万字长文,Python的应用领域!
Python的应用领域实在是太多了
网络上很多似懂非懂的人,总是要么说Python被眼中高估了,要么说Python不值得学,就是脚本语言
其实他们都没有看到Python语言的精华
现如今,随着互联网技术的发展,Python进一步走入人们的视线,也在越来越多的领域发挥着不可替代的作用
Web开发
这个应用领域,往往被很多人忽略,毕竟Java在这个领域太耀眼了,但是也丝毫不能遮掩Python在Web开发领域的强大实力
最流行的框架包括Django和Flask
而且最最重要的是,用Python编写Web应用,主打的方便快捷
实战例子
5分钟,完成一个Web应用
基本功能
1、安装 Flask
在命令行中输入 pip install flask 即可安装 Flask。
2、创建 Flask 应用
在 Python 文件中,首先需要导入 Flask 模块,然后创建一个 Flask 应用对象。
示例代码如下:
from flask import Flask
app = Flask(__name__)
这个代码会创建一个名为 app 的 Flask 应用对象。
3、编写路由
在 Flask 应用中,路由用于指定请求的 URL 与相应的处理函数之间的关系。可以使用 @app.route() 装饰器来定义路由。
示例代码如下:
@app.route('/')
def index():
return 'Hello, World!'
这个代码定义了一个名为 index() 的路由,它处理根路径 / 的请求,并返回字符串 ‘Hello, World!’。
4、运行应用
在命令行中输入 python app.py,其中 app.py 是你的 Python 文件名。这会启动 Flask 应用,并监听默认端口号(80)。
在浏览器中访问 http://localhost:5000,就可以看到页面上显示的 “Hello, World!” 的文本。
增强功能
下面我们增加一些高级功能,比如表单和提交
我们使用 Flask 中的 form 模块,这个模块提供了处理表单数据的方法和工具。
使用 Flask 和 form 模块创建一个简单的表单页面,并将表单数据提交到数据库中
from flask import Flask, render_template, request
from flask_wtf import FlaskForm
from wtforms import StringField, SubmitField
from wtforms.validators import DataRequired
app = Flask(__name__)
app.config['SECRET_KEY'] = 'mysecretkey'
class UserForm(FlaskForm):
name = StringField('Name', validators=[DataRequired()])
email = StringField('Email', validators=[DataRequired()])
submit = SubmitField('Submit')
@app.route('/', methods=['GET', 'POST'])
def index():
form = UserForm()
if form.validate_on_submit():
# 将表单数据保存到数据库中
user = User(name=form.name.data, email=form.email.data)
db.session.add(user)
db.session.commit()
return redirect(url_for('index'))
return render_template('index.html', form=form)
if __name__ == '__main__':
app.run(debug=True)
在上面的代码中,我们首先导入了需要的模块和类。然后定义了一个名为 UserForm 的表单类,它包含了三个字段:name、email 和 submit。其中 name 和 email 分别使用了 StringField 和 StringField,而 submit 则使用了 SubmitField。在表单类中还定义了一些验证器,用于确保表单数据的合法性。
接下来,我们在路由函数中创建了一个 UserForm 实例,并将其传递给模板进行渲染。如果用户提交了表单数据,并且表单验证通过,我们就会将表单数据保存到数据库中,并重定向到主页。否则,我们会将表单呈现给用户进行填写。
最后,我们在主函数中启动了应用,并开启了调试模式。这样就可以在本地运行应用,并访问 http://localhost:5000/来测试表单功能了。
好了,代码非常简单,5分钟直接搞定!
Django 的案例看这个
https://zhuanlan.zhihu.com/p/616198812
数据科学和机器学习
Python在数据科学和机器学习领域中非常流行,甚至可以说是御用语言也不为过,因为在这个领域有许多强大的库和框架,如NumPy、Pandas、Matplotlib、Scikit-learn和TensorFlow,这些作为支撑,使得人们进行机器学习等工作是会事半功倍
实战例子
一个简单的数据可视化示例,使用了Pandas和Matplotlib库
import pandas as pd
import matplotlib.pyplot as plt
# 读取数据
data = pd.read_csv('data.csv')
# 绘制柱状图
plt.bar(data['category'], data['value'])
# 添加标题和标签
plt.title('Data Visualization')
plt.xlabel('Category')
plt.ylabel('Value')
# 显示图形
plt.show()
自动化和脚本
由于 Python 语法简介,所以非常适合编写自动化脚本,用于处理文件、执行系统任务和管理服务器,这些都非常适合运维和测试的同学试用
实战例子
下面分享一个真实的自动化办公案例,希望各位 Python 爱好者能够从中得到些许启发,在自己的工作生活中更多的应用 Python,使得工作事半功倍!
需求
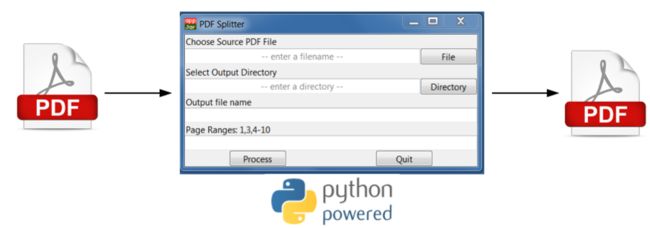
需要从 PDF 中取出几页并将其保存为新的 PDF,为了后期使用方便,这个工具需要做成傻瓜式的带有 GUI 页面的形式
选择源 pdf 文件,再指定下生成的新的 pdf 文件名称及保存位置,和需要拆分的 page 信息,就可以得到新的 pdf 文件了
需求解析
对于 Python GUI,我们有太多种选择了,下面我们先来横向的简单对比下
从高层次上看,大的 GUI 工具有:
- Qt
- WxWindows
- Tkinter
- Customer libraries(Kivy,Toga等)
- Web相关(HTML,Flask等)
不过今天,我们选择的工具是 appJar,这是一个由一位从事教育工作的大神发明的,所以它可以提供一个更加简单的 GUI 创建过程,而且是完全基于 Tkinter 的,Python 默认支持
代码实现
首先为了实现 PDF 操作,我这里选择了 pypdf2 库
我们先硬编码一个输入输出的示例
from PyPDF2 import PdfFileWriter, PdfFileReader
infile = "Input.pdf"
outfile = "Output.pdf"
page_range = "1-2,6"
接下来我们实例化 PdfFileWriter 和 PdfFIleReader 对象,并创建实际的 Output.pdf 文件
output = PdfFileWriter()
input_pdf = PdfFileReader(open(infile, "rb"))
output_file = open(outfile, "wb")
下面一个比较复杂的点就是需要拆分 pdf,提取页面并保存在列表中
page_ranges = (x.split("-") for x in page_range.split(","))
range_list = [i for r in page_ranges for i in range(int(r[0]), int(r[-1]) + 1)]
最后就是从原始文件中拷贝内容到新的文件
for p in range_list:
output.addPage(input_pdf.getPage(p - 1))
output.write(output_file)
下面来构建 GUI 界面
对于这个拆分 PDF 的小工具,需要具有如下功能:
- 可以通过标准文件浏览器选择 pdf 文件
- 可以选择输出文件的位置及文件名称
- 可以自定义提取哪些页面
- 有一些错误检查
通过 PIP 安装好 appJar 后,我们就可以编码了
from appJar import gui
from PyPDF2 import PdfFileWriter, PdfFileReader
from pathlib import Path
创建 GUI 窗口
app = gui("PDF Splitter", useTtk=True)
app.setTtkTheme("default")
app.setSize(500, 200)
这里我使用了默认主题,当然也可以切换各种各样的主题模式
下面是添加标签和数据输入组件
app.addLabel("Choose Source PDF File")
app.addFileEntry("Input_File")
app.addLabel("Select Output Directory")
app.addDirectoryEntry("Output_Directory")
app.addLabel("Output file name")
app.addEntry("Output_name")
app.addLabel("Page Ranges: 1,3,4-10")
app.addEntry("Page_Ranges")
接下来添加按钮,“处理”和“退出”,按下按钮,调用如下函数
app.addButtons(["Process", "Quit"], press)
最后就是运行这个 app 啦
# start the GUI
app.go()
这要我们就完成了 GUI 的搭建,下面编写内部处理逻辑。程序读取任何输入,判断是否为 PDF,并拆分
def press(button):
if button == "Process":
src_file = app.getEntry("Input_File")
dest_dir = app.getEntry("Output_Directory")
page_range = app.getEntry("Page_Ranges")
out_file = app.getEntry("Output_name")
errors, error_msg = validate_inputs(src_file, dest_dir, page_range, out_file)
if errors:
app.errorBox("Error", "\n".join(error_msg), parent=None)
else:
split_pages(src_file, page_range, Path(dest_dir, out_file))
else:
app.stop()
如果单击 “处理(Process)”按钮,则调用 app.getEntry() 检索输入值,每个值都会被存储,然后通过调用 validate_inputs() 进行验证
来看看 validate_inputs 函数
def validate_inputs(input_file, output_dir, range, file_name):
errors = False
error_msgs = []
# Make sure a PDF is selected
if Path(input_file).suffix.upper() != ".PDF":
errors = True
error_msgs.append("Please select a PDF input file")
# Make sure a range is selected
if len(range) < 1:
errors = True
error_msgs.append("Please enter a valid page range")
# Check for a valid directory
if not(Path(output_dir)).exists():
errors = True
error_msgs.append("Please Select a valid output directory")
# Check for a file name
if len(file_name) < 1:
errors = True
error_msgs.append("Please enter a file name")
return(errors, error_msgs)
这个函数就是执行一些检查来确保输入有数据并且有效
在收集验证了所以数据后,就可以调用 split 函数来处理文件了
def split_pages(input_file, page_range, out_file):
output = PdfFileWriter()
input_pdf = PdfFileReader(open(input_file, "rb"))
output_file = open(out_file, "wb")
page_ranges = (x.split("-") for x in page_range.split(","))
range_list = [i for r in page_ranges for i in range(int(r[0]), int(r[-1]) + 1)]
for p in range_list:
# Need to subtract 1 because pages are 0 indexed
try:
output.addPage(input_pdf.getPage(p - 1))
except IndexError:
# Alert the user and stop adding pages
app.infoBox("Info", "Range exceeded number of pages in input.\nFile will still be saved.")
break
output.write(output_file)
if(app.questionBox("File Save", "Output PDF saved. Do you want to quit?")):
app.stop()
这样我们就完成了一个简易的 GUI 拆分 PDF 文件的工具喽
网络爬虫
这个领域又是Python的一个主攻方向,可以说网络上的各种Python代码,都少不了Python的身影
实战例子
一个简单的实战例子
import requests
from bs4 import BeautifulSoup
url = 'https://www.baidu.com'
response = requests.get(url)
html = response.text
soup = BeautifulSoup(html, 'html.parser')
title = soup.title.string
print(title)
当然,从总的爬虫流程来看,爬虫主要分为三部分,请求、解析和存储
1、发送请求
使用 Python 的 requests 库发送 HTTP 请求,获取网页内容。
import requests
url = 'https://www.baidu.com'
response = requests.get(url)
html = response.text
print(html)
2、解析 HTML
使用 Beautiful Soup 或 lxml 等库解析 HTML,提取出需要的信息。
from bs4 import BeautifulSoup
html = """
百度一下,你就知道
百度一下,全球最大的中文搜索引擎、致力于让网民更便捷地获取信息,找到所求。
"""
soup = BeautifulSoup(html, 'html.parser')
title = soup.title.string
print(title)
3、存储数据
将提取的数据保存到本地文件或数据库中。
import json
data = {
'title': '百度一下,你就知道',
'description': '百度一下,全球最大的中文搜索引擎、致力于让网民更便捷地获取信息,找到所求。',
'link': 'https://www.baidu.com'
}
with open('data.json', 'w') as f:
json.dump(data, f)
游戏开发
基于 Python 第三方库 Pygame,我们可以完成众多小游戏的开发
实战例子
吃金币
import os
import cfg
import sys
import pygame
import random
from modules import *
'''游戏初始化'''
def initGame():
# 初始化pygame, 设置展示窗口
pygame.init()
screen = pygame.display.set_mode(cfg.SCREENSIZE)
pygame.display.set_caption('catch coins —— 九歌')
# 加载必要的游戏素材
game_images = {}
for key, value in cfg.IMAGE_PATHS.items():
if isinstance(value, list):
images = []
for item in value: images.append(pygame.image.load(item))
game_images[key] = images
else:
game_images[key] = pygame.image.load(value)
game_sounds = {}
for key, value in cfg.AUDIO_PATHS.items():
if key == 'bgm': continue
game_sounds[key] = pygame.mixer.Sound(value)
# 返回初始化数据
return screen, game_images, game_sounds
'''主函数'''
def main():
# 初始化
screen, game_images, game_sounds = initGame()
# 播放背景音乐
pygame.mixer.music.load(cfg.AUDIO_PATHS['bgm'])
...
'''run'''
if __name__ == '__main__':
while main():
pass
还有更多小游戏的例子,可以看下面的链接哦
https://zhuanlan.zhihu.com/p/614025521
桌面应用程序
我们乐园使用框架如PyQt或Tkinter,来编写桌面应用程序,同样是非常方便的
实战例子
可能在在人们的眼中,Python 构建的 GUI 程序都是比较 low 的,下面我们先忽略掉功能,着眼于页面的美化,来看看纯 Python 的编写的 GUI 程序也可以很美观!
页面布局
我们首先完成一个基本的 GUI 布局
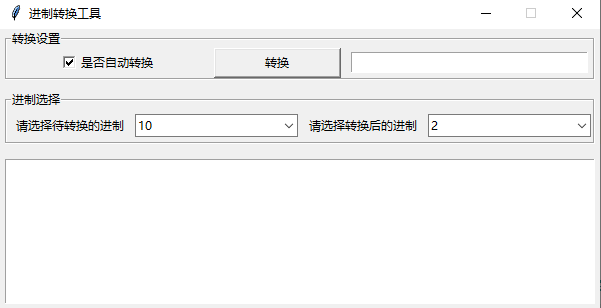
假设我们想要做一个进制转换的工具,那么大致的布局可以入下图
上图是完全通过 Python 自带的 GUI 库 tkinter 来编写的
部分代码如下
from tkinter import ttk
from tkinter import *
class Transform():
def __init__(self):
self.root = Tk()
self.root.title("进制转换工具")
self.root.geometry("600x280")
self.root.resizable(False, False)
self.var = StringVar()
self.values = ['2', '8', '10', '16', '32', '36', '58', '62']
self.myWidget()
self.myLayout()
def myWidget(self):
self.container = Frame(self.root)
# 转换设置区域
self.lf_group1 = LabelFrame(master=self.container, text="转换设置")
self.cb = Checkbutton(self.lf_group1, text="是否自动转换")
self.cb.invoke()
self.bt = Button(self.lf_group1, text='转换')
self.en = Entry(self.lf_group1, text='warning')
# 进制选择区域
self.lf_group2 = LabelFrame(master=self.container, text="进制选择")
self.lb1 = Label(self.lf_group2, text="请选择待转换的进制")
self.cbo1 = ttk.Combobox(
master=self.lf_group2,
values=self.values
)
self.cbo1.set(self.values[2])
self.lb2 = Label(self.lf_group2, text="请选择转换后的进制")
self.cbo2 = ttk.Combobox(
master=self.lf_group2,
values=self.values,
)
self.cbo2.set(self.values[0])
# 进制输出区域
self.txt = Text(master=self.container, height=5, width=50)
def myLayout(self):
self.container.pack(side=LEFT, fill=BOTH, expand=YES, padx=5)
self.lf_group1.pack(fill=X, side=TOP)
self.lf_group2.pack(fill=X, pady=10, side=TOP)
self.cb.pack(side=LEFT, expand=YES, padx=5, fill=X)
self.bt.pack(side=LEFT, expand=YES, padx=5, fill=X)
self.en.pack(side=LEFT, expand=YES, padx=5, fill=X)
self.lb1.pack(side=LEFT, expand=YES, padx=5)
self.cbo1.pack(side=LEFT, expand=YES, pady=5)
self.lb2.pack(side=LEFT, expand=YES, padx=5)
self.cbo2.pack(side=LEFT, expand=YES, pady=5)
self.txt.pack(side=LEFT, anchor=NW, pady=5, fill=BOTH, expand=YES)
def run(self):
self.container.mainloop()
if __name__ == '__main__':
trans = Transform()
trans.run()
代码并不复杂,布局也是使用的最基本的 pack 方式,整个 GUI 程序虽然看起来比较整齐,但是颜色单调,各个组件也不是十分美观,下面我们就来进行美化
页面美化
我们首先通过手工设置 CSS 的方式来美化页面,这里主要用到了 tkonter 库的 config 属性
首先我们设置背景颜色
self.container.config(bg='#073642')
对于整体 container 容器,我们设置背景色为#073642
接下来再分别设置各个组件的样式
self.lf_group1.config(bg='#073642', fg="white")
self.lf_group2.config(bg='#073642', fg="white")
self.cb.config(bg='#073642', selectcolor='#073642', activebackground='#073642',
activeforeground='#073642', fg="white")
self.bt.config(bg="azure3")
self.en.config(highlightbackground="#0b5162", highlightcolor="#0b5162",
insertofftime=500, insertontime=500, fg="Gainsboro", insertbackground="Gainsboro",
bg="#073642", highlightthickness=2, relief="solid")
self.lb1.config(bg='#073642', activebackground='#073642',
activeforeground='#073642', fg="white")
self.lb2.config(bg='#073642', activebackground='#073642',
activeforeground='#073642', fg="white")
self.txt.config(insertofftime=500, insertontime=500, fg="Gainsboro", insertbackground="Gainsboro",
wrap="none", bg='#073642')
都是通过 config 来设置,对于颜色的选择,可以通过在线的颜色选择器来选择
https://tools.kalvinbg.cn/dev/colorPicker
接下来我们进行下拉框样式的设置,对于下拉框组件,还是有些特殊的
该组件属于 ttk 组件,所以设置样式需要通过主题来进行,代码如下
combostyle = ttk.Style()
combostyle.theme_create('combostyle', parent='alt',
settings={'TCombobox':
{'configure':
{
'foreground': 'white',
'selectbackground': '#073642', # 选择后的背景颜色
'fieldbackground': '#073642', # 下拉框颜色
'background': '#073642', # 下拉按钮背景颜色
"font": 10, # 字体大小
}}}
)
combostyle.theme_use('combostyle')
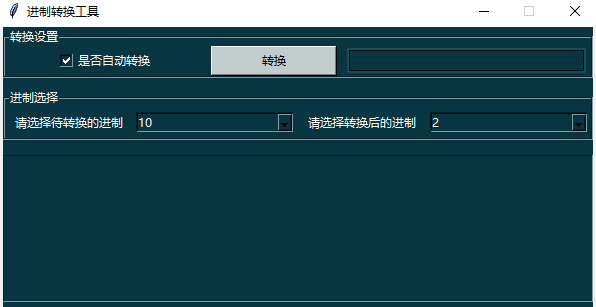
这样我们整体 GUI 程序的样式就设置完成了,来看下最终的效果
可以明显看出,颜值那是提升了好几个档次!
使用 ttkbootstrap 美化页面
当然我们还有更加简单有效的美化方法,就是使用 ttkbootstrap 库来进行页面美化
首先通过 pip 安装 ttkbootstrap 库
pip install ttkbootstrap
然后在项目中引用该库
import ttkbootstrap as ttk
from ttkbootstrap.constants import *
class MainCreator(ttk.Window):
def __init__(self):
super().__init__("进制转换工具", themename="solar", resizable=(False, False)) # 设置一个主题
此时当我们完成组件的布局的时候,页面整体风格也就变成了主题solar的样式了,当然我们还是可以为不同的组件添加bootstyle属性来达到更多样式效果
def create_frame(self):
"""Create all the frame widgets"""
container = ttk.Frame(self)
container.pack(side=LEFT, fill=BOTH, expand=YES, padx=5)
color_group = ttk.Labelframe(
master=container, text="转换设置", padding=10
)
color_group.pack(fill=X, side=TOP)
self.cb = ttk.Checkbutton(color_group, text="是否自动转换", variable=self.cbvar)
self.cb.invoke()
self.bt = ttk.Button(color_group, text='转换', bootstyle='success')
self.en = ttk.Entry(color_group, text='warning', bootstyle='warning')
self.cb.pack(side=LEFT, expand=YES, padx=5, fill=X)
self.bt.pack(side=LEFT, expand=YES, padx=5, fill=X)
self.en.pack(side=LEFT, expand=YES, padx=5, fill=X)
cr_group = ttk.Labelframe(
master=container, text="进制选择", padding=10
)
cr_group.pack(fill=X, pady=10, side=TOP)
values = ['2', '8', '10', '16', '32', '36', '58', '62']
cr3 = ttk.Label(cr_group, text="请选择待转换的进制")
cr3.pack(side=LEFT, expand=YES, padx=5)
self.cbo1 = ttk.Combobox(
master=cr_group,
values=values,
)
self.cbo1.pack(side=LEFT, expand=YES, pady=5)
self.cbo1.set(values[2])
cr5 = ttk.Label(cr_group, text="请选择转换后的进制")
cr5.pack(side=LEFT, expand=YES, padx=5)
self.cbo2 = ttk.Combobox(
master=cr_group,
values=values,
)
self.cbo2.pack(side=LEFT, expand=YES, pady=5)
self.cbo2.set(values[0])
self.txt = ttk.Text(master=container, height=5, width=50, wrap="none")
self.txt.pack(side=LEFT, anchor=NW, pady=5, fill=BOTH, expand=YES)
最终效果如下:
可以看出,使用该库的整体效果还是要比我们手工添加 CSS 样式要更加美观,同时也更加便捷!
还有一个网易云的桌面应用,看这里
https://zhuanlan.zhihu.com/p/614336429
图像处理和计算机视觉
Python 在图片处理方面同样拥有不俗的能力,必然 OpenCV,就是计算机视觉和图像处理的绝佳帮手
实战例子
这个脚本会将你的照片转换为 Cartonize 格式
# pip install opencv-python
import cv2
img = cv2.imread('img.jpg')
grayimg = cv2.cvtColor(img, cv2.COLOR_BGR2GRAY)
grayimg = cv2.medianBlur(grayimg, 5)
edges = cv2.Laplacian(grayimg , cv2.CV_8U, ksize=5)
r,mask =cv2.threshold(edges,100,255,cv2.THRESH_BINARY_INV)
img2 = cv2.bitwise_and(img, img, mask=mask)
img2 = cv2.medianBlur(img2, 5)
cv2.imwrite("cartooned.jpg", mask)
最后,再给大家推荐20个Python源码项目,这些项目都稍微复杂一些,适合一些有一定基础的朋友阅读
https://zhuanlan.zhihu.com/p/608315346
好了,以上就是今天分享的全部内容,总之,Python语言可以经久不衰,自然是有它独到之处的,是一门非常值得我们学习和钻研的编程语言