用ajax做三级联动,利用Ajax怎么实现一个三级联动功能
利用Ajax怎么实现一个三级联动功能
发布时间:2021-03-08 11:05:27
来源:亿速云
阅读:76
作者:Leah
本篇文章给大家分享的是有关利用Ajax怎么实现一个三级联动功能,小编觉得挺实用的,因此分享给大家学习,希望大家阅读完这篇文章后可以有所收获,话不多说,跟着小编一起来看看吧。
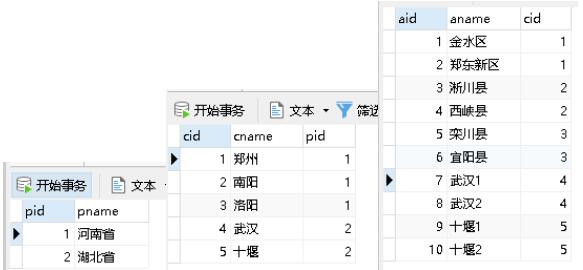
首先建立数据库,如下所示
接口
省import java.util.List;
public interface ProvinceDao {
List findAll();
}
市import java.util.List;
public interface CityDao {
List findCityByPid(int pid);
}
县import java.util.List;
public interface AreaDao {
List findAreaByCid(int cid);
}
接口实现类
省import java.sql.Connection;
import java.sql.PreparedStatement;
import java.sql.ResultSet;
import java.sql.SQLException;
import java.util.ArrayList;
import java.util.List;
public class ProvinceDaoImpl implements ProvinceDao{
public List findAll(){
Connection conn = DBHelper.getConn();
ArrayList provinces = new ArrayList();
String sql = "select * from aprovince";
try {
PreparedStatement ps = conn.prepareStatement(sql);
ResultSet rs = ps.executeQuery();
while (rs.next()){
Province p = new Province();
p.setPid(rs.getInt(1));
p.setPname(rs.getString(2));
provinces.add(p);
}
} catch (SQLException e) {
e.printStackTrace();
}
return provinces;
}
}
市import java.sql.Connection;
import java.sql.PreparedStatement;
import java.sql.ResultSet;
import java.sql.SQLException;
import java.util.ArrayList;
import java.util.List;
public class CityDaoImpl implements CityDao {
@Override
public List findCityByPid(int pid) {
Connection conn = DBHelper.getConn();
ArrayList cities = new ArrayList<>();
String sql = "select * from acity where pid=?";
try {
PreparedStatement ps = conn.prepareStatement(sql);
ps.setInt(1,pid);
ResultSet rs = ps.executeQuery();
while (rs.next()){
City city = new City();
city.setPid(rs.getInt(3));
city.setCid(rs.getInt(1));
city.setCname(rs.getString(2));
cities.add(city);
}
} catch (SQLException e) {
e.printStackTrace();
}
return cities;
}
}
县import java.sql.Connection;
import java.sql.PreparedStatement;
import java.sql.ResultSet;
import java.sql.SQLException;
import java.util.ArrayList;
import java.util.List;
public class AreaDaoImpl implements AreaDao {
@Override
public List findAreaByCid(int cid) {
Connection conn = DBHelper.getConn();
ArrayList areas = new ArrayList<>();
String sql = "select * from aarea where cid=?";
try {
PreparedStatement ps = conn.prepareStatement(sql);
ps.setInt(1,cid);
ResultSet rs = ps.executeQuery();
while (rs.next()){
Area area = new Area();
area.setCid(rs.getInt(3));
area.setAid(rs.getInt(1));
area.setAname(rs.getString(2));
areas.add(area);
}
} catch (SQLException e) {
e.printStackTrace();
}
return areas;
}
}
servlet
省package cn.zhc.servlet;
import cn.zhc.dao.Impl.ProvinceDaoImpl;
import cn.zhc.dao.ProvinceDao;
import cn.zhc.domin.Province;
import com.alibaba.fastjson.JSONObject;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
import java.util.List;
@WebServlet("/findAll")
public class FindAll extends HttpServlet {
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
request.setCharacterEncoding("utf-8");
response.setContentType("text/html;charset=utf-8");
ProvinceDao provinceDao = new ProvinceDaoImpl();
List lists=provinceDao.findAll();
response.getWriter().write(JSONObject.toJSONString(lists));
}
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
this.doPost(request, response);
}
}
市package cn.zhc.servlet;
import cn.zhc.dao.CityDao;
import cn.zhc.dao.Impl.CityDaoImpl;
import cn.zhc.domin.City;
import com.alibaba.fastjson.JSONObject;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
import java.util.List;
@WebServlet("/findCityByPid")
public class FindCityByPid extends HttpServlet {
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
request.setCharacterEncoding("utf-8");
response.setContentType("text/html;charset=utf-8");
String pid = request.getParameter("pid");
CityDao cityDao = new CityDaoImpl();
List cityList = cityDao.findCityByPid(Integer.parseInt(pid));
response.getWriter().write(JSONObject.toJSONString(cityList));
}
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
this.doPost(request, response);
}
}
县package cn.zhc.servlet;
import cn.zhc.dao.AreaDao;
import cn.zhc.dao.Impl.AreaDaoImpl;
import cn.zhc.domin.Area;
import com.alibaba.fastjson.JSONObject;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
import java.util.List;
@WebServlet("/findAreaByCid")
public class FindAreaByCid extends HttpServlet {
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
request.setCharacterEncoding("utf-8");
response.setContentType("text/html;charset=utf-8");
String cid = request.getParameter("cid");
AreaDao areaDao = new AreaDaoImpl();
List areas = areaDao.findAreaByCid(Integer.parseInt(cid));
response.getWriter().write(JSONObject.toJSONString(areas));
}
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
this.doPost(request, response);
}
}
JSP页面
三级联动$(function () {
$.ajax({
type:"get",
url:"findAll",
dataType:"json",
success:function (data) {
var obj=$("#province");
for(var i=0;i
var ob=""+data[i].pname+"";
obj.append(ob);
}
}
})
$("#province").change(function () {
$("#city option").remove();
$.ajax({
type:"get",
async:false,
url:"findCityByPid?pid="+$("#province").val(),
dataType:"json",
success:function (data) {
var obj=$("#city");
for(var i=0;i
var ob=""+data[i].cname+"";
obj.append(ob);
}
}
})
});
$("#city,#province").change(function () {
$("#area option").remove();
$.ajax({
type:"get",
async:false,
url:"findAreaByCid?cid="+$("#city").val(),
dataType:"json",
success:function (data) {
var obj=$("#area");
for(var i=0;i
var ob=""+data[i].aname+"";
obj.append(ob);
}
}
})
});
});
请选择
省
请选择
市
请选择
县
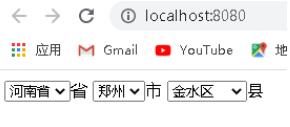
实现结果如下:
以上就是利用Ajax怎么实现一个三级联动功能,小编相信有部分知识点可能是我们日常工作会见到或用到的。希望你能通过这篇文章学到更多知识。更多详情敬请关注亿速云行业资讯频道。