【jQuery】jQuery之类数组对象操作_08
目录
❣️ 类数组对象操作
1. 问题
2. 解决
3. 遍历
4. 查找元素
❣️ 总结:jQuery简化版函数3大特点
❣️ 总结:$()共有4种
❣️ 总结:知识点提炼
【前文回顾】 一文详解jQuery动画_07
❣️ 类数组对象操作
1. 问题
js中类数组对象非常受歧视。因为虽然类数组对象长的像数组,但是却无法使用数组家提供的所有好用的函数。
⏬ 关于类数组对象的定义:
所谓"类数组对象"就是一个常规的Object对象,如$("p")但它和数组对象非常相似:具备length属性,并以0、1、2、3……等数字作为属性名。
不过它毕竟不是数组,没有从数组的原型对象上继承下来的内置方法(例如:push()、 sort()等)
⏬ jQuery中将类数组对象转换为数组对象的方法
在jquery中可以通过markArray方法将类数组对象转换为数组对象,如:
var result = $.makeArray($("p")); console.log(result instanceof Array);此时的代码打印出来的结果为true、在es6中,可以使用Array.from(...)来实现数组的转换:
Array.from(document.getElementsByTagName("p")
2. 解决
因为jQuery的查找结果对象都是类数组对象,所以,为了便于对jQuery查找结果对象进行常用的操作,jQuery中模仿着js中数组的函数,定义了两个功能类似的函数: 遍历each() 查找index()
3. 遍历
(1). 回顾: js中:
a. 数组.forEach(function(elem,i,arr){
对当前元素值elem执行操作
})
b. 原理:
1). forEach内自带for循环,自动遍历数组中每个元素
2). 每遍历一个元素就自动调用一次回调函数
3). 每次调用回调函数时都自动传入三个值:
i. 将当前正在遍历的元素值传给回调函数的第一个形参
ii. 将当前正在遍历到的下标位置传给回调函数的第二个形参
iii. 将当前正在遍历的整个数组对象传给回调函数的第三个形参
4). 在回调函数内部对每个遍历出的元素值执行相同的操作
![]()
正在上传…重新上传取消正在上传…重新上传取消
(2). jq中:
a. $查找结果.each(function(当前下标位置, 当前DOM元素){
对当前DOM元素执行相同的操作
})
b.原理:
1). each内自带for循环,自动遍历jq查找结果中每个DOM元素对象
i. 强调: 因为jq查找时,是将找到的多个DOM元素对象放入jq查找结果中。所以当each遍历jq查找结果时,取出的也是每个DOM元素对象
2). 每遍历一个DOM元素对象就自动调用一次回调函数
3). 每次调用回调函数时都自动传入两个值:
i. 将当前正在遍历到的下标位置传给回调函数的第一个形参
ii. 将当前正在遍历的DOM元素对象传给回调函数的第二个形参
4). 在回调函数内部对每个遍历出的DOM元素对象执行相同的DOM操作。
i. 强调:each遍历出的每个DOM元素对象不能直接调用jquery简化版函数。如果需要调用简化版函数,必须用$()再封装一下。
c. 示例: 遍历查找结果中每个元素,执行要求的操作
9_each.html
- 98
- 85
- 33
- 99
- 52
运行结果:
4. 查找元素
(1). 回顾: js中:
a. var i=arr.indexOf(元素值)
b. 原理: 查找指定元素值在数组中的下标位置。
1). 如果找到,返回元素所在的下标位置
2). 如果没找到,返回-1
(2). jq中:
a. var i=$查找结果.index(DOM元素)
b. 原理: 查找指定的一个DOM元素在整个查找结果中的下标位置
1). 如果找到,返回元素所在的下标位置
2). 如果没找到,返回-1
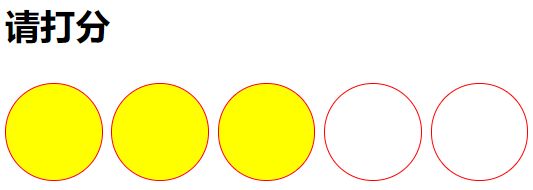
c. 示例: 5分好评
10_index.html
请打分
运行结果:
❣️ 总结:jQuery简化版函数3大特点
1. 自带for循环
2. 一个函数两用
3. 绝大多数函数都会自动返回正在操作的.前的主语jq对象。如果后一句话所需的.前的主语,刚好和前一句话返回的主语相同,则可以直接用.继续操作,不用把.前主语反复写2遍!——链式操作。 链式操作具体示例——参看按节点间关系查找之示例7_tabs.html⏫
❣️ 总结:$()共有4种
1. $("选择器") 查找DOM元素,并包装进jQuery对象中
2. $(DOM元素对象) 不用查找,直接将DOM元素包装进jQuery对象中
3. $(`HTML片段`) 创建新元素
4. $(function(){ ... }) 绑定DOMContentLoaded事件处理函数,在DOM内容加载后就自动提前执行!
❣️ 总结:知识点提炼
1. 引入jQuery.js: 2种
(1). 引入项目本地jquery.js文件: