SpringbootWeb案例
准备工作
需求说明
部门管理
部门管理功能开发包括:查询部门列表、删除部门、新增部门、修改部门
员工管理功能开发包括:查询员工列表(分页、条件)、删除员工、新增员工、修改员工
环境搭建
环境搭建步骤:
1. 准备数据库表(dept、emp)
2. 创建springboot工程,引入对应的起步依赖(web、mybatis、mysql驱动、lombok)
3. 配置文件application.properties中引入mybatis的配置信息,准备对应的实体类
4. 准备对应的Mapper、Service(接口、实现类)、Controller基础结构
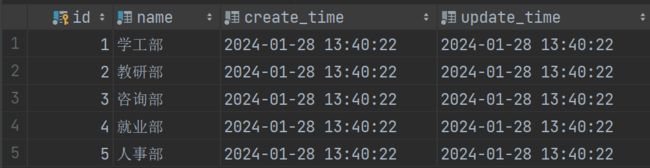
部门管理数据库表
-- 部门管理
create table deptF(
id int unsigned primary key auto_increment comment '主键ID',
name varchar(10) not null unique comment '部门名称',
create_time datetime not null comment '创建时间',
update_time datetime not null comment '修改时间'
) comment '部门表';
-- 部门表测试数据
insert into deptF (id, name, create_time, update_time) values
(1,'学工部',now(),now()),
(2,'教研部',now(),now()),
(3,'咨询部',now(),now()),
(4,'就业部',now(),now()),
(5,'人事部',now(),now());
员工管理数据库表
-- 员工管理(带约束)
create table empf (
id int unsigned primary key auto_increment comment 'ID',
username varchar(20) not null unique comment '用户名',
password varchar(32) default '123456' comment '密码',
name varchar(10) not null comment '姓名',
gender tinyint unsigned not null comment '性别, 说明: 1 男, 2 女',
image varchar(300) comment '图像',
job tinyint unsigned comment '职位, 说明: 1 班主任,2 讲师, 3 学工主管, 4 教研主管, 5 咨询师',
entrydate date comment '入职时间',
dept_id int unsigned comment '部门ID',
create_time datetime not null comment '创建时间',
update_time datetime not null comment '修改时间'
) comment '员工表';
-- 员工表测试数据
INSERT INTO empf
(id, username, password, name, gender, image, job,
entrydate,dept_id, create_time, update_time) VALUES
(1,'jinyong','123456','金庸',1,'1.jpg',4,'2000-01-01',2,now(),now()),
(2,'zhangwuji','123456','张无忌',1,'2.jpg',2,'2015-01-01',2,now(),now()),
(3,'yangxiao','123456','杨逍',1,'3.jpg',2,'2008-05-01',2,now(),now()),
(4,'weiyixiao','123456','韦一笑',1,'4.jpg',2,'2007-01-01',2,now(),now()),
(5,'changyuchun','123456','常遇春',1,'5.jpg',2,'2012-12-05',2,now(),now()),
(6,'xiaozhao','123456','小昭',2,'6.jpg',3,'2013-09-05',1,now(),now()),
(7,'jixiaofu','123456','纪晓芙',2,'7.jpg',1,'2005-08-01',1,now(),now()),
(8,'zhouzhiruo','123456','周芷若',2,'8.jpg',1,'2014-11-09',1,now(),now()),
(9,'dingminjun','123456','丁敏君',2,'9.jpg',1,'2011-03-11',1,now(),now()),
(10,'zhaomin','123456','赵敏',2,'10.jpg',1,'2013-09-05',1,now(),now()),
(11,'luzhangke','123456','鹿杖客',1,'11.jpg',5,'2007-02-01',3,now(),now()),
(12,'hebiweng','123456','鹤笔翁',1,'12.jpg',5,'2008-08-18',3,now(),now()),
(13,'fangdongbai','123456','方东白',1,'13.jpg',5,'2012-11-01',3,now(),now()),
(14,'zhangsanfeng','123456','张三丰',1,'14.jpg',2,'2002-08-01',2,now(),now()),
(15,'yulianzhou','123456','俞莲舟',1,'15.jpg',2,'2011-05-01',2,now(),now()),
(16,'songyuanqiao','123456','宋远桥',1,'16.jpg',2,'2007-01-01',2,now(),now()),
(17,'chenyouliang','123456','陈友谅',1,'17.jpg',NULL,'2015-03-21',NULL,now(),now());
创建springboot工程
创建项目工程目录结构:
配置文件
#驱动类名称
spring.datasource.driver-class-name=com.mysql.cj.jdbc.Driver
#数据库连接的url
spring.datasource.url=jdbc:mysql://localhost:3306/springbootwebexample
#连接数据库的用户名
spring.datasource.username=root
#连接数据库的密码
spring.datasource.password=1234
#配置mybatis的日志, 指定输出到控制台
mybatis.configuration.log-impl=org.apache.ibatis.logging.stdout.StdOutImpl
#开启mybatis的驼峰命名自动映射开关 a_column ------> aCloumn
mybatis.configuration.map-underscore-to-camel-case=true
实体类
/*部门类*/
@Data
@NoArgsConstructor
@AllArgsConstructor
public class Dept {
private Integer id;
private String name;
private LocalDateTime createTime;
private LocalDateTime updateTime;
}
/*员工类*/
@Data
@NoArgsConstructor
@AllArgsConstructor
public class Emp {
private Integer id;
private String username;
private String password;
private String name;
private Short gender;
private String image;
private Short job;
private LocalDate entrydate;
private Integer deptId;
private LocalDateTime createTime;
private LocalDateTime updateTime;
}
Mapper接口
@Mapper
public interface DeptMapper {
}
@Mapper
public interface EmpMapper {
}
Service实现类
//管理业务接口
public interface DeptService {
}
//管理业务实现类
@Slf4j
@Service
public class DeptServiceImpl implements DeptService {
}
//员工业务接口
public interface EmpService {
}
//员工业务实现类
@Slf4j
@Service
public class EmpServiceImpl implements EmpService {
}
Controller基础结构
//部门管理控制器
@RestController
public class DeptController {
}
//员工管理控制器
@RestController
public class EmpController {
}
开发规范
REST风格交互
在前后端分离的开发模式中,前后端开发人员都需要根据提前定义好的接口文档,来进行前后端功能的开发。
本次案例中,前后端进行交互是基于当前主流的 REST 风格的API接口进行交互。基于REST风格URL就是通过URL定位要操作的资源,通过HTTP动词(请求方式)来描述具体的操作。
基于REST风格URL如下:
http://localhost:8080/users/1 GET:查询id为1的用户
http://localhost:8080/users POST:新增用户
http://localhost:8080/users PUT:修改用户
http://localhost:8080/users/1 DELETE:删除id为1的用户
统一响应结果
前后端工程在进行交互时,使用统一响应结果 Result。
package com.example.pojo;
import lombok.AllArgsConstructor;
import lombok.Data;
import lombok.NoArgsConstructor;
@Data
@NoArgsConstructor
@AllArgsConstructor
public class Result {
private Integer code;//响应码,1 代表成功; 0 代表失败
private String msg; //响应信息 描述字符串
private Object data; //返回的数据
//增删改 成功响应
public static Result success(){
return new Result(1,"success",null);
}
//查询 成功响应
public static Result success(Object data){
return new Result(1,"success",data);
}
//失败响应
public static Result error(String msg){
return new Result(0,msg,null);
}
}
开发流程
1. 查看页面原型明确需求:根据页面原型和需求,进行表结构设计、编写接口文档
2. 阅读接口文档
3. 思路分析
4. 功能接口开发:就是开发后台的业务功能,一个业务功能,我们称为一个接口
5. 功能接口测试:通过Postman进行功能接口测试,测试通过后,再和前端进行联调测试
6. 前后端联调测试
部门管理
部门列表查询
原型和需求
接口文档
请求路径:/depts
请求方式:GET
接口描述:该接口用于部门列表数据查询
请求参数: 无
响应数据参数格式:application/json
响应数据样例:
{
"code": 1,
"msg": "success",
"data": [
{
"id": 1,
"name": "学工部",
"createTime": "2022-09-01T23:06:29",
"updateTime": "2022-09-01T23:06:29"
},
{
"id": 2,
"name": "教研部",
"createTime": "2022-09-01T23:06:29",
"updateTime": "2022-09-01T23:06:29"
}
]
}
思路分析
查询部门的整个流程如下:

首先,前端发起一个查询部门的请求,这个请求要被部门Controller的DeptController进行处理。DeptController接收到请求之后,并不能进行逻辑的处理,也不能进行数据的访问操作。所以他需要去调用service来查询全部部门数据。
Service是进行逻辑处理的,要操作数据库,所以需要调用mapper接口,也就是调用数据访问层.
通过map接口来操作数据库,执行查询全部部门的这条SQL语句,最终获取到查询的结果,再将结果返回给Service,Service再将这个结果返回给Controller,再查询的结果封装在一个统一响应结果Result对象中,最终响应给前端。
功能开发
DeptController
/*部门管理控制器*/
// @Slf4j注解,用于日志记录
@Slf4j
@RestController
public class DeptController {
/**
* 定义 deptList 方法,实现部门查询功能
*
* 由于要调用service来查询数据,所以需要注入一个Service对象
* 添加@GetMapping注解,指定当前接口的请求方式为GET、请求路径为/depts
**/
@Autowired
private DeptService deptService;
@GetMapping("/depts")
public Result deptList(){
// 记录日志
log.info("查询所有部门数据");
//调用Service查询部门数据,返回值应该是一个集合
List<Dept> deptList = deptService.deptList();
return Result.success(deptList);
}
}
DeptService
public interface DeptService {
// 查询全部部门数据
List<Dept> deptList();
}
DeptServiceImpl
@Slf4j
@Service
public class DeptServiceImpl implements DeptService {
@Autowired
private DeptMapper deptMapper;
@Override
public List<Dept> deptList() {
//调用deptMapper,进行数据库查询
List<Dept> deptList = deptMapper.deptList();
return deptList;
}
}
DeptMapper
@Mapper
public interface DeptMapper {
/*这个接口不需要实现类是因为它使用了 MyBatis 框架的注解方式来进行数据库操作。
通过使用注解@Select可以直接在接口中定义 SQL 语句,而无需编写对应的实现类。
MyBatis 框架在运行时会根据这些注解自动生成相应的代码,从而实现对数据库的操作。*/
// 查询所有部门数据
@Select(" select id, name, create_time, update_time from deptf ")
List<Dept> deptList();
}
功能测试
功能开发完成后,我们就可以启动项目,然后打开oostman,发起GET请求,访问:http://localhost:8080/depts

前后端联调
基于前后端分离的方式进行接口联调的具体操作如下:
1、将nginx的部署文件拷贝到一个没有中文不带空格的目录下
2、启动nginx
3、打开浏览器,访问:http://localhost:90
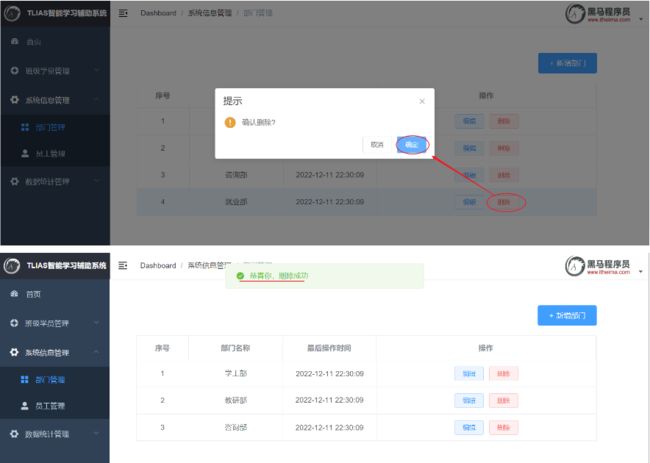
删除部门
原型和需求

点击部门列表后面操作栏的 “删除” 按钮,就可以删除该部门信息。 此时,前端只需要给服务端传递一个ID参数就可以了。
接口文档
请求路径:/depts/{id}
请求方式:DELETE
接口描述:该接口用于根据ID删除部门数据
请求参数格式:路径参数
请求参数样例:/depts/1
响应数据参数格式:application/json
响应数据样例:
{
"code":1,
"msg":"success",
"data":null
}
思路分析

首先,前端发起一个删除部门的请求,这个请求要被部门Controller的DeptController进行处理。DeptController接收到请求之后,并不能进行逻辑的处理,也不能进行数据的访问操作。所以他需要去调用service来进行删除数据。
Service是进行逻辑处理的,要操作数据库,所以需要调用mapper接口,也就是调用数据访问层.
通过map接口来操作数据库,执行删除部门的这条SQL语句,最终获取到查询的结果,再将结果返回给Service,Service再将这个结果返回给Controller,再查询的结果封装在一个统一响应结果Result对象中,最终响应给前端。
功能开发
DeptController
/**
* 定义 deptDelete 方法,实现部门删除功能
*
* 由于要调用service来查询数据,所以需要注入一个Service对象
* 添加DeleteMapping注解,指定当前接口的请求方式为Delete、请求路径为/depts/{id}
* PathVariable注解,可以让controller中接收请求路径中的路径参数
**/
@DeleteMapping("/depts/{id}")
public Result deptDelete(@PathVariable Integer id){
// 记录日志
log.info("根据id删除部门:{}",id);
//调用Service删除部门数据,删除操作不需要返回值
deptService.deptDeleteByID(id);
return Result.success();
}
DeptService
// 根据id删除部门
void deptDeleteByID(Integer id);
DeptServiceImpl
@Override
public void deptDeleteByID(Integer id) {
//调用deptMapper,进行数据库删除
deptMapper.deptDeleteByID(id);
}
DeptMapper
// 根据id删除部门数据
@Select(" delete from deptf where id=#{id}")
void deptDeleteByID(Integer id);
功能测试
前后端联调
新增部门
原型和需求
接口文档
请求路径:/depts
请求方式:POST
接口描述:该接口用于添加部门数据
请求参数格式:application/json
请求参数样例:
{
"name": "教研部"
}
响应数据参数格式:application/json
响应数据样例:
{
"code":1,
"msg":"success",
"data":null
}
思路分析

首先,前端发起一个新增部门的请求,这个请求要被部门Controller的DeptController进行处理。DeptController接收到请求之后,并不能进行逻辑的处理,也不能进行数据的访问操作。所以他需要去调用service来进行新增数据。
Service是进行逻辑处理的,要操作数据库,所以需要调用mapper接口,也就是调用数据访问层。
通过map接口来操作数据库,执行新增部门的这条SQL语句,最终获取到查询的结果,再将结果返回给Service,Service再将这个结果返回给Controller,再查询的结果封装在一个统一响应结果Result对象中,最终响应给前端。
问题1:如何限定请求方式是POST?
添加@PostMapping
问题2:怎么在controller中接收json格式的请求参数?
添加@RequestBody //把前端传递的json数据填充到实体类中
功能开发
DeptController
/**
* 定义 deptAdd 方法,实现部门删除功能
*
* 由于要调用service来查询数据,所以需要注入一个Service对象
* 添加 PostMapping 注解,指定当前接口的请求方式为POST、请求路径为/depts
* RequestBody 注解,可以把前端传递的json数据填充到实体类中
**/
@PostMapping("/depts")
public Result deptAdd(@RequestBody Dept dept){
// 记录日志
log.info("新增部门:{}:{}",dept);
//调用Service新增部门数据
deptService.deptAdd(dept);
return Result.success();
}
DeptService
// 新增部门
void deptAdd(Dept dept);
DeptServiceImpl
// 新增部门
@Override
public void deptAdd(Dept dept) {
//补全部门数据
dept.setCreateTime(LocalDateTime.now());
dept.setUpdateTime(LocalDateTime.now());
//调用deptMapper,进行数据库新增部门数据
deptMapper.deptAdd(dept);
}
DeptMapper
// 新增部门数据
@Insert("insert into deptf (name, create_time, update_time) values (#{name},#{createTime},#{updateTime})")
void deptAdd(Dept dept);
功能测试
前后端联调
![]()
优化

注意事项:一个完整的请求路径,应该是类上@RequestMapping的value属性 + 方法上的@RequestMapping的value属性
员工管理
分页查询
之前做的查询功能,是将数据库中所有的数据查询出来并展示到页面上,试想如果数据库中的数据有很多(假设有十几万条)的时候,将数据全部展示出来肯定不现实,那如何解决这个问题呢?使用分页解决这个问题。每次只展示一页的数据,比如:一页展示10条数据,如果还想看其他的数据,可以通过点击页码进行查询。
原型和需求
1. 前端在请求服务端时,传递的参数有:当前页码page、每页显示条数pageSize
SQL语句,开始索引的计算公式:开始索引 = (当前页码 - 1) * 每页显示条数
2. 后台给前端返回的数据包含:List集合(数据列表)、total(总记录数)
将这两部分封装到PageBean对象中,并将该对象转换为json格式的数据响应回给浏览器。
@Data
@NoArgsConstructor
@AllArgsConstructor
public class PageBean {
private Long total; //总记录数
private List rows; //当前页数据列表
}
接口文档
请求路径:/emps
请求方式:GET
接口描述:该接口用于员工列表数据的条件分页查询
请求参数参数格式:queryString
请求数据样例:/emps?name=张&gender=1&begin=2007-09-01&end=2022-09-01&page=1&pageSize=10
响应数据参数格式:application/json
{
"code":1,
"msg":"success",
"data": {
"total": 2,
"rows": [
{
"id": 1,
"username": "jinyong",
"password": "123456",
"name": "金庸",
"gender": 1,
"image": "https://web-framework.oss-cn-
hangzhou.aliyuncs.com/2022-09-02-00-27-53B.jpg",
"job": 2,
"entrydate": "2015-01-01",
"deptId": 2,
"createTime": "2022-09-01T23:06:30",
"updateTime": "2022-09-02T00:29:04"
},
{
"id": 2,
"username": "zhangwuji",
"password": "123456",
"name": "张无忌",
"gender": 1,
"image": "https://web-framework.oss-cn-
hangzhou.aliyuncs.com/2022-09-02-00-27-53B.jpg",
"job": 2,
"entrydate": "2015-01-01",
"deptId": 2,
"createTime": "2022-09-01T23:06:30",
"updateTime": "2022-09-02T00:29:04"
}
]
}
}
请求参数参数说明:
| 名称 | 类型 | 是否必须 | 默认值 | 备注 | 其他信息 |
|---|---|---|---|---|---|
| code | number | 必须 | 响应码, 1 成功 , 0 失败 | ||
| msg | string | 非必须 | 提示信息 | ||
| data | object | 必须 | 返回的数据 | ||
| - total | number | 必须 | 总记录数 | ||
| - rows | object[ ] | 必须 | 数据列表 | item 类型: object | |
| - id | number | 非必须 | id | ||
| -username | string | 非必须 | 用户名 | ||
| - name | string | 非必须 | 姓名 | ||
| -password | string | 非必须 | 密码 | ||
| -entrydate | string | 非必须 | 入职日期 | ||
| -gender | number | 非必须 | 性别 , 1 男 ; 2 女 | ||
| -image | string | 非必须 | 图像 | ||
| - job | number | 非必须 | 职位, 说明: 1 班主任,2 讲师, 3 学工主管, 4 教研主管, 5 咨询师 | ||
| -deptId | number | 非必须 | 部门id | ||
| -createTime | string | 非必须 | 创建时间 | ||
| -updateTime | string | 非必须 | 更新时间 |
思路分析
分页查询需要的数据,封装在PageBean对象中:

首先,前端发起一个查询员工的请求,这个请求要被员工Controller的EmpController进行处理。EmpController接收到请求之后,并不能进行逻辑的处理,也不能进行数据的访问操作。所以他需要去调用service来进行新增数据,将查询的结果封装在一个统一响应结果Result对象中,最终响应给前端。
Service是进行逻辑处理的,要操作数据库,所以需要调用mapper接口,也就是调用数据访问层。得到 总记录数total、数据列表 rows 后,将数据封装到 PageBean对象,再将这个结果返回给Controller。
通过map接口来操作数据库,执行两天条SQL语句,统计总数、分页查询。最终获取到查询的结果,再将结果返回给Service。
功能开发
EmpController
//员工管理控制器
@Slf4j
@RestController
@RequestMapping("/emps")
public class EmpController {
/**
* 定义 empPage 方法,实现员工分页查询功能
* 接收两个参数
**/
@Autowired
private EmpService empService;
@GetMapping
public Result empPage(
@RequestParam(defaultValue = "1") Integer page,
@RequestParam(defaultValue = "10") Integer pageSize
){
// 记录日志
log.info("分页查询,参数:{},{}", page, pageSize);
//调用Service分页查询功能,返回值应该是一个集合
PageBean pageBean = empService.empPage(page, pageSize);
//响应
return Result.success(pageBean);
}
}
EmpService
public interface EmpService {
PageBean empPage(Integer page, Integer pageSize);
}
EmpServiceImpl
//员工业务实现类
@Slf4j
@Service
public class EmpServiceImpl implements EmpService {
@Autowired
private EmpMapper empMapper;
@Override
public PageBean empPage(Integer page, Integer pageSize) {
//1、获取总记录数
Long count = empMapper.count();
//2、获取分页查询结果列表
Integer start = (page - 1) * pageSize; //计算起始索引 , 公式: (页码-1)*页大小
List<Emp> empList = empMapper.empList(start, pageSize);
//3、封装PageBean对象
PageBean pageBean = new PageBean(count , empList);
return pageBean;
}
}
EmpMapper
@Mapper
public interface EmpMapper {
// 获取总记录数
@Select("select count(*) from empf ")
public Long count();
// 获取当前页的结果列表
@Select("select * from empf limit #{start}, #{pageSize}")
public List<Emp> empList(Integer start, Integer pageSize);
}
功能测试
前后端联调
分页插件
分页查询功能编写起来比较繁琐,如果在未来开发其他项目,只要涉及到分页查询功能(例:订单、用户、支付、商品),都必须按照以上操作完成功能开发,所以可以使用一些现成的分页插件完成,对于Mybatis来讲现在最主流的就是PageHelper。
PageHelper是Mybatis的一款功能强大、方便易用的分页插件,支持任何形式的单标、多表的分页查询。
当使用了PageHelper分页插件进行分页,就无需再Mapper中进行手动分页了。 在Mapper中,只需要进行正常的列表查询即可。在Service层中,调用Mapper的方法之前设置分页参数,在调用Mapper方法执行查询之后,解析分页结果,并将结果封装到PageBean对象中返回。
代码实现
在pom.xml引入依赖
<dependency>
<groupId>com.github.pagehelper</groupId>
<artifactId>pagehelper-spring-boot-starter</artifactId>
<version>1.4.2</version>
</dependency>
EmpMapper
@Mapper
public interface EmpMapper {
//获取当前页的结果列表
@Select("select * from emp")
public List<Emp> page(Integer start, Integer pageSize);
}
EmpServiceImpl
@Override
public PageBean empPage(Integer page, Integer pageSize) {
// 设置分页参数
PageHelper.startPage(page, pageSize);
// 执行分页查询
List<Emp> empList = empMapper.list();
// 获取分页结果,将empList强转为Page
Page<Emp> p = (Page<Emp>) empList;
//封装PageBean
PageBean pageBean = new PageBean(p.getTotal(), p.getResult());
return pageBean;
}
分页查询(带条件)
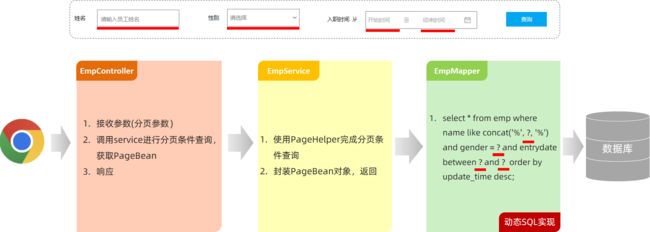
原型和需求
通过员工管理的页面原型可以看到,员工列表页面的查询,不仅仅需要考虑分页,还需要考虑查询条件。 现在考虑在分页查询的基础上,再加上查询条件。在搜索栏的搜索条件有三个,分别是:
姓名:模糊匹配
性别:精确匹配
入职日期:范围匹配
上述的三个条件,都是可以传递,也可以不传递的,也就是动态的,即需要使用Mybatis中的动态SQL 。
思路分析
功能开发
EmpController
//员工管理控制器
@Slf4j
@RestController
@RequestMapping("/emps")
public class EmpController {
/**
* 定义 empPage 方法,实现员工分页查询功能
* 接收两个参数
**/
@Autowired
private EmpService empService;
@GetMapping
public Result empPage(
@RequestParam(defaultValue = "1") Integer page,
@RequestParam(defaultValue = "10") Integer pageSize,
// 在分页查询基础上,添加4个条件查询参数
String name,
Short gender,
@DateTimeFormat(pattern = "yyyy-MM-dd") LocalDate begin,
@DateTimeFormat(pattern = "yyyy-MM-dd") LocalDate end
){
// 记录日志
log.info("分页查询,参数:{},{},{},{},{},{}", page,pageSize,name, gender, begin, end);
//调用Service分页查询功能,返回值应该是一个集合
PageBean pageBean = empService.empPage(page,pageSize,name, gender, begin, end);
//响应
return Result.success(pageBean);
}
}
EmpService
public interface EmpService {
PageBean empPage(Integer page, Integer pageSize, String name, Short gender, LocalDate begin, LocalDate end);
}
EmpServiceImpl
@Override
public PageBean empPage(Integer page, Integer pageSize, String name, Short gender, LocalDate begin, LocalDate end) {
// 设置分页参数
PageHelper.startPage(page, pageSize);
//执行条件分页查询
List<Emp> empList = empMapper.list(name, gender, begin,end);
// 获取分页结果,将empList强转为Page
Page<Emp> p = (Page<Emp>) empList;
//封装PageBean
PageBean pageBean = new PageBean(p.getTotal(), p.getResult());
return pageBean;
}
EmpMapper
//获取当前页的结果列表
public List<Emp> list(String name, Short gender, LocalDate begin, LocalDate end);
}
EmpMapper.xml
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE mapper
PUBLIC "-//mybatis.org//DTD Mapper 3.0//EN"
"http://mybatis.org/dtd/mybatis-3-mapper.dtd">
<mapper namespace="com.example.mapper.EmpMapper">
<!-- 条件分页查询 -->
<select id="list" resultType="com.example.pojo.Emp">
select * from empf
<where>
<if test="name != null and name != ''">
name like concat('%',#{name},'%')
</if>
<if test="gender != null">
and gender = #{gender}
</if>
<if test="begin != null and end != null">
and entrydate between #{begin} and #{end}
</if>
</where>
order by update_time desc
</select>
</mapper>
功能测试
前后端联调
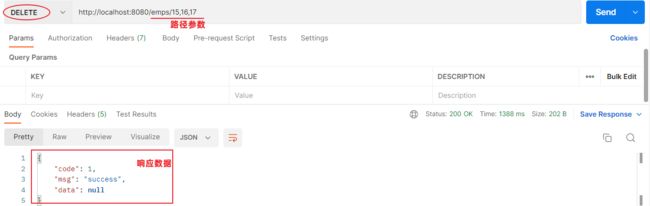
删除员工
原型和需求

当勾选列表前面的复选框,然后点击 “批量删除” 按钮,就可以将这一批次的员工信息删除掉了,也可以只勾选一个复选框,仅删除一个员工信息。所以不需要开发两个功能接口, 只需要开发一个功能接口即可。
接口文档
请求路径:/emps/{ids}
请求方式:DELETE
接口描述:该接口用于批量删除员工的数据信息
请求参数参数格式:路径参数
请求参数样例:/emps/1,2,3
响应数据参数格式:application/json
响应数据样例:
{
"code":1,
"msg":"success",
"data":null
}
思路分析

问题1:在controller中使用@PathVariable注解,接收请求路径中的路径参数
问题2:使用@DeleteMapping注解,限定请求方式是delete
问题3:在Mapper接口中,执行delete操作的SQL语句时,条件中的id值是不确定的是动态的,使用Mybatis中的动态SQL:foreach实现
功能开发
EmpController
//批量删除
@DeleteMapping("/{ids}")
public Result delete(@PathVariable List<Integer> ids){
empService.empDelete(ids);
return Result.success();
}
EmpService
// 批量删除操作
void empDelete(List<Integer> ids);
EmpServiceImpl
@Override
public void empDelete(List<Integer> ids) {
empMapper.empDelete(ids);
}
EmpMapper
//批量删除
void empDelete(List<Integer> ids);
EmpMapper.xml
<!--批量删除员工-->
<delete id="empDelete">
delete from empf where id in
<foreach collection="ids" item="id" open="(" close=")" separator=",">
#{id}
</foreach>
</delete>
功能测试
新增员工
原型和需求

在新增用户时,需要保存用户的基本信息,并且还需要上传的员工的图片,保存用户的基本信息。
接口文档
请求路径:/emps
请求方式:POST
接口描述:该接口用于添加员工的信息
请求参数参数格式:application/json
请求数据样例:
{
"image": "https://web-framework.oss-cn-
hangzhou.aliyuncs.com/2022-09-03-07-37-38222.jpg",
"username": "linpingzhi",
"name": "林平之",
"gender": 1,
"job": 1,
"entrydate": "2022-09-18",
"deptId": 1
}
响应数据参数格式:application/json
响应数据样例:
{
"code":1,
"msg":"success",
"data":null
}
思路分析
问题1:使用@PostMapping注解限定请求方式为POST
问题2:使用@RequestBody注解,把前端传递的 json 数据填充到实体类中,让 controller 能接收 json 格式的请求参数
功能开发
EmpController
//新增
@PostMapping
public Result save(@RequestBody Emp emp){
//记录日志
log.info("新增员工, emp:{}",emp);
//调用业务层新增功能
empService.empSave(emp);
//响应
return Result.success();
}
EmpService
// 保存新增员工信息
void empSave(Emp emp);
EmpServiceImpl
@Override
public void empSave(Emp emp) {
//补全数据
emp.setCreateTime(LocalDateTime.now());
emp.setUpdateTime(LocalDateTime.now());
//调用添加方法
empMapper.empInsert(emp);
}
EmpMapper
@Insert("insert into empf (username, name, gender, image, job,entrydate, dept_id, create_time, update_time) " +
"values (#{username}, #{name}, #{gender}, #{image}, #{job}, #{entrydate}, #{deptId}, #{createTime}, #{updateTime});")
void empInsert(Emp emp);
功能测试
文件上传
文件上传,是指将本地图片、视频、音频等文件上传到服务器,供其他用户浏览或下载的过程。
前后段文件上传
想要完成文件上传这个功能需要涉及到两个部分:
1. 前端程序
2. 服务端程序
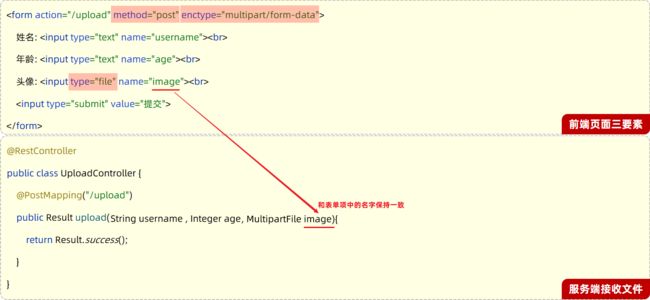
前端程序中,上传文件的原始form表单,要求表单必须具备以下三点(上传文件页面三要素):
表单必须有file域,用于选择要上传的文件
表单提交方式必须为POST:通常上传的文件会比较大,所以需要使用 POST 提交方式
表单的编码类型enctype必须要设置为:multipart/form-data
普通默认的编码格式是不适合传输大型的二进制数据的,
所以在文件上传时,表单的编码格式必须设置为multipart/form-data
在后端程序中,首先在服务端controller中定义一个方法来处理 /upload 请求。在定义的方法中接收提交过来的数据 (方法中的形参名和请求参数的名字保持一致):
用户名:String name
年龄: Integer age
文件: MultipartFile image
Spring中提供了一个API:MultipartFile,使用这个API就可以来接收到上传的文件。
如果表单项的名字和方法中形参名不一致,可以使用@RequestParam注解进行参数绑定。
public Result upload(String username, Integer age, @RequestParam("image") MultipartFile file)
本地存储
在前端和后端文件上传时会在服务端会产生一个临时文件,请求响应完成之后,这个临时文件被自动删除,并没有进行保存。下面,需要完成将上传的文件保存在服务器的本地磁盘上。
代码实现:
1. 在服务器本地磁盘上创建images目录,用来存储上传的文件(例:E盘创建images目录)
2. 使用MultipartFile类提供的API方法,把临时文件转存到本地磁盘目录下
MultipartFile 常见方法:
String getOriginalFilename(); //获取原始文件名
void transferTo(File dest); //将接收的文件转存到磁盘文件中
long getSize(); //获取文件的大小,单位:字节
byte[] getBytes(); //获取文件内容的字节数组
InputStream getInputStream(); //获取接收到的文件内容的输入流
代码实现
@Slf4j
@RestController
public class UploadController {
@PostMapping("/upload")
public Result upload(String username, Integer age, MultipartFile image) throws IOException {
log.info("文件上传:{},{},{}",username,age,image);
//获取原始文件名
String originalFilename = image.getOriginalFilename();
//将文件存储在服务器的磁盘目录
image.transferTo(new File("E:/images/"+originalFilename));
return Result.success();
}
}
问题:如果再次上传一个同名文件时,发现会把之前已经上传成功的文件覆盖掉。
解决方案:保证每次上传文件时文件名都唯一的(使用UUID获取随机文件名)
@Slf4j
@RestController
public class UploadController {
@PostMapping("/upload")
public Result upload(String username, Integer age, MultipartFile image) throws IOException {
log.info("文件上传:{},{},{}",username,age,image);
//获取原始文件名
String originalFilename = image.getOriginalFilename();
//获取文件扩展名
String extname = originalFilename.substring(originalFilename.lastIndexOf("."));
//新的文件名:随机名+文件扩展名
String newFileName = UUID.randomUUID().toString()+extname;
//将文件存储在服务器的磁盘目录
image.transferTo(new File("E:/images/"+newFileName));
return Result.success();
}
}
问题:当上传一个较大的文件(超出1M)时发现,后端程序报错,在SpringBoot中,文件上传时默认单个文件最大大小为1M,如果需要上传大文件,可以在application.properties进行如下配置:
#配置单个文件最大上传大小
spring.servlet.multipart.max-file-size=10MB
#配置单个请求最大上传大小(一次请求可以上传多个文件)
spring.servlet.multipart.max-request-size=100MB
如果直接存储在服务器的磁盘目录中,存在以下缺点:
不安全:磁盘如果损坏,所有的文件就会丢失
容量有限:如果存储大量的图片,磁盘空间有限(磁盘不可能无限制扩容)
无法直接访问
为了解决上述问题,通常有两种解决方案:
自己搭建存储服务器,如:fastDFS 、MinIO
使用现成的云服务,如:阿里云,腾讯云,华为云
阿里云OSS
阿里云是阿里巴巴集团旗下全球领先的云计算公司,也是国内最大的云服务提供商 。阿里云对象存储OSS(Object Storage Service),是一款海量、安全、低成本、高可靠的云存储服务。使用OSS,可以通过网络随时存储和调用包括文本、图片、音频和视频等在内的各种文件。
第三方服务使用通用思路
Bucket:存储空间是用户用于存储对象(Object,就是文件)的容器,所有的对象都必须隶属于某个存储空间。
注册、登录阿里云,开通OSS服务
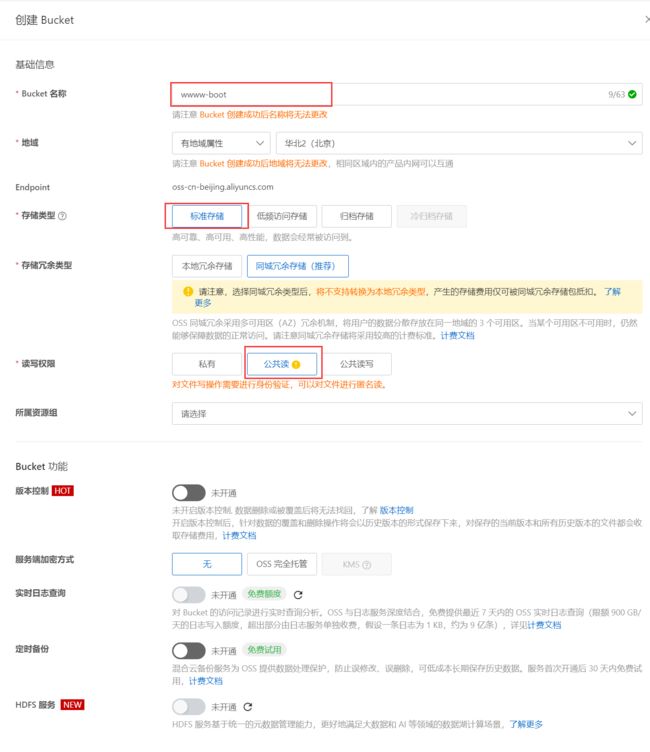
创建Bucket
获取秘钥
参照官方所提供的sdk示例来编写入门程序
入门程序
package com.example;
import com.aliyun.oss.ClientException;
import com.aliyun.oss.OSS;
import com.aliyun.oss.OSSClientBuilder;
import com.aliyun.oss.OSSException;
import com.aliyun.oss.model.PutObjectRequest;
import com.aliyun.oss.model.PutObjectResult;
import java.io.FileInputStream;
import java.io.InputStream;
public class Demo {
public static void main(String[] args) throws Exception {
// Endpoint以华东1(杭州)为例,其它Region请按实际情况填写。
String endpoint = "https://oss-cn-hangzhou.aliyuncs.com";
// 阿里云账号AccessKey拥有所有API的访问权限,风险很高。强烈建议您创建并使用RAM用户进行API访问或日常运维,请登录RAM控制台创建RAM用户。
String accessKeyId = "LTAI5tNsos6GQpeX1mptXZDi";
String accessKeySecret = "fEqDVIPYgJl3Opr5rFeErubHCum4Do";
// 填写Bucket名称,例如examplebucket。
String bucketName = "springboot-web-example";
// 填写Object完整路径,完整路径中不能包含Bucket名称,例如exampledir/exampleobject.txt。
String objectName = "1.jpg";
// 填写本地文件的完整路径,例如D:\\localpath\\examplefile.txt。
// 如果未指定本地路径,则默认从示例程序所属项目对应本地路径中上传文件流。
String filePath="C:\\Users\\fanfu\\Downloads\\1.jpg";
// 创建OSSClient实例。
OSS ossClient = new OSSClientBuilder().build(endpoint, accessKeyId, accessKeySecret);
try {
InputStream inputStream = new FileInputStream(filePath);
// 创建PutObjectRequest对象。
PutObjectRequest putObjectRequest = new PutObjectRequest(bucketName, objectName, inputStream);
// 设置该属性可以返回response。如果不设置,则返回的response为空。
putObjectRequest.setProcess("true");
// 创建PutObject请求。
PutObjectResult result = ossClient.putObject(putObjectRequest);
// 如果上传成功,则返回200。
System.out.println(result.getResponse().getStatusCode());
} catch (OSSException oe) {
System.out.println("Caught an OSSException, which means but was rejected with an error response for some reason.");
System.out.println("Error Message:" +
oe.getErrorMessage());
System.out.println("Error Code:" + oe.getErrorCode());
System.out.println("Request ID:" + oe.getRequestId());
System.out.println("Host ID:" + oe.getHostId());
} catch (ClientException ce) {
System.out.println("Caught an ClientException, which means the client encountered a serious internal problem while trying to communicate with OSS, as not being able to access the network.");
System.out.println("Error Message:" + ce.getMessage());
} finally {
if (ossClient != null) {
ossClient.shutdown();
}
}
}
}
集成oss对象
集成oss对象存储服务,来存储和管理案例中上传的图片。在新增员工时,需要上传员工的图像,方便在系统页面当中访问并展示员工的图像。完成这个操作,需要做两件事:
1. 需要上传员工的图像,并把图像保存起来(存储到阿里云OSS)
2. 访问员工图像(通过图像在阿里云OSS的存储地址访问图像)
OSS中的每一个文件都会分配一个访问的url,通过这个url就可以访问到存储在阿里云上的图片。所以需要把url返回给前端,这样前端就可以通过url获取到图像。
文件上传接口
请求路径:/upload
请求方式:POST
接口描述:上传图片接口
请求参数参数格式:multipart/form-data
响应数据参数格式:application/json
响应数据样例:
{
"code": 1,
"msg": "success",
"data": "https://web-framework.oss-cn-hangzhou.aliyuncs.com/2022-09-02-00-27-0400.jpg"
}
引入阿里云OSS代码
package com.example.utils;
import com.aliyun.oss.OSS;
import com.aliyun.oss.OSSClientBuilder;
import org.springframework.stereotype.Component;
import org.springframework.web.multipart.MultipartFile;
import java.io.*;
import java.util.UUID;
/**
* 阿里云 OSS 工具类
*/
@Component
public class AliOSSUtils {
private String endpoint = "https://oss-cn-hangzhou.aliyuncs.com";
private String accessKeyId = " ";
private String accessKeySecret = " ";
private String bucketName = " ";
/**
* 实现上传图片到OSS
*/
public String upload(MultipartFile file) throws IOException {
// 获取上传的文件的输入流
InputStream inputStream = file.getInputStream();
// 避免文件覆盖
String originalFilename = file.getOriginalFilename();
String fileName = UUID.randomUUID().toString() + originalFilename.substring(originalFilename.lastIndexOf("."));
//上传文件到 OSS
OSS ossClient = new OSSClientBuilder().build(endpoint, accessKeyId, accessKeySecret);
ossClient.putObject(bucketName, fileName, inputStream);
//文件访问路径 https://springboot-web-example.oss-cn-hangzhou.aliyuncs.com/fec23b47-2236-4edb-8d9f-934358b7c872.jpg
String url = endpoint.split("//")[0] + "//" + bucketName + "." + endpoint.split("//")[1] + "/" + fileName;
// 关闭ossClient
ossClient.shutdown();
return url;// 把上传到oss的路径返回
}
}
UploadController
@Slf4j
@RestController
public class UploadController {
@Autowired
private AliOSSUtils aliOSSUtils;
@PostMapping("/upload")
public Result upload(MultipartFile image) throws IOException {
// 录入日志
log.info("文件上传,文件名:{}",image.getOriginalFilename());
// 调用阿里云OSS工具类进行文件上传
String url = aliOSSUtils.upload(image);
// 录入日志
log.info("文件上传完成,文件访问的ur1:{}",url);
return Result.success(url);
}
}
修改员工
在进行修改员工信息时,首先根据员工的ID查询员工的信息用于页面回显展示,然后用户修改员工数据之后,点击保存按钮,将修改的数据提交到服务端,保存到数据库。 具体操作为:
1. 根据ID查询员工信息
2. 保存修改的员工信息
查询回显
原型和需求
根据ID查询员工数据
接口文档
请求路径:/emps/{id}
请求方式:GET
接口描述:该接口用于根据主键ID查询员工的信息
请求参数参数格式:路径参数
请求参数样例:/emps/1
响应数据参数格式:application/json
响应数据样例:
{
"code": 1,
"msg": "success",
"data": {
"id": 2,
"username": "zhangwuji",
"password": "123456",
"name": "张无忌",
"gender": 1,
"image": "https://web-framework.oss-cn-
hangzhou.aliyuncs.com/2022-09-02-00-27-53B.jpg",
"job": 2,
"entrydate": "2015-01-01",
"deptId": 2,
"createTime": "2022-09-01T23:06:30",
"updateTime": "2022-09-02T00:29:04"
}
}
响应参数参数说明:
思路分析
功能开发
EmpController
//根据id查询
@GetMapping("/{id}")
public Result getById(@PathVariable Integer id){
Emp emp = empService.getById(id);
return Result.success(emp);
}
EmpService
//根据id查询
Emp getById(Integer id);
EmpServiceImpl
@Override
public Emp getById(Integer id) {
return empMapper.findById(id);
}
EmpMapper
//根据ID查询员工信息
@Select("select id, username, password, name, gender, image,job, entrydate, dept_id, create_time, update_time " +
" from empf where id = #{id}")
Emp findById(Integer id);
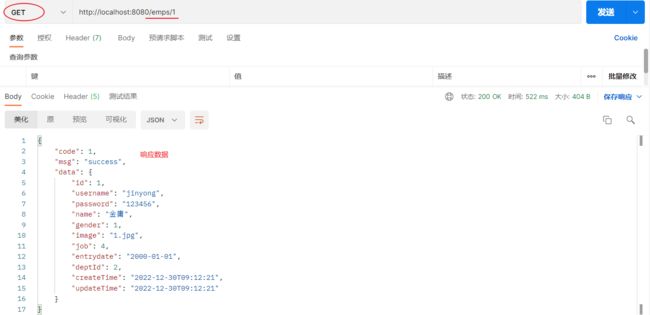
功能测试
修改员工
原型和需求

当用户修改完数据之后,点击保存按钮,将数据提交到服务端,然后服务端将修改后的数据更新到数据库中。
接口文档
请求路径:/emps
请求方式:PUT
接口描述:该接口用于修改员工的数据信息
请求参数参数格式:application/json
请求数据样例:
{
"id": 1,
"image": "https://web-framework.oss-cn-
hangzhou.aliyuncs.com/2022-09-03-07-37-38222.jpg",
"username": "linpingzhi",
"name": "林平之",
"gender": 1,
"job": 1,
"entrydate": "2022-09-18",
"deptId": 1
}
响应数据参数格式:application/json
响应数据样例:
{
"code":1,
"msg":"success",
"data":null
}
思路分析
功能开发
EmpController
//修改员工
@PutMapping
public Result update(@RequestBody Emp emp){
empService.update(emp);
return Result.success();
}
EmpService
void update(Emp emp);
EmpServiceImpl
@Override
public void update(Emp emp) {
emp.setUpdateTime(LocalDateTime.now()); //更新修改时间为当前时间
empMapper.update(emp);
}
EmpMapper
void update(Emp emp);
EmpMapper.xml
<!--更新员工信息-->
<update id="update">
update empf
<set>
<if test="username != null and username != ''">
username = #{username},
</if>
<if test="password != null and password != ''">
password = #{password},
</if>
<if test="name != null and name != ''">
name = #{name},
</if>
<if test="gender != null">
gender = #{gender},
</if>
<if test="image != null and image != ''">
image = #{image},
</if>
<if test="job != null">
job = #{job},
</if>
<if test="entrydate != null">
entrydate = #{entrydate},
</if>
<if test="deptId != null">
dept_id = #{deptId},
</if>
<if test="updateTime != null">
update_time = #{updateTime}
</if>
</set>
where id = #{id}
</update>
功能测试
项目优化
参数配置化
在前面编写的程序中,在进行文件上传时需要调用AliOSSUtils工具类,将文件上传到阿里云OSS对象存储服务当中。而在调用工具类进行文件上传时,需要一些参数:
endpoint //阿里云OSS域名
accessKeyID //用户身份ID
accessKeySecret //用户密钥
bucketName //存储空间的名字
关于以上的这些阿里云相关配置信息,是直接写死在java代码中的,如果项目中涉及到一个第三方技术服务,那么在Java程序中会存在两个问题:
1. 如果这些参数发生变化了,则必须在源程序代码中修改这些参数
2. 在项目中, Java类会有很多,将这些参数分散的定义在各个Java类中,如果要修改,则需要定位到对应的位置,参数配置过于分散,是不方便集中的管理和维护。
为了解决以上分析的问题,可以将参数配置在配置文件中。如下:
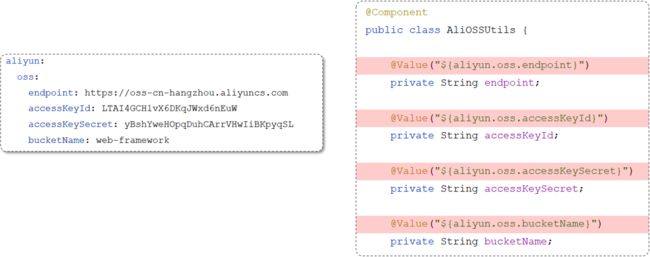
#自定义的阿里云OSS配置信息
aliyun.oss.endpoint=https://oss-cn-hangzhou.aliyuncs.com
aliyun.oss.accessKeyId=LTAI4GCH1vX6DKqJWxd6nEuW
aliyun.oss.accessKeySecret=yBshYweHOpqDuhCArrVHwIiBKpyqSL
aliyun.oss.bucketName=web-tlias
将阿里云OSS配置参数交给properties配置文件来管理之后,AliOSSUtils工具类就变为以下形式:
@Component
public class AliOSSUtils {
private String endpoint;
private String accessKeyId;
private String accessKeySecret;
private String bucketName;
public String upload(MultipartFile file) throws IOException {
// 获取上传的文件的输入流
InputStream inputStream = file.getInputStream();
// 避免文件覆盖
String originalFilename = file.getOriginalFilename();
String fileName = UUID.randomUUID().toString() + originalFilename.substring(originalFilename.lastIndexOf("."));
//上传文件到 OSS
OSS ossClient = new OSSClientBuilder().build(endpoint, accessKeyId, accessKeySecret);
ossClient.putObject(bucketName, fileName, inputStream);
//文件访问路径 https://springboot-web-example.oss-cn-hangzhou.aliyuncs.com/fec23b47-2236-4edb-8d9f-934358b7c872.jpg
String url = endpoint.split("//")[0] + "//" + bucketName + "." + endpoint.split("//")[1] + "/" + fileName;
// 关闭ossClient
ossClient.shutdown();
System.out.println(url+"===============");
return url;// 把上传到oss的路径返回
}
}
如果直接调用AliOSSUtils类当中的upload方法进行文件上传时,这4项参数全部为null,原因是因为并没有给它赋值。怎么将配置文件当中所配置的属性值读取出来,并分别赋值给AliOSSUtils工具类当中的各个属性呢?使用@Value注解,获
取配置文件中的数据。
@Value 注解通常用于外部配置的属性注入,具体用法为: @Value("${配置文件中的key}")
@Component
public class AliOSSUtils {
@Value("${aliyun.oss.endpoint}")
private String endpoint;
@Value("${aliyun.oss.accessKeyId}")
private String accessKeyId;
@Value("${aliyun.oss.accessKeySecret}")
private String accessKeySecret;
@Value("${aliyun.oss.bucketName}")
private String bucketName;
/**
* 实现上传图片到OSS
*/
public String upload(MultipartFile file) throws IOException {
// 获取上传的文件的输入流
InputStream inputStream = file.getInputStream();
// 避免文件覆盖
String originalFilename = file.getOriginalFilename();
String fileName = UUID.randomUUID().toString() + originalFilename.substring(originalFilename.lastIndexOf("."));
//上传文件到 OSS
OSS ossClient = new OSSClientBuilder().build(endpoint, accessKeyId, accessKeySecret);
ossClient.putObject(bucketName, fileName, inputStream);
//文件访问路径 https://springboot-web-example.oss-cn-hangzhou.aliyuncs.com/fec23b47-2236-4edb-8d9f-934358b7c872.jpg
String url = endpoint.split("//")[0] + "//" + bucketName + "." + endpoint.split("//")[1] + "/" + fileName;
// 关闭ossClient
ossClient.shutdown();
return url;// 把上传到oss的路径返回
}
}
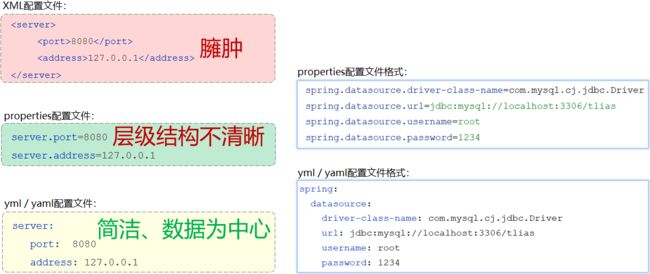
yml配置文件
前面一直使用springboot项目创建完毕后自带的application.properties进行属性的配置。在springboot项目当中是支持多种配置方式的,除了支持properties配置文件以外,还支持另外一种类型的配置文件:yml格式的配置文件。
在application.properties配置文件中,参数是以 key=value 形式储存的
server.port=8080
address: 127.0.0.1
在yml 格式的配置文件,参数是以 key:value 形式储存的,有yml (推荐)、yaml两种后缀名
application.yml
server:
port: 8080
address: 127.0.0.1
application.yaml
server:
port: 8080
address: 127.0.0.1
yml格式的数据有以下特点:
容易阅读
容易与脚本语言交互
以数据为核心,重数据轻格式
yml配置文件基本语法
1、大小写敏感
2、数值前边必须有空格,作为分隔符
3、使用缩进表示层级关系,缩进时,不允许使用Tab键,只能用空格(idea中会自动将Tab转换为空格)
4、缩进的空格数目不重要,只要相同层级的元素左侧对齐即可
5、# 表示注释,从这个字符一直到行尾,都会被解析器忽略
介绍最为常见yml文件中常见的数据格式,主要有两类:
1. 定义对象或Map集合
2. 定义数组、list或set集合
对象/Map集合
user:
name: zhangsan
age: 18
password: 123456
数组/List/Set集合
hobby:
- java
- game
- sport
将application.properties变更为application.yml
1、修改application.properties名字为: _application.properties (名字随便更换,只要 加载不到即可)
2. 创建新的配置文件: application.yml
application.properties
spring.datasource.driver-class-name=
spring.datasource.url=
spring.datasource.username=root
spring.datasource.password=
mybatis.configuration.log-impl=org.apache.ibatis.logging.stdout.StdOutImpl
mybatis.configuration.map-underscore-to-camel-case=true
aliyun.oss.endpoint=
aliyun.oss.accessKeyId=
aliyun.oss.accessKeySecret=
aliyun.oss.bucketName=
application.yml
spring:
datasource:
driver-class-name:
url: jdbc:
username:
password:
servlet:
multipart:
max-file-size: 10MB
max-request-size: 100MB
mybatis:
configuration:
log-impl: org.apache.ibatis.logging.stdout.StdOutImpl
map-underscore-to-camel-case: true
aliyun:
oss:
endpoint: https://oss-cn-hangzhou.aliyuncs.com
accessKeyId:
accessKeySecret:
bucketName:
ConfigurationProperties注解
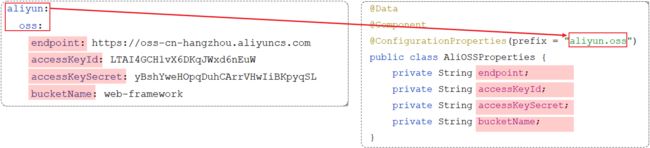
如上图,在application.properties或者application.yml中配置了阿里云OSS的四项参数之后,如果java程序中需要这四项参数数据,直接通过@Value注解来进行注入。但是如果需要注入的属性较多,那编写就会比较繁琐。因此,Spring提供了@ConfigurationProperties注解,可以直接将配置文件中配置项的值自动的注入到对象的属性中。
Spring提供的简化方式:
1. 创建一个实现类,实体类中的属性名和配置文件当中key的名字必须要一致,还需要提供 getter / setter方法
2. 将实体类交给Spring的IOC容器管理,成为IOC容器当中的bean对象
3. 在实体类上添加 @ConfigurationProperties 注解,并通过perfect属性来指定配置参数项的前缀
实体类:AliOSSProperties
@Data
@Component
@ConfigurationProperties(prefix = "aliyun.oss") // 指定前缀
public class AliOSSProperties {
//区域
private String endpoint;
//身份ID
private String accessKeyId ;
//身份密钥
private String accessKeySecret ;
//存储空间
private String bucketName;
}
AliOSSUtils工具类
@Component
public class AliOSSUtils {
//注入配置参数实体类对象
@Autowired
private AliOSSProperties aliOSSProperties;
/**
* 实现上传图片到OSS
*/
public String upload(MultipartFile file) throws IOException {
// 获取上传的文件的输入流
InputStream inputStream = file.getInputStream();
// 避免文件覆盖
String originalFilename = file.getOriginalFilename();
String fileName = UUID.randomUUID().toString() + originalFilename.substring(originalFilename.lastIndexOf("."));
//上传文件到 OSS
OSS ossClient = new OSSClientBuilder().build(aliOSSProperties.getEndpoint(),
aliOSSProperties.getAccessKeyId(),
aliOSSProperties.getAccessKeySecret());
ossClient.putObject(aliOSSProperties.getBucketName(), fileName, inputStream);
//文件访问路径 https://springboot-web-example.oss-cn-hangzhou.aliyuncs.com/fec23b47-2236-4edb-8d9f-934358b7c872.jpg
String url =aliOSSProperties.getEndpoint().split("//")[0] +"//"+ aliOSSProperties.getBucketName() + "." +
aliOSSProperties.getEndpoint().split("//")[1] + "/" + fileName;
// 关闭ossClient
ossClient.shutdown();
return url;// 把上传到oss的路径返回
}
}
![]()
这个警告提示是告知我们还需要引入一个依赖:
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-configuration-processor</artifactId>
</dependency>
@ConfigurationProperties与@Value的区别
相同点:都是用来注入外部配置的属性的。
不同点:
@Value注解只能一个一个的进行外部属性的注入。
@ConfigurationProperties可以批量的将外部的属性配置注入到bean对象的属性中。