产生问题的原因就是通过此标签的样式不能使用css样式。因为数据直接解析,那么我们可以修改或者处理这个数据来解决问题解决方法,通过修改数据中的文本内容中的img标签的内联样式来实现formatGoodsData(data){letcontent=data.goods_contentcontent=content.replace(/\
![微信小程序开发中的触摸手势和页面缩放]()
微信小程序开发中的触摸手势和页面缩放
无敌暴龙战士-
微信小程序notepad++小程序
微信小程序开发中的触摸手势和页面缩放内容是非常重要的功能之一,它可以帮助提高用户体验,增强交互性。在本篇文章中,我将详细介绍微信小程序中触摸手势的使用方法和页面缩放内容的实现。一、触摸手势触摸手势是指用户在屏幕上进行触摸操作时产生的动作,如点击、滑动、长按等。微信小程序提供了一些接口来处理触摸手势,包括触摸事件、手势事件等。触摸事件微信小程序中的触摸事件主要有以下几种:touchstart:手指触
微信小程序<rich-text>支持里面图片点击放大
二豆是富婆
微信小程序小程序
使用渲染类似下面的html代码:宠物友好xxx提供宠物友好服务,具体请见下图wxml:js放大图片方法://富文本图片点击预览showImg(e){letcontentimg=e.target.dataset.nodes;letimgs=contentimg.match(/]+>/g);//把img所有节点的图片选择出来letarrImg=[];//遍历标签拼拿到你的图片的src里面的内容放在我们
微信小程序跳转其他小程序以及跳转网站
一、跳转其他小程序1.1知道appid和页面路径wx.navigateToMiniProgram({appId:appid,//替换为目标小程序AppIDpath:pathWithParams,//小程序路径envVersion:'release',//开发版、体验版或正式版success(res){console.log("跳转到其他小程序成功!",res);},fail(err){consol
华为云welink考试试题_华为内部开启WeLink项目,华为云是这样考虑的-通信/网络-与非网...
weixin_39820437
华为云welink考试试题
协同办公市场竞争激烈华为云WeLink是华为旗下智能工作平台,它融合消息,邮件,会议、音视频、云空间、小程序等服务,可助力用户随时、随地、通过各类终端设备等实现协作办公。华为还宣布携手合作伙伴成立华为云WeLink生态联盟,金山办公、中软国际、致远互联、罗技、华为商旅、红圈营销、合思费控、Coremail论客、芯盾集团、视源股份、喜马拉雅等成为首批生态伙伴。IDC曾发布了《2018年下半年中国企业
微信小程序 progress 进度条 内部圆角及内部条渐变色
Bonnie(大宝)
技术小程序
微信小程序表格微信小程序progress进度条内部圆角及渐变色html:css:.wx-progress-inner-bar{border-radius:8rpx!important;background:linear-gradient(toright,rgb(71,187,254,1),rgba(254,86,77,1))!important;}
微信小程序进度条样式_微信小程序之圆形进度条
需求概要小程序中使用圆形倒计时,效果图:思路使用2个canvas一个是背景圆环,一个是彩色圆环。使用setInterval让彩色圆环逐步绘制。解决方案第一步先写结构一个盒子包裹2个canvas以及文字盒子;盒子使用相对定位作为父级,flex布局,设置居中;一个canvas,使用绝对定位作为背景,canvas-id="canvasProgressbg"另一个canvas,使用相对定位作为进度条,ca
微信小程序 环形进度条_微信小程序实现圆形进度条实例分享
易筱昭
微信小程序环形进度条
本文主要和大家分享微信小程序实现圆形进度条实例,希望能帮助到大家。小程序中使用圆形倒计时,效果图:思路使用2个canvas一个是背景圆环,一个是彩色圆环。使用setInterval让彩色圆环逐步绘制。解决方案第一步先写结构一个盒子包裹2个canvas以及文字盒子;盒子使用相对定位作为父级,flex布局,设置居中;一个canvas,使用绝对定位作为背景,canvas-id="canvasProgre
微信小程序封装loading 修改
-嘻嘻哈哈~
微信小程序小程序
1.custom-loading.vue{{text}}{{dots}}exportdefault{props:{visible:Boolean,text:{type:String,default:'加载中'}},data(){return{dots:'',timer:null}},mounted(){this.startAnimation()},beforeDestroy(){clearInte
微信小程序防录频截屏ios+android
Yannnnnm
ios微信小程序android
ios截屏暂未解决安卓录频截屏代码可以写在onshow中//安卓防止截屏录屏if(/android/i.test(wx.getSystemInfoSync().system)&&wx.setVisualEffectOnCapture){wx.setVisualEffectOnCapture({visualEffect:'hidden',complete:function(res){//wx.sho
微信小程序进度条progress支持渐变色
微信小程序自带进度条progress支持渐变色代码.wx-progress-inner-bar{border-radius:8rpx!important;background:linear-gradient(90deg,#FFD26E8%,#ED0700100%)!important;}图上支持选中比例设置样式具体颜色如图
小程序学习笔记:自定义组件创建、引用、应用场景及与页面的区别
you4580
小程序
在微信小程序开发中,自定义组件是一项极为实用的功能,它能有效提高代码的复用性,降低开发成本,提升开发效率。本文将深入剖析微信小程序自定义组件的各个关键方面,包括创建、引用、应用场景以及与页面的区别,并附上详细代码示例,帮助开发者全面掌握这一技术。一、自定义组件的创建创建自定义组件主要分为以下三个步骤:创建components文件夹:在项目根目录下,通过鼠标右键新建一个名为“components”的
小程序入门:跳过域名校验、跨域与 Ajax 问题解析
you4580
小程序
在小程序开发过程中,我们常常会遇到一些和网络请求相关的问题,比如合法域名校验、跨域以及Ajax的使用。今天这篇博客就来为大家详细讲解一下这些内容,帮助大家少走弯路,更高效地进行小程序开发。一、跳过request合法域名校验在小程序中发起网络数据请求,有两个硬性条件:接口必须基于https协议,同时要把接口对应的域名配置到合法域名列表里。可要是后端程序员只提供了http协议的接口,这时候该怎么办呢?
小程序领域H5的CSS布局优化
小程序开发2020
CS小程序css前端ai
小程序领域H5的CSS布局优化:从“乱屏”到“丝滑”的实战指南关键词:小程序布局优化、CSSFlex、CSSGrid、rpx适配、重排重绘优化摘要:本文从开发者最头疼的“小程序页面布局错乱”问题出发,结合小程序特有的运行环境(如rpx单位、组件限制),用“装修房子”的生活化比喻拆解CSS布局核心概念,系统讲解Flex/Grid布局的实战技巧、多端适配策略及性能优化方法。通过真实代码案例(含wxml
地产销售:用业余时间做了一个楼盘SCRM小程序?
为了完成销售业绩和用户满意,做了个小程序。–六居地产朱同学1需求背景六居地产,一家无锡专业的房地产中介公司,主要提供二手房买卖交易信息、房屋出租等服务,在房产销售领域,团队成员一直还在传统的微信笔记分享方式传递房产资料。随着房地产销售业绩下滑,六居地产销售团队面临着如何更有效地分发房产资源和持续运营客户的挑战,急需能够丰富资源展示并获取客户联系方式的解决方案。2选型之路六居公司以业务为重,客户体量
Maven 多模块项目调试与问题排查总结
博主简介:CSDN博客专家,历代文学网(PC端可以访问:https://literature.sinhy.com/#/?__c=1000,移动端可微信小程序搜索“历代文学”)总架构师,15年工作经验,精通Java编程,高并发设计,Springboot和微服务,熟悉Linux,ESXI虚拟化以及云原生Docker和K8s,热衷于探索科技的边界,并将理论知识转化为实际应用。保持对新技术的好奇心,乐于分
【ASP.NET Core】配置应用程序地址的N多种方法
pythonxxoo
计算机asp.netflaskpython计算机
优质资源分享学习路线指引(点击解锁)知识定位人群定位Python实战微信订餐小程序进阶级本课程是pythonflask+微信小程序的完美结合,从项目搭建到腾讯云部署上线,打造一个全栈订餐系统。Python量化交易实战入门级手把手带你打造一个易扩展、更安全、效率更高的量化交易系统下面又到了老周误人子弟的时间,今天要误大伙的话题是:找找有多少种方法可以设置ASP.NETCore应用的地址,即URL。精
小程序入门:理解小程序页面配置
you4580
小程序
在小程序开发的领域中,页面配置起着举足轻重的作用。它就像是一位幕后设计师,默默地塑造着每个页面的外观与行为,为用户带来独特的体验。今天,咱们就一起深入探索小程序页面配置的奥秘,揭开它神秘的面纱。一、页面配置文件的作用在小程序的世界里,每个页面都有专属的.json配置文件。当我们新建一个页面时,小程序会贴心地自动生成与之对应的四个文件,其中就包含这个至关重要的配置文件。它的主要职责是对当前页面的窗口
管家婆订货易在线商城 VshopProcess 任意文件上传漏洞复现
0xSecl
漏洞复现v1安全web安全
0x01产品简介管家婆订货易,帮助传统企业构建专属的订货平台,PC+微信+APP+小程序+h5商城5网合一,无缝对接线下的管家婆ERP系统,让用户订货更高效。支持业务员代客下单,支持多级推客分销,以客带客,拓展渠道。让企业的生意更轻松。0x02漏洞概述管家婆订货易在线商城VshopProcess.ashx接口处存在任意文件上传漏洞,未经身份认证的攻击者可以通过该漏洞,上传恶意后门文件,深入利用可造
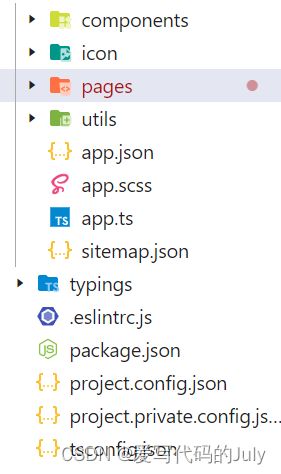
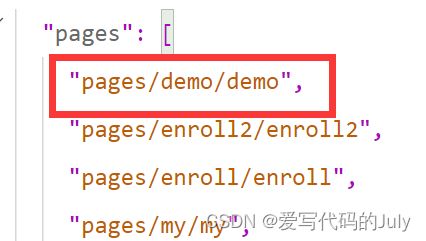
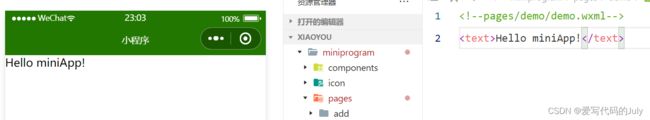
如何用AI开发完整的小程序<10>—总结
鱼雀AIGC
AI开发编程人工智能小程序ai编程AIGCAI编程
通过之前9节的学习。如何用Ai制作一款简单小程序的内容就已经都介绍完了。总结起来就以下几点:1、搭建开发制作环境2、创建页面(需要手动)3、在页面上制作UI效果(让Ai搞,自己懂了后可以自己调)4、实现代码交互功能(让Ai搞,自己不需要懂)5、如果需要引入外部资源,比如图片,音频,js配置文件等,就将对应的文件丢到项目里,然后告诉AI文件的位置,让AI自己去取然后实现对应功能即可。(图片,视频的引
小程序推客带货平台:技术实现与生态逻辑解析
hedian116
小程序java
区别于传统电商,小程序推客平台通过轻量化载体+社交裂变重构了商品流通路径。其技术架构需同时应对**高并发交易**和**复杂分佣逻辑**,以下是核心模块的实现解析:一、佣金引擎:动态规则计算(Python伪代码示例)pythonclassCommissionEngine:def__init__(self,rule_config):#从DB加载规则:{level:[比例,固定值],max_level:
[特殊字符]推客带货小程序解决方案——0门槛裂变营销,佣金赚不停!
吞掉星星的鲸鱼
小程序推客
核心卖点✅源码交付,自主掌控:提供完整微信小程序源码,支持二次开发,无后顾之忧。✅API无缝对接:快速集成电商平台,一键导入海量商品库。✅分佣系统智能化:自定义佣金比例、多级分销、实时结算,激励推客疯狂带货。✅社群裂变工具:内置海报生成、分享追踪、数据看板,精准量化推广效果。✅全行业适用:服装、美妆、母婴、本地生活……适配各领域带货场景。目标客户群体带货机构/商家:想低成本搭建自有分销体系的中小企
Pytorch模型安卓部署
python&java
pytorch人工智能python
Pytorch是一种流行的深度学习框架,用于算法开发,而Android是一种广泛应用的操作系统,多应用于移动设备当中。目前多数的研究都是在于算法上,个人觉得把算法落地是一件很有意思的事情,因此本人准备分享一些模型落地的文章(后续可能分享微信小程序部署,PyQt部署以及exe打包,ncnn部署,tensorRT部署,MNN部署)。本篇文章主要分享Pytorch的Android端部署。看这篇文章的读者
计算机毕业设计项目、管理系统、可视化大屏、大数据分析、协同过滤、推荐系统、SSM、SpringBoot、Spring、Mybatis、小程序项目编号1000-1499
lonzgzhouzhou
spring课程设计springboot
大家好,我是DeBug,很高兴你能来阅读!作为一名热爱编程的程序员,我希望通过这些教学笔记与大家分享我的编程经验和知识。在这里,我将会结合实际项目经验,分享编程技巧、最佳实践以及解决问题的方法。无论你是初学者还是有一定经验的程序员,我都希望能够为你提供有价值的内容,帮助你更好地理解编程世界。让我们一起探索编程的乐趣,一起成长,一起学习,谢谢你们的支持与关注!【源码咨询】可接Java程序设计,Bug
uni-card组件,使用thumbnail图标,修改图片尺寸
胡斌附体
unicardthumbnail修改图片尺寸rpx与px样式覆盖important
背景。uniapp开发微信小程序。使用uni-card组件,使用thumbnail图标,修改图片尺寸。uni-card文档链接尝试通过层层筛选获取样式进行修改(.classname.classname{}),但太麻烦,直接使用!important起作用。总结。对复杂问题再问问大模型。还是能给出正确的解决方案。此问题解决,通过了3层询问。首先问有没有更简单的方式,他给出了不加!important的方
微信小程序和支付宝小程序的区别
马拉萨的春天
微信小程序的开发小程序微信小程序
谈到小程序,我们常知的就是微信小程序和支付宝小程序,然而这两个小程序有哪些区别呢?我们下面分析一下。微信小程序和支付宝小程序的核心区别在于生态定位、功能侧重和用户群体:微信依托社交生态,侧重社交分享与营销玩法;支付宝则围绕支付和金融服务,强调信用体系与电商场景。两者在流量规模、开发环境及适用行业上也有显著差异。生态定位与功能侧重微信小程序:基于微信社交生态,强于社交传播(如拼团、助力等营
微信小程序 iPhoneX底部安全区域(底部小黑条)适配
thingir
小程序微信小程序
先看图:借用一下网上的图,来详细解释下:自定义tabbar,代码实现tabbar采用定位,使用top值来决定tabbar显示onLoad:function(){varstatusH=wx.getSystemInfoSync().statusBarHeight;//状态栏高度varsafetop=wx.getSystemInfoSync().safeArea.top;//安全区域距离顶部高度vars
css快速解决方案,微信小程序和H5底部栏 iPhoneX安全区域(Safe Area)底部小黑条在的屏幕适配
霸霸最棒
前端技术实现微信小程序css
使用苹果官方推出适配方案css函数env()、constant()来适配苹果官方推荐使用env(),constant()来适配,建议使用该方案,不需要管数值具体是多少。这2个方法是什么呢?env()和constant(),是IOS11新增特性,Webkit的css函数,用于设定安全区域与边界的距离,有4个预定义变量:safe-area-inset-left:安全区域距离左边边界的距离safe-ar
分享100个最新免费的高匿HTTP代理IP
mcj8089
代理IP代理服务器匿名代理免费代理IP最新代理IP
推荐两个代理IP网站:
1. 全网代理IP:http://proxy.goubanjia.com/
2. 敲代码免费IP:http://ip.qiaodm.com/
120.198.243.130:80,中国/广东省
58.251.78.71:8088,中国/广东省
183.207.228.22:83,中国/
mysql高级特性之数据分区
annan211
java数据结构mongodb分区mysql
mysql高级特性
1 以存储引擎的角度分析,分区表和物理表没有区别。是按照一定的规则将数据分别存储的逻辑设计。器底层是由多个物理字表组成。
2 分区的原理
分区表由多个相关的底层表实现,这些底层表也是由句柄对象表示,所以我们可以直接访问各个分区。存储引擎管理分区的各个底层
表和管理普通表一样(所有底层表都必须使用相同的存储引擎),分区表的索引只是
JS采用正则表达式简单获取URL地址栏参数
chiangfai
js地址栏参数获取
GetUrlParam:function GetUrlParam(param){
var reg = new RegExp("(^|&)"+ param +"=([^&]*)(&|$)");
var r = window.location.search.substr(1).match(reg);
if(r!=null
怎样将数据表拷贝到powerdesigner (本地数据库表)
Array_06
powerDesigner
==================================================
1、打开PowerDesigner12,在菜单中按照如下方式进行操作
file->Reverse Engineer->DataBase
点击后,弹出 New Physical Data Model 的对话框
2、在General选项卡中
Model name:模板名字,自
logbackのhelloworld
飞翔的马甲
日志logback
一、概述
1.日志是啥?
当我是个逗比的时候我是这么理解的:log.debug()代替了system.out.print();
当我项目工作时,以为是一堆得.log文件。
这两天项目发布新版本,比较轻松,决定好好地研究下日志以及logback。
传送门1:日志的作用与方法:
http://www.infoq.com/cn/articles/why-and-how-log
上面的作
新浪微博爬虫模拟登陆
随意而生
新浪微博
转载自:http://hi.baidu.com/erliang20088/item/251db4b040b8ce58ba0e1235
近来由于毕设需要,重新修改了新浪微博爬虫废了不少劲,希望下边的总结能够帮助后来的同学们。
现行版的模拟登陆与以前相比,最大的改动在于cookie获取时候的模拟url的请求
synchronized
香水浓
javathread
Java语言的关键字,可用来给对象和方法或者代码块加锁,当它锁定一个方法或者一个代码块的时候,同一时刻最多只有一个线程执行这段代码。当两个并发线程访问同一个对象object中的这个加锁同步代码块时,一个时间内只能有一个线程得到执行。另一个线程必须等待当前线程执行完这个代码块以后才能执行该代码块。然而,当一个线程访问object的一个加锁代码块时,另一个线程仍然
maven 简单实用教程
AdyZhang
maven
1. Maven介绍 1.1. 简介 java编写的用于构建系统的自动化工具。目前版本是2.0.9,注意maven2和maven1有很大区别,阅读第三方文档时需要区分版本。 1.2. Maven资源 见官方网站;The 5 minute test,官方简易入门文档;Getting Started Tutorial,官方入门文档;Build Coo
Android 通过 intent传值获得null
aijuans
android
我在通过intent 获得传递兑现过的时候报错,空指针,我是getMap方法进行传值,代码如下 1 2 3 4 5 6 7 8 9
public
void
getMap(View view){
Intent i =
apache 做代理 报如下错误:The proxy server received an invalid response from an upstream
baalwolf
response
网站配置是apache+tomcat,tomcat没有报错,apache报错是:
The proxy server received an invalid response from an upstream server. The proxy server could not handle the request GET /. Reason: Error reading fr
Tomcat6 内存和线程配置
BigBird2012
tomcat6
1、修改启动时内存参数、并指定JVM时区 (在windows server 2008 下时间少了8个小时)
在Tomcat上运行j2ee项目代码时,经常会出现内存溢出的情况,解决办法是在系统参数中增加系统参数:
window下, 在catalina.bat最前面
set JAVA_OPTS=-XX:PermSize=64M -XX:MaxPermSize=128m -Xms5
Karam与TDD
bijian1013
KaramTDD
一.TDD
测试驱动开发(Test-Driven Development,TDD)是一种敏捷(AGILE)开发方法论,它把开发流程倒转了过来,在进行代码实现之前,首先保证编写测试用例,从而用测试来驱动开发(而不是把测试作为一项验证工具来使用)。
TDD的原则很简单:
a.只有当某个
[Zookeeper学习笔记之七]Zookeeper源代码分析之Zookeeper.States
bit1129
zookeeper
public enum States {
CONNECTING, //Zookeeper服务器不可用,客户端处于尝试链接状态
ASSOCIATING, //???
CONNECTED, //链接建立,可以与Zookeeper服务器正常通信
CONNECTEDREADONLY, //处于只读状态的链接状态,只读模式可以在
【Scala十四】Scala核心八:闭包
bit1129
scala
Free variable A free variable of an expression is a variable that’s used inside the expression but not defined inside the expression. For instance, in the function literal expression (x: Int) => (x
android发送json并解析返回json
ronin47
android
package com.http.test;
import org.apache.http.HttpResponse;
import org.apache.http.HttpStatus;
import org.apache.http.client.HttpClient;
import org.apache.http.client.methods.HttpGet;
import
一份IT实习生的总结
brotherlamp
PHPphp资料php教程php培训php视频
今天突然发现在不知不觉中自己已经实习了 3 个月了,现在可能不算是真正意义上的实习吧,因为现在自己才大三,在这边撸代码的同时还要考虑到学校的功课跟期末考试。让我震惊的是,我完全想不到在这 3 个月里我到底学到了什么,这是一件多么悲催的事情啊。同时我对我应该 get 到什么新技能也很迷茫。所以今晚还是总结下把,让自己在接下来的实习生活有更加明确的方向。最后感谢工作室给我们几个人这个机会让我们提前出来
据说是2012年10月人人网校招的一道笔试题-给出一个重物重量为X,另外提供的小砝码重量分别为1,3,9。。。3^N。 将重物放到天平左侧,问在两边如何添加砝码
bylijinnan
java
public class ScalesBalance {
/**
* 题目:
* 给出一个重物重量为X,另外提供的小砝码重量分别为1,3,9。。。3^N。 (假设N无限大,但一种重量的砝码只有一个)
* 将重物放到天平左侧,问在两边如何添加砝码使两边平衡
*
* 分析:
* 三进制
* 我们约定括号表示里面的数是三进制,例如 47=(1202
dom4j最常用最简单的方法
chiangfai
dom4j
要使用dom4j读写XML文档,需要先下载dom4j包,dom4j官方网站在 http://www.dom4j.org/目前最新dom4j包下载地址:http://nchc.dl.sourceforge.net/sourceforge/dom4j/dom4j-1.6.1.zip
解开后有两个包,仅操作XML文档的话把dom4j-1.6.1.jar加入工程就可以了,如果需要使用XPath的话还需要
简单HBase笔记
chenchao051
hbase
一、Client-side write buffer 客户端缓存请求 描述:可以缓存客户端的请求,以此来减少RPC的次数,但是缓存只是被存在一个ArrayList中,所以多线程访问时不安全的。 可以使用getWriteBuffer()方法来取得客户端缓存中的数据。 默认关闭。 二、Scan的Caching 描述: next( )方法请求一行就要使用一次RPC,即使
mysqldump导出时出现when doing LOCK TABLES
daizj
mysqlmysqdump导数据
执行 mysqldump -uxxx -pxxx -hxxx -Pxxxx database tablename > tablename.sql
导出表时,会报
mysqldump: Got error: 1044: Access denied for user 'xxx'@'xxx' to database 'xxx' when doing LOCK TABLES
解决
CSS渲染原理
dcj3sjt126com
Web
从事Web前端开发的人都与CSS打交道很多,有的人也许不知道css是怎么去工作的,写出来的css浏览器是怎么样去解析的呢?当这个成为我们提高css水平的一个瓶颈时,是否应该多了解一下呢?
一、浏览器的发展与CSS
《阿甘正传》台词
dcj3sjt126com
Part Ⅰ:
《阿甘正传》Forrest Gump经典中英文对白
Forrest: Hello! My names Forrest. Forrest Gump. You wanna Chocolate? I could eat about a million and a half othese. My momma always said life was like a box ochocol
Java处理JSON
dyy_gusi
json
Json在数据传输中很好用,原因是JSON 比 XML 更小、更快,更易解析。
在Java程序中,如何使用处理JSON,现在有很多工具可以处理,比较流行常用的是google的gson和alibaba的fastjson,具体使用如下:
1、读取json然后处理
class ReadJSON
{
public static void main(String[] args)
win7下nginx和php的配置
geeksun
nginx
1. 安装包准备
nginx : 从nginx.org下载nginx-1.8.0.zip
php: 从php.net下载php-5.6.10-Win32-VC11-x64.zip, php是免安装文件。
RunHiddenConsole: 用于隐藏命令行窗口
2. 配置
# java用8080端口做应用服务器,nginx反向代理到这个端口即可
p
基于2.8版本redis配置文件中文解释
hongtoushizi
redis
转载自: http://wangwei007.blog.51cto.com/68019/1548167
在Redis中直接启动redis-server服务时, 采用的是默认的配置文件。采用redis-server xxx.conf 这样的方式可以按照指定的配置文件来运行Redis服务。下面是Redis2.8.9的配置文
第五章 常用Lua开发库3-模板渲染
jinnianshilongnian
nginxlua
动态web网页开发是Web开发中一个常见的场景,比如像京东商品详情页,其页面逻辑是非常复杂的,需要使用模板技术来实现。而Lua中也有许多模板引擎,如目前我在使用的lua-resty-template,可以渲染很复杂的页面,借助LuaJIT其性能也是可以接受的。
如果学习过JavaEE中的servlet和JSP的话,应该知道JSP模板最终会被翻译成Servlet来执行;而lua-r
JZSearch大数据搜索引擎
颠覆者
JavaScript
系统简介:
大数据的特点有四个层面:第一,数据体量巨大。从TB级别,跃升到PB级别;第二,数据类型繁多。网络日志、视频、图片、地理位置信息等等。第三,价值密度低。以视频为例,连续不间断监控过程中,可能有用的数据仅仅有一两秒。第四,处理速度快。最后这一点也是和传统的数据挖掘技术有着本质的不同。业界将其归纳为4个“V”——Volume,Variety,Value,Velocity。大数据搜索引
10招让你成为杰出的Java程序员
pda158
java编程框架
如果你是一个热衷于技术的
Java 程序员, 那么下面的 10 个要点可以让你在众多 Java 开发人员中脱颖而出。
1. 拥有扎实的基础和深刻理解 OO 原则 对于 Java 程序员,深刻理解 Object Oriented Programming(面向对象编程)这一概念是必须的。没有 OOPS 的坚实基础,就领会不了像 Java 这些面向对象编程语言
tomcat之oracle连接池配置
小网客
oracle
tomcat版本7.0
配置oracle连接池方式:
修改tomcat的server.xml配置文件:
<GlobalNamingResources>
<Resource name="utermdatasource" auth="Container"
type="javax.sql.DataSou
Oracle 分页算法汇总
vipbooks
oraclesql算法.net
这是我找到的一些关于Oracle分页的算法,大家那里还有没有其他好的算法没?我们大家一起分享一下!
-- Oracle 分页算法一
select * from (
select page.*,rownum rn from (select * from help) page
-- 20 = (currentPag