Laravel验证码功能实现
目录
Laravel使用验证码库注意事项
一、创建验证码
1、用artisan打开控制台输入composer require mews/captcha载入验证码库
2、在config文件->app.php中注册验证码服务
3、 在config文件->app.php中注册别名
4、控制台创建控制器TestController
5、在Http\Controllers中找到新创建的控制器
6、在resources\views文件夹中创建视图captcha.blade.php视图文件,并编写如下代码
7、编写验证码路由器
二、发布验证并修改验证码设置
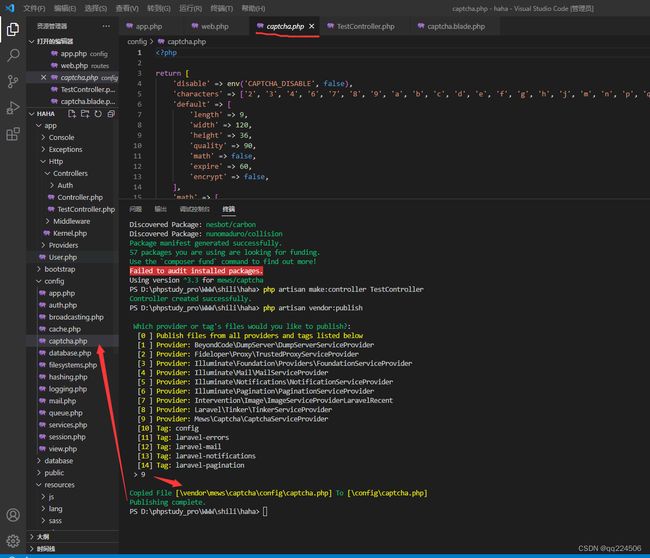
1、控制台输入命令 php artisan vendor:publish,执行命令后出现以下提示编辑
2、在TestController中编写checkCaptcha()方法,判断验证码的值是否正确,具体代码如下
Laravel使用验证码库注意事项
-
安装验证码库:首先需要在 Laravel 项目中安装一个验证码库,比如 popular-captcha 或 Socialite。
-
配置验证码库:配置验证码库需要设置验证码的字体、大小、颜色、背景颜色等参数。除此之外,也可以设置验证码的过期时间或者图片的存储路径等。
-
防止 CSRF 攻击:为了防止 CSRF 攻击,建议在 Laravel 项目中使用 Laravel 自带的 csrf_token() 函数,将其添加到表单字段中。
-
对验证码进行验证:在表单提交后需要对验证码进行验证,以确保用户输入的验证码与生成的验证码一致性。可以使用 Laravel 自带的 Validator 类或 captcha() 函数来完成验证。
-
验证码错误处理:当用户输入错误的验证码时,需要给予相应的提示,建议使用 Laravel 自带的 Validation Exception 来处理验证码错误。
一、创建验证码
验证码是项目开发中的一个常见功能。Laravel并没有内置验证码库,不过可以在Packagist网站中查找开源的验证码库来使用。
1、用artisan打开控制台输入composer require mews/captcha载入验证码库
载入过程如下图
composer require mews/captcha
Laravel采用了服务容器开发模式。服务容器是用于管理类的依赖和执行依赖注入的工具,而验证码就相当于一个服务,这个服务需要在config\app.php中注册后才能被加载使用。在验证码库中有一个CaptchaServiceProvider(服务提供者)类,文件位于vendor\mews\captcha\src\CaptchaServiceProvider.php,需要在config\app.php文件中将这个服务提供者注册到Laravel中
2、在config文件->app.php中注册验证码服务
Laravel采用了服务容器开发模式。服务容器是用于管理类的依赖和执行依赖注入的工具,而验证码就相当于一个服务,这个服务需要在config\app.php中注册后才能被加载使用。在验证码库中有一个CaptchaServiceProvider(服务提供者)类,文件位于vendor\mews\captcha\src\CaptchaServiceProvider.php,需要在config\app.php文件中将这个服务提供者注册到Laravel中,具体代码如下
加入此段代码表示将这个服务提供注册到Laravel中
Mews\Captcha\CaptchaServiceProvider::class,
3、 在config文件->app.php中注册别名
在文件中注册别名
'Captcha' => Mews\Captcha\Facades\Captcha::class,
4、控制台创建控制器TestController
php artisan make:controller TestController
5、在Http\Controllers中找到新创建的控制器
public function captcha(){
return view('captcha');
}
6、在resources\views文件夹中创建视图captcha.blade.php视图文件,并编写如下代码
在视图文件body标签中添加
@if (count($errors)>0)
@foreach ($errors->all() as $error)
- {{ $error }}
@endforeach
@endif
上述图片代码中第12行的代码"{{ captcha_src() }}"用于获取验证码的图片地址
7、编写验证码路由器
Route::get('text/captcha','TestController@captcha');
Route::post('text/checkCaptcha','TestController@checkCaptcha');
通过浏览器访问http://test.com/index.php/text/captcha验证码效果如图
从图中可以看出验证码的图片已经生成并显示出来了。在默认情况下,验证码的码值位数为9位,不太容易被识别,可以通过配置文件来更改验证码的码值位数
二、发布验证并修改验证码设置
1、控制台输入命令 php artisan vendor:publish,执行命令后出现以下提示

php artisan vendor:publish
在上述提示中,序号为9的就是验证码的服务提供者,输入“9”并按“Enter”键即可。然后就自动生成config\captcha.php
将字符个数改为4运行结果如下图
2、在TestController中编写checkCaptcha()方法,判断验证码的值是否正确,具体代码如下
public function checkCaptcha(Request $request){
$this->validate($request,[
'captcha' => 'required|captcha'
],[
'captcha.captcha' => '验证码有误'
]);
return '验证成功';
}
在上述图片代码中第15行代码的captcha验证规则是安装了验证码库以后才有的规则,它可以自动判断用户提交的验证码是否正确;第6行代码用于配置验证码时有误的提示文本。
验证码 是防止恶意破解密码、刷票、论坛灌水、刷页的手段。验证码有 多种类型。 本项目中我们将使用图片验证码,其原理是让用户输入一个扭曲变形的图片上所显示的文字或数字,扭曲变形是为了避免被光学字符识别软件(OCR)自动辨识。由于计算机无法识别验证码的图片,所以回答出问题的用户就可以被认为是人类。