Electron实战(二):将Node.js和UI能力(app/BrowserWindow/dialog)等注入html
文章目录
-
-
- 设置webPreferences参数
- 安装`@electron/remote`
- main进程中初始化
- html中使用dialog
- 踩坑
- 参考文档
-
上一篇:Electron实战(一):环境搭建/Hello World/打包exe
设置webPreferences参数
为了能够在html/js中访问Node.js提供fs等模块,需要在new BrowserWindow(config)的时候,设置一些参数:
//LuckyTools/index.js
const mainWindow = new BrowserWindow({
icon: iconPath,
width: 800,
height: 600,
webPreferences: {
// 赋予此窗口页面中的JavaScript访问Node.js环境的能力
nodeIntegration: true,
//Election 14之前,需要打开remote模块,方便main进程调用UI渲染进程的dialog/menu等
enableRemoteModule: true,
// 官网似乎说是默认false,但是这里必须设置contextIsolation
contextIsolation: false,
}
});
Election 14之前,只需要在webPreferences设置中打开remote模块,即可在main进程调用UI渲染进程的dialog/menu等。
安装@electron/remote
Electron 14开始remote模块已被移除,为了能够在html中访问Electron的UI能力(app/BrowserWindow/dialog),需要额外单独安装electron/remote包。
npm install @electron/remote --save
安装后,在html中引用UI模块的方式也有变化,官方给的代码是:
// Deprecated in Electron 12:
const { BrowserWindow } = require('electron').remote
// Replace with:
const { BrowserWindow } = require('@electron/remote')
main进程中初始化
// In the main process:
require('@electron/remote/main').initialize();
// 必须启用,html中才能访问
require("@electron/remote/main").enable(mainWindow.webContents);
最终,完整的index.js文件内容如下:
//app 模块,控制整个应用程序的事件生命周期。
//BrowserWindow 模块,它创建和管理程序的窗口。
const { app, BrowserWindow } = require('electron')
const path = require('path')
const iconPath = path.join(__dirname, './src/res/icon.ico')
//在 Electron 中,只有在 app 模块的 ready 事件被激发后才能创建浏览器窗口
app.on('ready', () => {
require('@electron/remote/main').initialize();
//创建一个窗口
const mainWindow = new BrowserWindow({
icon: iconPath,
// width: 800,
// height: 600,
webPreferences: {
// 赋予此窗口页面中的JavaScript访问Node.js环境的能力
nodeIntegration: true,
// 打开remote模块,方便main进程调用UI渲染进程的dialog/menu等
enableRemoteModule: true,
// 官网似乎说是默认false,但是这里必须设置contextIsolation
contextIsolation: false,
}
});
// 必须启用,html中才能访问
require("@electron/remote/main").enable(mainWindow.webContents);
// mainWindow.setMenu(null);
//窗口加载html文件
mainWindow.loadFile('./src/index.html')
})
html中使用dialog
//test.html
var fs = require("fs");
var elec = require('electron');
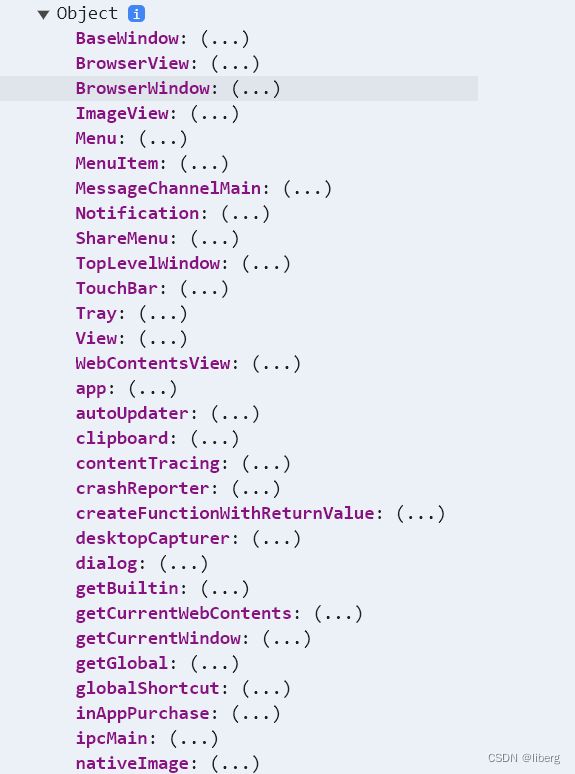
console.log(elec);
var EUI = require('@electron/remote');
console.log(EUI);
var dialog = EUI.dialog;//可以直接使用dialog模块了
var filePath = dialog.showOpenDialogSync({
title: '选择文件',
properties: ['openFile']
});
if (!filePath) {
console.log("cancel: ", filePath);
}
fs.readFile(filePath[0], { encoding: 'utf-8' }, (err, data) => {
if (err) throw err;
console.log(data);
});
踩坑
不知道是不是网络原因,笔者安装@electron/remote报错:
npm install @electron/remote --save
npm WARN old lockfile
npm WARN old lockfile The package-lock.json file was created with an old version of npm,
npm WARN old lockfile so supplemental metadata must be fetched from the registry.
npm WARN old lockfile
npm WARN old lockfile This is a one-time fix-up, please be patient...
npm WARN old lockfile
npm ERR! code E404
npm ERR! 404 Not Found - GET https://registry.npmjs.org/electron-packger - Not found
npm ERR! 404
npm ERR! 404 'electron-packger@^24.9.1' is not in this registry.
npm ERR! 404
npm ERR! 404 Note that you can also install from a
npm ERR! 404 tarball, folder, http url, or git url.
npm ERR! A complete log of this run can be found in: D:\env\nodejs\node_cache\_logs\2024-02-04T03_52_08_843Z-debug-0.log
接着尝试安装cnpm:npm install -g cnpm --registry=https://registry.npm.taobao.org
结果依然报错:
PS D:\dev\web\work\LuckyTools> npm install -g cnpm --registry=https://registry.npm.taobao.org
npm ERR! code CERT_HAS_EXPIRED
npm ERR! errno CERT_HAS_EXPIRED
npm ERR! request to https://registry.npm.taobao.org/cnpm failed, reason: certificate has expired
npm ERR! A complete log of this run can be found in: D:\env\nodejs\node_cache\_logs\2024-02-04T06_08_20_084Z-debug-0.log
解决方式:
#清除npm缓存
npm cache clean --force
#取消ssl验证
npm config set strict-ssl false
#之后再npm install 你想安装的东西
查看cnpm版本:
cnpm --version
[email protected] (D:\env\nodejs\node_global\node_modules\cnpm\lib\parse_argv.js)
[email protected] (D:\env\nodejs\node_global\node_modules\cnpm\node_modules\npm\index.js)
[email protected] (D:\env\nodejs\node.exe)
[email protected] (D:\env\nodejs\node_global\node_modules\cnpm\node_modules\npminstall\lib\index.js)
prefix=D:\env\nodejs\node_global
win32 x64 10.0.22621
registry=https://registry.npmmirror.com
再安装:
cnpm install @electron/remote --save
# 略去一些输出,终于安装成功了
dependencies:
+ @electron/remote ^2.1.2
参考文档
Electron 14开始remote模块已被移除,可用@electron/remote包代替:https://www.electronjs.org/docs/latest/breaking-changes#removed-remote-module