JavaScript基础--循环结构
在实际开发中,经常会遇到许多具有规律性的重复操作,这时,程序就需要重复执行某些语句,即为循环。
在Js 中,主要有以下几种类型的循环语句:
① for 循环
② while 循环
③ do...while 循环
④ for in 循环
循环语句是由循环体及循环的终止条件组成的语句。所谓循环体是指:一组被重复执行的语句,而循环的终止条件,则决定着循环体能否继续重复执行。
1. for 循环
1.1 语法结构
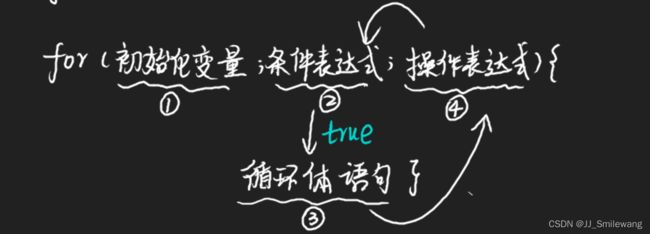
for(初始化变量; 条件表达式; 操作表达式 ){ //循环体 }① 初始化变量:该表达式可以使用 var 关键字声明新的变量并赋值,其作用是记录次数。
② 条件表达式:用于确定每一次循环是否能被执行。如果结果是 true 就继续循环,否则退出循环。
③ 操作表达式:每次循环的最后都要执行的表达式。通常被用于更新或者递增计数器变量。当然,递减变量也是可以的。
1.2 执行过程
第一步:执行上图中的① 初始化变量,初始化操作在整个 for 循环只会执行一次。
第二步:执行上图中的② 条件表达式,如果为true,则执行循环体语句③,否则退出循环,循环结束。
第三步:执行上图中的④ 操作表达式,此时第一轮结束。
后续的执行顺序就是:② --> ③ --> ④ --> ② --> ③ --> ④ ,直至条件表达式为假,结束整个 for 循环。
1.3 实例操作
// 输出5句 欢迎学习javascript,循环5次输出语句 for (var i = 1; i <= 5; i++) { console.log('欢迎学习javascript'); }通过以上代f码,可以发现for循环可以重复相同的代码,但是除此之外,for 循环还可以重复不同的代码,这主要是因为使用了计数器 ,计数器在每次循环过程中都会有变化。
// 会输出这个人从1~30岁 for (var i = 1; i <= 30; i++) { console.log('这个人今年' + i + '岁了'); }另外,因为计数器的存在,我们还可以比重复的执行某些操作,比如做一些算术运算。
// 求出1-100内所有偶数之和 var sum = 0; for (var i = 1; i <= 100; i++) { if (i % 2 == 0) { // 根据是否能被2整除判断是否是偶数,是偶数就执行加法操作 sum += i; } } console.log('1-100内所有偶数的和为:' + sum);
1.4 双重 for 循环
由于很多情况下,单层 for 循环并不能满足我们的需求,比如我们要打印一个 5 行5 列的图形、打印一个直角三角形等,此时就需要通过循环嵌套来实现。
循环嵌套是指在一个循环语句中再定义一个循环语句的语法结构,例如在for循环语句中,可以再嵌套一个for 循环,这样的 for 循环语句我们称之为双重for循环。
(1)语法结构
for (外循环的初始; 外循环的条件; 外循环的操作表达式) { for (内循环的初始; 内循环的条件; 内循环的操作表达式) { 需执行的代码; } }注意:
① 内层循环可以看做外层循环的语句;
② 内层循环执行的顺序一样遵循 for 循环的执行顺序;③ 外层循环执行一次,内层循环要执行一遍(全部次数)
(2)实例操作
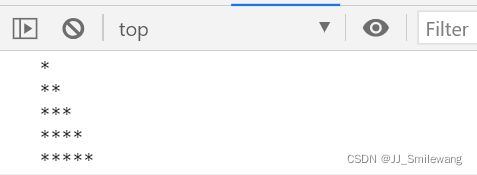
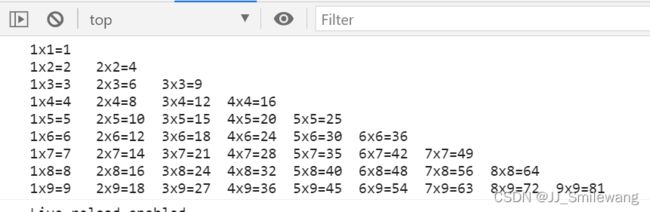
// 要求打印出一个直角三角形 var str = ''; for (var i = 1; i <= 5; i++) { // 外层循环决定行数 for (var j = 1; j <= i; j++) { // 内层循环决定每一行*的个数,由于个数是随着行数的增加还增加的,所以这里j<=i str += '*' } str += '\n'; // 我们的目的是要打印出5行,所以内层循环结束后要手动让其进行循环 } console.log(str);// 要求:打印出九九乘法表 var str = ''; for (var i = 1; i <= 9; i++) { // 外层循环决定行数 for (var j = 1; j <= i; j++) { // 内层循环决定列数 str += j + 'x' + i + '=' + i * j + '\t'; // 使用字符串拼接的方式得到每一列的乘法算式 } str += '\n'; // 内层循环执行完,意味着这一行执行完了,要去执行下一行了,所以要进行换行 } console.log(str);
1.5 for 循环小结
① for 循环可以重复执行某些相同代码
② for 循环可以重复执行些许不同的代码,因为我们有计数器
③ for 循环可以重复执行某些操作,比如算术运算符加法操作
④ 随着需求增加,我们需要使用到双重for循环,双重 for 循环的特点,外层循环一次,内层 for 循环全部执行
⑤ for 循环是循环条件和数字直接相关的循环
2. while 循环
2.1 语法结构
while (条件表达式) { // 循环体代码 }
2.2 执行思路:
① 先执行条件表达式,如果结果为 true,则执行循环体代码;如果为 false,则退出循环,执行后面代码
② 执行循环体代码
③ 循环体代码执行完毕后,程序会继续判断执行条件表达式,如条件仍为true,则会继续执行循环体,直到循环条件为 false 时,整个循环过程才会结束
2.3 实例操作
// 要求:打印出1-5号程序员 let i = 1; // 相当于 for循环中的初始化变量 while (i <= 5) { console.log('我是' + i + '号程序员'); i++; // 相当于 for循环中的操作表达式 ,如果没有就会成为死循环 } console.log(i); // 6注意:
① 使用 while 循环进行和和数字直接相关的循环时,一定要注意,初始化变量是写在循环前面的;
② 操作表达式(计数器)是写在循环体内部的,一定不可以缺少,不然就会成为死循环// 弹出一个提示框, 你爱我吗? 如果输入我爱你,就提示结束,否则,一直询问 var str = prompt('你爱我吗?'); while (str != '我爱你') { // 满足输入内容与 我爱你 不相符的时候,就会一直询问 str = prompt('你爱我吗?'); } alert('答案回答的很好~');while 循环和 for 循环的不同之处在于 while 循环可以做较为复杂的条件判断,如上案例。当然不能缺少退出条件,否则就会成为死循环。
3. do while 循环
3.1 语法结构
do { // 循环体代码 (条件表达式为 true 时重复执行循环体代码) } while(条件表达式);
3.2 执行思路
① 先执行一次循环体代码
② 再执行条件表达式,如果结果为 true,则继续执行循环体代码,如果为 false,则退出循环,继续执行后面代码
注意:while循环和do while 循环很相似,最大的区别在于,do while 循环先执行循环体,再判断,那么 do…while 循环语句至少会执行一次循环体代码.
3.3 实例操作
// 弹出一个提示框, 你爱我吗? 如果输入我爱你,就提示结束,否则,一直询问 do { var str = prompt('你爱我吗?'); } while (str != '我爱你') // 满足输入内容与 我爱你 不相符的时候,就会一直询问 alert('答案回答的很好~');以上例子和while循环中第二个例子实现的功能相同,可以自行进行代码对比。
4. for in循环
for...in 语句用于对数组或者对象的属性进行循环操作。
4.1 语法结构
for (变量 in 对象名字) { // 循环体代码 }语法中的变量是自定义的,它需要符合命名规范,通常我们会将这个变量写为 k 或者 key。
4.2 使用方法
for (var k in obj) { console.log(k); // 这里的 k 是属性名 console.log(obj[k]); // 这里的 obj[k] 是属性值 }
4.3 实例操作
var singer = { name : '张杰', age : 30, sex : '男', }; for (var k in singer) { console.log(singer[k]); // 循环(遍历)对象中所有的属性 }
5. continue和break关键字
5.1 continue 关键字
continue 关键字用于立即跳出本次循环,继续下一次循环(本次循环体中 continue 之后的代码就会少执行一次)。
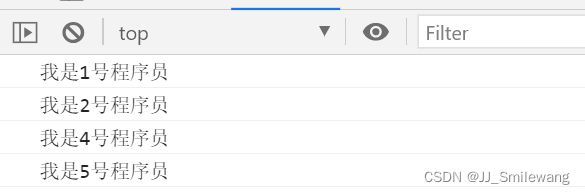
for (var i = 1; i <= 5; i++) { if (i == 3) { continue; // 当i=3时,会跳过执行后面的打印语句,则输出的结果中不会包含'我是3号程序员' } console.log('我是' + i + '号程序员'); }
5.2 break关键字
break 关键字用于立即跳出整个循环(循环结束)。
for (var i = 1; i <= 5; i++) { if (i == 3) { break; // 当i=3时,循环终止,则输出的结果中不会包含'我是3号/4号/5号程序员' } console.log('我是' + i + '号程序员'); }
6. 小结
JS 中为我们提供了多种循环,比如 for 、while 、 do while循环,还有专门用于数组和对象的for in循环。每种循环结构都有其自身特点,比如for循环更适合用于跟数字相关的,而while 和 do…while 可以做更复杂的判断条件等等...
但是,在实际工作中,我们更常用for 循环语句,它写法更简洁直观, 所以这个要重点学习。虽然循环结构相对来说有点难度,初学者可能会觉得有点点绕,但是只要明确每种循环结构的特点和执行顺序,然后多加练习,就可迎刃而解。