ return b-a;})); //[21, 8, 6, 4, 1]
// 全大写字母排序
arr = ['B','A','D','C'];
console.log(arr.sort()) // ['A','B','C','D']
// 全小写字母排序
arr = ['b','a','d','c'];
console.log(arr.sort()) // ['a','b','c','d']
// 大小写字母混杂排序 先排大写 再排小写
arr = ['C','A','d','H','b'];
console.log(arr.sort()) // ['A', 'C', 'H', 'b', 'd']
// 多个字母
arr = ['ab','ba','ac'];
console.log(arr.sort()) // ['ab', 'ac', 'ba']
sort() 参数详解:
⑤数组元素查找
从数组中获取指定元素索引值的方法有:indexOf() 和 lastIndexOf() 。indexOf() 是从第一个数组元素开始查找,如果找到,则返回第一个指定元素的索引,如果不存在,则返回 -1 。lastIndexOf() 是从最后一个数组元素开始查找,如果找到,则返回第一个指定元素的索引,如果不存在,则返回 -1 。总的来说:indexOf() 从前往后查找,按数组排序来说返回的是第一个指定元素。lastIndexOf() 从后往前查找,按数组排序来说返回的是最后一个指定元素。
// 只返回第一个满足条件的索引号
// 如果在该数组里面找不到元素,则返回的是 -1
var arr = ['red', 'green', 'blue', 'pink', 'blue'];
console.log(arr.indexOf('blue')); // 2
// 返回数组元素索引号方法 lastIndexOf(数组元素) 作用就是返回该数组元素的索引号 从后面开始查找
console.log(arr.lastIndexOf('blue')); // 4
⑥数组转换成字符串
把数组转换成字符串的方法有:toString() 和 join(‘分隔符’) 。toString() 是将数组元素转换成字符串元素后,用逗号 ‘,’ 把他们连接成一个字符串,并返回这个字符串。join(‘分隔符’) 也是将数组元素转换成字符串元素后,用分隔符将他们连接一个字符串,并返回这个字符串。分隔符可以是 + - ¥ & 等任意符号,如果括号里没有写用什么分隔符连接,则默认用逗号 ‘,’ 连接。
// 1. toString() 将我们的数组转换为字符串
var arr = [1, 2, 3];
console.log(arr.toString()); // 1,2,3
// 2. join(分隔符)
var arr1 = ['green', 'blue', 'pink'];
console.log(arr1.join()); // green,blue,pink
console.log(arr1.join('-')); // green-blue-pink
console.log(arr1.join('&')); // green&blue&pink
⑦ 数组求和
reduce()是数组的一个内置方法,它可以用于对数组的元素进行累积计算。该方法接受一个回调函数作为参数,并且可以接受一个初始值作为可选参数。reduce() 不会改变原数组。
下面是reduce()方法的具体语法:
array.reduce(callback[, initialValue])
其中callback参数是一个回调函数用于对数组元素进行计算,其拥有四个参数:
accumulator:累加器,用于存储上一次callback累积的结果,如果指定了 initialValue 则为指定的值,否则为 array[0] 的值。
currentValue:当前处理的元素值,在第一次调用时,如果指定了 initialValue,则为 array[0] 的值,否则为 array[1]。
currentIndex:当前处理的currentValue 在数组中的索引位置。在第一次调用时,如果指定了 initialValue 则为 0,否则为 1。
array:调用 reduce() 的数组本身。
可选参数initialValue表示求和的初始值,用于作为累加器的初始值。如果不提供初始值,则默认使用数组的第一个元素作为初始值,并从第二个元素开始进行累积计算。
const numbers = [1, 2, 3, 4, 5];
let sum = numbers.reduce((a, b, c, d) => {
console.log(a); // 输出上一次`callback`累积的结果
console.log(b); // 输出当前处理的元素值
console.log(c); // 输出当前处理的元素的索引
console.log(d); // 输出调用 reduce() 的数组本身
return a + b;
}, 0);
let sum = numbers.reduce((a, b) => {
return a + b;
}, 0);
console.log(sum); // 输出:15
sum = numbers.reduce((a, b) => {
return a + b;
}, 10);
console.log(sum); // 输出:25
⑧ 其他方法
数组还有一些经常使用的方法:concat() 、 slice() 和 splice() 。concat() 是用来连接多个数组的,他不会对原数组产生影响,只是在连接后返回一个新数组。slice(begin,end) 是用来对数组进行截取的,截取的是索引号从begin 到 end - 1 的元素,不包括end,如果没有end ,怎从begin 截取到最后一个元素。返回的是截取的新数组,不对原数组产生影响。splice(begin,num,新元素) 方法通过删除或替换现有元素或者原地添加新的元素来修改数组,并以数组形式返回被修改的内容,此方法会改变原数组。begin 表示从哪个元素开始,num表示要改变元素的数量,新元素在删除时不需要写这个参数,在添加和替换时,表示用来替换和添加的新元素。
// 1.concat()
const array1 = ['a', 'b', 'c'];
const array2 = ['d', 'e', 'f'];
const array3 = array1.concat(array2);
console.log(array3);
// ["a", "b", "c", "d", "e", "f"]
// 2.slice()
var animals = ['ant', 'bison', 'camel', 'duck', 'elephant'];
//没有end
console.log(animals.slice(2));
// ["camel", "duck", "elephant"]
console.log(animals.slice(2, 4));
// ["camel", "duck"]
console.log(animals.slice(1, 5));
// ["bison", "camel", "duck", "elephant"]
// 3.splice()
var months = ['Jan', 'March', 'April', 'June'];
months.splice(1, 0, 'Feb');
console.log(months);
// ["Jan", "Feb", "March", "April", "June"]
months.splice(4, 1, 'May');
console.log(months);
// ["Jan", "Feb", "March", "April", "May"]
months.splice(1,1);
console.log(months);
// ["Jan", "March", "April", "May"]
5、字符串对象
谈到字符串对象,我们首先要有这样一个概念: 字符串的不可变。字符串的不可变是指在改变字符串对象的内容时,看上去是修改了相应内存空值,其实际上是在内存中开辟了一个新空间,然后将字符串的内存地址换成新空间的内存地址,原来地址空间内的值不会改变,这个特点就叫做字符串的不可变。字符串的所有方法,都不会修改字符串本身(字符串是不可变的),每次操作完成后都是返回一个新创建的字符串。因为字符串的不可变,我们在多次拼接或修改字符串时,会占用大量的内存,所以我们不要频繁修改字符串。
下面介绍一些常用的操作字符串的方法
①查找字符在字符串中的位置
查找字符在字符串中的位置有两种:indexOf() 和 lastIndexOf() 两种。indexOf(‘str’,location),共有两个参数:str 代表要查找的字符,location代表从字符串哪个位置开始查找,用索引号来表示位置,索引号从 0 开始。如果找到了就返回该字符在字符串中的位置(索引号),如果字符串中有多个该字符,则返回第一个查找到的字符位置,找不到就返回 -1。**lastIndexOf(‘str’,location)**同理,只不过是从字符串的后面往前开始查找,返回从后往前第一个该字符的位置。
var str = '改革春风吹满地,春天来了';
console.log(str.indexOf('春')); //从头开始查找 2
console.log(str.indexOf('春', 3)); // 从索引号是 3的位置开始往后查找 8
console.log(str.lastIndexOf('春')) // 从最后开始往前查找 8
console.log(str.lastIndexOf('春',3)) // 从索引号是 3的位置开始往前查找 2
//实例:查找字符串"abcoefoxyozzopp"中所有o出现的位置以及次数
// 核心算法:先查找第一个o出现的位置
// 然后 只要indexOf 返回的结果不是 -1 就继续往后查找
// 因为indexOf 只能查找到第一个,所以后面的查找,一定是当前索引加1,从而继续查找
var str = "oabcoefoxyozzopp";
var index = str.indexOf('o');
var num = 0;
while (index !== -1) {
console.log(index);
num++;
index = str.indexOf('o', index + 1);
}
console.log('o出现的次数是: ' + num);
②根据位置获取对应的字符
根据 index 字符串的索引号获取对应位置的字符有三种方法:charAt(index) 、charCodeAt(index) 和 str[index] 。charAt(index)的返回值是对应位置的字符本身。charCodeAt(index) 返回的是对应位置字符的ASCII码,可应用于判断用户按下了哪个键盘按键。 str[index]也是返回对应位置的字符本身,只不过是HTML5新增的方法,在实际应用中要注意兼容性问题。
// 根据位置返回字符
// 1. charAt(index) 根据位置返回字符
var str = 'andy';
console.log(str.charAt(3));
// 遍历输出字符串中的 所有的字符
for (var i = 0; i < str.length; i++) {
console.log(str.charAt(i));
}
// 2. charCodeAt(index) 返回相应索引号的字符ASCII值 目的: 判断用户按下了那个键
console.log(str.charCodeAt(0)); // 97
// 3. str[index] H5 新增的
console.log(str[0]); // a
③对字符串进行操作
常用的对字符串进行操作的方法有: 连接字符串 concat(),截取字符串 substr() 、slice() 、 substring() ,替换字符串中的字符 replace() ,将字符串切分成数组 split() 。
// 1. concat('字符串1','字符串2'....) 效果等效于str + str ,+号更常用
var str = 'andy';
console.log(str.concat('red')); // andyred
// 2. substr('截取的起始位置', '截取几个字符'); 这个是最常用的字符串截取方法 重点掌握
var str1 = '改革春风吹满地';
console.log(str1.substr(2, 2)); // 春风
// 第一个2 是索引号的2 从第几个开始 第二个2 是取几个字符
// slice(start,end) 从start位置开始 ,截取到end的前一个字符 不包括end
console.log(str1.slice(2, 3)); // 春
// substring(start,end) 从start位置开始 ,截取到end的前一个字符 不包括end
console.log(str1.substring(2, 3)); // 春
// 3. 替换字符 replace('被替换的字符', '替换为的字符') 它只会替换第一个匹配的字符
var str = 'andyandy';
console.log(str.replace('a', 'b')); // bndyandy
//如果想要替换所有匹配的字符 则需要用到循环
// 有一个字符串 'abcoefoxyozzopp' 要求把里面所有的 o 替换为 *
var str1 = 'abcoefoxyozzopp';
while (str1.indexOf('o') !== -1) {
str1 = str1.replace('o', '*');
}
console.log(str1); // abc*ef*xy*zz*pp
// 4. 字符转换为数组 split('分隔符') 返回值为切割后的数组
var str2 = 'red, pink, blue';
console.log(str2.split(',')); // [red,pink,blue]
var str3 = 'red&pink&blue';
console.log(str3.split('&')); // [red,pink,blue]
二、数据类型
简单类型(基本数据类型、值类型):在存储时变量中存储的是值本身,包括string ,number,boolean,undefined,null。
复杂数据类型(引用类型):在存储时变量中存储的仅仅是地址(引用),通过 new 关键字创建的对象(系统对象、自定义对象),如 Object、Array、Date等;
基本包装类型(不太理解,后续补充):基本包装类型就是把简单数据类型包装成为复杂数据类型,这样基本数据类型就有了属性和方法。JavaScript 提供了三个特殊的引用类型:String、Number和 Boolean。这些类型与其他引用类型相似,但同时也具有与各自的基本类型相应的特殊行为。实际上,每当读取一个基本类型值的时候,后台就会创建一个对应的基本包装类型的对象,从而能够调用一些方法来操作这些数据。
//把基本数据类型包装为复杂数据类型
// 1. 生成临时变量,把简单类型包装为复杂数据类型
var temp = new String('andy');
// 2. 赋值给我们声明的字符变量
str = temp;
// 3. 销毁临时变量
temp = null;