- Qt-Q_ENUM宏和QMetaEnum类
mrbone11
Qtqt开发语言Q_ENUMQMetaEnum枚举元对象系统
Q_ENUM是一个宏定义,它的作用是将一个枚举类型注册到元对象系统,从而能够通过QMetaEnum类获得一些关于enum类型的一些信息,例如获取enum类型的名称字符串,enum值和字符串互相转换,enum类型保存在QVariant中,enum值的个数,qDebug()打印enum值名称等等。用法:在一个继承于QObject的子类中声明enum,然后在定义后面使用Q_ENUM宏注册enum类型。如
- JavaScript Window Location
宇哥资料
JavaScriptjavascript前端开发语言
window.location对象用于获得当前页面的地址(URL),并把浏览器重定向到新的页面。WindowLocationwindow.location对象在编写时可不使用window这个前缀。一些例子:一些实例:location.hostname返回web主机的域名location.pathname返回当前页面的路径和文件名location.port返回web主机的端口(80或443)loca
- 关于 vue2 vue3 响应式数据,及如何清空、重置对象
xixixin_
前端javascriptvue.js
在一个项目中,后台用的vue3,前端用的是uniappvue2,项目几乎是并行开发,然后在一个vue2数据清空的方法里直接写了一个this.form={}的代码,结果页面出现残留数据让我进一步了解了vue2响应式系统,以及vue3的proxy特性vue2响应式vue2的响应式系统是基于getter和setter工作的。在数据对象初始化的时候,vue会通过object.defineProperty将
- SvelteKit 最新中文文档教程(9)—— 部署静态站点与单页应用
前言Svelte,一个语法简洁、入门容易,面向未来的前端框架。从Svelte诞生之初,就备受开发者的喜爱,根据统计,从2019年到2024年,连续6年一直是开发者最感兴趣的前端框架No.1:Svelte以其独特的编译时优化机制著称,具有轻量级、高性能、易上手等特性,非常适合构建轻量级Web项目。为了帮助大家学习Svelte,我同时搭建了Svelte最新的中文文档站点。如果需要进阶学习,也可以入手我
- html大学生网站开发实践作业:传统文化网页设计题材【绒花6页】HTML+CSS+JavaScript (1)
@码出未来-web网页设计
htmlcssjavascript
精彩专栏推荐文末获取联系✍️作者简介:一个热爱把逻辑思维转变为代码的技术博主作者主页:【主页——获取更多优质源码】web前端期末大作业:【毕设项目精品实战案例(1000套)】程序员有趣的告白方式:【HTML七夕情人节表白网页制作(110套)】超炫酷的Echarts大屏可视化源码:【Echarts大屏展示大数据平台可视化(150套)】HTML+CSS+JS实例代码:【️HTML+CSS+JS实例代码
- 前端框架入门:Vue 基础
风亦辰739
前后端开发全栈指南vue.js前端框架前端
Vue.js是一款流行的前端框架,专注于构建用户界面。它采用响应式数据绑定和组件化开发,易于上手且功能强大。Vue3版本引入了CompositionAPI,提升了开发效率。一、Vue.js基础1.Vue介绍Vue是一个渐进式JavaScript框架,可用于:构建单页应用(SPA)。组件化开发,提高代码复用性。结合Vuex(状态管理)和VueRouter(路由)开发大型应用。2.Vue模板语法Vue
- 【html5期末大作业】基于HTML仿QQ音乐官网网站
IT-司马青衫
htmlhtml5课程设计
精彩专栏推荐文末获取联系✍️作者简介:一个热爱把逻辑思维转变为代码的技术博主作者主页:【主页——获取更多优质源码】web前端期末大作业:【毕设项目精品实战案例(1000套)】程序员有趣的告白方式:【HTML七夕情人节表白网页制作(110套)】超炫酷的Echarts大屏可视化源码:【Echarts大屏展示大数据平台可视化(150套)】HTML+CSS+JS实例代码:【️HTML+CSS+JS实例代码
- PakePlus:Vue 和 React 跨平台桌面应用程序的新纪元
大富大贵7
程序员知识储备1程序员知识储备2程序员知识储备3前端react.jsjavascript架构vue.js
摘要随着Vue和React等JavaScript框架的兴起,构建Web应用程序变得越来越高效和模块化。然而,将这些应用程序部署到桌面环境中一直是一个具有挑战性的问题,通常需要专门的工具和复杂的配置。PakePlus作为一个变革性的解决方案,弥合了Web开发和桌面应用程序部署之间的鸿沟。本文探讨了PakePlus如何简化将Vue和React项目打包为跨平台桌面应用程序的过程,推动了现代软件开发的边界
- 微信小程序和uni-app的区别
cccv工程师
微信小程序uni-appnotepad++
开发语言和框架:Uni-app:Uni-app使用Vue.js框架进行开发,利用Vue的语法和生命周期函数,开发者可以使用熟悉的前端技术栈。微信小程序:微信小程序使用自己的框架,基于WXML(类似于HTML)和WXSS(样式语言)进行开发,需要学习微信小程序独有的语法和组件。平台支持:Uni-app:Uni-app是一个跨平台开发框架,可以将一套代码编译成多个平台的应用,包括微信小程序、H5、Ap
- 前端高级 CSS 用法实战指南
Real Man★
前端css
前端高级CSS用法实战指南CSS的高级用法能显著提升开发效率、优化页面性能并实现复杂的视觉效果。以下是现代CSS的核心高级技巧和实战案例,涵盖布局、动画、优化等方向:一、现代布局系统CSSGrid复杂布局场景:实现不规则网格(如杂志排版、仪表盘)。示例:定义网格模板与区域命名:css.container{display:grid;grid-template-columns:200px1fr300p
- JavaScript闭包+函数内部的this指向
落日九号
javascript
关于闭包, 什么是闭包? 闭包就是能够读取其他函数内部变量的函数。如果我们把闭包改称做闭包函数这样理解起来可能更容易一些。闭包就是能够读取其他函数内部变量的函数。例如在javascript中,只有函数内部的子函数才能读取局部变量,所以闭包可以理解成“定义在一个函数内部的函数“。在本质上,闭包是将函数内部和函数外部连接起来的桥梁。真正的定义闭包————英文连接闭包————中文连接Aclosure
- 基于Python+Django的可视化学习系统设计与实现(毕业设计源码+技术文档+系统部署)
逐梦设计
Python毕业设计实战案例pythondjango课程设计vue.js毕业设计源码
博主简介作者简介:Java领域优质创作者、CSDN博客专家、CSDN内容合伙人、掘金特邀作者、阿里云博客专家、51CTO特邀作者、多年架构师设计经验、多年校企合作经验,被多个学校常年聘为校外企业导师,指导学生毕业设计并参与学生毕业答辩指导,有较为丰富的相关经验。期待与各位高校教师、企业讲师以及同行交流合作主要内容:Java项目、Python项目、前端项目、PHP、ASP.NET、人工智能与大数据、
- 【前端构建】使用Docker打包多个前端项目到一个Nginx镜像,并给conf文件动态传递参数
Zacks_xdc
前端dockernginx
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档文章目录背景正文DockerFileNginx配置模板接收变量并替换Shell脚本将Nginx配置模板替换成配置文件使用构建镜像运行容器总结背景公司给一些客户要部署三个前端项目。最初,每个前端项目都以独立的镜像形式交付并部署。然而,随着客户数量的增加,每个客户都提出了一些自定义需求,后端也进行了对应改造。这导致了部署过程变得复杂且繁琐
- JavaScript 案例 购物车
《嘘 》安静
javascript前端开发语言
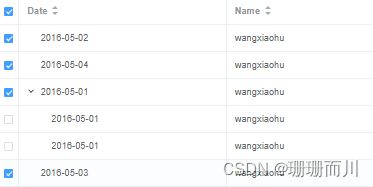
思路:1、获取页面元素,本练习用的表格table实现2、声明一个数组,包含自己需要渲染的内容,每个内容需要声明一个默认值,便于之后用来判断是否被勾选3、封装渲染函数:通过遍历每一个元素,判断勾选状态,如果被勾选,就直接添加选中属性,没有则正常添加。4、接着遍历元素的每一个键,并分别赋值给每一个td。5、判断合计金额,每次遍历完成后,需要把被勾选的元素单价*数量并赋值给总价的元素。6、最后直接渲染到
- JavaScript 案例 留言板
《嘘 》安静
javascriptcsshtml
思路1、设置点击事件。点击留言按钮获取本地储存并转为数组。2、判断本地储存是否有值,如果有获取最后一个元素的id,如没有就把他赋值为一个新数组,把id值赋为1.3、在判断文本框是否有值,有值才能操作。4、调用时间函数,得到当前时间,当前用户名,以及当前内容以对象的方式存入数组。5、调用渲染函数,每次调用都把留言框的值为空,让他重新获取重新渲染。6、获取本地储存的数据数组,遍历每一个元素,就创建一个
- JS严格模式:全面解析与开发实践
努力的小朱同学
JavaScript基础javascript前端面试
一、简介在某些JS代码中,开头会有一行"usestrict",这表达什么意思呢?其实,“usestrict”是一种严格模式指令(StrictMode),是采用具有限制性JavaScript变体的一种方式,于2009年的ES5规范中首次引入,并在后续规范中不断完善。严格模式对正常的JS语法进行了限制,如:通过抛出错误来消除了一些原有静默错误;修复了一些导致JS引擎难以执行优化的缺陷,使代码运行速度更
- 前端简单数据存储:跳过后端数据库的一种高效策略,应对一些不需要后端访问数据库的简单操作:静态 Markdown 文件存储
【D'accumulation】
前端数据库学习vscodehtml5vue.js
问题提出:在一些应用场景中,有些数据并不重要,也不需要频繁地进行动态增删改查,比如品牌历史、产品介绍等说明性内容。为此,我选择在前端直接存储这些静态数据,跳过后端数据库调用。本文将分享如何利用Vue工程中直接存放Markdown文件与内嵌数据,将数据管理与业务逻辑解耦,从而实现快速开发、便于维护和灵活更新的目的。静态Markdown文件存储方法案例:原理:将Markdown文件(如brandHis
- AMD异步模块介绍
【D'accumulation】
前端学习
基本介绍AMD(AsynchronousModuleDefinition,异步模块定义)是一种用于JavaScript模块化编程的规范,它允许JavaScript代码以异步方式加载模块及其依赖。它最初是为了解决浏览器端JavaScript代码模块化的问题,最著名的实现是RequireJS。AMD出现背景JavaScript发展初期,所有代码都写在一个.js文件里,或者通过有哪些特点AMD主要用于浏
- LLM大模型提示工程Prompt Engineering
Langchain
promptlangchain私有化大模型人工智能产品经理ai大模型LLM
在LLM中影响词汇的分布主要通过两种方式,一种是通过提示(Prompting),另外一种就是通过训练(Training)。提示是影响词汇分布最简单的方法,通过给LLM输入提示文本(有时会包含指令和示例)使得词汇的分布概率发生变化。以上一篇中提到的例子说明,最初的语句是“我写信给农场,希望他们送我一个宠物,他们送给我一只()“词汇的分布如下:代码语言:javascript**复制牛0.1羊0.2狗0
- WebAssembly 与 JavaScript:高性能 Web 开发的未来
vvilkim
JavaScript现代WEB技术wasmjavascript开发语言
在现代Web开发中,性能始终是一个关键问题。随着Web应用变得越来越复杂,开发者需要更高效的工具和技术来满足用户对速度和响应能力的需求。WebAssembly(简称Wasm)正是为此而生。它是一种低级的二进制指令格式,旨在为Web提供接近原生代码的执行性能。与此同时,它与JavaScript的关系也备受关注。本文将深入探讨WebAssembly是什么,以及它与JavaScript如何协同工作。什么
- 详细说明脚本评估和耗时较长的任务
混血哲谈
性能优化
在网页性能优化中,脚本评估和耗时较长的任务是两大关键性能瓶颈。它们直接影响页面的加载速度、交互响应以及用户体验。以下是对这两个概念的详细说明及优化策略:一、脚本评估(ScriptEvaluation)1.定义脚本评估指浏览器解析(Parsing)、编译(Compiling)和执行(Executing)JavaScript代码的全过程。这一过程通常包括:解析:将文本形式的JavaScript代码转换
- 使用HSDB验证Class对象和类的静态对象保存在堆中
Yuck1125
技术javajvm
HSDB(HotspotDebugger)运行图形界面java-cp$JAVA_HOME/lib/sa-jdi.jarsun.jvm.hotspot.HSDB命令行java-cp$JAVA_HOME/lib/sa-jdi.jarsun.jvm.hotspot.CLHSDB本文使用的时命令行CLHSDB。由于HSDB会先attach进程,然后暂停进程,所以线上慎用。。。验证过程使用到的类public
- JavaScript(JS)单线程影响速度
ok060
javascript开发语言ecmascript
js单线程影响速度在JavaScript(JS)中,单线程的本质是其执行模型的核心特点,这意味着同一时间只能执行一个任务。这种设计使得JS在处理诸如DOM操作、用户交互等任务时更为直观和安全,因为它避免了复杂的多线程并发问题,如竞态条件(raceconditions)和死锁(deadlocks)。然而,单线程的特性也确实影响了其处理大量计算或I/O密集型任务时的性能。影响速度的原因阻塞性操作:在单
- 前端vscode中好用的scss插件推荐
熊宝王
前端vscodescss
一、LiveSassCompilerLiveSassCompiler是VisualStudioCode(VSCode)中非常流行的一个插件,用于将Sass/SCSS文件实时编译为标准的CSS文件。Sass(SyntacticallyAwesomeStyleSheets)是一种CSS预处理器,提供了变量、嵌套、混合(Mixins)、继承等强大功能,而LiveSassCompiler插件可以帮助开发者
- React Native:跨平台移动应用开发的强大框架
冬冬小圆帽
reactnativereact.jsjavascript
ReactNative介绍ReactNative是由Facebook开发并开源的一款基于JavaScript和React的跨平台移动应用开发框架。它允许开发者使用React的语法和组件模型来构建原生移动应用(iOS和Android)。ReactNative的核心思想是“LearnOnce,WriteAnywhere”,即学习一次,编写多端应用。1.核心特点跨平台开发:使用JavaScript和Re
- SpringSecurity——如何获取当前登录用户的信息
代码代码快快显灵
springsecurityjava开发语言SpringSecurity
目录1.直接注入Principal2.直接注入Authentication3.注入UsernamePasswordAuthenticationToken4.通过SecurityContextHolder获取5.使用自定义工具方法总结如何获取更多的用户信息自定义用户实体类如何忽略某些字段(不返回前端)以及规范日期格式登录成功后的处理:在SpringSecurity中,当前登录用户的信息实际上都存储在
- 分享:Javascript开源桌面环境-Puter
ac-er8888
javascript开发语言ecmascript
Puter这是一个运行在浏览器里的桌面操作系统,提供了笔记本、代码编辑器、终端、画图、相机、录音等应用和一些小游戏。该项目作者出于性能方面的考虑没有选择Vue和React技术栈,而是采用的JavaScript和jQuery构建,支持Docker一键部署和在线使用。简介:Puter是一个先进的开源项目,旨在为用户提供全新的云端体验。它可以在浏览器中运行,无需安装,即可提供丰富的功能和极快的速度。功能
- 前端页面列表白线问题解决方案
松岛的枫叶
前端vue.jselementui
/*完全消除行间边框*/.el-table{--el-table-border-color:transparent!important;}.el-tabletd.el-table__cell{border-bottom:none!important;}.el-tableth.el-table__cell.is-leaf{border-bottom:none!important;}.el-table
- 前端面试常见的计算机网络内容梳理
GISer_Jinger
前端javascript
前端面试常见的计算机网络内容梳理,我得从搜索结果里找相关的信息。先看看各个网页的内容。网页1和网页2主要讲OSI模型、TCP/IP模型,ARP、DNS、TCP/UDP区别这些基础概念,这些都是常考的点。网页3提到了TCP三次握手、HTTP缓存、跨域方法,还有CDN原理,这些都是前端面试的重点。网页4详细讨论了HTTP请求方法、状态码、请求头和响应头,这些内容也很关键。网页5提到了HTTPS加密原理
- babel 埋点插件
小猫儿
工具环境配置等javascript开发语言ecmascript
我们通常对babel的理解就是它可以帮助我们去处理兼容性,也就是有些JavaScript的新特性,可能我们想去使用,但对于某些浏览器来说还并未支持,此时我们就可以通过babel将我们的代码降级处理为浏览器兼容的执行版本,以便能够运行在当前和旧版本的浏览器或其他环境中。Babel插件就是作用于抽象语法树。Babel三个主要的处理步骤就是解析(parse),转换(transform),生成(gener
- java解析APK
3213213333332132
javaapklinux解析APK
解析apk有两种方法
1、结合安卓提供apktool工具,用java执行cmd解析命令获取apk信息
2、利用相关jar包里的集成方法解析apk
这里只给出第二种方法,因为第一种方法在linux服务器下会出现不在控制范围之内的结果。
public class ApkUtil
{
/**
* 日志对象
*/
private static Logger
- nginx自定义ip访问N种方法
ronin47
nginx 禁止ip访问
因业务需要,禁止一部分内网访问接口, 由于前端架了F5,直接用deny或allow是不行的,这是因为直接获取的前端F5的地址。
所以开始思考有哪些主案可以实现这样的需求,目前可实施的是三种:
一:把ip段放在redis里,写一段lua
二:利用geo传递变量,写一段
- mysql timestamp类型字段的CURRENT_TIMESTAMP与ON UPDATE CURRENT_TIMESTAMP属性
dcj3sjt126com
mysql
timestamp有两个属性,分别是CURRENT_TIMESTAMP 和ON UPDATE CURRENT_TIMESTAMP两种,使用情况分别如下:
1.
CURRENT_TIMESTAMP
当要向数据库执行insert操作时,如果有个timestamp字段属性设为
CURRENT_TIMESTAMP,则无论这
- struts2+spring+hibernate分页显示
171815164
Hibernate
分页显示一直是web开发中一大烦琐的难题,传统的网页设计只在一个JSP或者ASP页面中书写所有关于数据库操作的代码,那样做分页可能简单一点,但当把网站分层开发后,分页就比较困难了,下面是我做Spring+Hibernate+Struts2项目时设计的分页代码,与大家分享交流。
1、DAO层接口的设计,在MemberDao接口中定义了如下两个方法:
public in
- 构建自己的Wrapper应用
g21121
rap
我们已经了解Wrapper的目录结构,下面可是正式利用Wrapper来包装我们自己的应用,这里假设Wrapper的安装目录为:/usr/local/wrapper。
首先,创建项目应用
&nb
- [简单]工作记录_多线程相关
53873039oycg
多线程
最近遇到多线程的问题,原来使用异步请求多个接口(n*3次请求) 方案一 使用多线程一次返回数据,最开始是使用5个线程,一个线程顺序请求3个接口,超时终止返回 缺点 测试发现必须3个接
- 调试jdk中的源码,查看jdk局部变量
程序员是怎么炼成的
jdk 源码
转自:http://www.douban.com/note/211369821/
学习jdk源码时使用--
学习java最好的办法就是看jdk源代码,面对浩瀚的jdk(光源码就有40M多,比一个大型网站的源码都多)从何入手呢,要是能单步调试跟进到jdk源码里并且能查看其中的局部变量最好了。
可惜的是sun提供的jdk并不能查看运行中的局部变量
- Oracle RAC Failover 详解
aijuans
oracle
Oracle RAC 同时具备HA(High Availiablity) 和LB(LoadBalance). 而其高可用性的基础就是Failover(故障转移). 它指集群中任何一个节点的故障都不会影响用户的使用,连接到故障节点的用户会被自动转移到健康节点,从用户感受而言, 是感觉不到这种切换。
Oracle 10g RAC 的Failover 可以分为3种:
1. Client-Si
- form表单提交数据编码方式及tomcat的接受编码方式
antonyup_2006
JavaScripttomcat浏览器互联网servlet
原帖地址:http://www.iteye.com/topic/266705
form有2中方法把数据提交给服务器,get和post,分别说下吧。
(一)get提交
1.首先说下客户端(浏览器)的form表单用get方法是如何将数据编码后提交给服务器端的吧。
对于get方法来说,都是把数据串联在请求的url后面作为参数,如:http://localhost:
- JS初学者必知的基础
百合不是茶
js函数js入门基础
JavaScript是网页的交互语言,实现网页的各种效果,
JavaScript 是世界上最流行的脚本语言。
JavaScript 是属于 web 的语言,它适用于 PC、笔记本电脑、平板电脑和移动电话。
JavaScript 被设计为向 HTML 页面增加交互性。
许多 HTML 开发者都不是程序员,但是 JavaScript 却拥有非常简单的语法。几乎每个人都有能力将小的
- iBatis的分页分析与详解
bijian1013
javaibatis
分页是操作数据库型系统常遇到的问题。分页实现方法很多,但效率的差异就很大了。iBatis是通过什么方式来实现这个分页的了。查看它的实现部分,发现返回的PaginatedList实际上是个接口,实现这个接口的是PaginatedDataList类的对象,查看PaginatedDataList类发现,每次翻页的时候最
- 精通Oracle10编程SQL(15)使用对象类型
bijian1013
oracle数据库plsql
/*
*使用对象类型
*/
--建立和使用简单对象类型
--对象类型包括对象类型规范和对象类型体两部分。
--建立和使用不包含任何方法的对象类型
CREATE OR REPLACE TYPE person_typ1 as OBJECT(
name varchar2(10),gender varchar2(4),birthdate date
);
drop type p
- 【Linux命令二】文本处理命令awk
bit1129
linux命令
awk是Linux用来进行文本处理的命令,在日常工作中,广泛应用于日志分析。awk是一门解释型编程语言,包含变量,数组,循环控制结构,条件控制结构等。它的语法采用类C语言的语法。
awk命令用来做什么?
1.awk适用于具有一定结构的文本行,对其中的列进行提取信息
2.awk可以把当前正在处理的文本行提交给Linux的其它命令处理,然后把直接结构返回给awk
3.awk实际工
- JAVA(ssh2框架)+Flex实现权限控制方案分析
白糖_
java
目前项目使用的是Struts2+Hibernate+Spring的架构模式,目前已经有一套针对SSH2的权限系统,运行良好。但是项目有了新需求:在目前系统的基础上使用Flex逐步取代JSP,在取代JSP过程中可能存在Flex与JSP并存的情况,所以权限系统需要进行修改。
【SSH2权限系统的实现机制】
权限控制分为页面和后台两块:不同类型用户的帐号分配的访问权限是不同的,用户使
- angular.forEach
boyitech
AngularJSAngularJS APIangular.forEach
angular.forEach 描述: 循环对obj对象的每个元素调用iterator, obj对象可以是一个Object或一个Array. Iterator函数调用方法: iterator(value, key, obj), 其中obj是被迭代对象,key是obj的property key或者是数组的index,value就是相应的值啦. (此函数不能够迭代继承的属性.)
- java-谷歌面试题-给定一个排序数组,如何构造一个二叉排序树
bylijinnan
二叉排序树
import java.util.LinkedList;
public class CreateBSTfromSortedArray {
/**
* 题目:给定一个排序数组,如何构造一个二叉排序树
* 递归
*/
public static void main(String[] args) {
int[] data = { 1, 2, 3, 4,
- action执行2次
Chen.H
JavaScriptjspXHTMLcssWebwork
xwork 写道 <action name="userTypeAction"
class="com.ekangcount.website.system.view.action.UserTypeAction">
<result name="ssss" type="dispatcher">
- [时空与能量]逆转时空需要消耗大量能源
comsci
能源
无论如何,人类始终都想摆脱时间和空间的限制....但是受到质量与能量关系的限制,我们人类在目前和今后很长一段时间内,都无法获得大量廉价的能源来进行时空跨越.....
在进行时空穿梭的实验中,消耗超大规模的能源是必然
- oracle的正则表达式(regular expression)详细介绍
daizj
oracle正则表达式
正则表达式是很多编程语言中都有的。可惜oracle8i、oracle9i中一直迟迟不肯加入,好在oracle10g中终于增加了期盼已久的正则表达式功能。你可以在oracle10g中使用正则表达式肆意地匹配你想匹配的任何字符串了。
正则表达式中常用到的元数据(metacharacter)如下:
^ 匹配字符串的开头位置。
$ 匹配支付传的结尾位置。
*
- 报表工具与报表性能的关系
datamachine
报表工具birt报表性能润乾报表
在选择报表工具时,性能一直是用户关心的指标,但是,报表工具的性能和整个报表系统的性能有多大关系呢?
要回答这个问题,首先要分析一下报表的处理过程包含哪些环节,哪些环节容易出现性能瓶颈,如何优化这些环节。
一、报表处理的一般过程分析
1、用户选择报表输入参数后,报表引擎会根据报表模板和输入参数来解析报表,并将数据计算和读取请求以SQL的方式发送给数据库。
2、
- 初一上学期难记忆单词背诵第一课
dcj3sjt126com
wordenglish
what 什么
your 你
name 名字
my 我的
am 是
one 一
two 二
three 三
four 四
five 五
class 班级,课
six 六
seven 七
eight 八
nince 九
ten 十
zero 零
how 怎样
old 老的
eleven 十一
twelve 十二
thirteen
- 我学过和准备学的各种技术
dcj3sjt126com
技术
语言VB https://msdn.microsoft.com/zh-cn/library/2x7h1hfk.aspxJava http://docs.oracle.com/javase/8/C# https://msdn.microsoft.com/library/vstudioPHP http://php.net/manual/en/Html
- struts2中token防止重复提交表单
蕃薯耀
重复提交表单struts2中token
struts2中token防止重复提交表单
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 2015年7月12日 11:52:32 星期日
ht
- 线性查找二维数组
hao3100590
二维数组
1.算法描述
有序(行有序,列有序,且每行从左至右递增,列从上至下递增)二维数组查找,要求复杂度O(n)
2.使用到的相关知识:
结构体定义和使用,二维数组传递(http://blog.csdn.net/yzhhmhm/article/details/2045816)
3.使用数组名传递
这个的不便之处很明显,一旦确定就是不能设置列值
//使
- spring security 3中推荐使用BCrypt算法加密密码
jackyrong
Spring Security
spring security 3中推荐使用BCrypt算法加密密码了,以前使用的是md5,
Md5PasswordEncoder 和 ShaPasswordEncoder,现在不推荐了,推荐用bcrpt
Bcrpt中的salt可以是随机的,比如:
int i = 0;
while (i < 10) {
String password = "1234
- 学习编程并不难,做到以下几点即可!
lampcy
javahtml编程语言
不论你是想自己设计游戏,还是开发iPhone或安卓手机上的应用,还是仅仅为了娱乐,学习编程语言都是一条必经之路。编程语言种类繁多,用途各 异,然而一旦掌握其中之一,其他的也就迎刃而解。作为初学者,你可能要先从Java或HTML开始学,一旦掌握了一门编程语言,你就发挥无穷的想象,开发 各种神奇的软件啦。
1、确定目标
学习编程语言既充满乐趣,又充满挑战。有些花费多年时间学习一门编程语言的大学生到
- 架构师之mysql----------------用group+inner join,left join ,right join 查重复数据(替代in)
nannan408
right join
1.前言。
如题。
2.代码
(1)单表查重复数据,根据a分组
SELECT m.a,m.b, INNER JOIN (select a,b,COUNT(*) AS rank FROM test.`A` A GROUP BY a HAVING rank>1 )k ON m.a=k.a
(2)多表查询 ,
使用改为le
- jQuery选择器小结 VS 节点查找(附css的一些东西)
Everyday都不同
jquerycssname选择器追加元素查找节点
最近做前端页面,频繁用到一些jQuery的选择器,所以特意来总结一下:
测试页面:
<html>
<head>
<script src="jquery-1.7.2.min.js"></script>
<script>
/*$(function() {
$(documen
- 关于EXT
tntxia
ext
ExtJS是一个很不错的Ajax框架,可以用来开发带有华丽外观的富客户端应用,使得我们的b/s应用更加具有活力及生命力。ExtJS是一个用 javascript编写,与后台技术无关的前端ajax框架。因此,可以把ExtJS用在.Net、Java、Php等各种开发语言开发的应用中。
ExtJs最开始基于YUI技术,由开发人员Jack
- 一个MIT计算机博士对数学的思考
xjnine
Math
在过去的一年中,我一直在数学的海洋中游荡,research进展不多,对于数学世界的阅历算是有了一些长进。为什么要深入数学的世界?作为计算机的学生,我没有任何企图要成为一个数学家。我学习数学的目的,是要想爬上巨人的肩膀,希望站在更高的高度,能把我自己研究的东西看得更深广一些。说起来,我在刚来这个学校的时候,并没有预料到我将会有一个深入数学的旅程。我的导师最初希望我去做的题目,是对appe