React基础原理(state数据,setState方法,获取页面Dom节点,事件绑定,生命周期)
React基础原理(state数据,setState方法,获取页面Dom节点,事件绑定,生命周期)
React组件内部state数据
当state中的数据发送变化以后,会调用render方法重新渲染VDOM。
state相当于重写,因为在react中,就有这个
setState方法:
为了解决多次设值state产生的多次渲染,会使用节流方法多次设值进行合并处理,相当于vue中的this.$nextTick()方法
如果需要得到重新赋值后的值,应该在回调中去拿
经典使用场景:第二次ajax请求,依赖第一次ajax的请求,
constructor(经常不用)
为了能够继承componet的构造函数,必须使用super()
React页面获取DOM节点的方法
两种方法:
一:直接绑定,在js代码中,this.refs.ref名字
this.refs.ref名字
二:使用createRef方法创建一个REF对象,使用值绑定方式,可以直接获取节点
使用方法:
state = {
node = creatRef()
}
render() {
return(
)
}
React事件绑定
名字全部使用小驼峰。页面上书写事件的方法,不能使用functiion,会造成this丢失,需使用箭头函数,如果使用function那么就用bind将this指出去
func(a,b,c,d){
console.log(a,b,c,d)
this.setState({
num: this.state.num + 1
})
}
render() {
return (
)
}
绑定的是事件方法对象,不是一个函数执行结果
**参数传递:**使用bind,进行参数传递,不绑定任何为null,事件正在进行值传递的时候,出了传递本身的值,还会把事件本身作为最后一个参数进行传递
this.handleclick.bind(this,要传的参数) handleclick(传过来的参数,event)
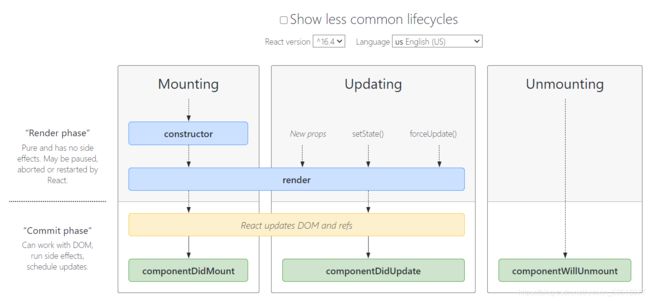
React组件的生命周期(函数组件没有生命周期,只有类组件有)
挂载
当组件实例被创建并插入 DOM 中时,其生命周期调用顺序如下:
constructor() 一个组件最开始执行的生命周期
getDerivedStateFromProps()
render()
//即将完成挂载的生命周期,尽量不要使用
componentWillMount()
componentDidMount() 完成挂载的生命周期,完成echarts的初始化,事件绑定,用的最多,需要在这个生命周期,初始化页面数据,配合this.setState({},()=>{})

更新
当组件的 props 或 state 发生变化时会触发更新。组件更新的生命周期调用顺序如下:
shouldComponentUpdate(nextprops,nextstate)
组件更新之前调用(组件接受新的props或者state)。函数会返回一个布尔值,true才会更新组件。
注意:最好判断一下新旧两个props/state是否相同,相同则返回false不要触发更新。这样就不用生成新的dom树和旧的进行diff算法对比,从而优化性能。*(因为父组件render()调用会使得子组件render()也被执行,引起性能问题)*

render()
注意:render()这个生命周期在更新的时候也会执行,所以不能在render()生命周期中,进行数据更改,会形成一个递归,并且 没有出口
componentDidUpdate()
更新完成后
卸载
当组件从 DOM 中移除时会调用如下方法:
componentWillUnmount()
一般移出我们的监听事件和我们的echarts对象,定时器