- Vue 中的 this.$set() 使用详解(一文搞懂)
前端页面仔
vue.js前端javascriptreact.js前端框架开发语言ecmascript
在Vue.js开发中,this.$set()是一个解决响应性问题的关键工具。本文将从基础使用到高级场景,全面解析这个方法的使用技巧和最佳实践。为什么需要this.$set()?——响应性原理的核心问题Vue的响应性系统无法检测对象属性的添加或删除,以及数组索引访问的变化。这是因为Vue2使用Object.defineProperty()实现响应性,它存在以下限制://对象属性添加问题constob
- 使用Spring Boot实现用户认证和授权
E绵绵
Everythingspringboot后端java
文章目录引言第一章SpringBoot概述1.1什么是SpringBoot1.2SpringBoot的主要特性第二章用户认证和授权基础知识2.1用户认证2.2用户授权2.3SpringSecurity概述第三章项目初始化第四章实现用户认证和授权4.1定义用户实体类和角色实体类4.2创建Repository接口4.3实现Service类4.4配置SpringSecurity4.5创建Controll
- Spring Boot 实现不同用户不同访问权限
周凡123
springbootjava
前提近期在使用SpringBoot,用户角色被分为管理者和普通用户;角色不同,权限也就存在不同。在SpringBoot里实现不同用户拥有不同访问权限,可借助SpringSecurity框架达成。实现1.添加必要依赖首先要在pom.xml里添加SpringSecurity和JPA的依赖。org.springframework.bootspring-boot-starter-securityorg.s
- 趣说IT职场25:别再盯着技术栈更新了,项目节奏才决定你累不累
欢乐熊嵌入式编程
趣说IT职场嵌入式开发码农IT职场技术开发项目开发程序员焦虑项目节奏
别再盯着技术栈更新了,项目节奏才决定你累不累!累不累,不在于你会不会Rust,而在于项目上线是不是“火葬场”。很多程序员常年焦虑:“最近是不是该学下Go了?”“SpringBoot都出3.0了,我还停在1.5,是不是落后了?”“别人都在玩AI了,我还在CRUD,完了完了……”但哥,你真的“累”,不是因为技术落伍,而是因为——你在一条节奏混乱、需求炸裂、流程失控的项目线上!技术永远在更新,但你熬夜秃
- 解决@Scope(“prototype“)不生效
梦想blog
SpringBootspringbootcomponentscope
使用spring的时候,我们一般都是使用@Component实现bean的注入,这个时候我们的bean如果不指定@Scope,默认是单例模式,另外还有很多模式可用,用的最多的就是多例模式了,顾名思义就是每次使用都会创建一个新的对象,比较适用于写一些job,比如在多线程环境下可以使用全局变量之类的创建一个测试任务,这里在网上看到大部分都是直接@Scope(“prototype”),这里测试是不生效的
- 【冷知识】Spring Boot 配置文件外置
梦想blog
SpringBoot运维干货springboot配置yml
方案一:在jar目录放置一个config文件夹,优先级比jar内部的要高方案二:自定义配置路径java-jar--spring.config.location=file:/conf/
- 基于Java Springboot的校园管理系统的设计与实现(源码+论文+ppt+sql) 毕业设计 课程设计
小盆( ̄. ̄)
JavaSpringBoot课程设计毕业设计课程作业javaspringboot课程设计毕业设计
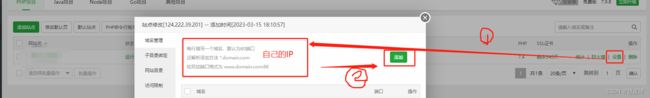
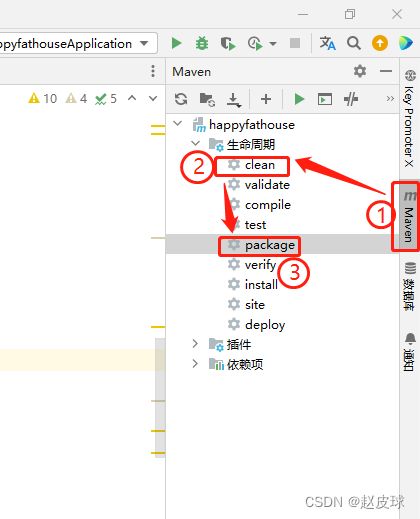
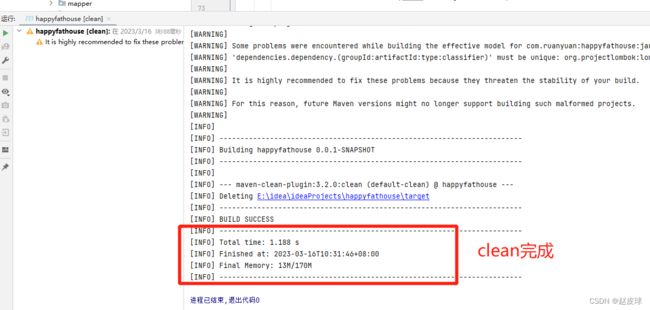
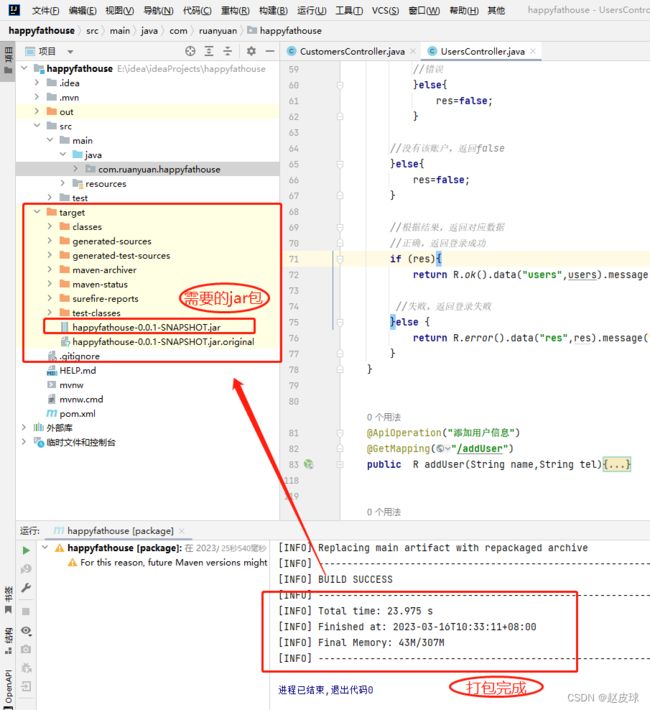
免责声明:软件源码仅仅供学习参考使用,侵权联系删除。下载地址:https://download.csdn.net/download/qq_40175013/91227954压缩包内容:运行截图(部分):部署过程:1.1.下载并解压压缩包->打开navicat连接并新建数据库springboot6yjn82.右击新建的数据库->运行sql->选择解压后文件夹中的db.sql3.打开idea->文件-
- dubbo+spring_maven 遇到的问题 dubbojar包版本和jdk问题
uplinker
dubbodubbojdkspringmaven
Exceptioninthread"main"org.springframework.beans.factory.BeanCreationException:Errorcreatingbeanwithname'xxx.ISystemService':Instantiationofbeanfailed;nestedexceptionisjava.lang.ExceptionInInitializer
- Spring生态:云原生与AI的革新突破
ithadoop
springbootspringCloud人工智能spring云原生
Spring生态创新应用引言Spring生态系统作为Java企业级开发的核心框架,已被全球76%的Java开发者采用,通过模块化设计提供了完整的开发生命周期支持。其控制反转(IoC)和面向切面编程(AOP)两大核心特性显著降低了代码耦合度,使电商等复杂系统更容易扩展和维护。在云原生浪潮推动下,Spring生态通过技术创新持续优化微服务架构和响应式编程能力,并与AI、边缘计算等前沿技术深度融合,成为
- Spring Cloud与Alibaba微服务架构全解析
ithadoop
架构springcloud微服务
SpringCloud与SpringCloudAlibaba微服务架构解析1.SpringBoot概念SpringBoot并不是新技术,而是基于Spring框架下“约定优于配置”理念的产物。它帮助开发者更容易、更快速地创建独立运行和产品级别的基于Spring框架的应用。SpringBoot中并没有引入新技术,对Spring框架熟悉的开发者在学习SpringBoot时会更加容易。SpringClou
- Spring Cloud OpenFeign:微服务调用的终极利器
ithadoop
springcloudspring后端
SpringCloudOpenFeign是一个声明式的REST客户端框架,基于Feign构建,简化了微服务间的远程调用。它通过接口和注解定义客户端,避免了手动编写HTTP请求代码的繁琐。下面我将根据您提供的结构,逐步解释每个主题,确保内容真实可靠,基于SpringCloud官方文档和常见实践。所有代码示例均使用Java语言。1.DeclarativeRESTClient声明式REST客户端允许您通
- Spring事务传播行为?失效情况?(详解)
事务传播行为指的就是当一个事务方法被另一个事务方法调用时这个事务方法应该如何进行。Spring中有七种事务的传播行为,分别是:required、requires_new、supports、not_supported、nested、mandatory、neverrequired如果当前没事务,就新建一个事务;如果已经存在事务,则加入该事务外围A方法,内围B、C方法requiredA方法无事务(外围方
- 环境搭建:从零开始——Windows 环境下 Kafka 集群的 Docker 安装与配置全指南
DR. BULL ELECTRONICS
#环境搭建windowskafkadocker
环境搭建:从零开始——Windows环境下Kafka集群的Docker安装与配置全指南本博客详细介绍了如何在Windows环境下使用Docker安装和配置Kafka集群。通过提供具体的操作步骤和命令示例,从零开始帮助用户配置Docker、启动Kafka集群、并在SpringBoot应用程序中使用Kafka进行消息传递。该指南包括Docker安装、Kafka集群搭建、启动Kafka服务、创建主题、配
- springmvc
WyuanY.
springspring
SpringMVC一、SpringMVC概述1.1SpringMVC是什么?SpringMVC是基于Java的实现了MVC设计模式的请求驱动类型的轻量级web框架,通过把Model、View、Controller分离,将web层进行职责解耦,把复杂的web应用分成逻辑清晰的几部分。简化开发,减少出错,方便组内开发人员之间的配合。1.2SpringMVC原理解析SpringMVC执行过程:浏览器发送
- SpringBoot 自定义自动配置这些知识点你需要了解
一品威客网
springbootjavaspring
在SpringBoot开发中,自动配置极大简化了开发流程,但有时默认配置无法满足需求,这时自定义自动配置就显得尤为重要。理解自动配置原理:SpringBoot的自动配置基于条件注解和SPI机制。条件注解如@ConditionalOnClass@ConditionalOnProperty等,可根据类路径、系统属性等条件,控制配置类是否生效。SPI(服务提供发现)机制则让SpringBoot在启动时扫
- 记录springboot集成多个mqtt,实现重连后重新订阅
shell_girl
springbootjavaspring
springboot整合多个mqtt前提:实际应用中,项目需要订阅其他服务器的消息,并且把本机消息发布,所以需要连接多个mqtt,实现不同的需求参考:https://blog.csdn.net/qq_40083897/article/details/117333716整合大致结构如下:1.引入依赖org.springframework.integrationspring-integration-s
- 视频断点续播全栈实现:基于HTML5前端与Spring Boot后端
独立开发者阿乐
原创前端音视频RESTAPIAPISpringBootJavaScriptvideo元素
文章目录视频断点续播功能实现方案核心思路前端实现HTML结构JavaScript实现SpringBoot后端实现1.依赖配置(pom.xml)2.实体类3.存储库接口4.服务层5.控制器实现要点视频断点续播功能构思图流程说明用户交互:前端核心功能:后端处理:数据存储:我的个人网站:乐乐主题创作室视频断点续播功能实现方案核心思路实现视频断点续播需要前后端配合,主要包括:前端记录播放进度后端存储进度信
- 《如何在 Spring 中实现 MQ 消息的自动重连:监听与发送双通道策略》
G探险者
javarpc开发语言
大家好,我是G探险者!背景场景在高可用分布式系统中,我们经常面临:MQ集群重启→消息监听中断MQ网络短暂抖动→发送端连接失败一端恢复正常,另一端仍处于挂死状态如果你只配置了“连接工厂层”的重连,却忽略了监听容器或发送客户端的容错设计,重连机制可能失效,业务陷入长时间不可用。✅核心理念:监听和发送是两个不同的连接“通道”通道用途组件监听通道从MQ拉取消息SpringJMS的MessageListen
- 【Spring AI】 1接入 Ollama实践
占星安啦
springaijavaspringaiollama
SpringAI接入Ollama实践学习笔记Ollama官方文档SpringAI快速开始SpringAIOllama集成文档1.pom.xml依赖配置前置条件:请确保你已安装好Java17+、Maven、Ollama,并已下载好所需大模型。在pom.xml中添加SpringAI及Ollama相关依赖:org.springframework.bootspring-boot-starter-webor
- Spring Boot属性配置方式
a_Dragon1
SpringBoot学习记录springbootjava后端intellij-idea
一、SpringBoot属性配置方式。在编写完成后端程序之前,可以通过yml配置文件键值对的方式修改配置环境,一旦打包完成,再次修改yml配置文件较为麻烦,此时,可以使用以下配置方式:1.命令行参数方式--键=值--server.port=10010在JAR运行命令的后面添加此命令即可。java-jarXXX.jar--server.port=端口号2.操作下的环境变量方式3.外部配置文件方式在J
- uni-app subPackages 分包加载:优化应用性能的利器
阿珊和她的猫
uni-app状态模式
前端开发工程师、技术日更博主、已过CET6阿珊和她的猫_CSDN博客专家、23年度博客之星前端领域TOP1牛客高级专题作者、打造专栏《前端面试必备》、《2024面试高频手撕题》、《前端求职突破计划》蓝桥云课签约作者、上架课程《Vue.js和Egg.js开发企业级健康管理项目》、《带你从入门到实战全面掌握uni-app》文章目录subPackages配置注意事项优点使用场景在uni-app中,sub
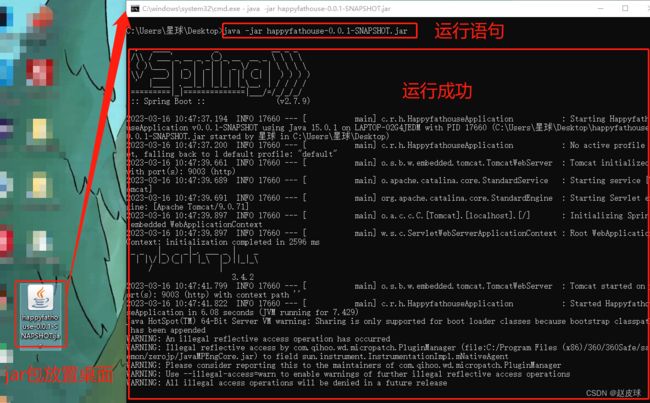
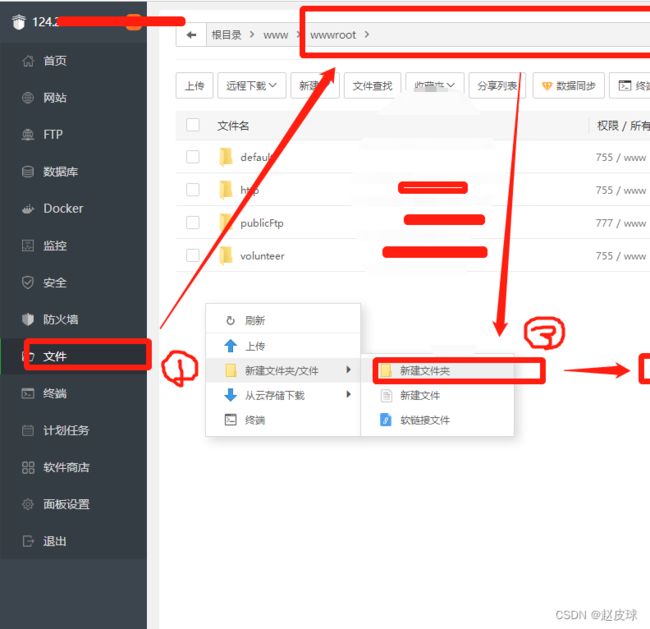
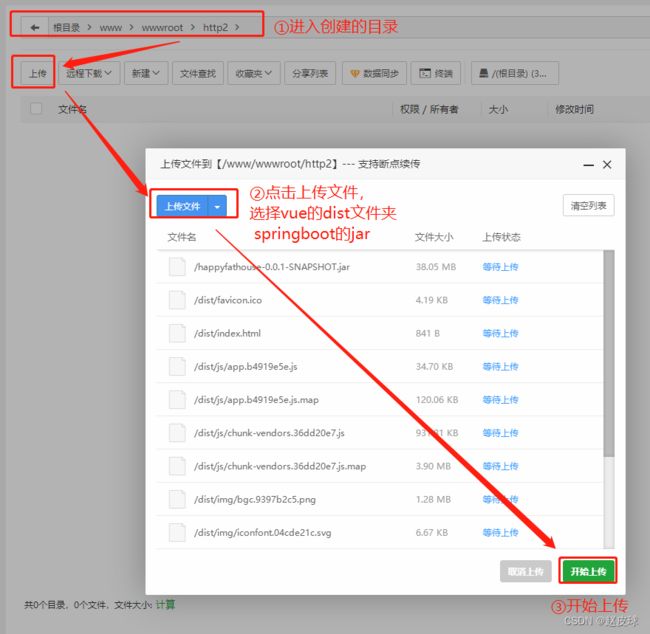
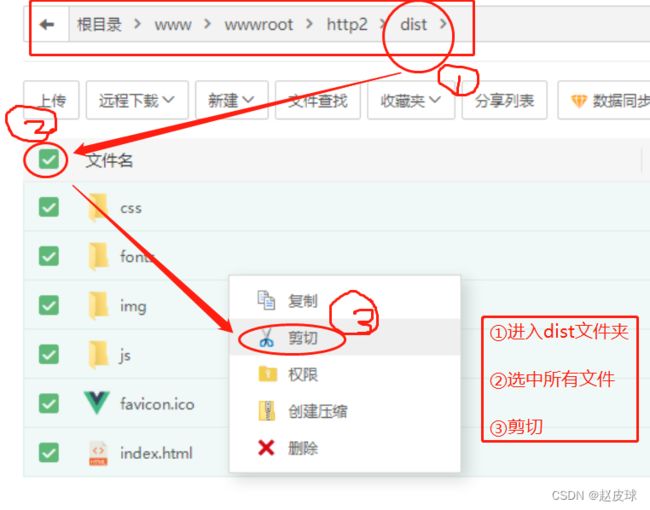
- java+vue+SpringBoo智慧旅游系统(程序+数据库+报告+部署教程+答辩指导)
源代码+数据库+LW文档(1万字以上)+开题报告+答辩稿ppt+部署教程+代码讲解+代码时间修改工具技术实现开发语言:后端:Java前端:vue框架:springboot数据库:mysql开发工具JDK版本:JDK1.8数据库:mysql数据库工具:Navicat开发软件:idea主要角色及功能介绍本次系统的用例图做出了十分明确的功能划分,在设计时可以有很好的设计思路进行设计和延展。(1)管理员用
- Spring Security 鉴权与授权详解(前后端分离项目)
前言在现代Web开发中,前后端分离架构已经成为主流。后端专注于提供RESTfulAPI,而前端通过AJAX请求与后端交互。在这种架构下,如何对用户进行认证(Authentication)和授权(Authorization)成为了系统设计中的核心问题。SpringSecurity是Spring框架中用于构建安全系统的模块,它不仅提供了强大的安全机制,还支持灵活的自定义配置。本文将围绕鉴权失败和成功时
- 手把手教你入门vue+springboot开发(十三)--无感token前端实现
段鸿潭
java前端vue.jsspringboot
文章目录前言一、前端代码实现1.登录处理2.刷新token请求增加3.请求拦截器修改4.响应拦截器修改5.测试结果二、代码逻辑优化前言上一篇我们研究了无感token刷新的实现方案以及后端代码实现,本篇我们将详细研究一下前端代码实现,前端代码实现过程中也有很多细节的地方需要注意,重点要关注前端代码编码过程中的业务逻辑处理。一、前端代码实现1.登录处理Login.vue文件中://调用接口,完成登录l
- SpringMVC实战:从配置到JSON处理全解析
Cyanto
SpringMVCspringjava
目录项目概述核心配置文件解析web.xml配置springmvc.xml配置控制器详解基本控制器示例请求处理方式获取请求参数返回JSON数据请求转发重定向视图解析与页面跳转项目结构说明关键知识点总结项目概述这是一个基于SpringMVC的Web应用示例,展示了如何配置SpringMVC环境、创建控制器以及处理不同类型的请求和响应。项目包含了以下核心功能:基本页面跳转请求参数处理JSON数据返回请求
- Spring Cloud入门-Config分布式配置中心(Hoxton版本)
2501_90225587
springcloud分布式spring
修改config-client的配置config-sever集群搭建使用到的模块项目源码地址项目使用的SpringCloud为Hoxton版本,SpringBoot为2.2.2.RELEASE版本SpringCloud入门系列汇总|序号|内容|链接地址||—|—|—||1|SpringCloud入门-十分钟了解SpringCloud|https://blog.csdn.net/ThinkWon/a
- 开源项目收集
叶虽
开源项目mongodb数据库mysqlspringbootvue
全网各类开源项目收集1、SpringBoot+Vue完整的外卖系统,手机端和后台管理,附源码!2、JEECG-BOOT适合SAAS项目、企业信息管理系统,办公统计管理3、J-IM即时通讯系统1、SpringBoot+Vue完整的外卖系统,手机端和后台管理,附源码!flash-waimai一个完整的外卖系统,包括手机端,后台管理,api基于springboot和vue的前后端分离的外卖系统包含完整的
- 误删系统引导如何恢复?如何创建系统引导?
csdndddsd
服务器运维
DefaultBootDeviceMissingorBootFailed.InsertRecoveryMediaandHitanykeyThenSelect“BootManager’tochooseanewBootDeviceortoBootRecoveryMedia一、事出原因:同事强迫症格式化所有系统引导盘后,重装系统后无法开机问题。格式化后,主板引导不了系统盘启动,需要重新引导,重新分区,创
- Java后端面试必备:高频知识点与实战解析(Git/Maven/MySQL/SpringBoot全攻略)
陈遇巧
学习javamavenspringspringboot
1.面试ToC面向个人,B2B2C(第1个B是指商品或服务的供应商,第2个B是指从事电子商务的企业,C是消费者。例子:腾讯课堂,第1个B是腾讯公司,第2个B是入驻授课的企业,C是用户学习课程)1.详细说说你的项目吧从以下几个方面进行项目介绍:1.项目的背景,包括:是自研还是外包,什么业务,服务的客户群是谁,谁去运营等问题。2.项目的业务流程3.项目的功能模块4.项目的技术架构5.个人工作职责6.个
- SpringBoot项目接口集中测试方法及实现
sclibingqing
springboot后端java
为了实现在每次修改后自动测试所有接口的需求,你可以使用SpringBootTest框架结合JUnit5编写集成测试。以下是完整的实现方案:实现策略使用SpringBootTest进行集成测试-启动完整Spring上下文统一管理测试用例-集中配置所有接口的测试参数自动遍历测试-循环执行所有接口测试异常捕获与报告-精确报告失败接口的详细信息支持多种HTTP方法-处理GET/POST/PUT/DELET
- LeetCode[Math] - #66 Plus One
Cwind
javaLeetCode题解AlgorithmMath
原题链接:#66 Plus One
要求:
给定一个用数字数组表示的非负整数,如num1 = {1, 2, 3, 9}, num2 = {9, 9}等,给这个数加上1。
注意:
1. 数字的较高位存在数组的头上,即num1表示数字1239
2. 每一位(数组中的每个元素)的取值范围为0~9
难度:简单
分析:
题目比较简单,只须从数组
- JQuery中$.ajax()方法参数详解
AILIKES
JavaScriptjsonpjqueryAjaxjson
url: 要求为String类型的参数,(默认为当前页地址)发送请求的地址。
type: 要求为String类型的参数,请求方式(post或get)默认为get。注意其他http请求方法,例如put和 delete也可以使用,但仅部分浏览器支持。
timeout: 要求为Number类型的参数,设置请求超时时间(毫秒)。此设置将覆盖$.ajaxSetup()方法的全局
- JConsole & JVisualVM远程监视Webphere服务器JVM
Kai_Ge
JVisualVMJConsoleWebphere
JConsole是JDK里自带的一个工具,可以监测Java程序运行时所有对象的申请、释放等动作,将内存管理的所有信息进行统计、分析、可视化。我们可以根据这些信息判断程序是否有内存泄漏问题。
使用JConsole工具来分析WAS的JVM问题,需要进行相关的配置。
首先我们看WAS服务器端的配置.
1、登录was控制台https://10.4.119.18
- 自定义annotation
120153216
annotation
Java annotation 自定义注释@interface的用法 一、什么是注释
说起注释,得先提一提什么是元数据(metadata)。所谓元数据就是数据的数据。也就是说,元数据是描述数据的。就象数据表中的字段一样,每个字段描述了这个字段下的数据的含义。而J2SE5.0中提供的注释就是java源代码的元数据,也就是说注释是描述java源
- CentOS 5/6.X 使用 EPEL YUM源
2002wmj
centos
CentOS 6.X 安装使用EPEL YUM源1. 查看操作系统版本[root@node1 ~]# uname -a Linux node1.test.com 2.6.32-358.el6.x86_64 #1 SMP Fri Feb 22 00:31:26 UTC 2013 x86_64 x86_64 x86_64 GNU/Linux [root@node1 ~]#
- 在SQLSERVER中查找缺失和无用的索引SQL
357029540
SQL Server
--缺失的索引
SELECT avg_total_user_cost * avg_user_impact * ( user_scans + user_seeks ) AS PossibleImprovement ,
last_user_seek ,
- Spring3 MVC 笔记(二) —json+rest优化
7454103
Spring3 MVC
接上次的 spring mvc 注解的一些详细信息!
其实也是一些个人的学习笔记 呵呵!
- 替换“\”的时候报错Unexpected internal error near index 1 \ ^
adminjun
java“\替换”
发现还是有些东西没有刻子脑子里,,过段时间就没什么概念了,所以贴出来...以免再忘...
在拆分字符串时遇到通过 \ 来拆分,可是用所以想通过转义 \\ 来拆分的时候会报异常
public class Main {
/*
- POJ 1035 Spell checker(哈希表)
aijuans
暴力求解--哈希表
/*
题意:输入字典,然后输入单词,判断字典中是否出现过该单词,或者是否进行删除、添加、替换操作,如果是,则输出对应的字典中的单词
要求按照输入时候的排名输出
题解:建立两个哈希表。一个存储字典和输入字典中单词的排名,一个进行最后输出的判重
*/
#include <iostream>
//#define
using namespace std;
const int HASH =
- 通过原型实现javascript Array的去重、最大值和最小值
ayaoxinchao
JavaScriptarrayprototype
用原型函数(prototype)可以定义一些很方便的自定义函数,实现各种自定义功能。本次主要是实现了Array的去重、获取最大值和最小值。
实现代码如下:
<script type="text/javascript">
Array.prototype.unique = function() {
var a = {};
var le
- UIWebView实现https双向认证请求
bewithme
UIWebViewhttpsObjective-C
什么是HTTPS双向认证我已在先前的博文 ASIHTTPRequest实现https双向认证请求
中有讲述,不理解的读者可以先复习一下。本文是用UIWebView来实现对需要客户端证书验证的服务请求,网上有些文章中有涉及到此内容,但都只言片语,没有讲完全,更没有完整的代码,让人困扰不已。但是此知
- NoSQL数据库之Redis数据库管理(Redis高级应用之事务处理、持久化操作、pub_sub、虚拟内存)
bijian1013
redis数据库NoSQL
3.事务处理
Redis对事务的支持目前不比较简单。Redis只能保证一个client发起的事务中的命令可以连续的执行,而中间不会插入其他client的命令。当一个client在一个连接中发出multi命令时,这个连接会进入一个事务上下文,该连接后续的命令不会立即执行,而是先放到一个队列中,当执行exec命令时,redis会顺序的执行队列中
- 各数据库分页sql备忘
bingyingao
oraclesql分页
ORACLE
下面这个效率很低
SELECT * FROM ( SELECT A.*, ROWNUM RN FROM (SELECT * FROM IPAY_RCD_FS_RETURN order by id desc) A ) WHERE RN <20;
下面这个效率很高
SELECT A.*, ROWNUM RN FROM (SELECT * FROM IPAY_RCD_
- 【Scala七】Scala核心一:函数
bit1129
scala
1. 如果函数体只有一行代码,则可以不用写{},比如
def print(x: Int) = println(x)
一行上的多条语句用分号隔开,则只有第一句属于方法体,例如
def printWithValue(x: Int) : String= println(x); "ABC"
上面的代码报错,因为,printWithValue的方法
- 了解GHC的factorial编译过程
bookjovi
haskell
GHC相对其他主流语言的编译器或解释器还是比较复杂的,一部分原因是haskell本身的设计就不易于实现compiler,如lazy特性,static typed,类型推导等。
关于GHC的内部实现有篇文章说的挺好,这里,文中在RTS一节中详细说了haskell的concurrent实现,里面提到了green thread,如果熟悉Go语言的话就会发现,ghc的concurrent实现和Go有点类
- Java-Collections Framework学习与总结-LinkedHashMap
BrokenDreams
LinkedHashMap
前面总结了java.util.HashMap,了解了其内部由散列表实现,每个桶内是一个单向链表。那有没有双向链表的实现呢?双向链表的实现会具备什么特性呢?来看一下HashMap的一个子类——java.util.LinkedHashMap。
- 读《研磨设计模式》-代码笔记-抽象工厂模式-Abstract Factory
bylijinnan
abstract
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
package design.pattern;
/*
* Abstract Factory Pattern
* 抽象工厂模式的目的是:
* 通过在抽象工厂里面定义一组产品接口,方便地切换“产品簇”
* 这些接口是相关或者相依赖的
- 压暗面部高光
cherishLC
PS
方法一、压暗高光&重新着色
当皮肤很油又使用闪光灯时,很容易在面部形成高光区域。
下面讲一下我今天处理高光区域的心得:
皮肤可以分为纹理和色彩两个属性。其中纹理主要由亮度通道(Lab模式的L通道)决定,色彩则由a、b通道确定。
处理思路为在保持高光区域纹理的情况下,对高光区域着色。具体步骤为:降低高光区域的整体的亮度,再进行着色。
如果想简化步骤,可以只进行着色(参看下面的步骤1
- Java VisualVM监控远程JVM
crabdave
visualvm
Java VisualVM监控远程JVM
JDK1.6开始自带的VisualVM就是不错的监控工具.
这个工具就在JAVA_HOME\bin\目录下的jvisualvm.exe, 双击这个文件就能看到界面
通过JMX连接远程机器, 需要经过下面的配置:
1. 修改远程机器JDK配置文件 (我这里远程机器是linux).
- Saiku去掉登录模块
daizj
saiku登录olapBI
1、修改applicationContext-saiku-webapp.xml
<security:intercept-url pattern="/rest/**" access="IS_AUTHENTICATED_ANONYMOUSLY" />
<security:intercept-url pattern=&qu
- 浅析 Flex中的Focus
dsjt
htmlFlexFlash
关键字:focus、 setFocus、 IFocusManager、KeyboardEvent
焦点、设置焦点、获得焦点、键盘事件
一、无焦点的困扰——组件监听不到键盘事件
原因:只有获得焦点的组件(确切说是InteractiveObject)才能监听到键盘事件的目标阶段;键盘事件(flash.events.KeyboardEvent)参与冒泡阶段,所以焦点组件的父项(以及它爸
- Yii全局函数使用
dcj3sjt126com
yii
由于YII致力于完美的整合第三方库,它并没有定义任何全局函数。yii中的每一个应用都需要全类别和对象范围。例如,Yii::app()->user;Yii::app()->params['name'];等等。我们可以自行设定全局函数,使得代码看起来更加简洁易用。(原文地址)
我们可以保存在globals.php在protected目录下。然后,在入口脚本index.php的,我们包括在
- 设计模式之单例模式二(解决无序写入的问题)
come_for_dream
单例模式volatile乱序执行双重检验锁
在上篇文章中我们使用了双重检验锁的方式避免懒汉式单例模式下由于多线程造成的实例被多次创建的问题,但是因为由于JVM为了使得处理器内部的运算单元能充分利用,处理器可能会对输入代码进行乱序执行(Out Of Order Execute)优化,处理器会在计算之后将乱序执行的结果进行重组,保证该
- 程序员从初级到高级的蜕变
gcq511120594
框架工作PHPandroidhtml5
软件开发是一个奇怪的行业,市场远远供不应求。这是一个已经存在多年的问题,而且随着时间的流逝,愈演愈烈。
我们严重缺乏能够满足需求的人才。这个行业相当年轻。大多数软件项目是失败的。几乎所有的项目都会超出预算。我们解决问题的最佳指导方针可以归结为——“用一些通用方法去解决问题,当然这些方法常常不管用,于是,唯一能做的就是不断地尝试,逐个看看是否奏效”。
现在我们把淫浸代码时间超过3年的开发人员称为
- Reverse Linked List
hcx2013
list
Reverse a singly linked list.
/**
* Definition for singly-linked list.
* public class ListNode {
* int val;
* ListNode next;
* ListNode(int x) { val = x; }
* }
*/
p
- Spring4.1新特性——数据库集成测试
jinnianshilongnian
spring 4.1
目录
Spring4.1新特性——综述
Spring4.1新特性——Spring核心部分及其他
Spring4.1新特性——Spring缓存框架增强
Spring4.1新特性——异步调用和事件机制的异常处理
Spring4.1新特性——数据库集成测试脚本初始化
Spring4.1新特性——Spring MVC增强
Spring4.1新特性——页面自动化测试框架Spring MVC T
- C# Ajax上传图片同时生成微缩图(附Demo)
liyonghui160com
1.Ajax无刷新上传图片,详情请阅我的这篇文章。(jquery + c# ashx)
2.C#位图处理 System.Drawing。
3.最新demo支持IE7,IE8,Fir
- Java list三种遍历方法性能比较
pda158
java
从c/c++语言转向java开发,学习java语言list遍历的三种方法,顺便测试各种遍历方法的性能,测试方法为在ArrayList中插入1千万条记录,然后遍历ArrayList,发现了一个奇怪的现象,测试代码例如以下:
package com.hisense.tiger.list;
import java.util.ArrayList;
import java.util.Iterator;
- 300个涵盖IT各方面的免费资源(上)——商业与市场篇
shoothao
seo商业与市场IT资源免费资源
A.网站模板+logo+服务器主机+发票生成
HTML5 UP:响应式的HTML5和CSS3网站模板。
Bootswatch:免费的Bootstrap主题。
Templated:收集了845个免费的CSS和HTML5网站模板。
Wordpress.org|Wordpress.com:可免费创建你的新网站。
Strikingly:关注领域中免费无限的移动优
- localStorage、sessionStorage
uule
localStorage
W3School 例子
HTML5 提供了两种在客户端存储数据的新方法:
localStorage - 没有时间限制的数据存储
sessionStorage - 针对一个 session 的数据存储
之前,这些都是由 cookie 完成的。但是 cookie 不适合大量数据的存储,因为它们由每个对服务器的请求来传递,这使得 cookie 速度很慢而且效率也不