一文领略状态码301与302的区别
状态码这个知识点它很重要,也是面试中经常被问的一个点。本篇文章呢,我们就重点来分析一下它俩的区别,当然,根据我写文章的特点,这篇文章也将是 实践+理论 的一篇文章。后座的小伙伴系紧安全带,我们要发车了。
301状态码
流程讲解:
301 Moved Permanently,永久性重定向。当服务器收到请求后,会告诉浏览器,此资源被分配到了一个新的URL下,此时的浏览器会自动将请求重定向到新的URL下,以后所有的请求都会去请求新的URL。
注意,上述的解释包含了 第一次请求 与 第二次请求 的情况。
大白话工作流程如下(以访问一个登录页为例):
- 第一次访问原始URL,浏览器向服务器发送请求。
- 服务器响应请求,将301状态码与 最新的资源地址(位于响应头里的location字段) 返回给浏览器。
- 浏览器收到301状态码后,向最新的地址发送请求,此时浏览器地址栏里的地址也将变为最新的资源地址。
- 浏览器将最新的资源缓存到本地。
- 当以后再访问老的URL时,浏览器就不去请求老的URL,而是去请求新的URL。
代码实践
我们使用express脚手架快速搭建后端服务。
// 1、第一步(安装express脚手架)
npm install -g express-generator
// 2、第二步(使用脚手架创建一个名为“end”的项目)
express end
// 3、第三步(进入项目目录)
cd end
// 4、第四步(安装项目依赖)
npm install
// 5、第五步(启动项目)
npm run start
整体目录如下:
现在我们开始创建路由(/login/301oldLogin),修改login.js文件如下:
router.get('/301oldLogin', function(req, res, next) {
res.send(`
301老登录页
欢迎登陆
`);
});
在app.js文件中注册一下咱们的路由:
// 其它文件内容不变
var loginRouter = require('./routes/login');
app.use('/login', loginRouter);
此时我们启动项目,并且访问:http://localhost:3000/login/301oldLogin,此时我们会发现,路由已经成功注册了(状态码为200)。如下图:
现在,我们要开始返回301状态码了!!!
修改 老路由( 301oldLogin )内容如下:
// 老路由
router.get('/301oldLogin', function(req, res, next) {
// 301永久重定向
res.redirect(301, '/login/301newLogin');
});
// 新路由
router.get('/301newLogin', function(req, res, next) {
res.send(`
301访问新登录页
欢迎登陆新的页面-301
`);
});
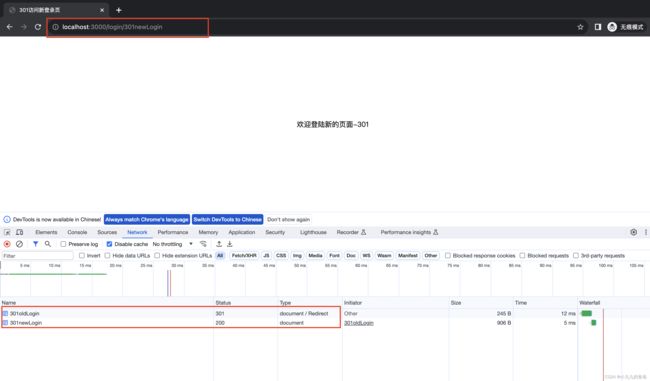
此时我们再启动项目,并开启一个无痕浏览器,此时就要开始注意了噢,我们这是修改完老路由后,第一次访问老路由(浏览器里输入:http://localhost:3000/login/301oldLogin),此时的页面状态如下:
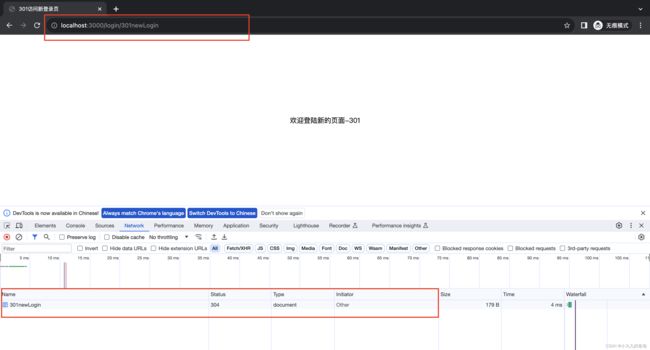
现在我们手动将 Network面板里的勾去掉后,再次访问老的路由,页面状态如下:
我们对比这2张图后发现,以后的对老url的请求,会默认直接去请求新的url。301状态码的工作流程是那么的清晰~~,最后对这个状态码的总结如下:
- 第一次访问老url,先请求老的url的资源,再去请求新的url的资源,此时地址栏里的地址将会自动变为新的url。
- 浏览器将最新的资源地址 与 资源内容缓存到本地。
- 当再次访问老的url的时候,浏览器直接去请求新的资源地址。
302状态码
流程讲解
302 Found(临时重定向)。表示资源临时被移动到新的url。浏览器在遇到这个状态码后,同样会将地址栏里的老url替换为新的url,但后续请求依旧会去请求老的url。
同样,上述定义也包含了 第一次请求 和 第二次请求 的状况。
现在来明示一下工作流程:
- 浏览器访问老的url,服务端返回302状态码 以及 最新的资源地址。
- 浏览器得到302状态码,将地址栏变为最新的资源地址,然后去访问最新的地址。
- 当浏览器再次访问老的url,开始重复第一步。
代码实践
还是以访问一个登录页为例,还是一样的步骤(只需修改login文件即可),我们新建立一个302路由,并且访问它。
router.get('/302oldLogin', function(req, res, next) {
res.redirect(302, '/login/302newLogin');
});
router.get('/302newLogin', function(req, res, next) {
res.send(`
302访问新登录页
欢迎登陆新的页面-302
`);
});
我们现在来访问一下这个302的老路由,地址栏输入: http://localhost:3000/login/302oldLogin,页面状态如下:
当我们再尝试同样的步骤后,我们会发现,不管你访问多少次,情况都跟第一次一样。始终都会先访问老路由,再访问新路由。
最后
| 含义 | 特点 | |
|---|---|---|
| 301 | 永久重定向 | 后续请求会直接去访问新的URL。第二次请求的method会强制被改为GET。如果有请求参数,那么请求参数也会被置为空。 |
| 302 | 临时重定向 | 1、后续请求还会先访问老的 URL,再访问新的URL。 2、第二次请求的method会强制被改为GET。如果有请求参数,那么请求参数也会被置为空。 |
最后再多嘴一句:
注意,301与302真正的区别在于默认的缓存机制。301的第一个请求默认会被浏览器缓存下来,再次请求老接口时,会直接从disk cache里获取。而302默认情况下,还是会去跟服务器进行老接口的交互。所以,如果是无痕状态下,那么301与302完全没区别。
好啦,本期分享到这里就结束啦,我们下期再见~~