2.前端工程化-webpack
webpack
2.1 概述
webpack是目前流行的前端项目构建工具(打包工具),提供了模块化支持,代码压缩混淆,解决js兼容问题,性能优化等强大功能,提高了开发效率和项目的可维护性。
2.2 webpack使用
1.新建项目,npm init -y 初始化包管理配置文件package.json
2.新建src 目录,新建index.html,引入index.js
Document
- 1
- 2
- 3
- 4
- 5
3.npm i jquery -S
4.新建src/index.js
import $ from "jquery";
$(function(){
$('li:odd').css('backgroundColor','pink');
$('li:even').css('backgroundColor','blue')
})运行会提示报错,原因是import $ from "jquery";是es6语法,浏览器不识别。我们需要通过webpack将代码转化为浏览器能够兼容的代码。
2.3 项目中配置和使用webpack
1.运行 npm i webpack webpack-cli -D
2.在根目录下创建webpack.config.js文件,在执行webpack时会优先从用户自定义的配置文件中调用
// webpack.config.js
module.exports = {
mode:"development" //指定构建模式,development(开发模式):不会打包压缩混淆,production(发布模式):会打包压缩混淆。
}3.修改package.json文件
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"dev": "webpack"
},执行npm run dev,进行项目的打包,会生成一个dist文件夹,index.js打包后在dist目录生成了main.js文件。
> [email protected] dev webpack_demo
> webpack
asset main.js 2.99 KiB [emitted] (name: main)
runtime modules 670 bytes 3 modules
./src/index.js 67 bytes [built] [code generated]
webpack 5.37.1 compiled successfully in 101 ms在index.html中,把引入index.js修改为引入打包后的文件main.js
这个时候项目正常运行,因为webpack将es6语法的js文件打包成能兼容浏览器识的内容。
2.4 配置webpack打包的入口和出口
webpack 4.x版本中
默认入口文件:src/index.js
默认出口文件:dist/main.js
若要修改入口,出口文件,可在webpack.config.js中进行修改
const path = require('path');
module.exports = {
mode:"development", //指定构建模式,development(开发模式):不会打包压缩混淆,production(发布模式):会打包压缩混淆。
entry: path.join(__dirname, './src/index.js'), // 入口文件 path.join()用于连接路径 __dirname 表示当前配置文件的地址路径
output: {
path: path.join(__dirname, './dist'), // 出口文件地址 path.join()用于连接路径
filename: 'bundle.js' // 出口文件名
}
}entry 指定入口文件,output 指定出口文件路径及文件名
2.5 配置webpack自动打包功能
为避免每次修改代码都得重新运行webpack,页面才修改生效,则需要配置webpack自动打包功能。
npm install webpack-dev-server -D修改package.json:
//修改前
"dev": "webpack"
//修改后
"dev": "webpack-dev-server"运行npm run dev, 发现有报错:
Error: Cannot find module 'webpack-cli/bin/config-yargs'原因是:webpack-cli的新版本对webpack-dev-server版本的不兼容,降低webpack-cli的版本为 "^3.3.12"。
npm i [email protected] -D再次运行npm run dev,就可以了。
webpack-dev-server 配置webpack自动打包,会启动一个实时打包的http服务器,打开localhost:8080查看项目根目录。生成的虚拟文件bundle.js放在根目录中,是虚拟的,看不见的。localhost:8080/bundle.js可访问到。
需要把index.html中bundle.js的引用路径改为:
// 修改前:
// 修改后:
2.6 webpack 配置生成预览页面
由于webpack-dev-server启动的服务打开的是项目根目录而不是默认的html,所以要想打开localhost:8080即访问index.html,则需要配置html-webpack-plugin生成预览页面。
npm install html-webpack-plugin -D修改webpack.config.js:
//导入包
const HtmlWebpackPlugin = require("html-webpack-plugin");
//创建对象
const htmlPlugin = new HtmlWebpackPlugin({
//设置生成预览页面的模板文件
template:"./src/index.html",
//设置生成的预览页面名称
filename:"index.html"
})
module.exports = {
...
plugins:[ htmlPlugin ] // plugins数组是webpack打包过程中需要的插件列表
}在执行npm run dev 打开http://localhost:8080/就能直接打开index.html了。
2.7 webpack自动打包参数
—open 自动打开浏览器
—host 设置IP地址
—port 设置端口号
2.8 webpack loader加载器
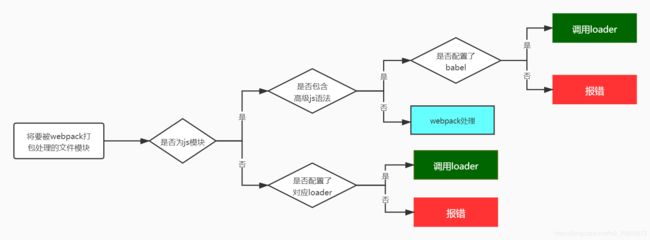
由于webpack只能打包js模块,所以对于非js模块,需要loader加载器来进行打包。
less-loader: 处理.less文件
sass-loader:处理.scss文件
url-loader: 处理css中与url有关的文件
processon在线流程图,viso、或者百度思维导图
1.打包处理css文件
npm install style-loader css-loader -D 在 webpack.config.js 的 module -> rules 数组中,添加 loader
// 对象中新增module对象,rules
module: {
rules :[
{
test:/\.css$/,//匹配css文件,匹配成功使用下面的loader
use:['style-loader', 'css-loader']
}
]
}use 数组中loader顺序是固定的,从后往前调用
2.打包处理less文件
npm i less-loader less -Drules对象中添加:
{
test:/\.less$/,
use:['style-loader', 'css-loader', 'less-loader']
}3.打包处理scss文件
npm i node-sass sass-loader -Dnode-sass 是sass-loader的内置依赖项。
在rules对象中添加:
{
test:/\.scss$/,
use:['style-loader', 'css-loader', 'sass-loader']
}4.配置postcss,为css自动添加浏览器前缀
npm i postcss-loader autoprefixer -D在项目根目录中创建postcss.config.js
const autoprefixer = require('autoprefixer')
module.exports = {
plugins: [autoprefixer] // 挂载插件
}在webpack.config.js中修改css的加载器:
{
test: /\.css$/, //匹配css文件,匹配成功使用下面的loader
use:['style-loader', 'css-loader']
}
改为:
{
test: /\.css$/, //匹配css文件,匹配成功使用下面的loader
use:['style-loader', 'css-loader', 'postcss-loader']
}重新运行,浏览器检查样式会发现placeholder样式自动加上了浏览器前缀:
5.打包处理样式表中的字体和图片文件
npm i url-loader file-loader -Dfile-loader是url-loader的内置依赖项。
在webpack.config.js中配置:
{
test:/\.jpg|png|jpeg|gif|bmp|ttf|svg|woff|woff2$/,
use: 'url-loader?limit-16940'
}?是loader的参数项,limit用来指定图片的大小。单位:字节。只有小于limit的图片才会被转为base64,否则会以原地址显示。
use 可以接收数组,也可以接收一个字符串。
6. Webpack 对图片进行压缩
url-loader 中设置 limit 大小来对图片处理,对小于 limit 的图片转化为 base64 格式,其余的不做操作。所以对有些较大的图片资源,在请求资源的时候,加载会很慢,我们可以用 image-webpack-loader来压缩图片:
npm install image-webpack-loader --save-dev{
test: /\.(png|jpe?g|gif|svg)(\?.*)?$/,
use:[
{
test:/\.jpg|png|jpeg|gif|bmp|ttf|svg|woff|woff2$/,
use: 'url-loader?limit-16940'
},
{
loader: 'image-webpack-loader',
options: {
bypassOnDebug: true,
}
}
]
}7.打包处理将css单独提取到一个文件
npm install --save-dev mini-css-extract-plugin在webpack中引入,
//css提取成单独文件
const MiniCssExtractPlugin = require('mini-css-extract-plugin');plugins加入:
plugins: [..., new MiniCssExtractPlugin()],{
test: /\.css$/, //匹配css文件,匹配成功使用下面的loader
use:['style-loader', 'css-loader', 'postcss-loader']
}
改为:
{
test: /\.css$/, //匹配css文件,匹配成功使用下面的loader
use:[MiniCssExtractPlugin.loader, 'css-loader', 'postcss-loader']
}8.开启CSS压缩
npm install css-minimizer-webpack-plugin --save-devwebpack.config.js中设置:
//引入
const CSSMinimizerWebpackPlugin = require('css-minimizer-webpack-plugin');
...
//在plugins数组中创建
plugins: [
htmlPlugin,
new MiniCssExtractPlugin(),
new CSSMinimizerWebpackPlugin()
]9.打包js中的高级语法
// 安装babel
npm install babel-loader @babel/core @babel/runtime -D
// 安装babel语法插件包
npm install @babel/preset-env @babel/plugin-transform-runtime @babel/plugin-proposal-class-properties -D
新建babel.config.js
module.exports = {
presets:["@babel/preset-env"],
plugins:[ "@babel/plugin-transform-runtime", "@babel/plugin-proposal-class-properties" ]
}
修改webpack.config.js, 在rules中添加:
{
test:/\.js$/,
use:"babel-loader",
exclude:/node_modules/
}exclude为排除项,意思是不处理node_modules中的js
10.文件输出到相应文件夹
在实例化的时候添加参数配置
css文件:
new MiniCssExtractPlugin({
filename: 'css/[name].css'
})图片文件:
{
test: /\.(jpg|png|gif|bmp|ttf|eot|svg|woff|woff2)$/,
use: [{
loader: "url-loader",
options: {
limit: 8 * 1024,
name: '[hash:10].[ext]',
esModule: false,
outputPath: './imgs',
publicPath: './imgs' // 开发环境配置
}
}]
}11. 压缩html代码
//
const htmlPlugin = new HtmlWebpackPlugin({
//设置生成预览页面的模板文件
template: "./src/index.html",
//设置生成的预览页面名称
filename: "index.html",
//添加压缩代码
collapseWhitespace: true,
removeComments: true,
options: {
esModule: false
}
})12. 配置vue文件加载器
npm i vue-loader vue-template-compiler -D修改webpack.config.js:
// 引入
const VueLoaderPlugin = require('vue-loader/lib/plugin');
// 实例化
plugins: [htmlPlugin, new MiniCssExtractPlugin({ filename: 'css/[name].css'}), new CSSMinimizerWebpackPlugin(), new VueLoaderPlugin()],
// rules中添加vue文件加载器
{
test:/\.vue$/,
use: 'vue-loader'
}13. webpack配置vue项目打包发布
在package.json文件中配置打包发布命令:
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"dev": "webpack-dev-server --open",
"build": "webpack -p"
},执行npm run build,就可以生成打包后的生产环境的dist文件夹了,将dist文件夹放在服务器上就能访问当前项目了。