使用wordpress手把手教你搭建一个QQ微信小程序,小白也能学得会!
使用wordpress手把手教你搭建一个QQ微信小程序,小白也能学得会!
最近搭建了一个微信小程序,顺便记录一下。感兴趣的朋友可以看一看。
展示
废话少说! 直接开干!
准备工作(百度部分)
-
首先需要备案的域名和服务器。
- 阿里云服务器购买教程链接:https://jingyan.baidu.com/article/8275fc864257cb46a03cf625.html
- 阿里云域名教程:https://jingyan.baidu.com/article/11c17a2cd708c2f446e39d02.html
- 阿里云域名服务器如何备案:https://jingyan.baidu.com/article/eb9f7b6d8980a4869364e8a5.html
-
下载安装微信开发者工具,QQ开发者工具和
HBuilder X工具- 微信开发者工具下载:https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html
HBuilder X工具下载:https://www.dcloud.io/hbuilderx.html
-
安装宝塔面板
- 阿里云服务器安装宝塔面板教程:https://yq.aliyun.com/articles/685978?type=2
- 宝塔官网安装教程:https://www.bt.cn/download/linux.html
-
注册一个微信/QQ小程序,不会的百度。
-
下载WordPress和小程序源码包
- 小程序文件说明:文件夹后会有4个文件:小程序源码,pods.html(数据字段),小程序插件,pods插件
- 源码下载链接:https://taoxiaoxin.lanzoux.com/iL8cFl5a5ne
密码:i851
图文教程
WordPress配置
1.上传安装WordPress博客程序文件到网站根目录下。
2.宝塔后台设置wordpres伪静态,SSL证书
3.在wordpress后台设置—-》点固定链接—-》自定义结构—-》选择post id
4.wodpress后台设置—-》找到媒体—-》自动裁剪—-》设置为(因为wp自动裁剪会导致啊特色图片模糊)
5.wordpress后台安装小程序插件,wp-china-yes-master插件,以及pods插件,后台设置pods菜单,点击pods—-》点击组件—-》安装Migrate: Packages
6.用HBuilder X打开PODS21118.html文件复制所有内容。
在点击migrate packages,点击导入粘贴我们的代码。
7.随后左边菜单就会多出一个基本配置—-点开是一个关于我们(没有的话手动创建一个)
然后选择编辑,就可以编辑我们关于界面的内容,下滑就是其他配置的字段;资源下载总开关(小程序上线审核需要关闭小程序资源下载)和小程序logo等等
注意
- 新注册的小程序数没有激励视频等相关配置的,后面有了再填上去,就可以靠流量主赚money了。
小程序运行环境配置
1.填好小程序基本信息,在小程序后台配置服务器基本信息,域名等信息
基本配置格式如下:
- request合法域名:以https://开头+你的域名
- socket合法域名:以wss://开头+你的域名
- uploadFile合法域名:以https://开头+你的域名
- downloadFile合法域名:其中https://thirdwx.qlogo.cn;https://wx.qlogo.cn;为必填字段,最后以https://开头+你的域名
- udp合法域名:以udp://开头+你的域名
2.打开下载好的hbuilder ,将小程序前端文件夹拖入到hbuilder,然后找到工具—–》点击—-》配置微信、QQ开发工具路径。
找到找到微信/qq开发者工具路径(找到其桌面快捷方式—>右键----》属性------》复制目标路径)
分别填入QQ开发者路径和微信开发者路径。
找到manifest.json文件,配置应用名称版本号等相关信息
首先获取小程序AppID(小程序ID),在小程序后台点击开发管理—》开发者ID-----》AppID(小程序ID),然后将其复制。
然后在manifest.json文件里面配置(点击微信/QQ小程序配置)将复制的AppID(小程序ID)填入即可。
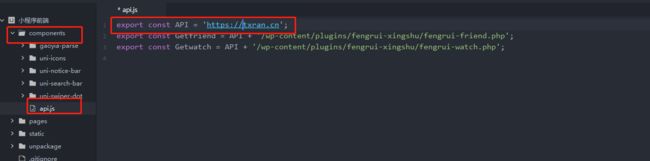
修改域名配置在components / api.js文件中,将https://txran.cn修改为你的域名。
export const API = 'https://txran.cn';
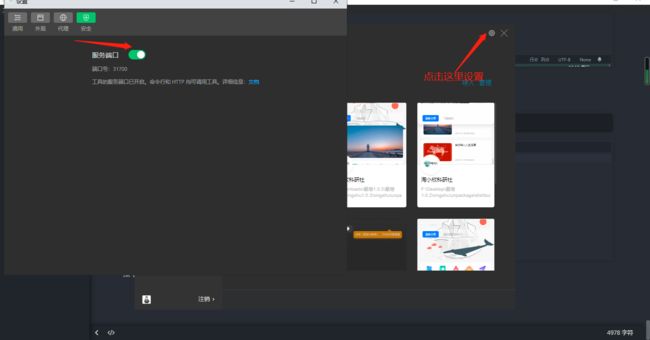
接下来打开微信/QQ开发者工具,先扫码登录,开启端口(设置-安全设置-安全)
最后,点击运行—-运行小程序模拟器—-微信/qq小程序开发者工具,就可以看到代码基本运行结果了。
最后的最后,上传代码。
微信小程序
点击发行,点击发布到小程序-微信,然后点发布。
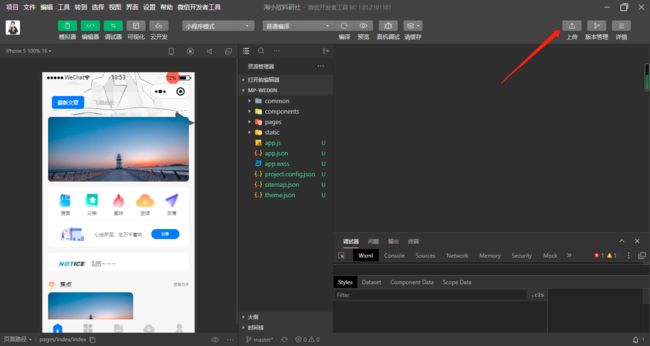
在微信开发者工具里面点击上传即可。
QQ小程序
点击发行,点击发布到小程序-QQ,然后点发布。
这里需要说明一下,QQ小程序比较奇葩,它不会自动打开展示代码运行结果,需要手动输入。
首先复制HBuilder X控制台编译小程序的路径。
然后点击新建项目,将刚复制的路径粘贴
最后点击上传即可。
奥。对了,记得上传上去去微信QQ小程序后台点击提交审核,最后审核通过后点发布奥!
拓展说明
修改小程序顶部小程序名
修改小程序底部信息
- 在pages文件夹下面,
about/about.vue修改相关信息,将下图中的所示信息修改为自己的。
小程序设置关联微信公众号
公众号关注组件。当用户扫小程序码打开小程序时,开发者可在小程序内配置公众号关注组件,方便用户快捷关注公众号,可嵌套在原生组件内,前往小程序后台,在“设置”->“关注公众号”中设置要展示的公众号。注:设置的公众号需与小程序主体一致
注意:
- 修改代码请不要在微信开发者工具修改,应该在
HBuilder X里面修改源代码。
PS:还不会就来找我吧,欢迎来撩!
想让我帮忙搭建的也可以来奥~~
好了,说了这么多,WordPress和小程序源码我己经打包好了,链接下载如下:
源码下载链接:https://taoxiaoxin.lanzoux.com/iL8cFl5a5ne
密码:i851