【Android】自定义View / ViewGroup
1. 自定义View
1.1 简介
我们自定义View的目的是为了针对我们的工程需要,完成一些内置View不能实现或者实现起来很麻烦的功能。其中我们需要复写onMeasure(), onLayout()以及onDraw()。
接下来我们将通过自定义View实现类似于微信头像的效果。
首先我们需要继承View或者View的子类并完成构造函数。比如我们在这里自定义一个CustomImageView :
// 主构造函数 第三个参数为默认Style
class CustomImageView(context: Context, attributeSet: AttributeSet?, defStyleAttr: Int) :
androidx.appcompat.widget.AppCompatImageView(context, attributeSet, defStyleAttr) {
// 次构造函数 第二个参数为自定义属性集合,用与取出XML配置中的自定义属性
constructor(context: Context, attributeSet: AttributeSet?) : this(context, attributeSet, 0)
// 次构造函数 参数为上下文对象
constructor(context: Context) : this(context, null)
}
1.2 onMeasure
自定义View中有一项很重要的工作就是测量View的大小,这是由于我们在xml配置中不仅仅会使用具体的精确值,还有可能会使用match_parent以及wrap_content。其中,match_parent是设置子视图尺寸为占满父视图;wrap_content是设置子视图尺寸为包裹着自身内容。由于这两种设置没有设置具体的大小,因此我们需要在自定义的View中复写具体的逻辑。此外,若我们对View的形状有特别的要求,比如圆形或者正方形等,即使在配置中指定具体的数值也无法满足我们的要求,这种情况也需要复写逻辑。
我们接下来通过复写onMeasure方法将View变成一个正方形,方便后续在onDraw中画圆。
在复写方法之前我们还需要了解一个类MeasureSpec
MeasureSpec
MeasureSpec类非常简单,加上注释也不过一百多行。他的主要功能就是将View测量的数据通过一个整型保存下来,其中不光有尺寸信息还包括测量模式。主要思想就是一个Int有32个字节,将其前面两个字节用来保存三种测量模式,后面30位来保存尺寸信息。
// 用于将测量模式的左移操作
private static final int MODE_SHIFT = 30;
// 最高两位都是1的整型,方便取前2位或后30位的值
private static final int MODE_MASK = 0x3 << MODE_SHIFT;
/**
* 测量模式1: 父视图对子视图没有限制,子视图可以是任意大小
*/
public static final int UNSPECIFIED = 0 << MODE_SHIFT;
/**
* 测量模式2: 父视图对子视图有确定的大小要求
*/
public static final int EXACTLY = 1 << MODE_SHIFT;
/**
* 测量模式3: 子视图可以根据需要任意大,直到指定大小。
*/
public static final int AT_MOST = 2 << MODE_SHIFT;
@MeasureSpecMode
public static int getMode(int measureSpec) {
//noinspection ResourceType
return (measureSpec & MODE_MASK);
}
public static int getSize(int measureSpec) {
return (measureSpec & ~MODE_MASK);
}
相应的存取方法也已经封装好了:
public static int makeMeasureSpec(@IntRange(from = 0, to = (1 << MeasureSpec.MODE_SHIFT) - 1) int size,@MeasureSpecMode int mode) {
// sUseBrokenMakeMeasureSpec为true代表使用旧方法,与else的计算结果是一致的。
if (sUseBrokenMakeMeasureSpec) {
return size + mode;
} else {
return (size & ~MODE_MASK) | (mode & MODE_MASK);
}
}
@MeasureSpecMode
public static int getMode(int measureSpec) {
//noinspection ResourceType
return (measureSpec & MODE_MASK);
}
public static int getSize(int measureSpec) {
return (measureSpec & ~MODE_MASK);
}
我们继续回归复写onMeasure方法上,由于我们想要一个正方形即长等于宽,因此我们需要将测量所得的长宽信息取出后设置为相同的值后再保存起来。
override fun onMeasure(widthMeasureSpec: Int, heightMeasureSpec: Int) {
super.onMeasure(widthMeasureSpec, heightMeasureSpec)
// 取长宽的最小值作为圆的半径,即此时仍为长方形的长宽
radius = min(getSize(radius, widthMeasureSpec), getSize(radius, heightMeasureSpec))
// 此函数只可以在onMeasure中使用,可以为View设置长宽
setMeasuredDimension(radius, radius)
}
private fun getSize(defaultSize: Int, measureSpec: Int): Int {
val measureMode = MeasureSpec.getMode(measureSpec)
val measureSize = MeasureSpec.getSize(measureSpec)
// 当测量模式为精确值或最大值模式时,我们取测量值,否则使用默认值
return when (measureMode) {
MeasureSpec.EXACTLY, MeasureSpec.AT_MOST -> measureSize
MeasureSpec.UNSPECIFIED -> defaultSize
else -> defaultSize
}
}
1.3 onDraw
由于我们需要View能显示圆形的照片,而普通的ImageView是矩形的,因此我们必然要复写onDraw方法。
// 设置传输模式,传输模式定义了源像素与目标像素的组合规则。
// PorterDuff.Mode.SRC_IN 这种模式,两个绘制的效果叠加后取两者的交集部分并展现后图
// 此处为显示圆形图片的关键地方
private val mXfermode = PorterDuffXfermode(PorterDuff.Mode.SRC_IN)
override fun onDraw(canvas: Canvas?) {
super.onDraw(canvas)
// 将原背景透明度设为0
background.alpha = 0
canvas?.drawBitmap(createCircleBitmap(mProfilePhoto, radius), 0F, 0F, null)
}
/**
* 显示圆形图片的关键方法
* src: 需要显示的图片,需转成位图
* radius: 圆形的半径
*/
private fun createCircleBitmap(src: Bitmap, radius: Int) : Bitmap {
mPaint.reset()
// createScaledBitmap(@NonNull Bitmap src, int dstWidth, int dstHeight,boolean filter)
// 可以根据原始位图以及给定的长宽相等的位图,若原图满足要求则返回原图
// src 原图
// dstWidth 目标宽度
// dstHeight 目标长度
// filter 缩放位图时是否使用过滤,过滤会损失部分性能并显著提高图像质量
val srcScaled = Bitmap.createScaledBitmap(src, radius, radius, true)
// createBitmap(@Nullable DisplayMetrics display, int width,
// int height, @NonNull Config config)
// 生成指定宽度和高度的位图
// config: 创建位图的设置 Bitmap.Config.ARGB_8888:可以提供最好的位图质量
val target = Bitmap.createBitmap(radius, radius, Bitmap.Config.ARGB_8888)
// 指定画布要绘制的位图
mCanvas.setBitmap(target)
// 画圆
mCanvas.drawCircle(radius / 2F, radius / 2F, radius / 2F, mPaint)
mPaint.xfermode = mXfermode
// 由于我们使用PorterDuff.Mode.SRC_IN 这种模式,并且先绘制了一个圆形
// 因此我们再绘制位图就会显示成圆形的图片
mCanvas.drawBitmap(srcScaled, 0F, 0F, mPaint)
return target
}
1.4 AttributeSet
一个合格的自定义View应该也要允许用户自定义一些属性值,只有当用户不指定时,我们才使用我们的默认值。首先我们需要在res/values/styles.xml文件中(若无文件,则需要新建)声明我们的自定义属性。格式如下:
<resources>
<declare-styleable name="CustomImageView">
<attr name="radius" format="dimension" />
<attr name="resID" format="reference" />
declare-styleable>
resources>
随后即可在布局文件中使用自定义属性:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
xmlns:custom="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#dd78dd98"
tools:context=".MainActivity">
<com.example.customviewdemo.CustomVerticalLinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@color/black">
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/test_button"
android:textSize="25sp"
android:textAllCaps="false" />
<com.example.customviewdemo.CustomImageView
android:layout_width="200dp"
android:layout_height="200dp"
custom:radius="300dp"
custom:resID="@drawable/profile" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/test_button"
android:textSize="40sp"
android:textAllCaps="false" />
com.example.customviewdemo.CustomVerticalLinearLayout>
LinearLayout>
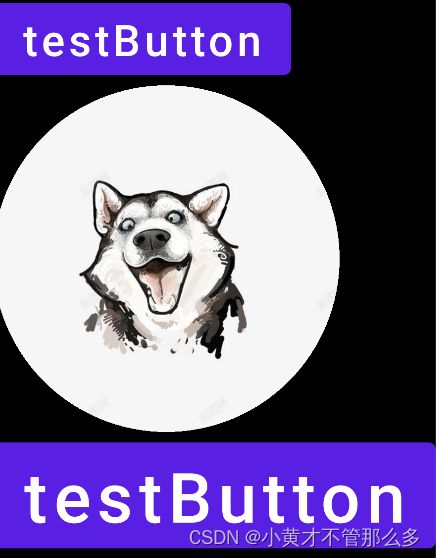
CustomVerticalLinearLayout是我们后续会用到的自定义ViewGroup,可以先不用管。而自定义属性custom:radius="300dp"中的custom是命名空间,需要在父容器指定,可以为任意值,如这里的xmlns:custom="http://schemas.android.com/apk/res-auto",其中"http://schemas.android.com/apk/res-auto"是固定格式。
最后我们需要在构造函数中取出相应值。
init {
// 取得属性值数组
val typedArray = context.obtainStyledAttributes(attributeSet, R.styleable.CustomImageView)
// 获取尺寸属性
radius = typedArray.getDimensionPixelSize(R.styleable.CustomImageView_radius, 200)
// 获得引用属性
mProfilePhoto = BitmapFactory.decodeResource(resources , typedArray.getResourceId(R.styleable.CustomImageView_resID, R.drawable.profile))
// 最后需要回收数组
typedArray.recycle()
}
Demo代码
总体代码如下,布局文件以及style.xml已经在上文中给出。
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
val viewBinding = ActivityMainBinding.inflate(layoutInflater)
setContentView(viewBinding.root)
}
}
class CustomImageView(context: Context, attributeSet: AttributeSet?, defStyleAttr: Int) :
androidx.appcompat.widget.AppCompatImageView(context, attributeSet, defStyleAttr) {
constructor(context: Context, attributeSet: AttributeSet?) : this(context, attributeSet, 0)
constructor(context: Context) : this(context, null)
private val mPaint = Paint()
private var mProfilePhoto = BitmapFactory.decodeResource(resources, R.drawable.profile)
private val mCanvas = Canvas()
private var radius = 200
init {
val typedArray = context.obtainStyledAttributes(attributeSet, R.styleable.CustomImageView)
radius = typedArray.getDimensionPixelSize(R.styleable.CustomImageView_radius, 200)
mProfilePhoto = BitmapFactory.decodeResource(resources
, typedArray.getResourceId(R.styleable.CustomImageView_resID, R.drawable.profile))
typedArray.recycle()
}
companion object {
const val TAG = "CustomImageView"
private val mXfermode = PorterDuffXfermode(PorterDuff.Mode.SRC_IN)
}
override fun onMeasure(widthMeasureSpec: Int, heightMeasureSpec: Int) {
super.onMeasure(widthMeasureSpec, heightMeasureSpec)
radius = min(getSize(radius, widthMeasureSpec), getSize(radius, heightMeasureSpec))
setMeasuredDimension(radius, radius)
}
override fun onDraw(canvas: Canvas?) {
super.onDraw(canvas)
background.alpha = 0
canvas?.drawBitmap(createCircleBitmap(mProfilePhoto, radius), 0F, 0F, null)
}
private fun createCircleBitmap(src: Bitmap, radius: Int) : Bitmap {
mPaint.reset()
val srcScaled = Bitmap.createScaledBitmap(src, radius, radius, true)
val target = Bitmap.createBitmap(radius, radius, Bitmap.Config.ARGB_8888)
mCanvas.setBitmap(target)
mCanvas.drawCircle(radius / 2F, radius / 2F, radius / 2F, mPaint)
mPaint.xfermode = mXfermode
mCanvas.drawBitmap(srcScaled, 0F, 0F, mPaint)
return target
}
private fun getSize(defaultSize: Int, measureSpec: Int): Int {
val measureMode = MeasureSpec.getMode(measureSpec)
val measureSize = MeasureSpec.getSize(measureSpec)
return when (measureMode) {
MeasureSpec.EXACTLY, MeasureSpec.AT_MOST -> measureSize
MeasureSpec.UNSPECIFIED -> defaultSize
else -> defaultSize
}
}
}
2. 自定义ViewGroup
2.1 简介
自定义ViewGroup相比于自定义View会更加复杂一点,因为它不仅涉及到自身的测量,摆放以及绘制,还需要安排好子元素的测量,摆放以及绘制。但是ViewGroup本质上还是一个View,它继承自View,因此它也只需像自定义View一样重写onMeasure(), onLayout()以及onDraw()即可。
接下来我们通过自定义ViewGroup实现类似LinearLayout的效果
2.2 onMeasure()
由于我们的ViewGroup是一个容器,因此我们在计算尺寸的时候理所当然需要知道所有子视图的大小。在这里我们的自定义ViewGroup是模仿垂直布局的LinearLayout。
override fun onMeasure(widthMeasureSpec: Int, heightMeasureSpec: Int) {
super.onMeasure(widthMeasureSpec, heightMeasureSpec)
// 测量所有子元视图
measureChildren(widthMeasureSpec, heightMeasureSpec)
val width = MeasureSpec.getSize(widthMeasureSpec)
val widthMode = MeasureSpec.getMode(widthMeasureSpec)
val height = MeasureSpec.getSize(heightMeasureSpec)
val heightMode = MeasureSpec.getMode(heightMeasureSpec)
if (childCount == 0) {
// 无子视图,没有必要展示
setMeasuredDimension(0, 0)
} else {
if (widthMode == MeasureSpec.AT_MOST && heightMode == MeasureSpec.AT_MOST) {
// 对子视图的宽高都无限制,则高度为所有子视图的高度之和,宽度为子视图中的最大宽度
setMeasuredDimension(children.maxOf { it.measuredWidth }, children.sumOf { it.measuredHeight })
} else if (widthMode == MeasureSpec.AT_MOST) {
// 对子视图宽度无限制,则高度为自身的测量值,宽度为子视图中的最大宽度
setMeasuredDimension(children.maxOf { it.measuredWidth }, height)
} else if (heightMode == MeasureSpec.AT_MOST) {
// 对子视图高度无限制,则高度为所有子视图的高度之和,宽度为自身的测量值
setMeasuredDimension(width, children.sumOf { it.measuredHeight })
}
}
}
2.3 onLayout()
onLayout()只需按照顺序依次摆放每个子视图即可,其中子视图的上下位置位置可以通过上方所有子视图的累加高度以及自身高度计算得到;左右位置可以通过子元素自身宽度计算得到。
override fun onLayout(changed: Boolean, l: Int, t: Int, r: Int, b: Int) {
// 子视图的起始高度
var curHeight = 0
for (child in children) {
// 摆放当前子视图的位置
child.layout(l, t+curHeight, l+child.measuredWidth, t+curHeight+child.measuredHeight)
// 累加子视图高度
curHeight += child.measuredHeight
}
}
2.4 Demo代码
总体代码如下,其余代码已经在上文中给出。
class CustomVerticalLinearLayout(context: Context, attributeSet: AttributeSet?, defStyleAttr: Int, defStyleRes: Int)
: ViewGroup(context, attributeSet, defStyleAttr, defStyleRes) {
constructor(context: Context, attributeSet: AttributeSet?, defStyleAttr: Int)
: this(context, attributeSet, defStyleAttr, 0)
constructor(context: Context, attributeSet: AttributeSet?) : this(context, attributeSet, 0)
constructor(context: Context) : this(context, null)
override fun onLayout(changed: Boolean, l: Int, t: Int, r: Int, b: Int) {
var curHeight = 0
for (child in children) {
child.layout(l, t+curHeight, l+child.measuredWidth, t+curHeight+child.measuredHeight)
curHeight += child.measuredHeight
}
}
override fun onMeasure(widthMeasureSpec: Int, heightMeasureSpec: Int) {
super.onMeasure(widthMeasureSpec, heightMeasureSpec)
measureChildren(widthMeasureSpec, heightMeasureSpec)
val width = MeasureSpec.getSize(widthMeasureSpec)
val widthMode = MeasureSpec.getMode(widthMeasureSpec)
val height = MeasureSpec.getSize(heightMeasureSpec)
val heightMode = MeasureSpec.getMode(heightMeasureSpec)
if (childCount == 0) {
setMeasuredDimension(0, 0)
} else {
if (widthMode == MeasureSpec.AT_MOST && heightMode == MeasureSpec.AT_MOST) {
setMeasuredDimension(children.maxOf { it.measuredWidth }, children.sumOf { it.measuredHeight })
} else if (widthMode == MeasureSpec.AT_MOST) {
setMeasuredDimension(children.maxOf { it.measuredWidth }, height)
} else if (heightMode == MeasureSpec.AT_MOST) {
setMeasuredDimension(width, children.sumOf { it.measuredHeight })
}
}
}
}
相关文章
- 【Android】Handler机制详解
- 【Android】动画简介
- 【Android】事件分发详解