Hexo博客搭建与部署
Hexo简介
Hexo是一款基于Node.js的静态博客框架,使用Markdown(或其他渲染引擎)解析文章,依赖少易于安装,可在几秒内利用现有主题生成静态网页。框架提供了很详细的中文文档,大家可以进入Hexo官网查看。
搭建环境准备
安装Git
Git是一个先进的分布式版本控制工具,可以有效处理不同规模的项目版本管理。这里用于管理你的Hexo文章,将本地的博客上传至Github。到Git官网选择合适的版本下载,安装后会有一个Git Bash的命令行工具,之后用该工具操作Git。
检查是否安装成功:
git --version
正常显示版本号,无报错即为安装成功。
另外,Windows环境下在Git安装完成后,可以使用Git Bash来进行后续命令行操作。
安装Node.js
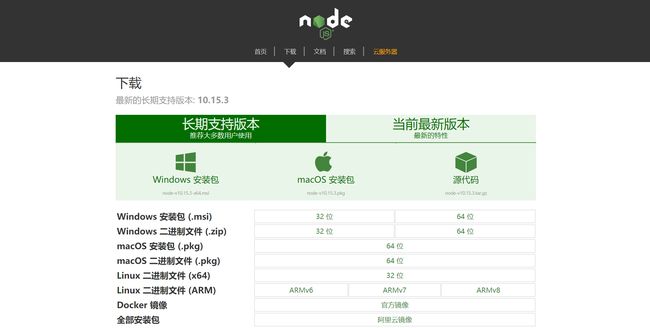
Hexo基于Node.js,所以需要安装Node.js及npm工具。可进入Node.js中文网下载,选择LTS(长期支持版本)即可。
检查是否安装成功:
node -v
npm -v
正常显示版本号,无报错即为安装成功。
博客本地搭建
安装Hexo
右键打开Git Bash,输入命令:
npm install -g hexo-cli
检查是否安装成功:
hexo -v
初始化博客
在电脑上新建一个文件夹作为博客的目录,例如这里我将博客目录设置为myblog,执行以下命令:
hexo init myblog
cd myblog
npm install
博客目录介绍
新建完成后,指定文件夹的目录如下:
.
├── _config.yml
├── package.json
├── scaffolds
├── source
| ├── _drafts
| └── _posts
└── themes
_config.yml
网站的配置信息,可以在此配置大部分的参数。
package.json
应用程序的信息,新添加的插件内容也会显示在这里,可以不做修改。
scaffolds
模板文件夹,新建文章时,Hexo会根据scaffolds来建立文件。
Hexo的模板是指在新建的Markdown文件中默认填充的内容,我们可以在模板上添加自定义内容,比如categories,tags等。
source
source文件夹是存放用户资源的地方,也就是我们的博客内容。初始设置两个文件夹,posts(文章)和drafts(草稿)。之后通过命令新建页面后,文件夹数量会增加。
themes
主题文件夹,用于存放主题文件包,Hexo会根据主题内容生成静态页面,默认主题为landscape,可根据个人喜好进行更改。
博客本地效果
Git Bash执行以下命令:
hexo -g
hexo server
启动hexo服务,访问http://localhost:4000即可看到生成的博客页面。使用Ctrl+C可关闭本地服务。
博客Github部署
创建个人仓库
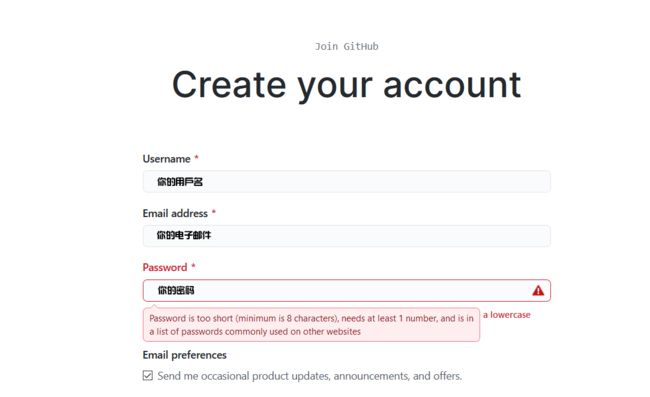
这里需要Github账号,如果没有可以去注册一个。
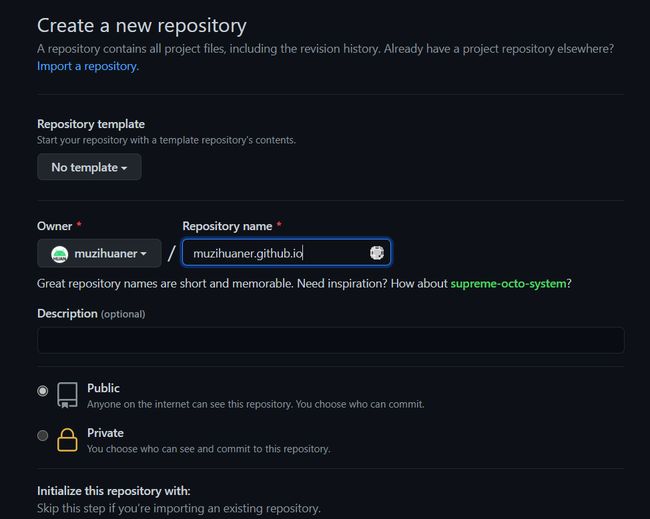
登录Github,新建一个仓库,命名格式为:用户名.github.io。比如,我的用户名是muzihuaner,我的仓库名为muzihuaner.github.io`。注意这里必须按此格式命名,只有这样,之后部署到GitHub pages的时候,才会被识别。
配置SSH
打开Git Bash,输入以下命令,生成本地密钥。这里用户名和邮箱仅作演示,用户名为你Github的用户名,邮箱为你Github的邮箱。
git config --global user.name "muzihuaner"
git config --global user.email "[email protected]"
输入以下命令,检查输入是否正确:
git config user.name
git config user.email
确认无误后,输入以下命令,创建SSH:
ssh-keygen -t rsa -C "youremail"
无脑下一步即可
此时在用户文件夹下,已经生成了.ssh文件夹,在本地找到这个文件夹。
id_rsa是你这台电脑的私人秘钥,id_rsa.pub是公共秘钥。把公钥放在GitHub上,当你连接自己的Github账号时,它就会根据公钥匹配你的私钥,当能够相互匹配时,才能够顺利的通过Git上传你的文件到GitHub上。
在Github的设置中,找到SSH and GPG keys,新建SSH Key,以文本方式打开id_rsa.pub文件,将内容复制到Key,标题随便起,添加Key。
部署代码到Github
打开站点配置文件_config.yml,拉到最底部,找到deploy字段,按如下格式修改其内容:
deploy:
type: git
repository: [email protected]:muzihuaner/muzihuaner.github.io.git
branch: main
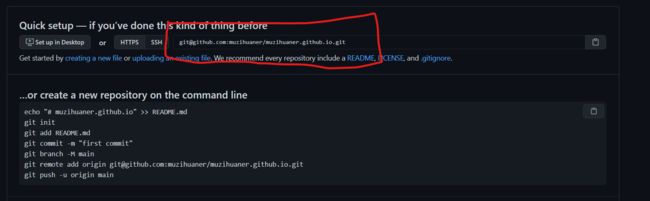
其中repo字段可在Github获取:
回到Git Bash,安装deploy-git ,用于使用命令部署到Github。
npm install hexo-deployer-git --save
然后执行:
hexo clean //可省略
hexo generate
hexo deploy
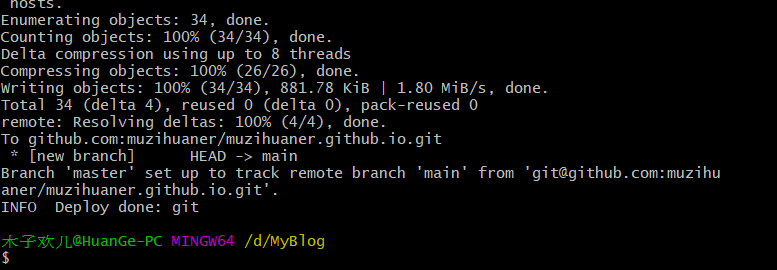
出现下图所示说明部署成功,此时代码已同步至Github。
打开网址http://yourname.github.io就可以看到Hexo博客了。
常用命令
Hexo文档中命令很多,但你并不需要记住每一个。在博客的使用过程中,主要的命令如下:
init用于新建网站
hexo init
new用于新建文章或页面
hexo new [layout]
</code></pre>
<p><code>generate</code>用于生成静态页面</p>
<pre><code>hexo generate
hexo g //简写
</code></pre>
<p><code>deploy</code>用于将内容部署到网站</p>
<pre><code>hexo deploy
hexo -g
</code></pre>
<p><code>publish</code>用于将内容从drafts文件夹移动到posts文件夹</p>
<pre><code>hexo publish [layout] <title>
</code></pre>
<p><code>server</code>用于启动服务器进行预览,默认情况下,访问入口为http://localhost:4000/</p>
<pre><code>hexo server
hexo s //简写
</code></pre>
<blockquote>
<p>实际上,除了第一次部署时,需要用到hexo init这个命令,平时写博客的过程中,最常用的就是:</p>
<p>hexo n 新建文章/页面</p>
<p>hexo g 生成静态页面</p>
<p>hexo s 本地查看内容</p>
<p>hexo d 部署到Github</p>
<p>如果需要清除之前生成的内容,可以在生成静态页面前执行hexo clean,其他情况只需要以上四条命令即可。</p>
</blockquote>
<p>之后你就可以使用各种各样的主题啦!详细使用主题的教程,看主题的文档就可以了哦!</p>
<h3>设置个人域名</h3>
<p>现在你的个人网站的地址是 <code>yourname.github.io</code>,如果觉得这个网址逼格不太够,这就需要你设置个人域名了。但是需要花钱。推荐在良心云上买域名</p>
<p>因为Github的Page服务处于半墙状态,所以我们这里使用Vercel代理</p>
<p>打开Vercel,使用Github账号登录</p>
<p><a href="http://img.e-com-net.com/image/info8/285e6c8a950040818e7b4224b86e757e.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/285e6c8a950040818e7b4224b86e757e.jpg" alt="Hexo博客搭建与部署_第12张图片" width="650" height="347" style="border:1px solid black;"></a></p>
<p><a href="http://img.e-com-net.com/image/info8/4d548624cb5741acb06791c28495aae4.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/4d548624cb5741acb06791c28495aae4.jpg" alt="Hexo博客搭建与部署_第13张图片" width="621" height="601" style="border:1px solid black;"></a></p>
<h4>新建Project</h4>
<p><a href="http://img.e-com-net.com/image/info8/8da651b6ed8649bfacab09286f08431b.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/8da651b6ed8649bfacab09286f08431b.jpg" alt="Hexo博客搭建与部署_第14张图片" width="650" height="224" style="border:1px solid black;"></a></p>
<p><a href="http://img.e-com-net.com/image/info8/d5c347cd8784440eb0ef34e5540284b1.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/d5c347cd8784440eb0ef34e5540284b1.jpg" alt="Hexo博客搭建与部署_第15张图片" width="650" height="333" style="border:1px solid black;"></a></p>
<p>填写对应的github仓库https地址,单击<code>Continue</code></p>
<p><a href="http://img.e-com-net.com/image/info8/f903d34338064d6a894a8b5b7ccbb4c8.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/f903d34338064d6a894a8b5b7ccbb4c8.jpg" alt="Hexo博客搭建与部署_第16张图片" width="650" height="487" style="border:1px solid black;"></a></p>
<p>此处直接点击<code>Continue</code></p>
<p><a href="http://img.e-com-net.com/image/info8/085ee72fb8e14650ba297d0c5c05998c.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/085ee72fb8e14650ba297d0c5c05998c.jpg" alt="Hexo博客搭建与部署_第17张图片" width="650" height="556" style="border:1px solid black;"></a></p>
<p>此处可以填写下PROJECT NAME,也可默认,毕竟后面要添加域名。然后点击<code>Deploy</code>,这个Project就建好了</p>
<h4>添加域名解析记录</h4>
<p>在域名控制台添加域名解析记录,如下方所示。</p>
<table>
<thead>
<tr>
<th>线路类型</th>
<th>记录值</th>
</tr>
</thead>
<tbody>
<tr>
<td>默认</td>
<td>76.76.21.21</td>
</tr>
</tbody>
</table>
<h4>添加对应的域名</h4>
<p>回到Vercel,点击之前创建的Project的<code>settings</code>打开设置,选择<code>Domains</code></p>
<p><a href="http://img.e-com-net.com/image/info8/a674ba454db04290b86b91d7c2d4e8a0.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/a674ba454db04290b86b91d7c2d4e8a0.jpg" alt="Hexo博客搭建与部署_第18张图片" width="650" height="391" style="border:1px solid black;"></a></p>
<p>添加对应的域名即可。</p>
<p>除此之外你还可以使用Coding来部署博客(教程自行百度)</p>
<p>好了,基本的安装方法到此结束,尽情折腾吧!</p>
</div>
</div>
</div>
</div>
</div>
<!--PC和WAP自适应版-->
<div id="SOHUCS" sid="1753683406467645440"></div>
<script type="text/javascript" src="/views/front/js/chanyan.js"></script>
<!-- 文章页-底部 动态广告位 -->
<div class="youdao-fixed-ad" id="detail_ad_bottom"></div>
</div>
<div class="col-md-3">
<div class="row" id="ad">
<!-- 文章页-右侧1 动态广告位 -->
<div id="right-1" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad">
<div class="youdao-fixed-ad" id="detail_ad_1"> </div>
</div>
<!-- 文章页-右侧2 动态广告位 -->
<div id="right-2" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad">
<div class="youdao-fixed-ad" id="detail_ad_2"></div>
</div>
<!-- 文章页-右侧3 动态广告位 -->
<div id="right-3" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad">
<div class="youdao-fixed-ad" id="detail_ad_3"></div>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="container">
<h4 class="pt20 mb15 mt0 border-top">你可能感兴趣的:(笔记,git,Hexo,个人博客)</h4>
<div id="paradigm-article-related">
<div class="recommend-post mb30">
<ul class="widget-links">
<li><a href="/article/1899382037404512256.htm"
title="云原生Serverless平台:无服务器计算的架构革命" target="_blank">云原生Serverless平台:无服务器计算的架构革命</a>
<span class="text-muted">桂月二二</span>
<a class="tag" taget="_blank" href="/search/%E4%BA%91%E5%8E%9F%E7%94%9F/1.htm">云原生</a><a class="tag" taget="_blank" href="/search/serverless/1.htm">serverless</a><a class="tag" taget="_blank" href="/search/%E6%9E%B6%E6%9E%84/1.htm">架构</a>
<div>引言:从虚拟机到函数即服务(FaaS)AWSLambda每天处理数十万亿次请求,阿里巴巴函数计算支撑双十一亿级事件触发。KnativeServing实现秒级自动扩缩至零,Vercel边缘函数网络响应时间跌破50ms。CNCFOpenFaaS在GitHub斩获25k星,AzureFunctions支持毫秒级计费精度,GoogleCloudRun冷启动优化至200ms内。全球500强企业70%采用Se</div>
</li>
<li><a href="/article/1899381785339424768.htm"
title="Zookeeper+kafka学习笔记" target="_blank">Zookeeper+kafka学习笔记</a>
<span class="text-muted">CHR_YTU</span>
<a class="tag" taget="_blank" href="/search/Zookeeper/1.htm">Zookeeper</a>
<div>Zookeeper是Apache的一个java项目,属于Hadoop系统,扮演管理员的角色。配置管理分布式系统都有好多机器,比如我在搭建hadoop的HDFS的时候,需要在一个主机器上(Master节点)配置好HDFS需要的各种配置文件,然后通过scp命令把这些配置文件拷贝到其他节点上,这样各个机器拿到的配置信息是一致的,才能成功运行起来HDFS服务。Zookeeper提供了这样的一种服务:一种集</div>
</li>
<li><a href="/article/1899380142069837824.htm"
title="视频下载插件:yt-dlp" target="_blank">视频下载插件:yt-dlp</a>
<span class="text-muted">小怪兽长大啦</span>
<a class="tag" taget="_blank" href="/search/python/1.htm">python</a>
<div>Yt-dlp插件使用下载方法方法一:Python插件下载使用pip工具安装即可:pipinstallyt-dlp.Python已经配置过环境变量,下载yt-dlp时不需要配置。方法二:直接下载EXE可执行文件网上下载yt-dlp应用程序:https://github.com/yt-dlp/yt-dlp/releases配置环境变量。常用使用命令(配置好环境变量后,控制台下输入命令即可)直接下载视频</div>
</li>
<li><a href="/article/1899377369186103296.htm"
title="autoMate - AI实现电脑任务自动化的本地工具" target="_blank">autoMate - AI实现电脑任务自动化的本地工具</a>
<span class="text-muted">小众AI</span>
<a class="tag" taget="_blank" href="/search/AI%E5%BC%80%E6%BA%90/1.htm">AI开源</a><a class="tag" taget="_blank" href="/search/%E4%BA%BA%E5%B7%A5%E6%99%BA%E8%83%BD/1.htm">人工智能</a><a class="tag" taget="_blank" href="/search/%E8%87%AA%E5%8A%A8%E5%8C%96/1.htm">自动化</a><a class="tag" taget="_blank" href="/search/%E8%BF%90%E7%BB%B4/1.htm">运维</a>
<div>GitHub:https://github.com/yuruotong1/autoMate更多AI开源软件:发现分享好用的AI工具、AI开源软件、AI模型、AI变现-小众AIautoMate是一款由开源开发的本地自动化工具,以AI+RPA(人工智能+机器人流程自动化)为核心特色。它将大型语言模型的智能理解与RPA的流程执行能力结合,用户只需用自然语言描述任务,如“整理桌面文件”或“生成周报”,即可</div>
</li>
<li><a href="/article/1899373703607676928.htm"
title="麒麟arm架构系统_安装nginx-1.27.0_访问500 internal server error nginx解决_13: Permission denied---Linux工作笔记072" target="_blank">麒麟arm架构系统_安装nginx-1.27.0_访问500 internal server error nginx解决_13: Permission denied---Linux工作笔记072</a>
<span class="text-muted">添柴程序猿</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/nginx-1.27.0/1.htm">nginx-1.27.0</a><a class="tag" taget="_blank" href="/search/nginx%E6%9C%80%E6%96%B0%E7%89%88%E5%AE%89%E8%A3%85/1.htm">nginx最新版安装</a><a class="tag" taget="_blank" href="/search/%E9%BA%92%E9%BA%9Fv10/1.htm">麒麟v10</a><a class="tag" taget="_blank" href="/search/arm%E6%9E%B6%E6%9E%84/1.htm">arm架构</a><a class="tag" taget="_blank" href="/search/%E9%BA%92%E9%BA%9Fv10/1.htm">麒麟v10</a><a class="tag" taget="_blank" href="/search/%E5%AE%89%E8%A3%85nginx/1.htm">安装nginx</a>
<div>[root@hadoop173nginx1.27.0]#wget-chttp://nginx.org/download/nginx-1.27.0.tar.gz--2024-07-0509:47:00--http://nginx.org/download/nginx-1.27.0.tar.gzResolvingnginx.org(nginx.org)...3.125.197.172,52.58.19</div>
</li>
<li><a href="/article/1899368789884071936.htm"
title="Git前言(版本控制)" target="_blank">Git前言(版本控制)</a>
<span class="text-muted">Starbright.</span>
<a class="tag" taget="_blank" href="/search/Git/1.htm">Git</a><a class="tag" taget="_blank" href="/search/git/1.htm">git</a>
<div>1.Git目前世界上最先进的分布式版本控制系统。git官网:https://git-scm.com/2.版本控制2.1什么是版本控制版本控制(Revisioncontrol)是一种在开发的过程中用于管理我们对文件、目录或工程等内容修改历史,方便查看更改历史记录备份以便恢复以前的版本的软件工程技术。实现跨区域多人协同开发追踪和记载一个或者多个文件的历史记录组织和保护你的源代码和文档统计工作量并行开发</div>
</li>
<li><a href="/article/1899366297582497792.htm"
title="ToughRADIUS 快速安装指南 - 搭建开源用户认证" target="_blank">ToughRADIUS 快速安装指南 - 搭建开源用户认证</a>
<span class="text-muted"></span>
<a class="tag" taget="_blank" href="/search/%E8%BF%90%E7%BB%B4/1.htm">运维</a>
<div>ToughRADIUS快速安装指南ToughRADIUS是一种健壮、高性能、易于扩展的开源RADIUS服务器。本指南将引导您快速地在您的系统上安装和配置ToughRADIUS服务。当前版本是基于Go语言开发的。开源项目地址:https://github.com/talkincode/toughradius官方文档:https://www.toughradius.net/docs/documents</div>
</li>
<li><a href="/article/1899365637621346304.htm"
title="Zookeeper与Kafka学习笔记" target="_blank">Zookeeper与Kafka学习笔记</a>
<span class="text-muted">上海研博数据</span>
<a class="tag" taget="_blank" href="/search/zookeeper/1.htm">zookeeper</a><a class="tag" taget="_blank" href="/search/kafka/1.htm">kafka</a><a class="tag" taget="_blank" href="/search/%E5%AD%A6%E4%B9%A0/1.htm">学习</a>
<div>一、Zookeeper核心要点1.核心特性分布式协调服务,用于维护配置/命名/同步等元数据采用层次化数据模型(Znode树结构),每个节点可存储<1MB数据典型应用场景:HadoopNameNode高可用HBase元数据管理Kafka集群选举与状态管理2.设计限制内存型存储,不适合大数据量场景数据变更通过版本号(Version)控制,实现乐观锁机制采用ZAB协议保证数据一致性二、Kafka核心架构</div>
</li>
<li><a href="/article/1899361381703020544.htm"
title="程序员如何用DeepSeek让代码效率翻倍?这份实战手册请收好" target="_blank">程序员如何用DeepSeek让代码效率翻倍?这份实战手册请收好</a>
<span class="text-muted"></span>
<a class="tag" taget="_blank" href="/search/%E5%90%8E%E7%AB%AF/1.htm">后端</a>
<div>最近公司新来的实习生小张让我眼前一亮,上周他只用三小时就完成了原本需要两天的工作量——优化一个老旧的后端接口。当我翻开他的代码才发现,这个00后小伙子的秘密武器居然是个叫DeepSeek的AI工具。你可能已经注意到,GitHub上越来越多的开源项目开始标注"DeepSeek适配"的字样。这个由中国团队自主研发的大模型,正在悄然改变程序员的工作方式。还记得去年调试分布式系统时的痛苦经历吗?当时我对着</div>
</li>
<li><a href="/article/1899361097505370112.htm"
title="GO语言学习笔记" target="_blank">GO语言学习笔记</a>
<span class="text-muted">螺旋式上升abc</span>
<a class="tag" taget="_blank" href="/search/golang/1.htm">golang</a><a class="tag" taget="_blank" href="/search/%E5%AD%A6%E4%B9%A0/1.htm">学习</a><a class="tag" taget="_blank" href="/search/%E7%AC%94%E8%AE%B0/1.htm">笔记</a>
<div>一、viper笔记【七米】https://liwenzhou.com/posts/Go/viper/二、优雅关机和平滑重启https://liwenzhou.com/posts/Go/graceful-shutdown/三、gin使用zaphttps://liwenzhou.com/posts/Go/zap-in-gin/四、flag用于命令行传参https://liwenzhou.com/pos</div>
</li>
<li><a href="/article/1899345715394572288.htm"
title="快速入门:利用fast-elasticsearch-vector-scoring提升ES向量搜索效率" target="_blank">快速入门:利用fast-elasticsearch-vector-scoring提升ES向量搜索效率</a>
<span class="text-muted">劳泉文Luna</span>
<div>快速入门:利用fast-elasticsearch-vector-scoring提升ES向量搜索效率fast-elasticsearch-vector-scoringScoredocumentsusingembedding-vectorsdot-productorcosine-similaritywithESLuceneengine项目地址:https://gitcode.com/gh_mirro</div>
</li>
<li><a href="/article/1899344959870398464.htm"
title="【PX4】Ubuntu20.04安装PX4教程" target="_blank">【PX4】Ubuntu20.04安装PX4教程</a>
<span class="text-muted">davidson1471</span>
<a class="tag" taget="_blank" href="/search/PX4/1.htm">PX4</a><a class="tag" taget="_blank" href="/search/git/1.htm">git</a><a class="tag" taget="_blank" href="/search/%E6%97%A0%E4%BA%BA%E6%9C%BA/1.htm">无人机</a><a class="tag" taget="_blank" href="/search/linux/1.htm">linux</a><a class="tag" taget="_blank" href="/search/ubuntu/1.htm">ubuntu</a>
<div>*建议早上安装*1.下载以往版本从github上clone源码gitclonehttps://github.com/PX4/PX4-Autopilot.git进入PX4-Autopilot文件夹cdPX4-Autopilot查看当前分支,位于origin/maingitstatus查看所有远程分支,带release的gitbranch-r|grep"release"切换到发行分支v1.12gitc</div>
</li>
<li><a href="/article/1899343699440103424.htm"
title="Qt 串口类QSerialPort 使用笔记" target="_blank">Qt 串口类QSerialPort 使用笔记</a>
<span class="text-muted">一对一答疑的编程作家朱文伟</span>
<a class="tag" taget="_blank" href="/search/qt/1.htm">qt</a><a class="tag" taget="_blank" href="/search/qt/1.htm">qt</a><a class="tag" taget="_blank" href="/search/%E7%AC%94%E8%AE%B0/1.htm">笔记</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a>
<div>Qt串口类QSerialPort使用笔记虽然现在大多数的家用PC机上已经不提供RS232接口了。但是由于RS232串口操作简单、通讯可靠,在工业领域中仍然有大量的应用。Qt以前的版本中,没有提供官方的对RS232串口的支持,编写串口程序很不方便。现在好了,在Qt5.1中提供了QtSerialPort模块,方便编程人员快速的开发应用串口的应用程序。本文就简单的讲讲QtSerialPort模块的使用。</div>
</li>
<li><a href="/article/1899340922013937664.htm"
title="笔记:在.Net Core Web Api里使用JWT" target="_blank">笔记:在.Net Core Web Api里使用JWT</a>
<span class="text-muted">风中的余烬~</span>
<a class="tag" taget="_blank" href="/search/.netcore/1.htm">.netcore</a><a class="tag" taget="_blank" href="/search/%E7%AC%94%E8%AE%B0/1.htm">笔记</a><a class="tag" taget="_blank" href="/search/linux/1.htm">linux</a>
<div>首先,先建一个JWT配置类//////JWT配置类///publicclassJwtTokenOption{//////Token过期时间,默认为60分钟///publicintTokenExpireTime{get;set;}=60;//////接收人///publicstring?Audience{get;set;}//////秘钥///publicstring?SecurityKey{get</div>
</li>
<li><a href="/article/1899340040690003968.htm"
title="大语言模型(LLM)入门学习路线图_llm教程,从零基础到精通,理论与实践结合的最佳路径!" target="_blank">大语言模型(LLM)入门学习路线图_llm教程,从零基础到精通,理论与实践结合的最佳路径!</a>
<span class="text-muted">AGI学习社</span>
<a class="tag" taget="_blank" href="/search/%E8%AF%AD%E8%A8%80%E6%A8%A1%E5%9E%8B/1.htm">语言模型</a><a class="tag" taget="_blank" href="/search/%E5%AD%A6%E4%B9%A0/1.htm">学习</a><a class="tag" taget="_blank" href="/search/%E4%BA%BA%E5%B7%A5%E6%99%BA%E8%83%BD/1.htm">人工智能</a><a class="tag" taget="_blank" href="/search/LLM/1.htm">LLM</a><a class="tag" taget="_blank" href="/search/%E5%A4%A7%E6%A8%A1%E5%9E%8B/1.htm">大模型</a><a class="tag" taget="_blank" href="/search/%E5%A4%A7%E6%95%B0%E6%8D%AE/1.htm">大数据</a><a class="tag" taget="_blank" href="/search/%E8%87%AA%E7%84%B6%E8%AF%AD%E8%A8%80%E5%A4%84%E7%90%86/1.htm">自然语言处理</a>
<div>Github项目上有一个大语言模型学习路线笔记,它全面涵盖了大语言模型的所需的基础知识学习,LLM前沿算法和架构,以及如何将大语言模型进行工程化实践。这份资料是初学者或有一定基础的开发/算法人员入门活深入大型语言模型学习的优秀参考。这份资料重点介绍了我们应该掌握哪些核心知识,并推荐了一系列优质的学习视频和博客,旨在帮助大家系统性地掌握大型语言模型的相关技术。大语言模型(LargeLanguageM</div>
</li>
<li><a href="/article/1899335504252432384.htm"
title="github 仓库查看git第一次commit的记录" target="_blank">github 仓库查看git第一次commit的记录</a>
<span class="text-muted">HHHHy2019</span>
<a class="tag" taget="_blank" href="/search/GIT/1.htm">GIT</a><a class="tag" taget="_blank" href="/search/github/1.htm">github</a><a class="tag" taget="_blank" href="/search/git/1.htm">git</a>
<div>github仓库查看git第一次commit的记录步骤我们这里选仓库TuSimple/naive-ui,首页显示这个仓库最新的git的状态是8978fa923minutesagoGitstats4,460commits,说明现在有4460个commit。我们再点击4,460commits进入查看commit的页面,滑到最底部,点击Older,(网址)地址栏显示为https://github.com</div>
</li>
<li><a href="/article/1899332478573801472.htm"
title="Oracle创建表空间、删除、状态、重命名、修改、增加、移动" target="_blank">Oracle创建表空间、删除、状态、重命名、修改、增加、移动</a>
<span class="text-muted">水煮白菜王</span>
<a class="tag" taget="_blank" href="/search/Oracle/1.htm">Oracle</a><a class="tag" taget="_blank" href="/search/oracle/1.htm">oracle</a><a class="tag" taget="_blank" href="/search/%E6%95%B0%E6%8D%AE%E5%BA%93/1.htm">数据库</a>
<div>目录Oracle基本学习笔记创建表空间1.表空间创建格式3.表空间状态属性4.重命名表空间5.修改表空间数据文件的大小6.删除表空间的数据文件7.修改表空间中数据文件的状态8.表空间中数据文件的移动Oracle基本学习笔记创建表空间需要使用CREATETABLESPACE语句。其基本语法如下:CREATE[TEMPORARYIUNDO]TABLESPACEtablespacename[DATAFI</div>
</li>
<li><a href="/article/1899331595228213248.htm"
title="git subtree 管理项目子模块" target="_blank">git subtree 管理项目子模块</a>
<span class="text-muted">芥末的无奈</span>
<a class="tag" taget="_blank" href="/search/git/1.htm">git</a><a class="tag" taget="_blank" href="/search/git/1.htm">git</a><a class="tag" taget="_blank" href="/search/subtree/1.htm">subtree</a>
<div>使用场景当项目越来越庞大之后,不可避免的要拆分成多个子模块,我们希望各个子模块有独立的版本管理,并且由专门的人去维护,这时候我们可以使用git的subtree功能常用命令gitsubtreeadd--prefix=--squash添加子仓库gitsubtreepull--prefix=--squash拉取更新子仓库gitsubtreepush--prefix=推送修改到子仓库如何使用1.创建带su</div>
</li>
<li><a href="/article/1899328570132590592.htm"
title="git submodule管理的仓库怎么删除子仓库" target="_blank">git submodule管理的仓库怎么删除子仓库</a>
<span class="text-muted">绛洞花主敏明</span>
<a class="tag" taget="_blank" href="/search/git/1.htm">git</a>
<div>删除Git子模块需要执行一系列步骤,以确保从项目中彻底移除子模块及其相关配置。以下是详细的步骤:1.取消初始化子模块运行以下命令以取消子模块的初始化,这会从.git/config文件中移除子模块的配置:gitsubmoduledeinit-f-f参数用于强制执行,避免因子模块目录中有未提交的更改而导致命令失败。2.删除子模块目录从工作目录中删除子模块的文件夹:rm-rf3.从.gitmodules</div>
</li>
<li><a href="/article/1899328443783376896.htm"
title="学习笔记09——并发编程之线程基础" target="_blank">学习笔记09——并发编程之线程基础</a>
<span class="text-muted">码代码的小仙女</span>
<a class="tag" taget="_blank" href="/search/%E9%AB%98%E7%BA%A7%E5%BC%80%E5%8F%91%E5%BF%85%E5%A4%87%E6%8A%80%E8%83%BD/1.htm">高级开发必备技能</a><a class="tag" taget="_blank" href="/search/%E5%AD%A6%E4%B9%A0/1.htm">学习</a><a class="tag" taget="_blank" href="/search/%E7%AC%94%E8%AE%B0/1.htm">笔记</a><a class="tag" taget="_blank" href="/search/python/1.htm">python</a>
<div>线程基础1.1进程与线程的区别,Java中线程的实现(用户线程与内核线程)进程是操作系统分配资源的基本单位,而线程是CPU调度的基本单位。每个进程有独立的内存空间,而同一进程内的线程共享内存.可以从资源分配、切换开销、通信方式和独立性四个方面来比较两者的区别资源分配进程:操作系统分配资源(如内存、文件句柄等)的基本单位,拥有独立的地址空间。线程:隶属于进程,共享进程的资源(如内存、文件等),是CP</div>
</li>
<li><a href="/article/1899328316687577088.htm"
title="学习笔记10——并发编程2线程安全问题与同步机制" target="_blank">学习笔记10——并发编程2线程安全问题与同步机制</a>
<span class="text-muted">码代码的小仙女</span>
<a class="tag" taget="_blank" href="/search/%E9%AB%98%E7%BA%A7%E5%BC%80%E5%8F%91%E5%BF%85%E5%A4%87%E6%8A%80%E8%83%BD/1.htm">高级开发必备技能</a><a class="tag" taget="_blank" href="/search/java%E7%9F%A5%E8%AF%86/1.htm">java知识</a><a class="tag" taget="_blank" href="/search/%E5%AD%A6%E4%B9%A0/1.htm">学习</a><a class="tag" taget="_blank" href="/search/%E7%AC%94%E8%AE%B0/1.htm">笔记</a>
<div>线程安全问题与同步机制线程安全的本质问题线程安全问题源于多线程环境下对共享资源(数据或状态)的非原子性、非可见性、非有序性访问,导致程序行为不符合预期。主要表现如下:竞态条件(RaceCondition):多个线程对同一资源进行非原子操作,导致结果依赖线程执行顺序。示例:两个线程同时执行count++(非原子操作,实际包含读-改-写三步)。内存可见性问题:线程修改共享变量后,其他线程无法立即看到最</div>
</li>
<li><a href="/article/1899325544734978048.htm"
title="Java学习笔记——并发编程(三)" target="_blank">Java学习笔记——并发编程(三)</a>
<span class="text-muted">__________习惯</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/java/1.htm">java</a>
<div>一、wait和notifywait和notify原理Owner线程发现条件不满足,调用wait方法,即可进入WaitSet变为WAITING状态BLOCKED和WAITING的线程都处于阻塞状态,不占用CPU时间片BLOCKED线程会在Owner线程释放锁时唤醒WAITING线程会在Owner线程调用notify或notifyAll时唤醒,但唤醒后并不意味着立刻获得锁,仍需进入EntryList重</div>
</li>
<li><a href="/article/1899324154612609024.htm"
title="推荐开源项目:EXP Godot 对话系统 v1.2.0" target="_blank">推荐开源项目:EXP Godot 对话系统 v1.2.0</a>
<span class="text-muted">田桥桑Industrious</span>
<div>推荐开源项目:EXPGodot对话系统v1.2.0Godot-Dialog-SystemADialogSystemAddonfortheGodotEngine.项目地址:https://gitcode.com/gh_mirrors/go/Godot-Dialog-System上帝之城的创作者们,欢迎探索EXPGodotDialogSystem——一个专为Godot3.2稳定版打造的对话管理系统,由</div>
</li>
<li><a href="/article/1899324155032039424.htm"
title="推荐一款革命性的游戏对话管理工具:Godot 4 Dialogue Manager" target="_blank">推荐一款革命性的游戏对话管理工具:Godot 4 Dialogue Manager</a>
<span class="text-muted">袁菲李</span>
<div>推荐一款革命性的游戏对话管理工具:Godot4DialogueManager项目地址:https://gitcode.com/gh_mirrors/go/godot_dialogue_manager项目介绍在游戏开发领域中,对白设计是构建沉浸式剧情和角色深度的关键。Godot4DialogueManager,一个专为Godot引擎打造的开源插件,提供了直观且强大的分支对话编辑器和运行时解决方案。这</div>
</li>
<li><a href="/article/1899324155526967296.htm"
title="Godot 对话管理器教程" target="_blank">Godot 对话管理器教程</a>
<span class="text-muted">陆汝萱</span>
<div>Godot对话管理器教程godot_dialogue_managerApowerfulnonlineardialoguesystemforGodot项目地址:https://gitcode.com/gh_mirrors/go/godot_dialogue_manager1.项目介绍Godot对话管理器是一个专为Godot游戏引擎设计的插件,它提供了编辑器和运行时支持,帮助你构建分支型对话系统。这个</div>
</li>
<li><a href="/article/1899324028108206080.htm"
title="Godot对话系统教程" target="_blank">Godot对话系统教程</a>
<span class="text-muted">孔岱怀</span>
<div>Godot对话系统教程Godot-Dialog-SystemADialogSystemAddonfortheGodotEngine.项目地址:https://gitcode.com/gh_mirrors/go/Godot-Dialog-System项目介绍Godot对话系统是一个为Godot引擎设计的开源对话管理插件,旨在简化游戏中非线性对话的创建和管理。该项目由EXPWorlds团队开发,提供了</div>
</li>
<li><a href="/article/1899321376813150208.htm"
title="git subtree 高频使用方法" target="_blank">git subtree 高频使用方法</a>
<span class="text-muted">NickDeCodes</span>
<a class="tag" taget="_blank" href="/search/git/1.htm">git</a><a class="tag" taget="_blank" href="/search/git/1.htm">git</a><a class="tag" taget="_blank" href="/search/github/1.htm">github</a>
<div>subtree高频使用方法官网添加新的子项目查看子项目的差异使用子项目克隆存储库引入超级项目更新改变分支引入子项目更新对子项目进行更改将更改推送到子项目存储库高效配置添加新的子项目subtreegitsubtreeadd--prefix=example-submodulehttps://github.com/githubtraining/example-submodulemaster--squas</div>
</li>
<li><a href="/article/1899316838844657664.htm"
title="学习笔记12——并发编程之线程之间协作方式" target="_blank">学习笔记12——并发编程之线程之间协作方式</a>
<span class="text-muted">码代码的小仙女</span>
<a class="tag" taget="_blank" href="/search/%E9%AB%98%E7%BA%A7%E5%BC%80%E5%8F%91%E5%BF%85%E5%A4%87%E6%8A%80%E8%83%BD/1.htm">高级开发必备技能</a><a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/jvm/1.htm">jvm</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a>
<div>线程之间协作有哪些方式当多个线程可以一起工作去解决某个问题时,如果某些部分必须在其他部分之前完成,那么就需要对线程进行协调。共享变量和轮询方式实现:定义一个共享变量(如volatile修饰的布尔标志)。线程通过检查共享变量的状态来决定是否继续执行。publicclassTest{ privatestaticvolatilebooleanflag=false; publicstaticvoi</div>
</li>
<li><a href="/article/1899308009453056000.htm"
title="Docker Compose国内镜像一键部署dify" target="_blank">Docker Compose国内镜像一键部署dify</a>
<span class="text-muted">llody_55</span>
<a class="tag" taget="_blank" href="/search/GPT/1.htm">GPT</a><a class="tag" taget="_blank" href="/search/docker/1.htm">docker</a><a class="tag" taget="_blank" href="/search/%E5%AE%B9%E5%99%A8/1.htm">容器</a><a class="tag" taget="_blank" href="/search/%E8%BF%90%E7%BB%B4/1.htm">运维</a><a class="tag" taget="_blank" href="/search/ai/1.htm">ai</a><a class="tag" taget="_blank" href="/search/AI%E7%BC%96%E7%A8%8B/1.htm">AI编程</a>
<div>克隆代码gitclonehttps://github.com/langgenius/dify.git进入docker目录cddocker修改.env部分#将环境模版文件变量重命名cp.env.example.env#修改.env,修改nginx的host和端口,避免端口冲突NGINX_SERVER_NAME=192.168.1.223NGINX_PORT=1880NGINX_SSL_PORT=14</div>
</li>
<li><a href="/article/1899306873476149248.htm"
title="《Natural Actor-Critic》译读笔记" target="_blank">《Natural Actor-Critic》译读笔记</a>
<span class="text-muted">songyuc</span>
<a class="tag" taget="_blank" href="/search/%E7%AC%94%E8%AE%B0/1.htm">笔记</a>
<div>《NaturalActor-Critic》摘要本文提出了一种新型的强化学习架构,即自然演员-评论家(NaturalActor-Critic)。Theactor的更新通过使用Amari的自然梯度方法进行策略梯度的随机估计来实现,而评论家则通过线性回归同时获得自然策略梯度和价值函数的附加参数。本文展示了使用自然策略梯度的actor改进特别有吸引力,因为这些梯度与所选策略表示的坐标框架无关,并且比常规策</div>
</li>
<li><a href="/article/47.htm"
title="jdk tomcat 环境变量配置" target="_blank">jdk tomcat 环境变量配置</a>
<span class="text-muted">Array_06</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/jdk/1.htm">jdk</a><a class="tag" taget="_blank" href="/search/tomcat/1.htm">tomcat</a>
<div>Win7 下如何配置java环境变量
1。准备jdk包,win7系统,tomcat安装包(均上网下载即可)
2。进行对jdk的安装,尽量为默认路径(但要记住啊!!以防以后配置用。。。)
3。分别配置高级环境变量。
电脑-->右击属性-->高级环境变量-->环境变量。
分别配置 :
path
&nbs</div>
</li>
<li><a href="/article/174.htm"
title="Spring调SDK包报java.lang.NoSuchFieldError错误" target="_blank">Spring调SDK包报java.lang.NoSuchFieldError错误</a>
<span class="text-muted">bijian1013</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/spring/1.htm">spring</a>
<div> 在工作中调另一个系统的SDK包,出现如下java.lang.NoSuchFieldError错误。
org.springframework.web.util.NestedServletException: Handler processing failed; nested exception is java.l</div>
</li>
<li><a href="/article/301.htm"
title="LeetCode[位运算] - #136 数组中的单一数" target="_blank">LeetCode[位运算] - #136 数组中的单一数</a>
<span class="text-muted">Cwind</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/%E9%A2%98%E8%A7%A3/1.htm">题解</a><a class="tag" taget="_blank" href="/search/%E4%BD%8D%E8%BF%90%E7%AE%97/1.htm">位运算</a><a class="tag" taget="_blank" href="/search/LeetCode/1.htm">LeetCode</a><a class="tag" taget="_blank" href="/search/Algorithm/1.htm">Algorithm</a>
<div>原题链接:#136 Single Number
要求:
给定一个整型数组,其中除了一个元素之外,每个元素都出现两次。找出这个元素
注意:算法的时间复杂度应为O(n),最好不使用额外的内存空间
难度:中等
分析:
题目限定了线性的时间复杂度,同时不使用额外的空间,即要求只遍历数组一遍得出结果。由于异或运算 n XOR n = 0, n XOR 0 = n,故将数组中的每个元素进</div>
</li>
<li><a href="/article/428.htm"
title="qq登陆界面开发" target="_blank">qq登陆界面开发</a>
<span class="text-muted">15700786134</span>
<a class="tag" taget="_blank" href="/search/qq/1.htm">qq</a>
<div>今天我们来开发一个qq登陆界面,首先写一个界面程序,一个界面首先是一个Frame对象,即是一个窗体。然后在这个窗体上放置其他组件。代码如下:
public class First { public void initul(){ jf=ne</div>
</li>
<li><a href="/article/555.htm"
title="Linux的程序包管理器RPM" target="_blank">Linux的程序包管理器RPM</a>
<span class="text-muted">被触发</span>
<a class="tag" taget="_blank" href="/search/linux/1.htm">linux</a>
<div>在早期我们使用源代码的方式来安装软件时,都需要先把源程序代码编译成可执行的二进制安装程序,然后进行安装。这就意味着每次安装软件都需要经过预处理-->编译-->汇编-->链接-->生成安装文件--> 安装,这个复杂而艰辛的过程。为简化安装步骤,便于广大用户的安装部署程序,程序提供商就在特定的系统上面编译好相关程序的安装文件并进行打包,提供给大家下载,我们只需要根据自己的</div>
</li>
<li><a href="/article/682.htm"
title="socket通信遇到EOFException" target="_blank">socket通信遇到EOFException</a>
<span class="text-muted">肆无忌惮_</span>
<a class="tag" taget="_blank" href="/search/EOFException/1.htm">EOFException</a>
<div>java.io.EOFException
at java.io.ObjectInputStream$PeekInputStream.readFully(ObjectInputStream.java:2281)
at java.io.ObjectInputStream$BlockDataInputStream.readShort(ObjectInputStream.java:</div>
</li>
<li><a href="/article/809.htm"
title="基于spring的web项目定时操作" target="_blank">基于spring的web项目定时操作</a>
<span class="text-muted">知了ing</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/Web/1.htm">Web</a>
<div>废话不多说,直接上代码,很简单 配置一下项目启动就行
1,web.xml
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xmlns="h</div>
</li>
<li><a href="/article/936.htm"
title="树形结构的数据库表Schema设计" target="_blank">树形结构的数据库表Schema设计</a>
<span class="text-muted">矮蛋蛋</span>
<a class="tag" taget="_blank" href="/search/schema/1.htm">schema</a>
<div>原文地址:
http://blog.csdn.net/MONKEY_D_MENG/article/details/6647488
程序设计过程中,我们常常用树形结构来表征某些数据的关联关系,如企业上下级部门、栏目结构、商品分类等等,通常而言,这些树状结构需要借助于数据库完成持久化。然而目前的各种基于关系的数据库,都是以二维表的形式记录存储数据信息,</div>
</li>
<li><a href="/article/1063.htm"
title="maven将jar包和源码一起打包到本地仓库" target="_blank">maven将jar包和源码一起打包到本地仓库</a>
<span class="text-muted">alleni123</span>
<a class="tag" taget="_blank" href="/search/maven/1.htm">maven</a>
<div>http://stackoverflow.com/questions/4031987/how-to-upload-sources-to-local-maven-repository
<project>
...
<build>
<plugins>
<plugin>
<groupI</div>
</li>
<li><a href="/article/1190.htm"
title="java IO操作 与 File 获取文件或文件夹的大小,可读,等属性!!!" target="_blank">java IO操作 与 File 获取文件或文件夹的大小,可读,等属性!!!</a>
<span class="text-muted">百合不是茶</span>
<div>类 File
File是指文件和目录路径名的抽象表示形式。
1,何为文件:
标准文件(txt doc mp3...)
目录文件(文件夹)
虚拟内存文件
2,File类中有可以创建文件的 createNewFile()方法,在创建新文件的时候需要try{} catch(){}因为可能会抛出异常;也有可以判断文件是否是一个标准文件的方法isFile();这些防抖都</div>
</li>
<li><a href="/article/1317.htm"
title="Spring注入有继承关系的类(2)" target="_blank">Spring注入有继承关系的类(2)</a>
<span class="text-muted">bijian1013</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/spring/1.htm">spring</a>
<div>被注入类的父类有相应的属性,Spring可以直接注入相应的属性,如下所例:1.AClass类
package com.bijian.spring.test4;
public class AClass {
private String a;
private String b;
public String getA() {
retu</div>
</li>
<li><a href="/article/1444.htm"
title="30岁转型期你能否成为成功人士" target="_blank">30岁转型期你能否成为成功人士</a>
<span class="text-muted">bijian1013</span>
<a class="tag" taget="_blank" href="/search/%E6%88%90%E9%95%BF/1.htm">成长</a><a class="tag" taget="_blank" href="/search/%E5%8A%B1%E5%BF%97/1.htm">励志</a>
<div> 很多人由于年轻时走了弯路,到了30岁一事无成,这样的例子大有人在。但同样也有一些人,整个职业生涯都发展得很优秀,到了30岁已经成为职场的精英阶层。由于做猎头的原因,我们接触很多30岁左右的经理人,发现他们在职业发展道路上往往有很多致命的问题。在30岁之前,他们的职业生涯表现很优秀,但从30岁到40岁这一段,很多人</div>
</li>
<li><a href="/article/1571.htm"
title="【Velocity四】Velocity与Java互操作" target="_blank">【Velocity四】Velocity与Java互操作</a>
<span class="text-muted">bit1129</span>
<a class="tag" taget="_blank" href="/search/velocity/1.htm">velocity</a>
<div>Velocity出现的目的用于简化基于MVC的web应用开发,用于替代JSP标签技术,那么Velocity如何访问Java代码.本篇继续以Velocity三http://bit1129.iteye.com/blog/2106142中的例子为基础,
POJO
package com.tom.servlets;
public</div>
</li>
<li><a href="/article/1698.htm"
title="【Hive十一】Hive数据倾斜优化" target="_blank">【Hive十一】Hive数据倾斜优化</a>
<span class="text-muted">bit1129</span>
<a class="tag" taget="_blank" href="/search/hive/1.htm">hive</a>
<div>什么是Hive数据倾斜问题
操作:join,group by,count distinct
现象:任务进度长时间维持在99%(或100%),查看任务监控页面,发现只有少量(1个或几个)reduce子任务未完成;查看未完成的子任务,可以看到本地读写数据量积累非常大,通常超过10GB可以认定为发生数据倾斜。
原因:key分布不均匀
倾斜度衡量:平均记录数超过50w且</div>
</li>
<li><a href="/article/1825.htm"
title="在nginx中集成lua脚本:添加自定义Http头,封IP等" target="_blank">在nginx中集成lua脚本:添加自定义Http头,封IP等</a>
<span class="text-muted">ronin47</span>
<a class="tag" taget="_blank" href="/search/nginx+lua+csrf/1.htm">nginx lua csrf</a>
<div>Lua是一个可以嵌入到Nginx配置文件中的动态脚本语言,从而可以在Nginx请求处理的任何阶段执行各种Lua代码。刚开始我们只是用Lua 把请求路由到后端服务器,但是它对我们架构的作用超出了我们的预期。下面就讲讲我们所做的工作。 强制搜索引擎只索引mixlr.com
Google把子域名当作完全独立的网站,我们不希望爬虫抓取子域名的页面,降低我们的Page rank。
location /{</div>
</li>
<li><a href="/article/1952.htm"
title="java-3.求子数组的最大和" target="_blank">java-3.求子数组的最大和</a>
<span class="text-muted">bylijinnan</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a>
<div>package beautyOfCoding;
public class MaxSubArraySum {
/**
* 3.求子数组的最大和
题目描述:
输入一个整形数组,数组里有正数也有负数。
数组中连续的一个或多个整数组成一个子数组,每个子数组都有一个和。
求所有子数组的和的最大值。要求时间复杂度为O(n)。
例如输入的数组为1, -2, 3, 10, -4,</div>
</li>
<li><a href="/article/2079.htm"
title="Netty源码学习-FileRegion" target="_blank">Netty源码学习-FileRegion</a>
<span class="text-muted">bylijinnan</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/netty/1.htm">netty</a>
<div>今天看org.jboss.netty.example.http.file.HttpStaticFileServerHandler.java
可以直接往channel里面写入一个FileRegion对象,而不需要相应的encoder:
//pipeline(没有诸如“FileRegionEncoder”的handler):
public ChannelPipeline ge</div>
</li>
<li><a href="/article/2206.htm"
title="使用ZeroClipboard解决跨浏览器复制到剪贴板的问题" target="_blank">使用ZeroClipboard解决跨浏览器复制到剪贴板的问题</a>
<span class="text-muted">cngolon</span>
<a class="tag" taget="_blank" href="/search/%E8%B7%A8%E6%B5%8F%E8%A7%88%E5%99%A8/1.htm">跨浏览器</a><a class="tag" taget="_blank" href="/search/%E5%A4%8D%E5%88%B6%E5%88%B0%E7%B2%98%E8%B4%B4%E6%9D%BF/1.htm">复制到粘贴板</a><a class="tag" taget="_blank" href="/search/Zero+Clipboard/1.htm">Zero Clipboard</a>
<div>Zero Clipboard的实现原理
Zero Clipboard 利用透明的Flash让其漂浮在复制按钮之上,这样其实点击的不是按钮而是 Flash ,这样将需要的内容传入Flash,再通过Flash的复制功能把传入的内容复制到剪贴板。
Zero Clipboard的安装方法
首先需要下载 Zero Clipboard的压缩包,解压后把文件夹中两个文件:ZeroClipboard.js </div>
</li>
<li><a href="/article/2333.htm"
title="单例模式" target="_blank">单例模式</a>
<span class="text-muted">cuishikuan</span>
<a class="tag" taget="_blank" href="/search/%E5%8D%95%E4%BE%8B%E6%A8%A1%E5%BC%8F/1.htm">单例模式</a>
<div>第一种(懒汉,线程不安全):
public class Singleton { 2 private static Singleton instance; 3 pri</div>
</li>
<li><a href="/article/2460.htm"
title="spring+websocket的使用" target="_blank">spring+websocket的使用</a>
<span class="text-muted">dalan_123</span>
<div>一、spring配置文件
<?xml version="1.0" encoding="UTF-8"?><beans xmlns="http://www.springframework.org/schema/beans" xmlns:xsi="http://www.w3.or</div>
</li>
<li><a href="/article/2587.htm"
title="细节问题:ZEROFILL的用法范围。" target="_blank">细节问题:ZEROFILL的用法范围。</a>
<span class="text-muted">dcj3sjt126com</span>
<a class="tag" taget="_blank" href="/search/mysql/1.htm">mysql</a>
<div> 1、zerofill把月份中的一位数字比如1,2,3等加前导0
mysql> CREATE TABLE t1 (year YEAR(4), month INT(2) UNSIGNED ZEROFILL, -> day</div>
</li>
<li><a href="/article/2714.htm"
title="Android开发10——Activity的跳转与传值" target="_blank">Android开发10——Activity的跳转与传值</a>
<span class="text-muted">dcj3sjt126com</span>
<a class="tag" taget="_blank" href="/search/Android%E5%BC%80%E5%8F%91/1.htm">Android开发</a>
<div>Activity跳转与传值,主要是通过Intent类,Intent的作用是激活组件和附带数据。
一、Activity跳转
方法一Intent intent = new Intent(A.this, B.class); startActivity(intent)
方法二Intent intent = new Intent();intent.setCla</div>
</li>
<li><a href="/article/2841.htm"
title="jdbc 得到表结构、主键" target="_blank">jdbc 得到表结构、主键</a>
<span class="text-muted">eksliang</span>
<a class="tag" taget="_blank" href="/search/jdbc+%E5%BE%97%E5%88%B0%E8%A1%A8%E7%BB%93%E6%9E%84%E3%80%81%E4%B8%BB%E9%94%AE/1.htm">jdbc 得到表结构、主键</a>
<div>转自博客:http://blog.csdn.net/ocean1010/article/details/7266042
假设有个con DatabaseMetaData dbmd = con.getMetaData(); rs = dbmd.getColumns(con.getCatalog(), schema, tableName, null); rs.getSt</div>
</li>
<li><a href="/article/2968.htm"
title="Android 应用程序开关GPS" target="_blank">Android 应用程序开关GPS</a>
<span class="text-muted">gqdy365</span>
<a class="tag" taget="_blank" href="/search/android/1.htm">android</a>
<div>要在应用程序中操作GPS开关需要权限:
<uses-permission android:name="android.permission.WRITE_SECURE_SETTINGS" />
但在配置文件中添加此权限之后会报错,无法再eclipse里面正常编译,怎么办?
1、方法一:将项目放到Android源码中编译;
2、方法二:网上有人说cl</div>
</li>
<li><a href="/article/3095.htm"
title="Windows上调试MapReduce" target="_blank">Windows上调试MapReduce</a>
<span class="text-muted">zhiquanliu</span>
<a class="tag" taget="_blank" href="/search/mapreduce/1.htm">mapreduce</a>
<div>1.下载hadoop2x-eclipse-plugin https://github.com/winghc/hadoop2x-eclipse-plugin.git 把 hadoop2.6.0-eclipse-plugin.jar 放到eclipse plugin 目录中。 2.下载 hadoop2.6_x64_.zip http://dl.iteye.com/topics/download/d2b</div>
</li>
<li><a href="/article/3222.htm"
title="如何看待一些知名博客推广软文的行为?" target="_blank">如何看待一些知名博客推广软文的行为?</a>
<span class="text-muted">justjavac</span>
<a class="tag" taget="_blank" href="/search/%E5%8D%9A%E5%AE%A2/1.htm">博客</a>
<div>本文来自我在知乎上的一个回答:http://www.zhihu.com/question/23431810/answer/24588621
互联网上的两种典型心态:
当初求种像条狗,如今撸完嫌人丑
当初搜贴像条犬,如今读完嫌人软
你为啥感觉不舒服呢?
难道非得要作者把自己的劳动成果免费给你用,你才舒服?
就如同 Google 关闭了 Gooled Reader,那是</div>
</li>
<li><a href="/article/3349.htm"
title="sql优化总结" target="_blank">sql优化总结</a>
<span class="text-muted">macroli</span>
<a class="tag" taget="_blank" href="/search/sql/1.htm">sql</a>
<div>为了是自己对sql优化有更好的原则性,在这里做一下总结,个人原则如有不对请多多指教。谢谢!
要知道一个简单的sql语句执行效率,就要有查看方式,一遍更好的进行优化。
一、简单的统计语句执行时间
declare @d datetime ---定义一个datetime的变量set @d=getdate() ---获取查询语句开始前的时间select user_id</div>
</li>
<li><a href="/article/3476.htm"
title="Linux Oracle中常遇到的一些问题及命令总结" target="_blank">Linux Oracle中常遇到的一些问题及命令总结</a>
<span class="text-muted">超声波</span>
<a class="tag" taget="_blank" href="/search/oracle/1.htm">oracle</a><a class="tag" taget="_blank" href="/search/linux/1.htm">linux</a>
<div>1.linux更改主机名
(1)#hostname oracledb 临时修改主机名
(2) vi /etc/sysconfig/network 修改hostname
(3) vi /etc/hosts 修改IP对应的主机名
2.linux重启oracle实例及监听的各种方法
(注意操作的顺序应该是先监听,后数据库实例)
&nbs</div>
</li>
<li><a href="/article/3603.htm"
title="hive函数大全及使用示例" target="_blank">hive函数大全及使用示例</a>
<span class="text-muted">superlxw1234</span>
<a class="tag" taget="_blank" href="/search/hadoop/1.htm">hadoop</a><a class="tag" taget="_blank" href="/search/hive%E5%87%BD%E6%95%B0/1.htm">hive函数</a>
<div>
具体说明及示例参 见附件文档。
文档目录:
目录
一、关系运算: 4
1. 等值比较: = 4
2. 不等值比较: <> 4
3. 小于比较: < 4
4. 小于等于比较: <= 4
5. 大于比较: > 5
6. 大于等于比较: >= 5
7. 空值判断: IS NULL 5</div>
</li>
<li><a href="/article/3730.htm"
title="Spring 4.2新特性-使用@Order调整配置类加载顺序" target="_blank">Spring 4.2新特性-使用@Order调整配置类加载顺序</a>
<span class="text-muted">wiselyman</span>
<a class="tag" taget="_blank" href="/search/spring+4/1.htm">spring 4</a>
<div>4.1 @Order
Spring 4.2 利用@Order控制配置类的加载顺序
4.2 演示
两个演示bean
package com.wisely.spring4_2.order;
public class Demo1Service {
}
package com.wisely.spring4_2.order;
public class</div>
</li>
</ul>
</div>
</div>
</div>
<div>
<div class="container">
<div class="indexes">
<strong>按字母分类:</strong>
<a href="/tags/A/1.htm" target="_blank">A</a><a href="/tags/B/1.htm" target="_blank">B</a><a href="/tags/C/1.htm" target="_blank">C</a><a
href="/tags/D/1.htm" target="_blank">D</a><a href="/tags/E/1.htm" target="_blank">E</a><a href="/tags/F/1.htm" target="_blank">F</a><a
href="/tags/G/1.htm" target="_blank">G</a><a href="/tags/H/1.htm" target="_blank">H</a><a href="/tags/I/1.htm" target="_blank">I</a><a
href="/tags/J/1.htm" target="_blank">J</a><a href="/tags/K/1.htm" target="_blank">K</a><a href="/tags/L/1.htm" target="_blank">L</a><a
href="/tags/M/1.htm" target="_blank">M</a><a href="/tags/N/1.htm" target="_blank">N</a><a href="/tags/O/1.htm" target="_blank">O</a><a
href="/tags/P/1.htm" target="_blank">P</a><a href="/tags/Q/1.htm" target="_blank">Q</a><a href="/tags/R/1.htm" target="_blank">R</a><a
href="/tags/S/1.htm" target="_blank">S</a><a href="/tags/T/1.htm" target="_blank">T</a><a href="/tags/U/1.htm" target="_blank">U</a><a
href="/tags/V/1.htm" target="_blank">V</a><a href="/tags/W/1.htm" target="_blank">W</a><a href="/tags/X/1.htm" target="_blank">X</a><a
href="/tags/Y/1.htm" target="_blank">Y</a><a href="/tags/Z/1.htm" target="_blank">Z</a><a href="/tags/0/1.htm" target="_blank">其他</a>
</div>
</div>
</div>
<footer id="footer" class="mb30 mt30">
<div class="container">
<div class="footBglm">
<a target="_blank" href="/">首页</a> -
<a target="_blank" href="/custom/about.htm">关于我们</a> -
<a target="_blank" href="/search/Java/1.htm">站内搜索</a> -
<a target="_blank" href="/sitemap.txt">Sitemap</a> -
<a target="_blank" href="/custom/delete.htm">侵权投诉</a>
</div>
<div class="copyright">版权所有 IT知识库 CopyRight © 2000-2050 E-COM-NET.COM , All Rights Reserved.
<!-- <a href="https://beian.miit.gov.cn/" rel="nofollow" target="_blank">京ICP备09083238号</a><br>-->
</div>
</div>
</footer>
<!-- 代码高亮 -->
<script type="text/javascript" src="/static/syntaxhighlighter/scripts/shCore.js"></script>
<script type="text/javascript" src="/static/syntaxhighlighter/scripts/shLegacy.js"></script>
<script type="text/javascript" src="/static/syntaxhighlighter/scripts/shAutoloader.js"></script>
<link type="text/css" rel="stylesheet" href="/static/syntaxhighlighter/styles/shCoreDefault.css"/>
<script type="text/javascript" src="/static/syntaxhighlighter/src/my_start_1.js"></script>
</body>
</html><script data-cfasync="false" src="/cdn-cgi/scripts/5c5dd728/cloudflare-static/email-decode.min.js"></script>