《吐血整理》高级系列教程-吃透Fiddler抓包教程(37)-掌握Fiddler中Fiddler Script用法,你会有多牛逼-下篇
1.简介
Fiddler是一款强大的HTTP抓包工具,它能记录所有客户端和服务器的http和https请求,允许你监视,设置断点,甚至修改输入输出数据. 使用Fiddler无论对开发还是测试来说,都有很大的帮助。Fiddler提供的功能基本上能满足大部分人的基本要求。但是如果我们需要一些更复杂,更便捷的方式的功能来支持我们的工作(比如同时对多个指定的会话设置端点,不带cookie发起会话等),那么Fiddler提供的功能就往往力不从心了,或者使用起来比较复杂。Fiddler提供了Jscript脚本,让我们随心所欲的改造Fiddler,实现一些其他更强大的功能。本文主要介绍的是通过编写Fiddler的Jscript脚本的方法来实现Fiddler功能的拓展。
2.准备篇
1.安装fiddler,http://fiddler2.com/get-fiddler。选择Fiddler2即可。
2.安装FiddlerScript editor,
Fiddler | Web Debugging Proxy and Troubleshooting Solutions 这个低版本(比较老的版本,老古董老掉牙的Fiddler)需要自己安装,现在最新版本都已经集成到安装包中,不需要你自己安装了。
官网是这么说的:FiddlerScriptEditor is included in latest version of Telerik Fiddler and is not available as a separate download.(FiddlerScriptEditor 已经包含在最新版的 Fiddler 里面,不需要单独下载)。
Fiddler Script Editor 提供了语法高亮,以及智能提示的功能, 如下图所示:
3.简单了解一下Jscript。JScript 是一种解释型的、基于对象的脚本语言。与javascript比较相似。主要是方便你了解代码的意思。
JScript 用户手册 - 51windows.Net (一个JScript学习网址)
3.工具篇
3.1Main函数
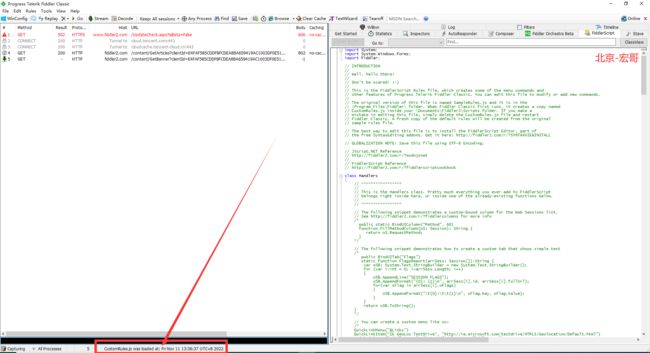
FiddlerScript 基于JScript.NET 语言。在Fiddler 中点击菜单“Rules > Customize Rules”打开FiddlerScript Editor 编辑器,在这里可以编写Fiddler Script 脚本,只要一保存,Fiddler 将会重新编译脚本并自动加载,如果加载成功,则会播放声音并在Fiddler 状态栏显示"CustomRules.js was loaded at
Main函数是在CustomRules.JS脚本被Fiddler调用时,最先执行的函数。在里面默认都有一个today变量,是获取时间的。在我们打开fiddler的时候,这下面就可以看到具体的内容。如下图所示:
Fiddler的状态栏会提示,CustomRules.js脚本被重新加载的时间。当每次CustomRules.js文件被更新时,Fiddler感知CustomRules.js被修改,并重新加载一次。那么该状态栏也会进行展示。
另外,可以点击Fiddler的菜单栏,Tools=>Reset Script也可以触发fiddler重新加载一次CustomRules.js脚本。
如果我们需要对http请求的请求包和返回包进行修改,那么就可以在OnBeforeRequest和OnBeforeResponse两个函数中进行操作,添加相应的Jscript代码来实现。具体实例在后面介绍。
3.2.FiddlerScript editor
1.点击fiddler的Rules--->Customize Rules--->Fiddler ScriptEditor,FiddlerScript editor工具就会自动的打开CustomRules.js文件。如果该文件是被其他编辑工具打开(如NotePad++),说明我们没有安装fiddlerScript Editor。那么我们需要按照安装一下该脚本编辑工具。
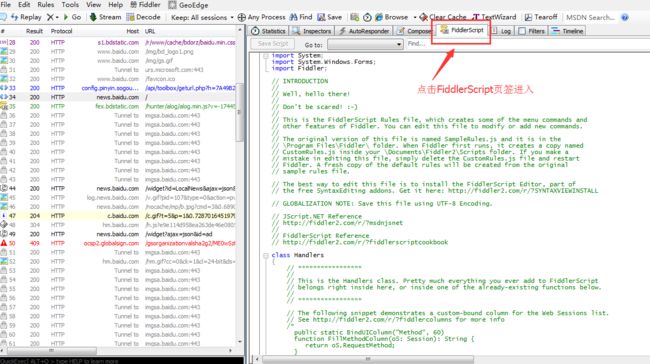
2.直接点击FiddlerScript页签,如下图所示:
这里之所以推荐使用FiddlerScript editor进行脚本的修改,是因为当Fiddler处于打开状态时,该工具会对我们编辑的Jscript进行语法检查。另外,该编辑工具也会根据相应的对象提示属于该对象的函数或成员变量供我们选择。这些都会大大的提高我们的编程效率。
当然,如果我们的编程能力足够强。我们也可以使用NotePad++进行开发,然后保存编辑即可。不过一旦由于语法错误,Fiddler会在运行的时候直接崩溃掉。
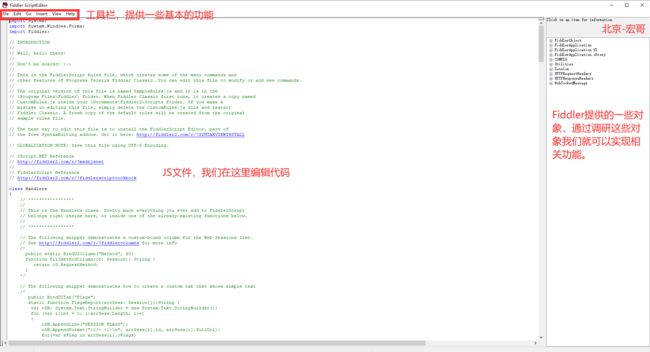
接下来我们先认识一下fiddlerScript Editor。界面如下图所示:
如果没有右边的类视图,我们可以点击FiddlerScript Editor菜单栏View,然后勾选上Class Exploer。类视图对我们的脚本编写提供了极大的变量,因为我们不知道,也不可能记得Fiddler提供了哪些对象和函数供我们使用,那么我们可以在开发的过程中,类视图中查找相应的函数。
4.开发篇
4.1对某条CGI设置断点
公共网关接口或者通用网关接口(Common Gateway Interface,CGI)是Web 服务器运行时外部程序的规范,按CGI 编写的程序可以扩展服务器功能。CGI 应用程序能与浏览器进行交互,还可通过数据API与数据库服务器等外部数据源进行通信,从数据库服务器中获取数据。格式化为HTML文档后,发送给浏览器,也可以将从浏览器获得的数据放到数据库中。几乎所有服务器都支持CGI,可用任何语言编写CGI,包括流行的C、C ++、Java、VB 和Delphi 等。CGI分为标准CGI和间接CGI两种。标准CGI使用命令行参数或环境变量表示服务器的详细请求,服务器与浏览器通信采用标准输入输出方式。间接CGI又称缓冲CGI,在CGI程序和CGI接口之间插入一个缓冲程序,缓冲程序与CGI接口间用标准输入输出进行通信。
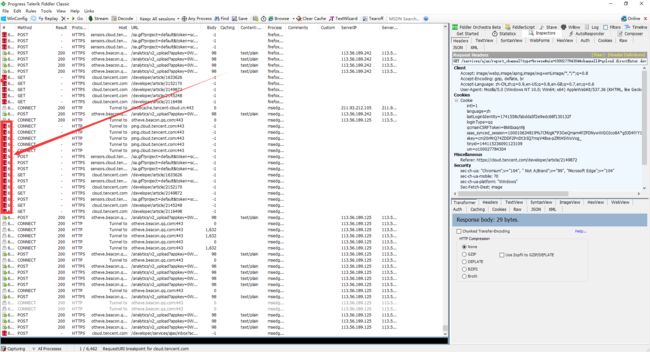
Fiddler比较强大的功能之一就是对http请求进行拦截,对request和response进行拦截。可以达到对请求包和返回包进行修改。
如上图,点击Fiddler的Rules=>Automatic Breakpoints=>Before Requests(After Responses)。那么我们就可以分别对所有的请求包或返回包进行拦截了。
但是我们往往需要拦截修改的是某一条重要的CGI,所以以上设置方式不是最理想的方式。
下面介绍两种方法,来设置对指定的CGI进行拦截。
4.1.1通过脚本命令,设置拦截
这种方法宏哥已经详细介绍过,这里再简单的回忆一下即可。在Fiddler的命令输入框中,输入bpu URL(URL是我们需要拦截的CGI,或者是该CGI包含的部分字符串),我们就可以对请求包进行拦截。取消对该CGI的拦截,我们输入命令:bpu即可。
同理,我们在命令输入框中,输入bpafter URL,即可对CGI的返回包进行拦截。输入bpafter命令,就可以取消对该CGI的断点拦截。
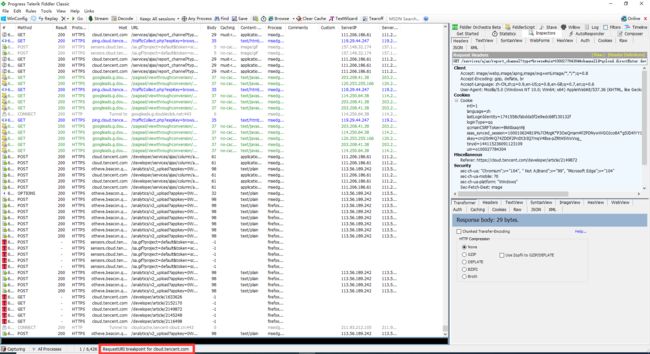
以上bpu URL命令执行成功后,在Fiddler的状态栏会显示,具体是被设置端点的CGI。
然后就可以看到对包含showcart/showcart字符串的CGI进行端点。实现了对特定的一条CGI设置端点的功能。
4.1.2通过Jscript设置特定CGI的拦截
与设置特色URL进行标注,特色字体显示类似。采用Fiddler脚本命令输入方式,需要在Fiddler重启后,重新输入相关命令。如果需要多条CGI进行拦截,就需要大量的命令。
下面通过JScript脚本的方式实现对多条CGI的拦截。
在函数OnBeforeRequest中,输入以下代码,可以对包括特色字符串的多条CGI进行拦截。
if(oSession.uriContains( "showcart/showcart" )||oSession.uriContains("mod=event&act=getjson")){
oSession["x-breakrequest"]="";
}
在官网上,通过oSession["ui-breakrequest"]="";进行请求或返回包的拦截,貌似不起作用,需要使用“x-breakrequest”标记。
4.2操作会话
4.2.1保存会话内容到本地
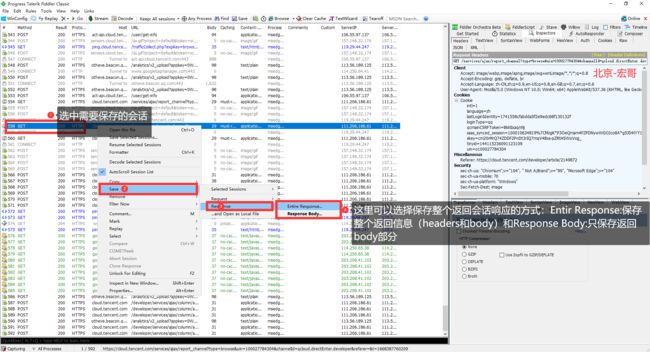
方法一:选中需要保存的会话,然后点击右键。选择save=>Resonse=>Response Body。就可以对选中的会话返回内容进行保存。
方法二:下面介绍另一种使用Jscript对会话内容进行保存的方法,用Fiddler自带的保存会话内容函数。
保存的会话文件,这样在Jscript读取出来才不会是乱码。在OnBeforeResponse中输入以下代码:
if(oSession.fullUrl.Contains("shoppingcart/addproduct")) {
oSession. utilDecodeResponse();//如果保存的内容有乱码,加上这一句,对返回的内容进行解码处理。
oSession.SaveResponseBody ("E:\\Users\\lenovo\\Desktop\\fiddler\\addproductresponse.txt");
}
其中,utilDecodeResponse是对返回包的内容进行解码,常常http在传输之前会对传输的内容进行编码。如果没有这一句,保存到本地的内容会出现乱码的情况。
SaveResponseBody函数参数是文件名。
方法三:用Jscript脚本新建文件,并写入返回包内容到本地。
if(oSession.fullUrl.Contains("showcart")){
var ts,s;
var fs= new ActiveXObject ("Scripting.FileSystemObject");
var ts=fs.OpenTextFile ("E:\\Users\\lenovo\\Desktop\\fiddler\\addproductresponse2.txt",2 , true);
var s=oSession.GetResponseBodyAsString();
ts.Write(s);
ts.Close();
}
OpenTextFile函数的使用方法可以参考:
JScript 用户手册 - 51windows.Net
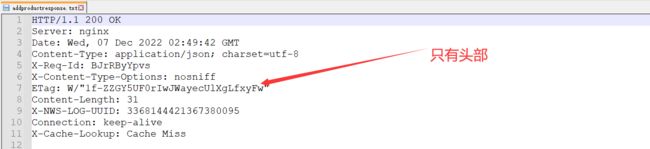
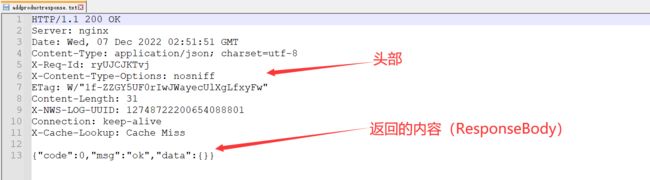
以上方法任意一种都可以对返回包的内容进行保存。返回包保存的内容如下:
Fiddler抓取的返回包内容,如下图所示:
Fiddler的其他脚本命令可以参考QuickExec Reference - Fiddler Classic
以上的方式即可读取本地文件内容作为返回包的body,这种方法稍微有点麻烦。不过能确保读取出来的中文没有乱码。
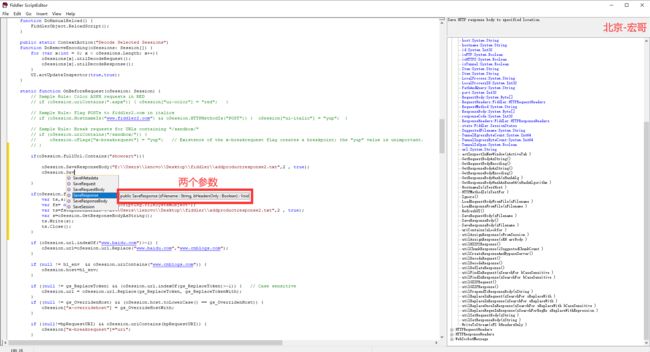
第一个参数是保存会话的文件,第二个参数是一个bool值,用户控制保存的返回内容是否包含respsonsebody。当第二个参数至是true时,指保存http返回包的头部
oSession.SaveResponse("C:\\Users\\DELL\\Desktop\\test\\addproductresponse.txt",true);
如果第二个参数是false时,则既有头部又有body。
//true,只有头部,false,既有头部又有body oSession.SaveResponse("C:\\Users\\DELL\\Desktop\\test\\addproductresponse.txt",false);
如果保存的文件是本地某个文件夹,一定是“\\”,而不是“\”。
在Jscript中,“\”具有特殊的含义,主要用于一些特殊字符的转义。因此在使用的“\”也需要转义“\\”。
oSession. SaveResponse("F:\\fiddlertest\\fucengresponse.txt" ,false);
l如果是相对路径保存
oSession.SaveResponseBody ("./fucengBody.txt");
则保存地方是安装的fiddler目录中。
loSession.SaveSession函数。该函数也有两个参数,第一个是文件名,第二个是bool值。
//false既有请求包,又有返回包。true,只有请求包、返回包的头部 oSession.SaveSession("E:\\Users\\lenovo\\Desktop\\fiddler\\showcartresponse.txt",true);
True只有请求包以及返回包的头部。False既有请求包,又有返回包(头部及body)
从以上可以看出,各种保存的文件内容按照大小顺序为:session>=response>=responsebody
4.3会话请求自动应答
4.3.1AutoResponder
自动应答方法一:1.Fiddler自带的AutoResponder。在会话列表中选中需要自动应答的会话,拖到到右边的AutoResponder中。
2.然后在AutoResponder选中该CGI,然后右键,选择Edit Response。
3.然后在TextView中,对返回内容进行编辑。进行保存后,重新访问需要自动应答的CGI,那么该CGI自动应答就是我们刚才编辑的返回包。
以上方法有一个缺点是,必须是Rule Editor中的EXACT的URL和会话中的URL完全匹配。或者是通过正则表达式的方式进行匹配。才能是需要的CGI进行自动应答。但是对于一些重要的CGI,常常带有gtk参数,该参数经常变化,从而导致设置的自动应答的URL不匹配,那么就需要再一次进行编辑规则,比较麻烦。
4.在编辑完规则后,我们可以选中会话列表中的URL,然后与AutoResponder中的规则进行匹配测试。只有匹配测试通过的,才能自动应答。
4.3.2Willow
这个插件前边文章中宏哥已经详细介绍过了,这里不做赘述了,就简单的提一下。它也可以实现自动应答。
4.3.3Jscript进行自动应答
自动应答方法三:通过Jscript进行自动应答。宏哥这里演示的demo是,通过必应搜索“北京宏哥”,然后修改响应结果,将“宏哥”修改成“宏锅”。具体操作步骤如下:
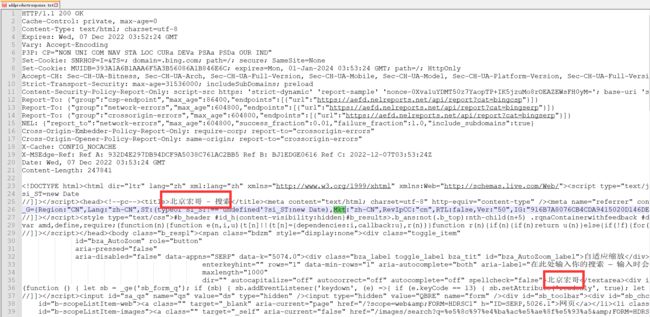
1.LoadResponseFromFile函数参数是自动应答内容的文件名。该文件的内容必须有HTTP返回包头部。如果自己构造比较困难,我们先可以通过
oSession.SaveResponse("E:\\Users\\lenovo\\Desktop\\fiddler\\showcartresponse.txt",false);
先在本地保存一份返回包内容,如下图所示:
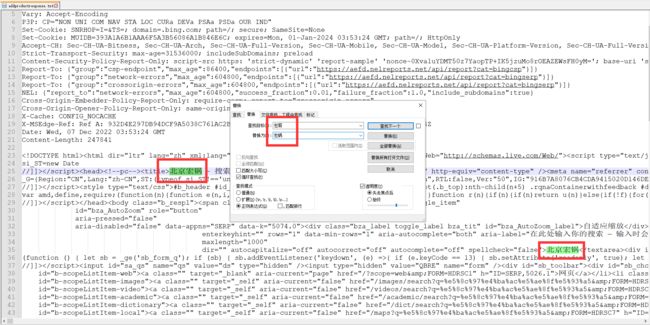
2.然后对返回包内容进行修改直接搜索“宏哥”全部替换成“宏锅”即可。如下图所示:
3.将以下代码放置在OnBeforeResponse中。
if(oSession.fullUrl.Contains("showcart")) {
oSession.LoadResponseFromFile("E:\\Users\\lenovo\\Desktop\\fiddler\\showcartresponse.txt");
}
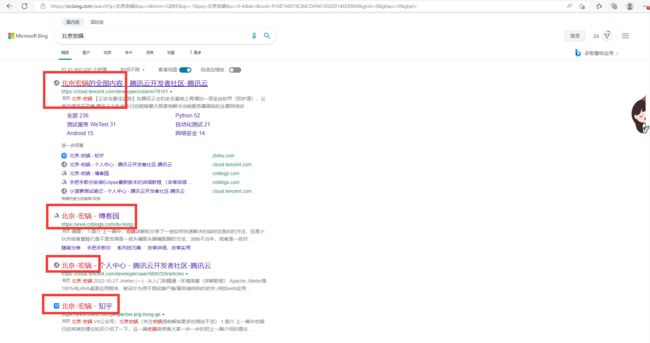
4.然后我们刷新搜索页面就可以看到效果。这种方法常用户对前端的测试。通过自己构造相应的返回包,对前端展示的设置。如下图所示:
自动应答方法三:Session的flag标志“x-replywithfile”。在OnBeforeResponse或OnBeforeRequest中增加以下代码:
if(oSession.fullUrl.Contains("showcart")){
oSession["x-replywithfile"]="E:\\Users\\lenovo\\Desktop\\fiddler\\showcartresponse.txt";
}
x-replywithfile ---The value of this flag is the name of a file in the Captures/Responses folder (or a fully-qualified filename) containing a HTTP response to return to the client rather than sending the request to the server。
同样,文件中的内容也是有返回头部以及body的。
自动应答方法四:Jscript读取本地文件。
我们需要读取的文件从从Http返回包中获取,首先需要获取返回包内容,保存到本地,然后在本地修改该文件为我们需要的返回包内容。这样可以不需要注意返回包内容的格式,降低出错率。
通过以下代码获取返回包的内容:
//对返回包进行解码处理
oSession.utilDecodeResponse(); //oSession.SaveResponseBody("E:\\Users\\lenovo\\Desktop\\fiddler\\showcartresponsebody.txt")
//对保存到本地的数据进行UTF8编码,否则读取出来的中文是乱码
var oBodyString = System.Text.Encoding.UTF8.GetString(oSession.ResponseBody);
//var oBodyString="hh";
//写文件,保存会话内容
var fs,s,ts;
fs=new ActiveXObject("Scripting.FileSystemObject");
ts=fs.OpenTextFile("E:\\Users\\lenovo\\Desktop\\fiddler\\showcartresponsebody.txt",2 , true);
ts.Write(oBodyString);
ts.Close();
保存的会话文件,这样在Jscript读取出来才不会是乱码。
if(oSession.fullUrl.Contains("showcart")){
var fs,s,ts;
fs=new ActiveXObject("Scripting.FileSystemObject");
ts=fs.OpenTextFile("E:\\Users\\lenovo\\Desktop\\fiddler\\showcartresponsebody.txt");
s = ts.ReadAll();
oSession.utilSetResponseBody(sss);
ts.Close();
}
以上的方式即可读取本地文件内容作为返回包的body,这种方法稍微有点麻烦。不过能确保读取出来的中文没有乱码。
5.小结
1.宏哥为了演示,就没写如果文件不存在或者保存的路径不存在的判断代码,因此你要保存文件要么已经在你本地存在,要么加上判断的代码自动创建即可。
2.要注意保存的代码要写对位置,否则保存的文件的内容就是空白什么都没有,保存请求放在OnBeforeRequest方法里,保存响应放在OnBeforeResponse方法里。
3.要注意提前在Fiddler上点击Decode后,再保存文件,否则没有解码保存的文件内容就会出现乱码,不方便后期的修改自动应答的内容。
宏哥觉得Fiddler的功能基本上都可以通过Fiddler Script来实现的。好了,今天时间也不早了,宏哥就讲解和分享到这里,感谢你耐心地阅读!!!
每天学习一点,今后必成大神-
往期推荐(由于跳转参数丢失了,所有建议选中要访问的右键,在新标签页中打开链接即可访问):
Appium自动化系列,耗时80天打造的从搭建环境到实际应用精品教程测试
Python接口自动化测试教程,熬夜87天整理出这一份上万字的超全学习指南
Python+Selenium自动化系列,通宵700天从无到有搭建一个自动化测试框架
Java+Selenium自动化系列,仿照Python趁热打铁呕心沥血317天搭建价值好几K的自动化测试框架
Jmeter工具从基础->进阶->高级,费时2年多整理出这一份全网超详细的入门到精通教程
Fiddler工具从基础->进阶->高级,费时100多天吐血整理出这一份全网超详细的入门到精通教程
Pycharm工具基础使用教程