- M|哪吒之魔童闹海
影林握雪
M电影其他生活笔记经验分享
rating:8.5豆瓣:8.5上映时间:“2025”类型:M动画导演:饺子主演:国家/地区:中国大陆片长/分钟:144分钟M|哪吒之魔童闹海制作精良,除了剧情逻辑有一点瑕疵,各方面都很到位。总体瑕不掩瑜。上映时间:<19901990s2000s2010s2020s主题表达:差普通深度欠缺晦涩好情节逻辑:差一般基本严密但没亮点适当牺牲逻辑性(合理降智等)基本严密而有亮点人物塑造:差大部分合格主要人
- 博客建站7 - hexo博客独立服务器如何自动部署?
c++
1.本网站的系统架构2.安装git3.配置git用户3.1.为什么要创建git用户3.2.创建git用户3.3.设置git用户的密码3.4.创建公钥-私钥对3.5.服务器配置公钥4.hexo配置自动化部署4.1.配置Git仓库4.2.hexo站点配置1.本网站的系统架构网站示例:sunlogging.com服务器:阿里云ECS服务器系统:Ubuntu24.04LTS博客框架:Hexo网站主题:Vo
- 结构化提示词实践:提升大模型意图识别的精准度
有才不一定有德
chatgptAIGC
大家好!我是第一次写博客,可能会有一些不够专业或者细节上的错误,请大家多多指正!今天的主题是“结构化提示词”,我将结合我在学习LangGPT结构化提示词时的心得,分享一些如何编写清晰、准确的提示词的小技巧。这些技巧不仅帮助我提高了与大模型的互动效率,也使得任务的执行更加精准。希望这篇文章对大家有所帮助。为什么要使用结构化提示词?在与大模型的交互中,我们往往希望能够快速得到准确的回答。如果提示词不清
- Kafka ACL(访问控制列表)介绍
王多鱼的梦想~
Kafka修炼手册kafka分布式安全apache运维
文章目录KafkaACL(访问控制列表)介绍1.KafkaACL的基本概念1.1KafkaACL的目标1.2KafkaACL的组成部分2.Kafka支持的资源类型2.1Topic(主题)2.2ConsumerGroup(消费者组)2.3Cluster(集群)2.4TransactionalId(事务ID)2.5DelegationToken(委托令牌)2.6ACL管理与资源类型的结合3.Kafka
- Python 函数专题:深入探讨匿名函数
圣逸
从入门到精通Python语言python开发语言数据结构Python入门精通python
在Python中,函数是一种重要的编程构造。函数不仅可以让我们的代码更具可读性和可重用性,还可以帮助我们更高效地组织和管理我们的代码。而在函数的世界里,匿名函数(也称为lambda函数)无疑是一个非常有趣的主题。本文将深入探讨Python中的匿名函数,包括其定义、用途、与普通函数的对比、应用场景等。1.什么是匿名函数匿名函数是指没有名称的函数,它能够接受任意数量的参数,但只能返回一个表达式的值。在
- 读书笔记-《乡下人的悲歌》
萝卜青今天也要开心
笔记学习
前段时间看了一些J.D.Vance的采访视频,几乎都是记者带着刁难的问题先手进攻,而Vance面带微笑,提及对方的名字,条理清晰地从对方的攻击中切回主题形成后手反制,实在让人看得过瘾。更不可思议的是,Vance的成长经历似乎也非常糟糕,他是如何走到今天这一步的呢?带着这样的疑问,我拿起了这本传记。01Vance的成长经历Vance成长时所处的大背景是:中西部工业地区经济下滑,制造业岗位流向海外,没
- 设计模式(16):观察者模式
java的艺术
GOF23设计模式设计模式观察者模式广播模式发布订阅模式java
核心观察者模式主要用于1:N的通知。当一个对象(目标对象Subject或者Abservable)的状态变化时,他需要及时告知一系列对象(观察者对象,Observer),令他们做出响应。通知观察者的方式:推:每次都会把通知以广播方式发送给所有观察者,所有观察者只能被动接收。拉:观察者只要知道有情况变化即可。至于什么时候获取内容,获取什么内容,都可以自主决定。观察者模式角色抽象主题对象(Subject
- 上海建筑物轮廓全境面图层shp格式arcgis数据无偏移坐标字段有高度和楼层属性内容测评
天赐信息科技
arcgis
本文将详细解析标题和描述中提到的“上海建筑物轮廓全境面图层shp格式arcgis数据无偏移坐标字段有高度和楼层属性2022年6月”这一IT知识主题,主要涵盖GIS(地理信息系统)技术、数据格式、以及在城市规划与管理中的应用。我们要了解的是“shp”文件格式。SHP是ESRI(EnvironmentalSystemsResearchInstitute)开发的一种矢量图形数据格式,用于存储地理空间信息
- React 高阶组件(HOC)
web Rookie
Reactreact.jsjavascript前端
文章目录一.高阶组件(HOC)的定义二.HOC的作用和优势三.HOC的使用方式四.HOC的注意事项和潜在问题五.应用场景1.权限控制与认证2.数据获取与预加载3.样式和主题管理4.性能优化-缓存数据或组件渲染结果5.日志记录与调试辅助六.总结一.高阶组件(HOC)的定义高阶组件(Higher-OrderComponent,简称HOC)是一种在React中用于复用组件逻辑的高级技术。它本质上是一个函
- 深入探索 Vue 3 Markdown 编辑器:高级功能与实现
╰つ゛木槿
vue3vue.js编辑器前端
目录1.为什么选择Markdown编辑器?2.选择合适的Markdown编辑器3.安装与基本配置安装配置Markdown编辑器代码说明4.高级功能实现4.1实时预览与双向绑定4.2插入图片和图像上传安装图像上传插件配置图像上传插件4.3数学公式支持安装KaTeX配置KaTeX插件4.4自定义工具栏4.5自定义主题与样式5.性能优化6.总结Markdown编辑器作为一种轻量级文本格式,已被广泛应用于
- ECharts 样式设置介绍
云计算运维工程师
技术干活echartsjavascripthtml5
ECharts可以通过样式设置来改变图形元素或者文字的颜色、明暗、大小等。颜色主题ECharts4开始,除了默认主题外,内置了两套主题,分别为light和dark。使用方式如下:实例varchart=echarts.init(dom,'light');或者varchart=echarts.init(dom,'dark');尝试一下»另外,我们也可以在官方的主题编辑器选择自己喜欢的主题下载。目前主题
- ECharts 样式设置
lsx202406
开发语言
ECharts样式设置引言ECharts是一款功能强大的可视化库,广泛用于数据可视化。样式设置是ECharts中的重要一环,它能够帮助开发者根据需求调整图表的视觉效果,使其更加美观和易于理解。本文将详细介绍ECharts的样式设置,包括主题、颜色、字体、布局等方面的内容。1.ECharts主题ECharts提供了多种主题,用户可以根据自己的喜好和需求选择合适的主题。主题包括:默认主题:这是ECha
- 【技海登峰】Kafka漫谈系列(一)Kafka服务集群的核心组件
阿阿阿安
【独家专栏】知识星球同步专享优质好文kafka分布式java
【技海登峰】Kafka漫谈系列(一)Kafka服务端的核心组件一.Broker完整的Kafka服务是集群Cluster结构,其由多个Kafka服务节点组成,每个物理节点即称为Broker,在实际部署中,每个Broker节点都是一个Kafka实例的服务进程。Broker是Kafka实际的运行单元,负责请求处理、数据同步、存储主题/分区/消费偏移量等元数据信息,多个Broker分布式部署在不同机器上,
- pythonocc的安装
Tony_xxx
python
https://pythonocc.wordpress.com/2013/03/04/installing-on-ubuntu-12-04/官方教程https://github.com/tpaviot/oce/blob/master/BUILD.Unix.mdhttps://github.com/tpaviot/pythonocc-core/blob/master/INSTALL.mdgitclo
- 跟我一起学 Python 数据处理(三十一):攻克 PDF 数据采集中的难题
lilye66
pythonpdf数据库beautifulsoup
跟我一起学Python数据处理(三十一):攻克PDF数据采集中的难题在数据处理的征程中,我们不断探索与成长。本文继续以Python处理PDF数据为主题,深入剖析其中复杂问题的解决之道,旨在与大家携手提升Python数据处理能力,共同跨越重重难关。一、数据采集问题剖析在处理PDF文本数据时,常遭遇诸多棘手状况。如文中处理国家相关数据时,双行国家名称对应的数值采集出现错误。查看源数据发现,双行国家对应
- 跟我一起学 Python 数据处理(一):入门篇
lilye66
pythonplotlynumpypandasmatplotlibconda
跟我一起学Python数据处理(一):入门篇在当今数字化时代,数据处理能力变得愈发关键。无论是从事新闻、分析工作,还是立志成为数据科学家,掌握数据处理技巧都能让我们从海量信息中提取有价值的内容,并以清晰、有说服力的方式呈现出来。Python作为一门强大且应用广泛的编程语言,在数据处理领域占据着重要地位。本文将开启Python数据处理的学习之旅,与大家一同探索其中的奥秘,共同进步。一、确定研究主题与
- Android应用开发详解:核心章节源码解析
丹力
本文还有配套的精品资源,点击获取简介:本课程详细解析了Android应用开发中从第二章到第九章的关键知识点,涵盖了环境搭建、UI设计、活动生命周期、数据存储、Intent与广播、服务、多线程、异步处理和权限管理等。这些章节构成了高效Android应用开发的基础,通过源码解析,开发者将能够掌握如何创建功能丰富的应用,并为深入探索高级主题打下坚实基础。1.Android开发入门1.1Android平台
- 分布式微服务系统架构第89集:kafka消费者
掘金-我是哪吒
分布式微服务系统架构kafka架构
那么消费者是如何提交偏移量的呢?消费者往一个叫作_consumer_offset的特殊主题发送消息,消息里包含每个分区的偏移量。如果消费者一直处于运行状态,那么偏移量就没有什么用处。不过,如果消费者发生崩溃或者有新的消费者加入群组,就会触发再均衡,完成再均衡之后,每个消费者可能分配到新的分区,而不是之前处理的那个。为了能够继续之前的工作,消费者需要读取每个分区最后一次提交的偏移量,然后从偏移量指定
- kafka自定义分区
程序猿郭鹏飞神奇经历
kafkakafka自定义分区kafkapartition
默认的分区策略1.如果键值为null,并且使用了默认的分区器,那么记录将被随机地发送到主题内各个可用的分区上。分区器使用轮询(RoundRobin)算法将消息均衡地分布到各个分区上。2.如果键不为空,并且使用了默认的分区器,那么Kafka会对键取hash值然后根据散列值把消息映射到特定的分区上。这里的关键之处在于,同一个键总是被映射到同一个分区上,所以在进行映射时,我们会使用主题所有的分区,而不仅
- 【Kafka】Kafka自定义分区器
beautiful_huang
kafkakafka
1.默认的分区策略(1)如果键值为null,并且使用了默认的分区器,那么记录将被随机地发送到主题内各个可用的分区上。分区器使用轮询(RoundRobin)算法将消息均衡地分布到各个分区上。(2)如果键不为空,并且使用了默认的分区器,那么Kafka会对键取hash值然后根据散列值把消息映射到特定的分区上。这里的关键之处在于,同一个键总是被映射到同一个分区上,所以在进行映射时,我们会使用主题所有的分区
- 啥是CSD?
asdsad12311
csd基础了解了解csd你知道多少
修改CSD即CentralShoppingDistrict,它不是城市中间的人气集合的地方,是多中间开展城市规划的具体体会,在国际上,CSD是确保大型城市经济持续开展的最科学的解决方案,也是城市开展过程中一个具有颠覆性的测验。CSD是一种全新的休闲方法,通常选址于城市之间的交通枢纽上,多以主题公园、超大规模商业中间(如奥特莱斯)、大型酒店餐饮文娱业为主要业态构成经济中心,最重要的是有必要具有区域内
- 文化盛宴,心灵触动——2025年春晚观后感
SuRuiYuan1
前端
在辞旧迎新的美好时刻,2025年中央电视台春节联欢晚会如期而至。这场文化盛宴不仅是一场视听享受,更是一次心灵的触动。晚会以"巳巳如意,生生不息"为主题,通过丰富多彩的节目形式,展现了中华文化的博大精深和时代精神的蓬勃向上。开场视觉秀《迎福》以绚丽的灯光和震撼的表演,瞬间点燃了全场的热情。舞台上祥瑞与喜庆的氛围扑面而来,寓意着新的一年福气满满。这场视觉盛宴不仅展现了现代舞台艺术的精湛技艺,更传递了中
- xmind添加父类主题_编程小记(2)XMind使用笔记
weixin_39789979
xmind添加父类主题
好久没有更新过这个公众号了,我承认主要原因是我太懒了,但是我还要给自己找找理由。上半年在家主要是写毕业论文,写完论文就是毕业旅行,之后开始准备CPA考试,虽然北京CPA被取消了(我好难啊)。更新间隔太久了,以至于我都忘了我这个系列是打算写啥了orz。开学之后第一周也好忙,写了很多材料。上周接到一项任务,写个XMind的使用指南,终于和这个系列有那么一点点关系了。个人使用感受是XMind在一些使用场
- 【方法论】ChatGPT与DeepSeek的联合应用,提升工作效率的新解决方案
神经美学茂森
chatgpt人工智能
标题:ChatGPT与DeepSeek的联合应用,提升工作效率的新解决方案【表格】ChatGPT与DeepSeek联合应用流程阶段工具主要任务优势备注初稿生成ChatGPT基于用户输入生成初步内容高效、快速生成内容,适应多种主题适合生成长篇文章、报告、分析等验证与修正DeepSeek对生成的内容进行实时联网验证,查找并修正错误提供最新的文献资源,保证内容准确性适合需要精确数据和最新研究支持的内容内
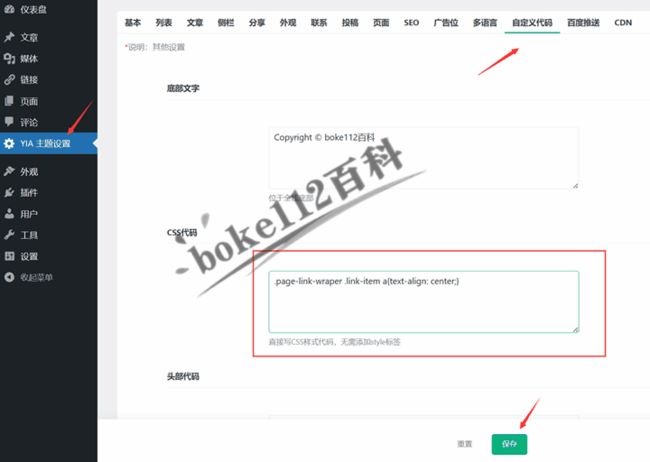
- wordpress调用指定ID页面的链接
wodrpress资源分享
wordpresswordpress
在WordPress中,如果你想调用一个指定ID的页面链接,可以使用以下几种方法:方法一:使用页面ID你可以直接使用页面的ID来生成链接。例如,如果你想链接到ID为123的页面,可以使用以下代码:">访问页面这里的get_permalink()函数会返回指定页面ID的永久链接。方法二:使用页面别名(Slug)如果你的页面有一个别名(slug),你也可以使用这个别名来生成链接。例如,如果页面的slu
- wordpress外贸独立站常用询盘软件
wodrpress资源分享
独立站独立站
LiveChatLiveChat是一家提供实时聊天软件的公司,帮助企业通过其平台与客户进行即时通讯,提高客户满意度和忠诚度。他们的产品允许企业在网站、应用程序或电子邮件等多个渠道与客户互动,从而提升客户体验并促进销售增长。LiveChat的软件特点包括:实时聊天窗口:允许客服人员与客户进行即时对话,解决疑问或提供信息。自动化问候与响应:设置自动弹出的问候消息,以及根据预设规则自动回复常见问题的功能
- wordpress代码结构解析
程序员阿凡提
PHP实战教程WordPress代码解析
WordPress是一个基于PHP和MySQL的开源内容管理系统(CMS),广泛用于构建网站和博客。要解析WordPress代码,首先需要了解其核心结构、主要文件和常用的函数。以下是WordPress代码解析的基本指南:---###1.**WordPress核心文件结构**WordPress的核心文件位于安装目录下,以下是一些关键文件和目录:-**wp-admin**:包含WordPress后台管
- 使用DeepSeek批量生成文章,对搜索引擎产生一定影响。
木合塔尔 麦麦提
搜索引擎
使用DeepSeek批量生成文章可以通过API接口或批量任务功能实现。以下是具体步骤和注意事项:---###**一、准备工作**1.**获取API权限**-注册DeepSeek账号并获取API密钥(APIKey)。-阅读API文档,了解支持的模型、参数和调用限制。2.**明确需求**-确定批量生成的文章主题、风格、字数等要求。-准备输入数据(如关键词列表、大纲模板等)。3.**选择工具**-使用编
- 由换jupyter notebook的主题引发的一部debug的连续剧(三)
小白掌柜
Python数据分析jupyternotebookjupyter换主题换主题debugbug
上篇说到最后爆出bug。。。到后台服务的连接没能建立,我们会继续尝试重连,请检出网络连接…接着发挥谷歌的优势找到解决办法。就是把tornado降级为4.5.3pipinstalltornado==4.5.3然后终于正常连接上了:打开之前的文件准备继续编程,点击了运行命令后:没有正常出结果,而是一直在运行,于是我去看jupyternotebook的后台,发现这样一个新的bug出来了!!!Import
- KineStop:手机上的智能防晕车助手
非凡ghost
智能手机软件需求
KineStop是一款专为晕车用户设计的智能防晕车应用,通过手机传感器精准识别车辆运动状态,并在屏幕上实时提示用户,帮助缓解晕车不适。它无需复杂设置,仅需Android7.0及以上系统,即可实现“即开即用”,随时随地为您的出行保驾护航,让晕车不再是旅途的阻碍。软件最初来源于GooglePlay商店,但经过“吾爱大佬”的精心修改,变得更加精简且无广告,同时已解锁所有会员主题,用户可以完全免费使用。由
- 数据采集高并发的架构应用
3golden
.net
问题的出发点:
最近公司为了发展需要,要扩大对用户的信息采集,每个用户的采集量估计约2W。如果用户量增加的话,将会大量照成采集量成3W倍的增长,但是又要满足日常业务需要,特别是指令要及时得到响应的频率次数远大于预期。
&n
- 不停止 MySQL 服务增加从库的两种方式
brotherlamp
linuxlinux视频linux资料linux教程linux自学
现在生产环境MySQL数据库是一主一从,由于业务量访问不断增大,故再增加一台从库。前提是不能影响线上业务使用,也就是说不能重启MySQL服务,为了避免出现其他情况,选择在网站访问量低峰期时间段操作。
一般在线增加从库有两种方式,一种是通过mysqldump备份主库,恢复到从库,mysqldump是逻辑备份,数据量大时,备份速度会很慢,锁表的时间也会很长。另一种是通过xtrabacku
- Quartz——SimpleTrigger触发器
eksliang
SimpleTriggerTriggerUtilsquartz
转载请出自出处:http://eksliang.iteye.com/blog/2208166 一.概述
SimpleTrigger触发器,当且仅需触发一次或者以固定时间间隔周期触发执行;
二.SimpleTrigger的构造函数
SimpleTrigger(String name, String group):通过该构造函数指定Trigger所属组和名称;
Simpl
- Informatica应用(1)
18289753290
sqlworkflowlookup组件Informatica
1.如果要在workflow中调用shell脚本有一个command组件,在里面设置shell的路径;调度wf可以右键出现schedule,现在用的是HP的tidal调度wf的执行。
2.designer里面的router类似于SSIS中的broadcast(多播组件);Reset_Workflow_Var:参数重置 (比如说我这个参数初始是1在workflow跑得过程中变成了3我要在结束时还要
- python 获取图片验证码中文字
酷的飞上天空
python
根据现成的开源项目 http://code.google.com/p/pytesser/改写
在window上用easy_install安装不上 看了下源码发现代码很少 于是就想自己改写一下
添加支持网络图片的直接解析
#coding:utf-8
#import sys
#reload(sys)
#sys.s
- AJAX
永夜-极光
Ajax
1.AJAX功能:动态更新页面,减少流量消耗,减轻服务器负担
2.代码结构:
<html>
<head>
<script type="text/javascript">
function loadXMLDoc()
{
.... AJAX script goes here ...
- 创业OR读研
随便小屋
创业
现在研一,有种想创业的想法,不知道该不该去实施。因为对于的我情况这两者是矛盾的,可能就是鱼与熊掌不能兼得。
研一的生活刚刚过去两个月,我们学校主要的是
- 需求做得好与坏直接关系着程序员生活质量
aijuans
IT 生活
这个故事还得从去年换工作的事情说起,由于自己不太喜欢第一家公司的环境我选择了换一份工作。去年九月份我入职现在的这家公司,专门从事金融业内软件的开发。十一月份我们整个项目组前往北京做现场开发,从此苦逼的日子开始了。
系统背景:五月份就有同事前往甲方了解需求一直到6月份,后续几个月也完
- 如何定义和区分高级软件开发工程师
aoyouzi
在软件开发领域,高级开发工程师通常是指那些编写代码超过 3 年的人。这些人可能会被放到领导的位置,但经常会产生非常糟糕的结果。Matt Briggs 是一名高级开发工程师兼 Scrum 管理员。他认为,单纯使用年限来划分开发人员存在问题,两个同样具有 10 年开发经验的开发人员可能大不相同。近日,他发表了一篇博文,根据开发者所能发挥的作用划分软件开发工程师的成长阶段。
初
- Servlet的请求与响应
百合不是茶
servletget提交java处理post提交
Servlet是tomcat中的一个重要组成,也是负责客户端和服务端的中介
1,Http的请求方式(get ,post);
客户端的请求一般都会都是Servlet来接受的,在接收之前怎么来确定是那种方式提交的,以及如何反馈,Servlet中有相应的方法, http的get方式 servlet就是都doGet(
- web.xml配置详解之listener
bijian1013
javaweb.xmllistener
一.定义
<listener>
<listen-class>com.myapp.MyListener</listen-class>
</listener>
二.作用 该元素用来注册一个监听器类。可以收到事件什么时候发生以及用什么作为响
- Web页面性能优化(yahoo技术)
Bill_chen
JavaScriptAjaxWebcssYahoo
1.尽可能的减少HTTP请求数 content
2.使用CDN server
3.添加Expires头(或者 Cache-control) server
4.Gzip 组件 server
5.把CSS样式放在页面的上方。 css
6.将脚本放在底部(包括内联的) javascript
7.避免在CSS中使用Expressions css
8.将javascript和css独立成外部文
- 【MongoDB学习笔记八】MongoDB游标、分页查询、查询结果排序
bit1129
mongodb
游标
游标,简单的说就是一个查询结果的指针。游标作为数据库的一个对象,使用它是包括
声明
打开
循环抓去一定数目的文档直到结果集中的所有文档已经抓取完
关闭游标
游标的基本用法,类似于JDBC的ResultSet(hasNext判断是否抓去完,next移动游标到下一条文档),在获取一个文档集时,可以提供一个类似JDBC的FetchSize
- ORA-12514 TNS 监听程序当前无法识别连接描述符中请求服务 的解决方法
白糖_
ORA-12514
今天通过Oracle SQL*Plus连接远端服务器的时候提示“监听程序当前无法识别连接描述符中请求服务”,遂在网上找到了解决方案:
①打开Oracle服务器安装目录\NETWORK\ADMIN\listener.ora文件,你会看到如下信息:
# listener.ora Network Configuration File: D:\database\Oracle\net
- Eclipse 问题 A resource exists with a different case
bozch
eclipse
在使用Eclipse进行开发的时候,出现了如下的问题:
Description Resource Path Location TypeThe project was not built due to "A resource exists with a different case: '/SeenTaoImp_zhV2/bin/seentao'.&
- 编程之美-小飞的电梯调度算法
bylijinnan
编程之美
public class AptElevator {
/**
* 编程之美 小飞 电梯调度算法
* 在繁忙的时间,每次电梯从一层往上走时,我们只允许电梯停在其中的某一层。
* 所有乘客都从一楼上电梯,到达某层楼后,电梯听下来,所有乘客再从这里爬楼梯到自己的目的层。
* 在一楼时,每个乘客选择自己的目的层,电梯则自动计算出应停的楼层。
* 问:电梯停在哪
- SQL注入相关概念
chenbowen00
sqlWeb安全
SQL Injection:就是通过把SQL命令插入到Web表单递交或输入域名或页面请求的查询字符串,最终达到欺骗服务器执行恶意的SQL命令。
具体来说,它是利用现有应用程序,将(恶意)的SQL命令注入到后台数据库引擎执行的能力,它可以通过在Web表单中输入(恶意)SQL语句得到一个存在安全漏洞的网站上的数据库,而不是按照设计者意图去执行SQL语句。
首先让我们了解什么时候可能发生SQ
- [光与电]光子信号战防御原理
comsci
原理
无论是在战场上,还是在后方,敌人都有可能用光子信号对人体进行控制和攻击,那么采取什么样的防御方法,最简单,最有效呢?
我们这里有几个山寨的办法,可能有些作用,大家如果有兴趣可以去实验一下
根据光
- oracle 11g新特性:Pending Statistics
daizj
oracledbms_stats
oracle 11g新特性:Pending Statistics 转
从11g开始,表与索引的统计信息收集完毕后,可以选择收集的统信息立即发布,也可以选择使新收集的统计信息处于pending状态,待确定处于pending状态的统计信息是安全的,再使处于pending状态的统计信息发布,这样就会避免一些因为收集统计信息立即发布而导致SQL执行计划走错的灾难。
在 11g 之前的版本中,D
- 快速理解RequireJs
dengkane
jqueryrequirejs
RequireJs已经流行很久了,我们在项目中也打算使用它。它提供了以下功能:
声明不同js文件之间的依赖
可以按需、并行、延时载入js库
可以让我们的代码以模块化的方式组织
初看起来并不复杂。 在html中引入requirejs
在HTML中,添加这样的 <script> 标签:
<script src="/path/to
- C语言学习四流程控制if条件选择、for循环和强制类型转换
dcj3sjt126com
c
# include <stdio.h>
int main(void)
{
int i, j;
scanf("%d %d", &i, &j);
if (i > j)
printf("i大于j\n");
else
printf("i小于j\n");
retu
- dictionary的使用要注意
dcj3sjt126com
IO
NSDictionary *dict = [NSDictionary dictionaryWithObjectsAndKeys:
user.user_id , @"id",
user.username , @"username",
- Android 中的资源访问(Resource)
finally_m
xmlandroidStringdrawablecolor
简单的说,Android中的资源是指非代码部分。例如,在我们的Android程序中要使用一些图片来设置界面,要使用一些音频文件来设置铃声,要使用一些动画来显示特效,要使用一些字符串来显示提示信息。那么,这些图片、音频、动画和字符串等叫做Android中的资源文件。
在Eclipse创建的工程中,我们可以看到res和assets两个文件夹,是用来保存资源文件的,在assets中保存的一般是原生
- Spring使用Cache、整合Ehcache
234390216
springcacheehcache@Cacheable
Spring使用Cache
从3.1开始,Spring引入了对Cache的支持。其使用方法和原理都类似于Spring对事务管理的支持。Spring Cache是作用在方法上的,其核心思想是这样的:当我们在调用一个缓存方法时会把该方法参数和返回结果作为一个键值对存放在缓存中,等到下次利用同样的
- 当druid遇上oracle blob(clob)
jackyrong
oracle
http://blog.csdn.net/renfufei/article/details/44887371
众所周知,Oracle有很多坑, 所以才有了去IOE。
在使用Druid做数据库连接池后,其实偶尔也会碰到小坑,这就是使用开源项目所必须去填平的。【如果使用不开源的产品,那就不是坑,而是陷阱了,你都不知道怎么去填坑】
用Druid连接池,通过JDBC往Oracle数据库的
- easyui datagrid pagination获得分页页码、总页数等信息
ldzyz007
var grid = $('#datagrid');
var options = grid.datagrid('getPager').data("pagination").options;
var curr = options.pageNumber;
var total = options.total;
var max =
- 浅析awk里的数组
nigelzeng
二维数组array数组awk
awk绝对是文本处理中的神器,它本身也是一门编程语言,还有许多功能本人没有使用到。这篇文章就单单针对awk里的数组来进行讨论,如何利用数组来帮助完成文本分析。
有这么一组数据:
abcd,91#31#2012-12-31 11:24:00
case_a,136#19#2012-12-31 11:24:00
case_a,136#23#2012-12-31 1
- 搭建 CentOS 6 服务器(6) - TigerVNC
rensanning
centos
安装GNOME桌面环境
# yum groupinstall "X Window System" "Desktop"
安装TigerVNC
# yum -y install tigervnc-server tigervnc
启动VNC服务
# /etc/init.d/vncserver restart
# vncser
- Spring 数据库连接整理
tomcat_oracle
springbeanjdbc
1、数据库连接jdbc.properties配置详解 jdbc.url=jdbc:hsqldb:hsql://localhost/xdb jdbc.username=sa jdbc.password= jdbc.driver=不同的数据库厂商驱动,此处不一一列举 接下来,详细配置代码如下:
Spring连接池
- Dom4J解析使用xpath java.lang.NoClassDefFoundError: org/jaxen/JaxenException异常
xp9802
用Dom4J解析xml,以前没注意,今天使用dom4j包解析xml时在xpath使用处报错
异常栈:java.lang.NoClassDefFoundError: org/jaxen/JaxenException异常
导入包 jaxen-1.1-beta-6.jar 解决;
&nb