运维自动化bingo前端
项目目录结构介绍
项目创建完成之后,我们会看到bingo_web项目其实是一个文件夹,我们进入到文件夹内部就会发现一些目录和文件,我们简单回顾一下里面的部分核心目录与文件。
├─node_modules/ # node的包目录,项目运行的依赖包存储目录,package.json和package-lock.json文件中会自动记录了这个目录下所有的包以及包的版本信息,
├─public/ # 静态资源目录,项目中的静态资源(css,js,图片等文件)放在这个文件夹
├─src/ # 主开发目录,要开发的客户端代码文件(单文件组件,css样式、工具函数等等)全部在这个目录下
├─assets/ # 静态资源存储目录,与public目录作用类似。
├─router/ # 路由存储目录,是我们创建项目的时候,如果选择安装vue-router,就自动会生成这个目录。
├─views/ # 组件页面存储目录,就是浏览器中用户看到的页面内容,views往往会加载并包含components中的组件进来
├─components/ # 组件存储目录,就是浏览器中用户看到的页面的一部分内容。
├─App.vue
├─main.js
└─style.css
├─index.html
└─package.json # 如果node_modules没有,但是有package.json,则可以在终端下,通过npm install进行恢复node_modules所有内容。
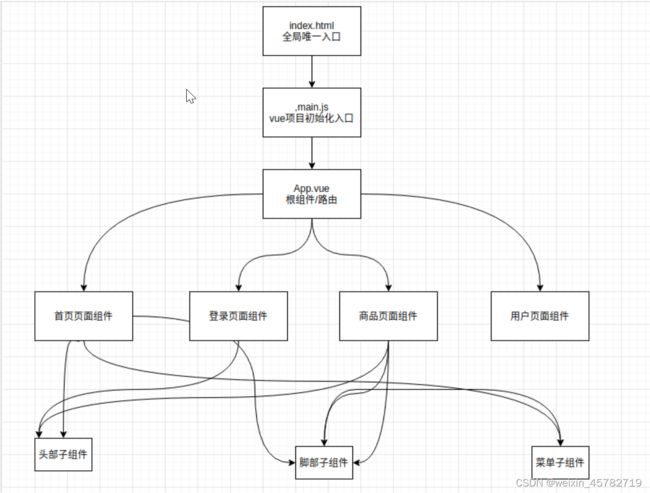
2.3、项目执行流程图

要在Vue.js项目中指定域名和端口,你通常需要配置Vue CLI提供的devServer,而不是直接在defineConfig里面指定域名和端口。devServer配置通常用于开发环境,它允许你定义开发服务器的参数,比如端口号、代理设置等。不过,如果你想要在生产环境中配置一个特定的域名和端口,这通常需要在部署到服务器时,通过服务器配置(例如Nginx或Apache)来实现,而不是在Vue CLI的配置中直接设置。
如果你的目的是为了开发环境,想要Vue CLI开发服务器运行在www.bingo.com域名和80端口,你可以试着修改vue.config.js文件(如果文件不存在,你需要手动创建这个文件):
首先,确认你的电脑上hosts文件已经将www.bingo.com指向了127.0.0.1(本地开发环境)。
然后,编辑vue.config.js文件来包含devServer配置,类似下面这样:
const { defineConfig } = require('@vue/cli-service');
module.exports = defineConfig({
transpileDependencies: true,
// 配置开发服务器
devServer: {
host: 'www.bingo.com', // 指定开发服务器监听的域名
port: 80, // 指定开发服务器的端口
},
});
请注意,由于80端口是一个标准的HTTP端口,通常需要管理员权限才能让应用监听在80端口上。在Linux或macOS上,你可能需要使用sudo来启动应用。在Windows上,可能需要以管理员权限运行命令行工具。
此外,使用80端口有可能和系统上已经运行的其他服务发生冲突,确保80端口没有被其他应用占用。
最后,因为我们是在本地开发环境配置,所以实际上并不会直接影响到生产环境的域名和端口设置。生产环境的域名和端口设置依赖于你的服务器和DNS配置。
在Vue CLI中,vue.config.js是一个可选的配置文件,如果项目的构建和开发过程中需要自定义选项,可以在项目根目录下创建这个文件。vue.config.js提供了很多配置项可以帮助你优化和调整开发以及构建的过程。以下是一些常用的配置项:
-
publicPath: 类型:
string,部署应用包时的基本 URL。用法如下:module.exports = { publicPath: process.env.NODE_ENV === 'production' ? '/production-sub-path/' : '/' } -
outputDir: 类型:
string,构建时生成的生产环境构建文件的目录。默认在项目根目录下生成一个dist目录。用法如下:module.exports = { outputDir: 'dist' } -
assetsDir: 类型:
string,放置生成的静态资源 (js、css、img、fonts) 的目录。相对于outputDir。module.exports = { assetsDir: 'assets' } -
indexPath: 类型:
string,指定生成的index.html的输出路径,相对于outputDir。module.exports = { indexPath: 'index.html' } -
filenameHashing: 类型:
boolean,默认情况下,生成的静态资源文件名中包含了hash以控制缓存,你可以通过这个选项关闭。module.exports = { filenameHashing: false } -
pages: 类型:
Object,在多页面应用下构建应用。每个“page”应该有一个对应的 JavaScript 入口文件。module.exports = { pages: { index: { // page 的入口 entry: 'src/index/main.js', // 模板来源 template: 'public/index.html', // 在 dist/index.html 的输出 filename: 'index.html', }, // 当使用只有入口的字符串格式时,默认会使用`public/subpage.html`作为模板,如果不存在,则回退到`public/index.html`模板。 subpage: 'src/subpage/main.js' } } -
lintOnSave: 类型:
boolean|'warning'|'default'|'error',是否在开发环境下通过 eslint-loader 在每次保存时 lint 代码。这个值会默认取[process.env.NODE_ENV] 的值,是生产构建时禁用。module.exports = { lintOnSave: process.env.NODE_ENV !== 'production' } -
runtimeCompiler: 类型:
boolean,是否使用包含运行时编译器的 Vue 构建版本。设置为true后你就可以在 Vue 组件中使用template选项了。module.exports = { runtimeCompiler: true } -
transpileDependencies: 类型:
Array,默认情况下 babel-loader 会忽略所有 node_modules 中的文件。如果你想要通过 Babel 显式转译一个依赖,可以在这个选项中列出来。module.exports = { transpileDependencies: [/my-dependency/] }
这些是vue.config.js中比较常见和有用的配置项。对于更详细的配置和更高级的用法,建议查看Vue CLI官方文档。
安装axios模块
npm install axios --save --registry https://registry.npmjs.org/
view.HomeView.vue内容详解:
<template>
<div class="home">
<img alt="Vue logo" src="../assets/logo.png">
<HelloWorld msg="Welcome to Your Vue.js App"/>
div>
template>
<script>
// @ is an alias to /src
import HelloWorld from '@/components/HelloWorld.vue'
export default {
name: 'HomeView',
components: {
HelloWorld
}
}
script>
在 Vue 组件中,name 选项用于指定组件的名称。虽然这个选项不是必须的,但它在某些场景下扮演了重要的角色,提供了以下几个好处:
-
调试:当你在开发工具(如 Vue Devtools)中调试应用时,有名字的组件会更容易识别和跟踪。没有名称的组件可能仅显示为
-
递归组件:如果一个组件需要在其模板内递归地调用自己,那么为这个组件指定一个
name是必须的。这样组件就可以通过其名称引用自己,实现递归渲染。 -
keep-alive:
include和exclude属性允许你指定哪些组件应该被缓存或忽略。这两个属性接受组件name作为参数,因此在这种场景下name选项非常有用。 -
Vue 组件库:在创建可复用的组件库时,为每个组件指定一个
name选项可以更方便地管理和使用这些组件。特别是在全局注册组件的时候,Vue 将使用组件的name选项作为组件的标识。
示例中的 name: 'App' 表示将这个根组件的名称设为 “App”。这对调试非常有帮助,因为如果出现错误或需要在 Vue Devtools 中查看组件层次结构时,你可以轻松找到名为 “App” 的根组件。
总之,name 选项虽不是必须的,但在实践中为组件指定名称是一个好习惯,尤其是在以上提到的几种场景中。它有助于提升代码可读性和维护性,并且在开发、调试以及构建可重用组件时,使得工作流程更加顺畅。
在JavaScript(包括用于开发Vue应用的ES6标准)中,除了export default之外,还有export关键字用于导出模块的其他成员。export default和export共同构成了ES6的模块导出机制,它们之间有几个关键的区别:
export default
- 每个模块可以有一个
default导出。 - 使用
export default时,导入时可以为其指定任意名称。 - 主要用于导出模块的“主要”功能或值。
例如,导出一个函数:
export default function() { console.log("Hello World!"); }
导入时:
import myFunction from './myModule';
export
- 一个模块可以导出多个(非默认)成员。
- 导入时需要使用相同的名称,或者使用
as关键字重命名。 - 用于导出一个模块的多个功能或值。
例如,导出多个函数或变量:
export const myConstant = 123;
export function myFunction() { console.log("Hello World!"); }
export class MyClass {}
导入时:
import { myFunction, myConstant, MyClass as RenamedClass } from './myModule';
结合使用export default和export:
一个模块中可以同时使用export default和export来导出多个成员,其中一个作为默认导出,而其他则作为具名导出。
// myModule.js
export default function() { console.log("Default Function"); }
export function myFunction() { console.log("My Function"); }
export const myConstant = 123;
导入时:
// 引入默认导出的函数,可以任意命名
import defaultFunction, { myFunction, myConstant } from './myModule';
注意事项:
export default允许你导出模块时不必使用大括号,而export导出的成员则需要在导入时放在大括号内。- 当使用
export导出多个成员时,导入这些成员必须使用它们原有的名字,除非使用as关键字进行重命名。 export default的主要优势在于简化了默认导出成员的导入语法,因为你不需要使用大括号并且可以自由命名导入的成员。
这种模块化机制极大地增强了JavaScript代码的组织性和可维护性,使开发者可以轻松地在不同的文件和模块之间共享功能和值。
总结 export default与export
-
export default: 由于每个模块文件只能有一个默认导出,因此在导入时可以随意命名。这意味着无论在导出时成员被命名为什么,在导入时都可以自定义命名,而 JavaScript 会理解你指的是该文件的默认导出成员。这就是为什么export default能使导入语法变得简化和灵活。 -
export: 允许一个模块导出多个成员。由于可能同时导出多个成员,每个成员都有自己的名字,所以在导入这些成员时需要明确指出导入成员的具体名称。这样做是为了保证明确性和一致性,确保在导入时 JavaScript 知道你指的是哪个具体成员。如果需要,在导入时改变名称,可以使用
as关键词来重命名,这样做即可以保持导入成员的明确性,又能提供一定程度的灵活性。
综上所述,这两种导出(export和export default)方式提供了不同级别的灵活性和明确性,以适应不同的使用场景。选择哪一种方式取决于你的具体需求,例如,当模块只提供一个主要功能或值时,使用export default比较方便;而当模块提供多个函数、变量或组件时,使用export可以同时导出它们,使得导入这些成员时更加清晰明确。
从 Vue 3.0 开始,
你可能感兴趣的:(前端,vue.js,javascript)
