时间回显+选择(年月日时分秒
一、获取某个时间
1、Date获取Date类型
效果如图:
报错(后端是 Date 类型(java.util.Date)):
org.springframework.http.converter.HttpMessageNotReadableException: JSON parse error: Cannot deserialize value of type `java.util.Date` from String "2023-11-30T16:00:00.000Z": not a valid representation (error: Failed to parse Date value '2023-11-30T16:00:00.000Z': Unparseable date: "2023-11-30T16:00:00.000Z"); nested exception is com.fasterxml.jackson.databind.exc.InvalidFormatException: Cannot deserialize value of type `java.util.Date` from String "2023-11-30T16:00:00.000Z": not a valid representation (error: Failed to parse Date value '2023-11-30T16:00:00.000Z': Unparseable date: "2023-11-30T16:00:00.000Z")解决方法:
在接收时间参数(即endTime)的参数上增加中注解:
@JsonFormat(pattern = "yyyy-MM-dd'T'HH:mm:ss.SSS'Z'", timezone = "UTC")这个注解告诉 Jackson 库如何解析和格式化日期字段。在这个例子中,它告诉 Jackson 使用指定的格式 "yyyy-MM-dd'T'HH:mm:ss.SSS'Z'" 和时区 "UTC" 来处理日期。
完整代码如下:
import com.fasterxml.jackson.annotation.JsonFormat;
@Setter
@Getter
public class EditParam {
@JsonFormat(pattern = "yyyy-MM-dd'T'HH:mm:ss.SSS'Z'", timezone = "UTC")
private Date endTime;
}2、Date获取String类型
与第一条的区别是加上了:value-format="YYYY:MM:DD HH:mm:ss"
效果同上,报另一个错误(后端是 Date 类型(java.util.Date)):
org.springframework.http.converter.HttpMessageNotReadableException: JSON parse error: Cannot deserialize value of type `java.util.Date` from String "2023:12:02 00:00:00": not a valid representation (error: Failed to parse Date value '2023:12:02 00:00:00': Unparseable date: "2023:12:02 00:00:00"); nested exception is com.fasterxml.jackson.databind.exc.InvalidFormatException: Cannot deserialize value of type `java.util.Date` from String "2023:12:02 00:00:00": not a valid representation (error: Failed to parse Date value '2023:12:02 00:00:00': Unparseable date: "2023:12:02 00:00:00")解决方法:
在接收时间参数(即endTime)的参数上增加中注解:
@JsonFormat(pattern = "yyyy:MM:dd HH:mm:ss", timezone = "UTC")这个注解告诉 Jackson 按照指定的模式解析和序列化日期字段。
完整代码如下:
import com.fasterxml.jackson.annotation.JsonFormat;
@Setter
@Getter
public class EditParam {
@JsonFormat(pattern = "yyyy:MM:dd HH:mm:ss", timezone = "UTC")
private Date endTime;
}注意,默认是Date类型,不是字符串类型(如上显示),如果需要回显数据库中的则会是字符串形式,需要 value-format,如果不需要则可以默认,因为如果数据库中回显不做任何操作保存数据类型将是字符串,但是默认Date,所以需要用第二种方式。
BUG
Vue前端的时间是 2023-12-18 12:59:51,但是后端通过@JsonFormat(pattern = "YYYY-MM-dd HH:mm:ss", timezone = "UTC")获取到的时间却是Sun Jan 01 20:59:51 CST 2023:
解决:可能涉及到时区处理,将
@JsonFormat(pattern = "YYYY-MM-dd HH:mm:ss", timezone = "UTC")改为:
@JsonFormat(pattern = "yyyy-MM-dd HH:mm:ss", timezone = "Asia/Shanghai")不能是如下,因为会有年月日错误:
@JsonFormat(pattern = "YYYY-MM-dd HH:mm:ss", timezone = "Asia/Shanghai")二、获取时间范围
1、String类型获取String类型
效果如下图:
const searchFormParam = JSON.parse(JSON.stringify(this.searchFormState))
// createTime范围查询条件重载
if (searchFormParam.createTime) {
searchFormParam.startTime = searchFormParam.createTime[0]
searchFormParam.endTime = searchFormParam.createTime[1]
delete searchFormParam.createTime
}
// 后端获取对象实体类
xxxApi.page(Object.assign(searchFormParam)).then((data) => {} private String startTime;
private String endTime;mybatisplus的使用查询范围直接:wrapper.between("CREATE_TIME", param.getStartTime(), param.getEndTime());即可或者使用 a-range-picker、a-range-picker:
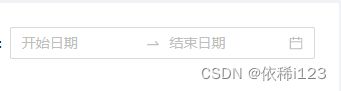
效果图如下:
2、Date类型获取String类型
// createTime范围查询条件重载
if (this.searchFormState.createTime) {
this.searchFormState.startTime = this.searchFormState.createTime[0]
this.searchFormState.endTime = this.searchFormState.createTime[1]
}
xxxApi.getUsers(this.searchFormState).then((data) => {}import com.fasterxml.jackson.annotation.JsonFormat;
@ApiModelProperty("开始时间")
@JsonFormat(pattern = "yyyy-MM-dd'T'HH:mm:ss.SSS'Z'", timezone = "UTC")
private Date startTime;
@ApiModelProperty("结束时间")
@JsonFormat(pattern = "yyyy-MM-dd'T'HH:mm:ss.SSS'Z'", timezone = "UTC")
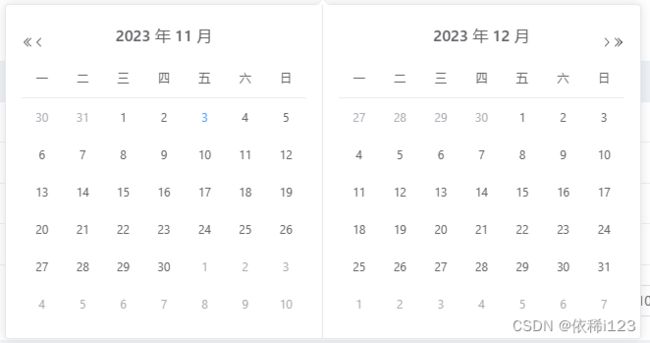
private Date endTime;el-date-picker 的范围 type="daterange" 选择如下图,没有时分秒选择,默认00:00:00
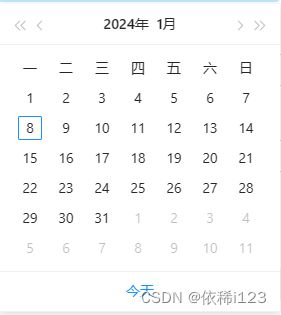
el-date-picker 的时间 type="datetime" 选择如下图,可选择年月日时分秒:
a-range-picker 的范围选择如下图,可选择年月日时分秒:
a-date-picker 的时间选择如下图,不可选择年月日时分秒: