- 深入理解 classnames:React 动态类名管理的最佳实践
司南锤
前端react.js前端前端框架
在现代前端开发中,我们经常需要根据组件的状态、属性或用户交互来动态切换CSS类名。虽然JavaScript提供了多种方式来处理字符串拼接,但随着应用复杂性的增加,传统的类名管理方式很快就会变得混乱不堪。这时,classnames库就像一个优雅的解决方案出现在我们面前。为什么需要classnames?想象一下这样的场景:你需要为一个按钮组件动态设置多个类名,包括基础样式、变体样式、状态样式等。传统的
- 前端常见的安全问题及防范措施
前言随着互联网的高速发展,信息安全问题已经成为行业最为关注的焦点之一。总的来说安全是很复杂的一个领域,在移动互联网时代,前端人员除了传统的XSS、CSRF等安全问题之外,还时常遭遇网络劫持、非法调用HybridAPI等新型安全问题。这篇文章会介绍一些常见的安全问题及如何防范的内容,在当下其实安全问题越来越重要,已经逐渐成为前端开发必备的技能了。前端安全问题跨站脚本攻击(XSS)Cross-Site
- 大厂都爱问的前端安全问题及防范措施
前端南玖
前端面试前端安全web安全面试javascript
前言随着互联网的高速发展,信息安全问题已经成为行业最为关注的焦点之一。总的来说安全是很复杂的一个领域,在移动互联网时代,前端人员除了传统的XSS、CSRF等安全问题之外,还时常遭遇网络劫持、非法调用HybridAPI等新型安全问题。这篇文章会介绍一些常见的安全问题及如何防范的内容,在当下其实安全问题越来越重要,已经逐渐成为前端开发必备的技能了。如果这篇文章有帮助到你,❤️关注+点赞❤️鼓励一下作者
- 前端技术栈 —— HTML、CSS和JavaScirpt执行环境
CS-Polaris
前端技术栈前端htmlcss
以下内容由GLM回答生成,不保证正确性。前端技术栈——HTML、CSS和JavaScirpt执行环境JavaScript的执行环境HTML和CSS的执行环境HTML和CSS是否可以在其他环境中执行?总结JavaScript是一种解释型语言,但它也可以被编译。JavaScript的执行方式取决于具体的运行环境。在浏览器中,JavaScript是通过解释器逐行执行的,但在某些情况下(如使用工具如Bab
- 每天一个前端小知识 Day 23 - PWA 渐进式 Web 应用开发
蓝婷儿
python前端
PWA渐进式Web应用开发(离线缓存、桌面安装等)一、什么是PWA?PWA(ProgressiveWebApp)是一种让Web应用具有类似原生App用户体验的技术体系。PWA不是一个框架,而是由一组浏览器API组成的技术集合,包括:离线访问能力WebApp安装到桌面推送通知后台同步原生风格UIPWA的三大核心能力能力描述可安装性支持添加到桌面启动器,像原生App打开离线能力使用ServiceWor
- JavaScript 中导入模块时,确实不需要显式地写 node_modules 路径。
咔咔咔索菲斯
javascriptvue
1.正确的导入语法在Webpack、Vite等打包工具中,node_modules目录是默认的模块搜索路径,因此直接写包名即可://✅正确:直接使用包名import'nprogress/nprogress.css';//❌错误:不需要显式写node_modules路径import'node_modules/nprogress/nprogress.css';2.为什么不需要写node_module
- Node.js v22.5+ 官方 SQLite 模块全解析:从入门到实战
红衣大叔
nodejs帮助文档node.jssqlite数据库
在Node.jsv22.5.0及更高版本中,node:sqlite模块作为内置模块被引入,为开发者提供了与SQLite数据库交互的官方支持。以下是关于node:sqlite模块的详细介绍:一、模块启用与导入启用方式:node:sqlite模块目前处于活跃开发阶段,需要通过--experimental-sqliteCLI标志来启用。导入方式:使用import语句从node:sqlite模块中导入所需
- Linux内核IPv4路由子系统深度剖析:FIB前端实现与设计原理
109702008
编程#C语言网络linux网络人工智能
深入理解Linux网络栈的核心组件:路由表管理、地址验证与事件处理机制引言在Linux网络栈中,IPv4转发信息库(FIB)是决定数据包传输路径的核心子系统。fib_frontend.c作为FIB的前端实现,承担着路由表管理、用户接口交互和网络事件响应等关键任务。本文将深入剖析这一关键文件的实现原理,揭示Linux路由机制的设计哲学。一、FIB前端整体架构/*核心数据结构*/structfib_t
- Node.js worker_threads:并发 vs 并行
红衣大叔
nodejs帮助文档node.js
一、核心结论Node.js的worker_threads模块实现的是并行计算,而非传统意义上的“并发”。其通过操作系统级线程实现多核CPU的并行执行,同时保留Node.js单线程事件循环的并发模型。二、关键概念解析1.并发(Concurrency)vs并行(Parallelism)并发:指系统同时处理多个任务的能力,但任务可能交替执行(如单核CPU通过时间片轮转)。Node.js主线程的事件循环是
- 通俗易懂,一看就懂的React与Vue的区别
More more
react.jsvue.js
React和Vue是当前最主流的前端框架,对开发者而言,日常开发中它们的区别可以总结为以下几点(用实际场景举例说明):一、写模板的方式不同React:用JSX(JavaScript+HTML混合写法),所有UI逻辑都在JavaScript中完成。Vue:用类似HTML的模板语法,逻辑和模板分离,但也可以通过JSX扩展。//React组件(JSX)functionButton(){const[cou
- 设计开发实时聊天系统的技术实现与最佳实践
悉地网
phpuniappvue.jswebsocket
实时聊天系统是现代应用中的重要组成部分,从社交平台到企业协作工具,聊天功能的实现可以大大提升用户体验。本文将从技术选型、架构设计、实现细节及优化建议等方面,详细阐述如何开发一个功能完善的聊天系统。最近我也开发了一套即时通讯聊天系统,我叫它xidichat,已经发布上线,前端基于uniapp,服务器端基于php开发环境。具体效果可以查看我的演示站点http://chat.xidicom.cn/也可以
- 前端sm2国密加密解密
sghu8023
前端javascript开发语言安全
1.下载国密包npmism-crypto2.获取后端的公钥注sm-crypto使用BC库加解密前端密钥与后端密钥是两队,非常规的base64密钥前端公钥需要在前面加04占位否则无法解密//前端公钥constpublicKey='0453bac6d2499e427529b3fcd213c33fed87a596d27c52334d457c222c729727925bae7bd7937b2dee4493
- 前端常见面试题
黄马小配件
前端csshtml
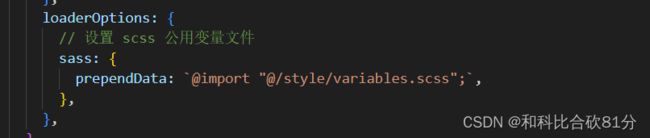
sass语言的特点?1.可以减少重复代码:Sass可以通过使用变量、混合、继承等方式来减少代码的重复性,提高代码的可维护性。2.支持嵌套:Sass支持CSS样式的嵌套,可以更方便地控制样式的层级关系。3.支持模块化:Sass支持模块化开发,可以将样式分成多个模块进行开发,提高代码的可读性和可维护性。4.支持函数和运算符:Sass支持函数和运算符,可以完成更复杂的样式计算。5.支持导入其他文件:Sa
- weapp-tailwindcss 使用教程
薄正胡Plains
weapp-tailwindcss使用教程weapp-tailwindcssbringtailwindcsstoweapp!把`tailwindcss`原子化思想带入小程序开发吧!原`weapp-tailwindcss-webpack-plugin`项目地址:https://gitcode.com/gh_mirrors/we/weapp-tailwindcss项目介绍weapp-tailwindc
- 基于uniapp小程序的诗词学习系统附带文章源码部署视频讲解等
文章目录前言详细视频演示具体实现截图核心技术介绍小程序框架Uniapp前端框架Vue持久层框架MyBaits为什么选择我代码参考数据库参考测试用例参考源码获取前言博主介绍:✌CSDN特邀作者、资深全栈开发程序员,曾在互联网大厂担任高级职位、码云/掘金/华为云/阿里云/InfoQ/StackOverflow/github等平台优质作者、专注于Java、小程序、前端、python等技术领域毕业项目实战
- 鸿蒙设备开发OpenHarmony深度解读之设备认证:HiChain机制部分源码解析1(推荐模块之外)
往期推文全新看点(文中附带最新·鸿蒙全栈学习笔记)鸿蒙(HarmonyOS)北向开发知识点记录~鸿蒙(OpenHarmony)南向开发保姆级知识点汇总~鸿蒙应用开发与鸿蒙系统开发哪个更有前景?嵌入式开发适不适合做鸿蒙南向开发?看完这篇你就了解了~对于大前端开发来说,转鸿蒙开发究竟是福还是祸?鸿蒙岗位需求突增!移动端、PC端、IoT到底该怎么选?记录一场鸿蒙开发岗位面试经历~持续更新中……一、概述H
- 浅谈 Vue2 的 Mixin 混入和 Vue3 的 Hooks(组合式 API)
一个水瓶座程序猿.
Vue.js系列文章Vuevue.jsjavascriptecmascript
嘿,各位前端小伙伴!今天咱来好好唠唠Vue2里的Mixin混入和Vue3的Hooks(组合式API),这里面的门道可不少,我把自己的经验分享出来,希望能帮大家避避坑。一、Vue2的Mixin混入1.啥是Mixin混入Mixin混入就像是一个魔法口袋,你可以把一些通用的代码逻辑装进去,然后在多个组件里使用。简单来说,它就是一种代码复用的方式。比如说,你有多个组件都需要处理用户登录状态,那你就可以把这
- NestJS 系列教程(一):认识 NestJS 与项目初始化
onebyte8bits
nestjs后端javascript前端框架node.js
NestJS系列教程(一):认识NestJS与项目初始化✨前言NestJS是一个用于构建高效、可扩展Node.js服务端应用程序的框架。它使用TypeScript构建,结合了面向对象编程(OOP)、函数式编程(FP)和函数响应式编程(FRP)等概念,非常适合用于构建微服务、RESTfulAPI等现代服务端应用。本系列教程将以NestJS官方中文文档为蓝本,逐章精讲配套代码,带你系统学习这一现代No
- SSL 终结(SSL Termination)深度解析:从原理到实践的全维度指南
(:满天星:)
ssl网络协议网络linux运维服务器centos
SSL终结(SSLTermination)深度解析:从原理到实践的全维度指南一、SSL终结的本质与技术背景1.定义与核心价值SSL终结是指在网络通信链路上,由前端设备(如负载均衡器、反向代理)作为加密流量的“终点”,负责完成SSL/TLS协议的解密过程,并将明文数据转发给后端服务器。其技术本质是通过计算资源的集中化管理,解决HTTPS服务中加密计算与性能扩展的矛盾。2.技术演进背景HTTPS普及的
- 【TensorRT】TensorRT及加速原理
浩瀚之水_csdn
tensorrt
一、TensorRT架构概览TensorRT是NVIDIA推出的高性能推理优化器,专为GPU加速设计。其核心架构分为三层:前端解析器支持ONNX/UFF/Caffe等格式的模型解析执行格式验证和初步结构优化优化引擎核心优化层(层融合、精度校准、内存优化等)生成优化后的计算图(OptimizedGraph)运行时环境管理GPU内存分配执行优化后的计算图二、核心加速原理(8大关键技术)1.层融合(La
- 前端手写题(二)
目录一、new二、call三、apply四、bind五、create一、newnew的核心作用:基于构造函数创建实例,绑定原型链,初始化对象属性。底层四步:创建空对象→绑定原型→执行构造函数→处理返回值functionobjectFactory(constructor,...args){ //严格校验构造函数 if(typeofconstructor!=='function'){ throwne
- 介绍electron
几道之旅
electronjavascript前端
一、Electron是什么?Electron是一个基于Chromium和Node.js的框架,允许开发者使用前端技术(HTML/CSS/JavaScript)构建原生桌面应用。其核心优势在于:跨平台:一次开发,生成Windows、macOS、Linux三端应用;技术栈统一:前端开发者无需学习新语言,直接复用Web生态(如Vue/React);混合架构:Chromium:负责渲染界面,支持现代CSS
- 深度解析:轻量级CLR/JIT即时编译系统设计与实现(一)
liulilittle
MarkdownExtensionC#c#clrjvmjitx86汇编编译器
深度解析:轻量级CLR/JIT即时编译系统设计与实现引用:liulilittle/SimpleClr️系统架构全景图核心组件指令调度器JIT编译器寄存器分配器X86机器码生成器分支回填器内存保护器内存管理器IL指令集可执行代码区委托调用器执行结果一、系统架构深度解析️1.1核心组件交互关系后端执行JIT引擎前端IL指令流编译请求机器码输出可执行内存执行结果接口实现委托调用builtins_x86.
- 解决element-ui中组件【el-upload】一次性上传多张图片的问题
微风拂晚霞
Web前端前端vue.jselement-uiNode.jsmulter
element-ui中的组件el-upload默认的行为是一张图片请求一次,在项目需求中,通常要求多张图片只向后台发送一次请求,下面的做法就可以解决这样的需求前端发布exportdefault{data(){return{formData:{},}}methods:{//绑定在http-request,覆盖上传事件uploadFile(file){this.formData.append("blo
- Node.js特训专栏-实战进阶:13. ORM/ODM工具选型与使用
爱分享的程序员
Node.jsjavascript前端node.js
欢迎来到Node.js实战专栏!在这里,每一行代码都是解锁高性能应用的钥匙,让我们一起开启Node.js的奇妙开发之旅!Node.js特训专栏主页专栏内容规划详情ORM/ODM工具选型与使用在当今的软件开发领域,数据库交互是众多应用程序的核心环节。无论是Web应用、移动后端,还是数据分析平台,高效、可靠地操作数据库至关重要。对象关系映射(ORM)和对象文档映射(ODM)工具应运而生,它们简化了数据
- 2025年的前后端一体化CMS框架优选方案
skywalk8163
多媒体webcms
以下是结合技术生态、开发效率和商业落地验证,整理的2025年前后端一体化CMS框架优选方案:一、主流成熟框架组合1.React+Node.js(Express/Next.js)前端:React生态成熟,配合Redux状态管理,适合复杂后台界面开发78。后端:Express轻量灵活,Next.js支持SSR优化SEO,无缝对接MongoDB/PostgreSQL810。案例:
- OpenLayers 入门指南:序言
凌往昔
OpenLayers入门指南WebGISOpenLayers
本专栏旨在帮助零GIS基础的开发人员系统掌握OpenLayers这一强大的开源Web地图库,通过“理论+实战”结合的方式,逐步实现从创建地图到构建一个基础地图应用模版。无论你是前端开发者、GIS爱好者,都可以通过此专栏零基础开始用OpenLayers开发一个基础地图应用。如果你对OpenLayers已经有过了解和使用,且对API也掌握的比较熟了,不建议订阅此专栏!一、前端框架Vue3TypeScr
- 光伏发电园区管理系统 - Three.js + Django 实现方案
小赖同学啊
testTechnologyPreciousjavascriptdjango开发语言
光伏发电园区管理系统-Three.js+Django实现方案我将设计一个基于Three.js和Django的光伏发电园区管理系统,包含3D可视化、实时监控和数据分析功能。系统架构设计API请求数据存储数据存储数据存储获取获取前端-Three.jsDjango后端数据库外部API光伏设备数据气象数据发电数据实时天气电价信息技术栈与依赖前端:Three.js(r128)-3D渲染Chart.js-数据
- Kotlin 安装使用教程
小奇JAVA面试
安装使用教程kotlin开发语言android
一、Kotlin简介Kotlin是JetBrains开发的一种现代、静态类型的编程语言,完全兼容Java,主要应用于Android开发、后端服务开发、前端Web开发(Kotlin/JS)和多平台开发(KotlinMultiplatform)。二、Kotlin安装方式2.1使用IntelliJIDEA(推荐)下载IntelliJIDEA(社区版即可):https://www.jetbrains.co
- (慎点/1w字+警告/刚入坑必看请自带水杯)后端入门玩家的第一个项目保姆级笔记包教包会
她是我的青春
项目学习javamavenintellij-idea
目前学习了项目的后端功能开发,针对前段时间的学习进行系统总结提升,根据项目开发流程总结1.资料中所给的前端界面是存放在/backend和/front之中,而springboot自带的是static,故需要做一层映射才可以访问到publicclasswebMvcConfigextendsWebMvcConfigurationSupport{@OverrideprotectedvoidaddResou
- 解线性方程组
qiuwanchi
package gaodai.matrix;
import java.util.ArrayList;
import java.util.List;
import java.util.Scanner;
public class Test {
public static void main(String[] args) {
Scanner scanner = new Sc
- 在mysql内部存储代码
annan211
性能mysql存储过程触发器
在mysql内部存储代码
在mysql内部存储代码,既有优点也有缺点,而且有人倡导有人反对。
先看优点:
1 她在服务器内部执行,离数据最近,另外在服务器上执行还可以节省带宽和网络延迟。
2 这是一种代码重用。可以方便的统一业务规则,保证某些行为的一致性,所以也可以提供一定的安全性。
3 可以简化代码的维护和版本更新。
4 可以帮助提升安全,比如提供更细
- Android使用Asynchronous Http Client完成登录保存cookie的问题
hotsunshine
android
Asynchronous Http Client是android中非常好的异步请求工具
除了异步之外还有很多封装比如json的处理,cookie的处理
引用
Persistent Cookie Storage with PersistentCookieStore
This library also includes a PersistentCookieStore whi
- java面试题
Array_06
java面试
java面试题
第一,谈谈final, finally, finalize的区别。
final-修饰符(关键字)如果一个类被声明为final,意味着它不能再派生出新的子类,不能作为父类被继承。因此一个类不能既被声明为 abstract的,又被声明为final的。将变量或方法声明为final,可以保证它们在使用中不被改变。被声明为final的变量必须在声明时给定初值,而在以后的引用中只能
- 网站加速
oloz
网站加速
前序:本人菜鸟,此文研究总结来源于互联网上的资料,大牛请勿喷!本人虚心学习,多指教.
1、减小网页体积的大小,尽量采用div+css模式,尽量避免复杂的页面结构,能简约就简约。
2、采用Gzip对网页进行压缩;
GZIP最早由Jean-loup Gailly和Mark Adler创建,用于UNⅨ系统的文件压缩。我们在Linux中经常会用到后缀为.gz
- 正确书写单例模式
随意而生
java 设计模式 单例
单例模式算是设计模式中最容易理解,也是最容易手写代码的模式了吧。但是其中的坑却不少,所以也常作为面试题来考。本文主要对几种单例写法的整理,并分析其优缺点。很多都是一些老生常谈的问题,但如果你不知道如何创建一个线程安全的单例,不知道什么是双检锁,那这篇文章可能会帮助到你。
懒汉式,线程不安全
当被问到要实现一个单例模式时,很多人的第一反应是写出如下的代码,包括教科书上也是这样
- 单例模式
香水浓
java
懒汉 调用getInstance方法时实例化
public class Singleton {
private static Singleton instance;
private Singleton() {}
public static synchronized Singleton getInstance() {
if(null == ins
- 安装Apache问题:系统找不到指定的文件 No installed service named "Apache2"
AdyZhang
apachehttp server
安装Apache问题:系统找不到指定的文件 No installed service named "Apache2"
每次到这一步都很小心防它的端口冲突问题,结果,特意留出来的80端口就是不能用,烦。
解决方法确保几处:
1、停止IIS启动
2、把端口80改成其它 (譬如90,800,,,什么数字都好)
3、防火墙(关掉试试)
在运行处输入 cmd 回车,转到apa
- 如何在android 文件选择器中选择多个图片或者视频?
aijuans
android
我的android app有这样的需求,在进行照片和视频上传的时候,需要一次性的从照片/视频库选择多条进行上传
但是android原生态的sdk中,只能一个一个的进行选择和上传。
我想知道是否有其他的android上传库可以解决这个问题,提供一个多选的功能,可以使checkbox之类的,一次选择多个 处理方法
官方的图片选择器(但是不支持所有版本的androi,只支持API Level
- mysql中查询生日提醒的日期相关的sql
baalwolf
mysql
SELECT sysid,user_name,birthday,listid,userhead_50,CONCAT(YEAR(CURDATE()),DATE_FORMAT(birthday,'-%m-%d')),CURDATE(), dayofyear( CONCAT(YEAR(CURDATE()),DATE_FORMAT(birthday,'-%m-%d')))-dayofyear(
- MongoDB索引文件破坏后导致查询错误的问题
BigBird2012
mongodb
问题描述:
MongoDB在非正常情况下关闭时,可能会导致索引文件破坏,造成数据在更新时没有反映到索引上。
解决方案:
使用脚本,重建MongoDB所有表的索引。
var names = db.getCollectionNames();
for( var i in names ){
var name = names[i];
print(name);
- Javascript Promise
bijian1013
JavaScriptPromise
Parse JavaScript SDK现在提供了支持大多数异步方法的兼容jquery的Promises模式,那么这意味着什么呢,读完下文你就了解了。
一.认识Promises
“Promises”代表着在javascript程序里下一个伟大的范式,但是理解他们为什么如此伟大不是件简
- [Zookeeper学习笔记九]Zookeeper源代码分析之Zookeeper构造过程
bit1129
zookeeper
Zookeeper重载了几个构造函数,其中构造者可以提供参数最多,可定制性最多的构造函数是
public ZooKeeper(String connectString, int sessionTimeout, Watcher watcher, long sessionId, byte[] sessionPasswd, boolea
- 【Java命令三】jstack
bit1129
jstack
jstack是用于获得当前运行的Java程序所有的线程的运行情况(thread dump),不同于jmap用于获得memory dump
[hadoop@hadoop sbin]$ jstack
Usage:
jstack [-l] <pid>
(to connect to running process)
jstack -F
- jboss 5.1启停脚本 动静分离部署
ronin47
以前启动jboss,往各种xml配置文件,现只要运行一句脚本即可。start nohup sh /**/run.sh -c servicename -b ip -g clustername -u broatcast jboss.messaging.ServerPeerID=int -Djboss.service.binding.set=p
- UI之如何打磨设计能力?
brotherlamp
UIui教程ui自学ui资料ui视频
在越来越拥挤的初创企业世界里,视觉设计的重要性往往可以与杀手级用户体验比肩。在许多情况下,尤其对于 Web 初创企业而言,这两者都是不可或缺的。前不久我们在《右脑革命:别学编程了,学艺术吧》中也曾发出过重视设计的呼吁。如何才能提高初创企业的设计能力呢?以下是 9 位创始人的体会。
1.找到自己的方式
如果你是设计师,要想提高技能可以去设计博客和展示好设计的网站如D-lists或
- 三色旗算法
bylijinnan
java算法
import java.util.Arrays;
/**
问题:
假设有一条绳子,上面有红、白、蓝三种颜色的旗子,起初绳子上的旗子颜色并没有顺序,
您希望将之分类,并排列为蓝、白、红的顺序,要如何移动次数才会最少,注意您只能在绳
子上进行这个动作,而且一次只能调换两个旗子。
网上的解法大多类似:
在一条绳子上移动,在程式中也就意味只能使用一个阵列,而不使用其它的阵列来
- 警告:No configuration found for the specified action: \'s
chiangfai
configuration
1.index.jsp页面form标签未指定namespace属性。
<!--index.jsp代码-->
<%@taglib prefix="s" uri="/struts-tags"%>
...
<s:form action="submit" method="post"&g
- redis -- hash_max_zipmap_entries设置过大有问题
chenchao051
redishash
使用redis时为了使用hash追求更高的内存使用率,我们一般都用hash结构,并且有时候会把hash_max_zipmap_entries这个值设置的很大,很多资料也推荐设置到1000,默认设置为了512,但是这里有个坑
#define ZIPMAP_BIGLEN 254
#define ZIPMAP_END 255
/* Return th
- select into outfile access deny问题
daizj
mysqltxt导出数据到文件
本文转自:http://hatemysql.com/2010/06/29/select-into-outfile-access-deny%E9%97%AE%E9%A2%98/
为应用建立了rnd的帐号,专门为他们查询线上数据库用的,当然,只有他们上了生产网络以后才能连上数据库,安全方面我们还是很注意的,呵呵。
授权的语句如下:
grant select on armory.* to rn
- phpexcel导出excel表简单入门示例
dcj3sjt126com
PHPExcelphpexcel
<?php
error_reporting(E_ALL);
ini_set('display_errors', TRUE);
ini_set('display_startup_errors', TRUE);
if (PHP_SAPI == 'cli')
die('This example should only be run from a Web Brows
- 美国电影超短200句
dcj3sjt126com
电影
1. I see. 我明白了。2. I quit! 我不干了!3. Let go! 放手!4. Me too. 我也是。5. My god! 天哪!6. No way! 不行!7. Come on. 来吧(赶快)8. Hold on. 等一等。9. I agree。 我同意。10. Not bad. 还不错。11. Not yet. 还没。12. See you. 再见。13. Shut up!
- Java访问远程服务
dyy_gusi
httpclientwebservicegetpost
随着webService的崛起,我们开始中会越来越多的使用到访问远程webService服务。当然对于不同的webService框架一般都有自己的client包供使用,但是如果使用webService框架自己的client包,那么必然需要在自己的代码中引入它的包,如果同时调运了多个不同框架的webService,那么就需要同时引入多个不同的clien
- Maven的settings.xml配置
geeksun
settings.xml
settings.xml是Maven的配置文件,下面解释一下其中的配置含义:
settings.xml存在于两个地方:
1.安装的地方:$M2_HOME/conf/settings.xml
2.用户的目录:${user.home}/.m2/settings.xml
前者又被叫做全局配置,后者被称为用户配置。如果两者都存在,它们的内容将被合并,并且用户范围的settings.xml优先。
- ubuntu的init与系统服务设置
hongtoushizi
ubuntu
转载自:
http://iysm.net/?p=178 init
Init是位于/sbin/init的一个程序,它是在linux下,在系统启动过程中,初始化所有的设备驱动程序和数据结构等之后,由内核启动的一个用户级程序,并由此init程序进而完成系统的启动过程。
ubuntu与传统的linux略有不同,使用upstart完成系统的启动,但表面上仍维持init程序的形式。
运行
- 跟我学Nginx+Lua开发目录贴
jinnianshilongnian
nginxlua
使用Nginx+Lua开发近一年的时间,学习和实践了一些Nginx+Lua开发的架构,为了让更多人使用Nginx+Lua架构开发,利用春节期间总结了一份基本的学习教程,希望对大家有用。也欢迎谈探讨学习一些经验。
目录
第一章 安装Nginx+Lua开发环境
第二章 Nginx+Lua开发入门
第三章 Redis/SSDB+Twemproxy安装与使用
第四章 L
- php位运算符注意事项
home198979
位运算PHP&
$a = $b = $c = 0;
$a & $b = 1;
$b | $c = 1
问a,b,c最终为多少?
当看到这题时,我犯了一个低级错误,误 以为位运算符会改变变量的值。所以得出结果是1 1 0
但是位运算符是不会改变变量的值的,例如:
$a=1;$b=2;
$a&$b;
这样a,b的值不会有任何改变
- Linux shell数组建立和使用技巧
pda158
linux
1.数组定义 [chengmo@centos5 ~]$ a=(1 2 3 4 5) [chengmo@centos5 ~]$ echo $a 1 一对括号表示是数组,数组元素用“空格”符号分割开。
2.数组读取与赋值 得到长度: [chengmo@centos5 ~]$ echo ${#a[@]} 5 用${#数组名[@或
- hotspot源码(JDK7)
ol_beta
javaHotSpotjvm
源码结构图,方便理解:
├─agent Serviceab
- Oracle基本事务和ForAll执行批量DML练习
vipbooks
oraclesql
基本事务的使用:
从账户一的余额中转100到账户二的余额中去,如果账户二不存在或账户一中的余额不足100则整笔交易回滚
select * from account;
-- 创建一张账户表
create table account(
-- 账户ID
id number(3) not null,
-- 账户名称
nam