- Python 领域 vllm 优化模型推理速度的方法
Python编程之道
Python编程之道python开发语言ai
Python领域vLLM优化模型推理速度的方法关键词:Python、vLLM、模型推理速度、优化方法、推理性能摘要:本文聚焦于Python领域中vLLM对模型推理速度的优化方法。首先介绍了相关背景知识,包括vLLM的概念和优化模型推理速度的重要性。接着阐述了vLLM的核心概念与架构,详细分析了其优化的原理。通过具体的Python代码展示了核心算法原理及操作步骤,同时给出了相应的数学模型和公式进行理
- 爆肝4万字!手把手带你入门Python
rooney2024
python开发语言
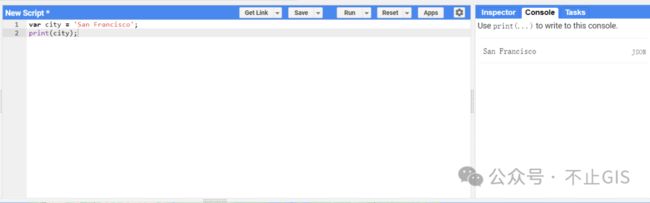
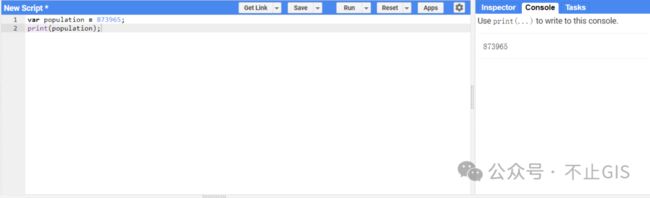
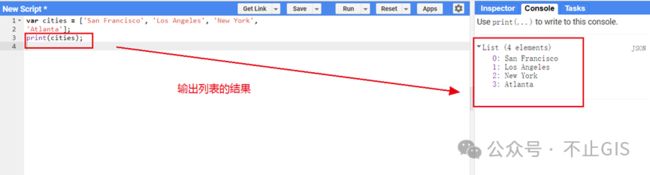
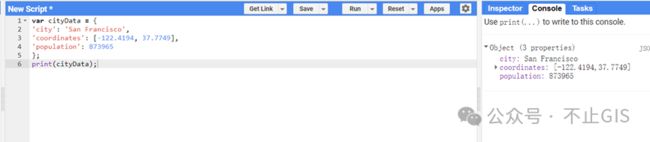
目录0.前言:为什么是Python?1.准备工作:安装与环境1.1安装Python1.2选择代码编辑器或IDE1.3第一个程序:Hello,World!2.基础语法与核心概念2.1变量与数据类型2.2基本运算符2.3字符串操作2.4列表(Lists)2.5元组(Tuples)2.6字典(Dictionaries)2.7集合(Sets)3.流程控制3.1条件语句(if,elif,else)3.2循环
- Github 2024-05-07 开源项目日报 Tp10
老孙正经胡说
github开源Github趋势分析开源项目PythonGolang
根据GithubTrendings的统计,今日(2024-05-07统计)共有10个项目上榜。根据开发语言中项目的数量,汇总情况如下:开发语言项目数量TypeScript项目4JupyterNotebook项目2Python项目1Batchfile项目1非开发语言项目1Java项目1HTML项目1C#项目1从零开始构建你喜爱的技术创建周期:2156天Star数量:253338个Fork数量:240
- Github 2024-07-07 开源项目日报 Top10
老孙正经胡说
github开源Github趋势分析开源项目PythonGolang
根据GithubTrendings的统计,今日(2024-07-07统计)共有10个项目上榜。根据开发语言中项目的数量,汇总情况如下:开发语言项目数量Python项目4Rust项目2C项目2C++项目1JavaScript项目1HTML项目1JupyterNotebook项目1非开发语言项目1免费编程书籍和学习资源清单创建周期:3762天协议类型:CreativeCommonsAttributio
- 【牛客刷题】实现返回最大的不大于n的完美数的函数
字节卷动
牛客刷题java算法牛客
文章目录一、题目介绍1.1题目描述1.2输入描述1.3输出描述1.4示例二、解题思路2.1核心算法设计2.2性能优化关键2.3算法流程图三、解法实现3.1解法一:借位+贪心3.1.1初级版本分析3.2解法二:优化版(推荐)3.2.1优化版本分析四、总结与拓展4.1关键优化技术4.2进阶优化方向4.3应用场景扩展一、题目介绍1.1题目描述给定一个正整数n,定义一个完美数为每一位数字只包含1、2、3的
- 牛客刷题记录之语法入门选择结构篇
Leona不学计算机
蓝桥杯c语言c++
(一)N-送分题题目描述数据结构之神ccz又在出毒瘤数据结构了,神出了这样一个题:给你三个数,在这三个数中间任意加*或者是+,然后可以随便打括号,只要这个表达式合法比如说123可以得到:1+2*3=71*(2+3)=51*2*3=6(1+2)*3=9不能改变这三个数的原顺序最大化表达式的值输入描述:输入三行,每行一个数分别表示a,b,c输出描述:输出一行一个数表示答案输入示例:123输出示例:9输
- [QMT量化交易小白入门]-六十九、ETF动量评分策略,历史年化收益率107%
python自动化工具
量化交易小白入门数据库java缓存
本专栏主要是介绍QMT的基础用法,常见函数,写策略的方法,也会分享一些量化交易的思路,大概会写100篇左右。QMT的相关资料较少,在使用过程中不断的摸索,遇到了一些问题,记录下来和大家一起沟通,共同进步。文章目录相关阅读1.定时任务函数`mutorun`的解析1.1获取当前K线日期1.2跳过非回测或非最后一根K线的情况1.3开始任务日志记录1.4获取市场数据1.5检查市场数据有效性1.6计算ETF
- 【AIGC时代】OneCode前端框架入门指南:从环境搭建到第一个应用
低代码老李
OneCode实战低代码软件行业学习前端框架
在人工智能生成内容(AIGC)技术飞速发展的今天,前端开发领域正经历着前所未有的变革。AI工具能够批量生成代码,但如何将这些自动生成的代码转化为可维护、高质量的生产级应用,成为开发者面临的核心挑战。OneCode框架凭借其独特的设计理念,在这一背景下展现出显著优势,本文将带您从零开始,快速掌握OneCode框架的使用方法。一、AIGC背景下选择OneCode框架的四大理由AIGC工具的普及为前端开
- 【小米App】编程猫入门指南
Botiway
移动APPwindowsandroidstudiopythonlinuxkotlin
编程猫提供了多种工具和课程,帮助用户入门安卓应用开发。以下是入门指南:选择开发工具AppInventor:适合初学者,通过拖拽式的可视化编程,无需编写复杂代码即可创建安卓应用。学习基础课程编程猫官方课程《AppInventor入门》:学习AppInventor的基本操作,了解组件、事件和逻辑设计。《安卓应用开发基础》:掌握安卓应用的基本结构、界面布局和常用控件。在线教程和视频在编程猫官网、Bili
- Arthas从入门到精通
编程界的彭于晏qaq
线上问题排查工具java
Arthas从入门到精通一、Arthas入门:从安装到第一个命令1.1Arthas简介Arthas(阿尔萨斯)是阿里巴巴开源的Java诊断工具,支持JDK6+,可在不修改代码、不重启服务的情况下,实时监控JVM状态、追踪方法调用、排查性能问题,被誉为“Java线上问题排查的瑞士军刀”。其核心优势在于非侵入式诊断,广泛应用于开发、测试及生产环境,尤其适合解决分布式系统中的疑难问题。1.2安装步骤Ar
- 【SpringBoot】Spring Boot热部署方案的 终极深度解析,覆盖IDEA配置、JRebel原理级实操、DevTools内核机制及生产级调优策略,共分6大模块
夜雨hiyeyu.com
springbootintellij-idea后端mavenjavaideaspring
SpringBoot热部署方案的终极深度解析,覆盖IDEA配置、JRebel原理级实操、DevTools内核机制及生产级调优策略一、热部署核心原理与架构1.JVM类加载机制限制2.字节码热替换技术对比二、JRebel企业级部署全流程1.深层配置指南2.多模块项目热加载3.热替换失败解决方案三、DevTools内核级调优1.类加载隔离机制2.资源热更新策略3.生产级问题诊断四、高效协同工作流1.ID
- Linux·网络入门基础知识
迅~
Linux应用编程服务器网络linux
目录网络的位置计算机网络背景网络发展认识“协议”网络协议初始协议分层编辑OSI七层模型编辑TCP/IP五层(或四层)模型网络传输基本流程编辑同局域网的两台主机通信跨网络的两台主机通信网络中的地址管理认识IP地址认识MAC地址网络的位置我们通常在手机或者电脑上使用的APP,比如抖音、快手、淘宝等,这些APP都是在应用层的。用户在应用层的各种请求最终会下达给操作系统,操作系统内除了进程管理、文件管理、
- 中国三维计量软件市场趋势报告、技术动态创新及市场预测
贝哲斯咨询
其他
三维计量软件市场的企业竞争态势该报告涉及的主要国际市场参与者有CarlZeissAG、FaroTechnologies,Inc.、H.S.&S.Inc.、HeliotisAG、ZebiconA/S、CreaformInc.、MitutoyoCorporation、HexagonAB、3dSystemCorp、NikonCorporation、GeMeasurement&ControlSolutio
- 服务治理技术深度解析
我是廖志伟
Java场景面试宝典ServiceGovernanceMicroservicesArchitectureConfigurationManagement
我是廖志伟,一名Java开发工程师、《Java项目实战——深入理解大型互联网企业通用技术》(基础篇)、(进阶篇)、(架构篇)清华大学出版社签约作家、Java领域优质创作者、CSDN博客专家、阿里云专家博主、51CTO专家博主、产品软文专业写手、技术文章评审老师、技术类问卷调查设计师、幕后大佬社区创始人、开源项目贡献者。拥有多年一线研发和团队管理经验,研究过主流框架的底层源码(Spring、Spri
- ShardingSphere 深度解析
我是廖志伟
Java场景面试宝典ShardingSphereDistributedDatabaseMiddleware
我是廖志伟,一名Java开发工程师、《Java项目实战——深入理解大型互联网企业通用技术》(基础篇)、(进阶篇)、(架构篇)清华大学出版社签约作家、Java领域优质创作者、CSDN博客专家、阿里云专家博主、51CTO专家博主、产品软文专业写手、技术文章评审老师、技术类问卷调查设计师、幕后大佬社区创始人、开源项目贡献者。拥有多年一线研发和团队管理经验,研究过主流框架的底层源码(Spring、Spri
- JVM与Spring Boot深度解析
我是廖志伟
Java场景面试宝典JavaJVMSpringBoot
我是廖志伟,一名Java开发工程师、《Java项目实战——深入理解大型互联网企业通用技术》(基础篇)、(进阶篇)、(架构篇)清华大学出版社签约作家、Java领域优质创作者、CSDN博客专家、阿里云专家博主、51CTO专家博主、产品软文专业写手、技术文章评审老师、技术类问卷调查设计师、幕后大佬社区创始人、开源项目贡献者。拥有多年一线研发和团队管理经验,研究过主流框架的底层源码(Spring、Spri
- 并发编程与MyBatis核心解析
我是廖志伟,一名Java开发工程师、《Java项目实战——深入理解大型互联网企业通用技术》(基础篇)、(进阶篇)、(架构篇)清华大学出版社签约作家、Java领域优质创作者、CSDN博客专家、阿里云专家博主、51CTO专家博主、产品软文专业写手、技术文章评审老师、技术类问卷调查设计师、幕后大佬社区创始人、开源项目贡献者。拥有多年一线研发和团队管理经验,研究过主流框架的底层源码(Spring、Spri
- 使用美团NoCode生成应用-实战案例(一)
零代码探险家
AI编程人工智能数据库react.jsreactjssql
一、概要通过NoCode搭建的值班管理神器,可以支持人员信息批量导入、自定义排班周期,一键生成规则化值班表,适配多角色分工,更可实时导出表格,彻底告别手动排班烦恼!二、实现路径拆解需求输入:明确值班表内容(如日期、人员、岗位)及预设排班规则(如工作日与非工作日所需值班人数)。迭代优化:针对初版人员识别偏差,重构输入逻辑(如多人员批量导入格式优化),通过差异分析精准定位问题。功能完善:新增名单导入模
- JVM与Spring Boot核心解析
Java廖志伟
Java场景面试宝典JavaJVMPerformanceOptimization
我是廖志伟,一名Java开发工程师、《Java项目实战——深入理解大型互联网企业通用技术》(基础篇)、(进阶篇)、(架构篇)清华大学出版社签约作家、Java领域优质创作者、CSDN博客专家、阿里云专家博主、51CTO专家博主、产品软文专业写手、技术文章评审老师、技术类问卷调查设计师、幕后大佬社区创始人、开源项目贡献者。拥有多年一线研发和团队管理经验,研究过主流框架的底层源码(Spring、Spri
- Solidity——returns和return区别、命名式返回、解构式赋值
穗余
Web3区块链
这一讲,我们将介绍Solidity函数输出,包括:返回多种变量,命名式返回,以及利用解构式赋值读取全部或部分返回值。返回值:return和returnsSolidity中与函数输出相关的有两个关键字:return和returns。它们的区别在于:returns:跟在函数名后面,用于声明返回的变量类型及变量名。return:用于函数主体中,返回指定的变量。//返回多个变量functionreturn
- Web前端工程化
Web前端工程化前端工程化是指将软件工程的方法和原则应用到前端开发中,以提高开发效率、保证代码质量、便于团队协作和项目维护的一套体系化实践。以下是前端工程化的主要内容和实践:核心组成部分1.模块化开发JavaScript模块化:CommonJS、AMD、ESModuleCSS模块化:CSSModules、CSS-in-JS组件化:Vue/React/Angular组件体系微前端:将大型应用拆分为多
- POSTMAN从入门到精通系列(十六):API历史记录
cdn998
初入测试
历史postman将您发送的所有请求存储在左侧边栏的“历史记录”视图中。您还可以选择保存发送请求时获得的响应。您可以使用历史记录快速尝试各种请求,而不必浪费时间从头开始构建请求。您还可以通过单击请求名称来加载先前的请求。如果您创建一个帐户并登录Postman,您的历史记录将与我们的服务器同步,实时备份,并可在您的设备上检索。注意:如果您要在历史记录中保存对请求的回复,则必须打开左侧边栏中“历史记录
- CMake详解
竹子的人生
androidcmakeandroid
什么是CMake在androidstudio2.2及以上,构建原生库的默认工具是CMake。CMake是一个跨平台的构建工具,可以用简单的语句来描述所有平台的安装(编译过程)。能够输出各种各样的makefile或者project文件。Cmake并不直接建构出最终的软件,而是产生其他工具的脚本(如Makefile),然后再依这个工具的构建方式使用。CMake是一个比make更高级的编译配置工具,它可
- ECS由浅入深第三节:进阶?System 的行为与复杂交互模式
枯萎穿心攻击
c#unity游戏引擎开发语言
ECS由浅入深第一节ECS由浅入深第二节ECS由浅入深第三节在ECS中,System是负责所有逻辑处理的地方。它们观察、筛选并操作Entity的Component数据,从而驱动整个游戏世界的运转。本篇将深入探讨System的运行机制、数据流处理,以及在纯数据驱动的ECS环境下如何实现各种复杂的行为和交互。System的生命周期与调度在一个通用的ECS框架中,System通常会遵循一个简单的生命周期
- 区块链重塑域名商业版图:技术革新、市场机遇与未来图景
boyedu
区块链终端域名区块链终端域名
在Web3.0时代,区块链技术正以去中心化、抗审查、身份绑定等特性重构域名系统,不仅解决了传统DNS的安全漏洞与中心化风险,更开创了数字身份、品牌资产化等全新商业模式。以下从技术革新、市场现状、挑战应对及典型案例四个维度,深入剖析区块链域名的商业潜力。一、技术革新:区块链如何重构域名基础设施?去中心化根域名系统Handshake协议:通过UTXO模型与SHA3算法构建无需许可的域名注册体系,其HN
- 香港推出的稳定币和数字货币的区别
boyedu
加密货币数字货币香港稳定币加密货币虚拟货币
香港推出的稳定币与数字货币在定义、发行主体、监管框架、使用场景及战略定位上存在显著差异。以下为具体解析:一、定义与性质的核心区别稳定币定义:与法定货币(如美元、港元)或资产挂钩的加密货币,旨在通过抵押或算法维持价值稳定。示例:京东币链科技测试的稳定币锚定港元,用于跨境支付;蚂蚁数科计划发行与美元挂钩的稳定币。特点:保留加密货币的去中心化特性,但通过储备资产(如现金、国债)减少价格波动。数字货币定义
- 深入浅出之CMake工具及CMakefile文件
浩瀚之水_csdn
#Pytorch框架深度学习目标检测YOLO目标检测深度学习
一、CMake工具CMake是一个跨平台的安装(编译)工具,它可以用简单的语句来描述所有平台的安装(编译)过程。以下是对CMake的详细解析:1.1、CMake的基本概念定义:CMake是一个跨平台的自动化建构系统,它使用一种名为CMakeLists.txt的配置文件来控制软件编译过程。功能:CMake可以编译源代码、制作程序库、产生适配器(wrapper),还可以用任意的顺序建构执行档。它支持i
- MySQL 截取字符串函数
MYians
MySQLmysql数据库sql
MySQL截取字符串的几种常用函数测试数据及语句如下(FN:functionname,方法名称)1、从字符串左边截取FN:left(str,length);2、从字符串右边截取FN:right(str,length)从右边截取length;3、从字符串特定位置开始,截取到末尾FN:substring(str,index)4、从字符串特定位置截取FN:substring(str,index)、sub
- 微信最新版下载 8.0.6
MYians
文件资源下载微信
微信最新版8.0.6微信最新版及历史版本下载微信最新版下载信息(微信8.0.6):微信最新版及历史版本下载https://weixin.qq.com/cgi-bin/readtemplate?lang=zh_CN&t=weixin_faq_list&head=true微信最新版下载信息(微信8.0.6):微信8.0.6foriOShttps://apps.apple.com/cn/app/%E5%
- 有了 25k Star 的MediaCrawler爬虫库加持,三分钟搞定某红书、某音等平台爬取!
前端后端爬虫
大家好,我是程序员凌览。今天给大家介绍一个超实用的Python爬虫实战项目——MediaCrawler。这个项目可以实现小红书、抖音、快手、B站和微博的爬虫功能,覆盖了当下热门的自媒体平台。它能够高效抓取这些平台上的视频、图片、评论、点赞和转发等信息。MediaCrawler支持的平台及功能如下图:快速开始下载项目代码访问MediaCrawlerGitHub仓库,点击“Code”按钮下载项目代码。
- [星球大战]阿纳金的背叛
comsci
本来杰迪圣殿的长老是不同意让阿纳金接受训练的.........
但是由于政治原因,长老会妥协了...这给邪恶的力量带来了机会
所以......现代的地球联邦接受了这个教训...绝对不让某些年轻人进入学院
- 看懂它,你就可以任性的玩耍了!
aijuans
JavaScript
javascript作为前端开发的标配技能,如果不掌握好它的三大特点:1.原型 2.作用域 3. 闭包 ,又怎么可以说你学好了这门语言呢?如果标配的技能都没有撑握好,怎么可以任性的玩耍呢?怎么验证自己学好了以上三个基本点呢,我找到一段不错的代码,稍加改动,如果能够读懂它,那么你就可以任性了。
function jClass(b
- Java常用工具包 Jodd
Kai_Ge
javajodd
Jodd 是一个开源的 Java 工具集, 包含一些实用的工具类和小型框架。简单,却很强大! 写道 Jodd = Tools + IoC + MVC + DB + AOP + TX + JSON + HTML < 1.5 Mb
Jodd 被分成众多模块,按需选择,其中
工具类模块有:
jodd-core &nb
- SpringMvc下载
120153216
springMVC
@RequestMapping(value = WebUrlConstant.DOWNLOAD)
public void download(HttpServletRequest request,HttpServletResponse response,String fileName) {
OutputStream os = null;
InputStream is = null;
- Python 标准异常总结
2002wmj
python
Python标准异常总结
AssertionError 断言语句(assert)失败 AttributeError 尝试访问未知的对象属性 EOFError 用户输入文件末尾标志EOF(Ctrl+d) FloatingPointError 浮点计算错误 GeneratorExit generator.close()方法被调用的时候 ImportError 导入模块失
- SQL函数返回临时表结构的数据用于查询
357029540
SQL Server
这两天在做一个查询的SQL,这个SQL的一个条件是通过游标实现另外两张表查询出一个多条数据,这些数据都是INT类型,然后用IN条件进行查询,并且查询这两张表需要通过外部传入参数才能查询出所需数据,于是想到了用SQL函数返回值,并且也这样做了,由于是返回多条数据,所以把查询出来的INT类型值都拼接为了字符串,这时就遇到问题了,在查询SQL中因为条件是INT值,SQL函数的CAST和CONVERST都
- java 时间格式化 | 比较大小| 时区 个人笔记
7454103
javaeclipsetomcatcMyEclipse
个人总结! 不当之处多多包含!
引用 1.0 如何设置 tomcat 的时区:
位置:(catalina.bat---JAVA_OPTS 下面加上)
set JAVA_OPT
- 时间获取Clander的用法
adminjun
Clander时间
/**
* 得到几天前的时间
* @param d
* @param day
* @return
*/
public static Date getDateBefore(Date d,int day){
Calend
- JVM初探与设置
aijuans
java
JVM是Java Virtual Machine(Java虚拟机)的缩写,JVM是一种用于计算设备的规范,它是一个虚构出来的计算机,是通过在实际的计算机上仿真模拟各种计算机功能来实现的。Java虚拟机包括一套字节码指令集、一组寄存器、一个栈、一个垃圾回收堆和一个存储方法域。 JVM屏蔽了与具体操作系统平台相关的信息,使Java程序只需生成在Java虚拟机上运行的目标代码(字节码),就可以在多种平台
- SQL中ON和WHERE的区别
avords
SQL中ON和WHERE的区别
数据库在通过连接两张或多张表来返回记录时,都会生成一张中间的临时表,然后再将这张临时表返回给用户。 www.2cto.com 在使用left jion时,on和where条件的区别如下: 1、 on条件是在生成临时表时使用的条件,它不管on中的条件是否为真,都会返回左边表中的记录。
- 说说自信
houxinyou
工作生活
自信的来源分为两种,一种是源于实力,一种源于头脑.实力是一个综合的评定,有自身的能力,能利用的资源等.比如我想去月亮上,要身体素质过硬,还要有飞船等等一系列的东西.这些都属于实力的一部分.而头脑不同,只要你头脑够简单就可以了!同样要上月亮上,你想,我一跳,1米,我多跳几下,跳个几年,应该就到了!什么?你说我会往下掉?你笨呀你!找个东西踩一下不就行了吗?
无论工作还
- WEBLOGIC事务超时设置
bijian1013
weblogicjta事务超时
系统中统计数据,由于调用统计过程,执行时间超过了weblogic设置的时间,提示如下错误:
统计数据出错!
原因:The transaction is no longer active - status: 'Rolling Back. [Reason=weblogic.transaction.internal
- 两年已过去,再看该如何快速融入新团队
bingyingao
java互联网融入架构新团队
偶得的空闲,翻到了两年前的帖子
该如何快速融入一个新团队,有所感触,就记下来,为下一个两年后的今天做参考。
时隔两年半之后的今天,再来看当初的这个博客,别有一番滋味。而我已经于今年三月份离开了当初所在的团队,加入另外的一个项目组,2011年的这篇博客之后的时光,我很好的融入了那个团队,而直到现在和同事们关系都特别好。大家在短短一年半的时间离一起经历了一
- 【Spark七十七】Spark分析Nginx和Apache的access.log
bit1129
apache
Spark分析Nginx和Apache的access.log,第一个问题是要对Nginx和Apache的access.log文件进行按行解析,按行解析就的方法是正则表达式:
Nginx的access.log解析正则表达式
val PATTERN = """([^ ]*) ([^ ]*) ([^ ]*) (\\[.*\\]) (\&q
- Erlang patch
bookjovi
erlang
Totally five patchs committed to erlang otp, just small patchs.
IMO, erlang really is a interesting programming language, I really like its concurrency feature.
but the functional programming style
- log4j日志路径中加入日期
bro_feng
javalog4j
要用log4j使用记录日志,日志路径有每日的日期,文件大小5M新增文件。
实现方式
log4j:
<appender name="serviceLog"
class="org.apache.log4j.RollingFileAppender">
<param name="Encoding" v
- 读《研磨设计模式》-代码笔记-桥接模式
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
/**
* 个人觉得关于桥接模式的例子,蜡笔和毛笔这个例子是最贴切的:http://www.cnblogs.com/zhenyulu/articles/67016.html
* 笔和颜色是可分离的,蜡笔把两者耦合在一起了:一支蜡笔只有一种
- windows7下SVN和Eclipse插件安装
chenyu19891124
eclipse插件
今天花了一天时间弄SVN和Eclipse插件的安装,今天弄好了。svn插件和Eclipse整合有两种方式,一种是直接下载插件包,二种是通过Eclipse在线更新。由于之前Eclipse版本和svn插件版本有差别,始终是没装上。最后在网上找到了适合的版本。所用的环境系统:windows7JDK:1.7svn插件包版本:1.8.16Eclipse:3.7.2工具下载地址:Eclipse下在地址:htt
- [转帖]工作流引擎设计思路
comsci
设计模式工作应用服务器workflow企业应用
作为国内的同行,我非常希望在流程设计方面和大家交流,刚发现篇好文(那么好的文章,现在才发现,可惜),关于流程设计的一些原理,个人觉得本文站得高,看得远,比俺的文章有深度,转载如下
=================================================================================
自开博以来不断有朋友来探讨工作流引擎该如何
- Linux 查看内存,CPU及硬盘大小的方法
daizj
linuxcpu内存硬盘大小
一、查看CPU信息的命令
[root@R4 ~]# cat /proc/cpuinfo |grep "model name" && cat /proc/cpuinfo |grep "physical id"
model name : Intel(R) Xeon(R) CPU X5450 @ 3.00GHz
model name :
- linux 踢出在线用户
dongwei_6688
linux
两个步骤:
1.用w命令找到要踢出的用户,比如下面:
[root@localhost ~]# w
18:16:55 up 39 days, 8:27, 3 users, load average: 0.03, 0.03, 0.00
USER TTY FROM LOGIN@ IDLE JCPU PCPU WHAT
- 放手吧,就像不曾拥有过一样
dcj3sjt126com
内容提要:
静悠悠编著的《放手吧就像不曾拥有过一样》集结“全球华语世界最舒缓心灵”的精华故事,触碰生命最深层次的感动,献给全世界亿万读者。《放手吧就像不曾拥有过一样》的作者衷心地祝愿每一位读者都给自己一个重新出发的理由,将那些令你痛苦的、扛起的、背负的,一并都放下吧!把憔悴的面容换做一种清淡的微笑,把沉重的步伐调节成春天五线谱上的音符,让自己踏着轻快的节奏,在人生的海面上悠然漂荡,享受宁静与
- php二进制安全的含义
dcj3sjt126com
PHP
PHP里,有string的概念。
string里,每个字符的大小为byte(与PHP相比,Java的每个字符为Character,是UTF8字符,C语言的每个字符可以在编译时选择)。
byte里,有ASCII代码的字符,例如ABC,123,abc,也有一些特殊字符,例如回车,退格之类的。
特殊字符很多是不能显示的。或者说,他们的显示方式没有标准,例如编码65到哪儿都是字母A,编码97到哪儿都是字符
- Linux下禁用T440s,X240的一体化触摸板(touchpad)
gashero
linuxThinkPad触摸板
自打1月买了Thinkpad T440s就一直很火大,其中最让人恼火的莫过于触摸板。
Thinkpad的经典就包括用了小红点(TrackPoint)。但是小红点只能定位,还是需要鼠标的左右键的。但是自打T440s等开始启用了一体化触摸板,不再有实体的按键了。问题是要是好用也行。
实际使用中,触摸板一堆问题,比如定位有抖动,以及按键时会有飘逸。这就导致了单击经常就
- graph_dfs
hcx2013
Graph
package edu.xidian.graph;
class MyStack {
private final int SIZE = 20;
private int[] st;
private int top;
public MyStack() {
st = new int[SIZE];
top = -1;
}
public void push(i
- Spring4.1新特性——Spring核心部分及其他
jinnianshilongnian
spring 4.1
目录
Spring4.1新特性——综述
Spring4.1新特性——Spring核心部分及其他
Spring4.1新特性——Spring缓存框架增强
Spring4.1新特性——异步调用和事件机制的异常处理
Spring4.1新特性——数据库集成测试脚本初始化
Spring4.1新特性——Spring MVC增强
Spring4.1新特性——页面自动化测试框架Spring MVC T
- 配置HiveServer2的安全策略之自定义用户名密码验证
liyonghui160com
具体从网上看
http://doc.mapr.com/display/MapR/Using+HiveServer2#UsingHiveServer2-ConfiguringCustomAuthentication
LDAP Authentication using OpenLDAP
Setting
- 一位30多的程序员生涯经验总结
pda158
编程工作生活咨询
1.客户在接触到产品之后,才会真正明白自己的需求。
这是我在我的第一份工作上面学来的。只有当我们给客户展示产品的时候,他们才会意识到哪些是必须的。给出一个功能性原型设计远远比一张长长的文字表格要好。 2.只要有充足的时间,所有安全防御系统都将失败。
安全防御现如今是全世界都在关注的大课题、大挑战。我们必须时时刻刻积极完善它,因为黑客只要有一次成功,就可以彻底打败你。 3.
- 分布式web服务架构的演变
自由的奴隶
linuxWeb应用服务器互联网
最开始,由于某些想法,于是在互联网上搭建了一个网站,这个时候甚至有可能主机都是租借的,但由于这篇文章我们只关注架构的演变历程,因此就假设这个时候已经是托管了一台主机,并且有一定的带宽了,这个时候由于网站具备了一定的特色,吸引了部分人访问,逐渐你发现系统的压力越来越高,响应速度越来越慢,而这个时候比较明显的是数据库和应用互相影响,应用出问题了,数据库也很容易出现问题,而数据库出问题的时候,应用也容易
- 初探Druid连接池之二——慢SQL日志记录
xingsan_zhang
日志连接池druid慢SQL
由于工作原因,这里先不说连接数据库部分的配置,后面会补上,直接进入慢SQL日志记录。
1.applicationContext.xml中增加如下配置:
<bean abstract="true" id="mysql_database" class="com.alibaba.druid.pool.DruidDataSourc