vue2 中使用 video.js 以及遇到的问题
效果图
安装 videojs
首先使用 npm 安装 video.js
npm i video.js
在 main.js 中进行引入
import "video.js/dist/video-js.css";
import videojs from "video.js";
Vue.prototype.videojs = videojs;
使用videojs
html:
vue 钩子:
// 父组件传递过来的视频地址,也可以将整个 videojs 的第二个参数 options 整个传递这样更加灵活。
props: ['video_url'],
data() {
return {
player: null
};
},
mounted() {
this.init_videoJs();
},
// 关闭页面清除视频
beforeDestroy() {
if (this.player) {
this.player.dispose()
}
},更多 video.js 的选项可以参考一下地址:
video.js 选项参考
methods: {
init_videoJs() {
let that = this
that.player = this.videojs('playerId', {
playbackRates: [0.5, 1, 1.5, 2], // 显示播放速度选择
language: 'zh-CN', // 初始化时设置语言,立即生效
controls: true, // 是否显示控制条
autoplay: true, // 播放器准备好后是否自动开始播放
preload: false, // 预加载
fluid: true, // 自适应宽高
loop: false, // 是否循环播放
muted: false, // 是否静音
poster: '', //播放前显示的视频画面,播放开始之后自动移除。通常传入一个URL
suppressNotSupportedError: false,
controlBar: {
// 设置控制条组件
currentTimeDisplay: true,
timeDivider: true,
durationDisplay: true,
remainingTimeDisplay: false,
playbackRateMenuButton: true,
volumePanel: {
inline: false
},
children: [
{ name: 'playToggle' }, // 播放按钮
{ name: 'currentTimeDisplay' }, // 当前已播放时间
{ name: 'progressControl' }, // 播放进度条
// { // 剩余时间 默认情况下,剩余时间显示为负时间。不显示负号集
// name: 'remainingTimeDisplay',
// displayNegative: false
// },
{ name: 'durationDisplay' }, // 总时间
{ // 倍数播放
name: 'playbackRateMenuButton',
'playbackRates': [0.5, 1, 1.5, 2, 2.5]
},
{ name: 'volumePanel', inline: false }, // 音量控制 inline: false 垂直显示
// { name: 'pictureInPictureToggle' },// 画中画
{ name: 'FullscreenToggle' } // 全屏
]
}
}, function onPlayerReady() {
this.on("play", () => {
// alert("视频已经开始播放,祝你有好的体验");
});
this.on("pause", () => {
// alert("视频已经暂停");
});
this.on("ended", () => {
// alert("视频播放完成");
});
console.log('onPlayerReady', this)
});
}
}使用 js 控制 video
我只使用了播放、暂停。
// 方法
this.videojs.play() // 播放
this.videojs.pause() // 暂停
this.videojs.duration() // 获取视频总时长
this.videojs.playbackRate() // 获取视频的播放速度
this.videojs.playbackRate(10) // 修改播放速度
this.videojs.currentTime() // 获取视频实时播放进度
this.videojs.currentTime(120) // 设置播放进度
this.videojs.volume() // 获取视频音量
this.videojs.volume(0.5) // 修改视频音量 注: 音量设置在[0-1]之间
this.videojs.currentSrc() // 获取当前视频的url
this.videojs.src(videoUrl) // 设置当前资源的url
this.videojs.load() // 重新加载src指定的资源
this.videojs.reset() // 视频重载
......
遇到的沙雕问题:
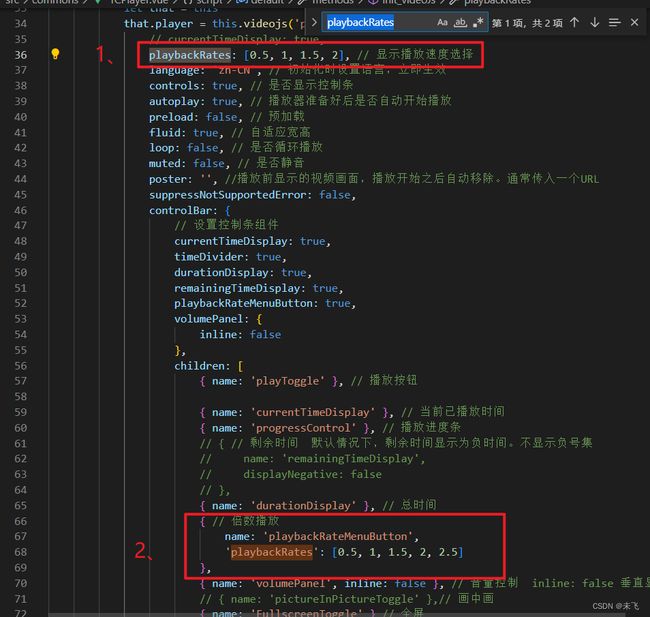
1、 视频倍速按钮不显示问题:
可以看到代码中有两处 playbackRates 以我粗浅的理解就是
第一处:控制是否显示视频倍速按钮。
第二处:控制视频倍速按钮顺序。
但是其他的按钮就不这样,以后有时间再详细看一下。
2、视频播放时长与视频总时长两处时间不显示
玛德,这个当时改完这个 css 之后给老子气笑了。哈哈哈哈哈哈哈哈哈哈哈哈
我将下面css 写组件中不生效,穿透、权重都使用了依旧是不生效,所以我将这两个css 放在了 app.vue 文件中。
.video-js .vjs-current-time,
.video-js .vjs-duration {
display: block !important;
}