- 穿过迷雾
投资小白成长史
学习的内容就是1.如何去评估一项生意的价值2.如何看待市场价格的波动买入转机企业实现转机绝大部分会失败。行业很重要三组竞争优势:1.超低成本+诚实价格2.出色产品+优秀服务3.品质+品牌企业的护城河不是一直有。盖克保险营运成本低,波仙珠宝:控制成本支出,采购能力。短期目标和长期利益冲突,加宽护城河放在优先的地位。感觉现在对于保险是不是在中国跟多的考虑的是城市化进程对保险的影响,就是市场规模。资本支
- 断舍离:从你的寝室开始,年轻人易行指南
若水时光
禅喜原创作品,作者痴人,未经许可,禁止转载搬运。你是否期待着宿舍集体生活;你是否正生活在乱糟糟的小屋子里;你是否总是想要改变却像无头苍蝇一样...那么我们就来整理攻略,一起生存下去叭!!不论是高中还是大学,在集体生活中打理好个人事务,不麻烦别人,不拖大家后腿是放在第一位的。那么我们就先说说关于自己的一亩三分地的管理。1.床上管理高中管理一般情况下会比较严格,几乎没多大可发挥空间。而大学的可发挥空间
- JS获取 CSS 中定义var变量值
前端 贾公子
tensorflow人工智能python
目录示例代码CSS3:root选择器CSSStyleDeclarationgetPropertyValue()方法styleSheetscssRules关键特性使用示例注意事项典型应用场景WindowgetComputedStyle()方法WindowgetComputedStyle()方法和style的异同在JavaScript中,可以通过getComputedStyle()方法结合getPro
- 每个人生命中都会有过客离去,而我还要暗自欢喜
夏观龄
有没有什么时候看见街上的人欢欢喜喜,你会不会感到有些孤独,看着他人的热闹,独尝失落的滋味,心有时像被微微的凉风拂过,没来由的,你会有些不自在,也会有些消极也许不止我一个人会有这样的感受,但是我在上大学的时候,真真实实的,会有这样的感受后来,我不想沉溺于情绪低落的苦海,我既觉得自己无聊又幼稚,可又常常的难以自拔于是,我想要打破这种生活状态,我会和三四年没有联系过的朋友联系,会和老朋友诉苦,甚至和陌生
- 毕业设计基于python + flask +mysql + Layui新闻系统项目源码
love0everything
flaskpython课程设计
毕业设计基于python+flask+mysql+Layui新闻系统项目源码介绍该项目采用Flask框架开发,数据库采用mysql。这是一个作业项目。该项目采用Flask框架开发的一个新闻、论坛、博客系统。。前端采用的是layui框架,后端模板是X-admin下载地址:毕业设计基于python+flask+mysql+Layui新闻系统项目源码模块版本PyMysql1.0.2Flask1.1.2M
- 大学生创业有什么扶持政策吗?大学生创业指南
古楼
现在很多的高校都鼓励大学生自主创业,也是锻炼大家的创新创意能力。而且也有很多的自主创业可以说是非常有必要的,也是为国家输送更加优质的年轻力量,年轻企业,对国家的发展都是很重要额。那么高校毕业生自主创业有什么政策辅助呢?政府投资开发的孵化器等创业载体应安排30%左右的场地,免费提供给高校毕业生。有条件的地方可对高校毕业生到孵化器创业给予租金补贴。高校毕业生从事个体经营的,自办理个体工商户登记当月起,
- tailwindcss报错
于慨
javascript
warn-The`content`optioninyourTailwindCSSconfigurationismissingorempty.warn-ConfigureyourcontentsourcesoryourgeneratedCSSwillbemissingstyles.warn-https://tailwindcss.com/docs/content-configurationtrans
- 徐世艾参加2017海峡两岸大学校长论坛
山东工商学院
10月26-27日,由青岛大学主办、台湾昆山科技大学协办的2017海峡两岸大学校长论坛在青岛开幕。来自海峡两岸的近50所大学的100余名校长和专家学者齐聚一堂,围绕“深化两岸交流合作,促进两岸高等教育共同繁荣”的主题展开研讨交流。副院长徐世艾及统战部负责人参加论坛并进行了汇报和交流。论坛上,来自海峡两岸的大学校长围绕“高等教育改革与大学治理体系”“企业与高校协同育才的契合模式、矛盾与冲突”“本科人
- 前端领域状态管理的事件驱动机制解析
前端视界
前端大数据与AI人工智能前端艺匠馆前端状态模式ai
前端领域状态管理的事件驱动机制解析关键词:前端状态管理、事件驱动、订阅发布模式、状态变更、组件通信摘要:本文从前端开发的实际痛点出发,用“快递站管理”的生活案例类比,深入浅出解析事件驱动机制在状态管理中的核心作用。通过拆解状态管理、事件驱动、订阅发布模式等核心概念,结合代码示例和实战场景,帮助开发者理解如何用事件驱动实现更可控、可维护的状态管理系统。背景介绍目的和范围随着前端应用从“网页”进化为“
- 常用的折叠展开过渡动画效果css
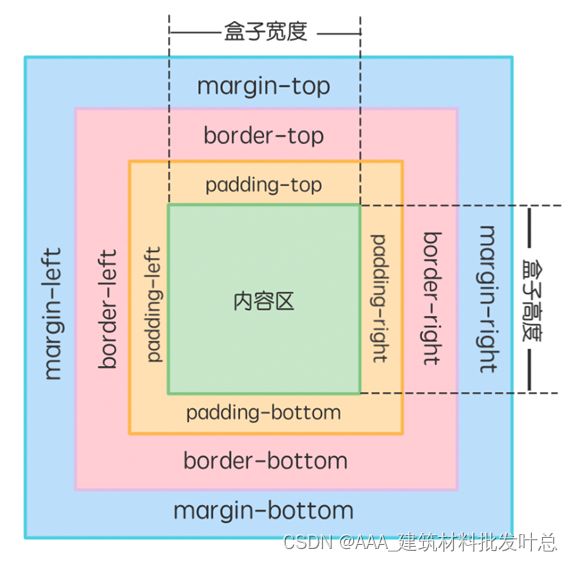
如何实现优雅的折叠展开动画效果在现代Web设计中,折叠展开动画是一种常见且实用的交互方式,它可以帮助用户在保持界面简洁的同时,灵活控制内容的显示与隐藏。本文将分享如何使用HTML、CSS和JavaScript实现一个平滑流畅的折叠展开动画效果。基本原理折叠展开动画的核心原理是通过CSS过渡(transition)来控制元素的高度、内边距和其他样式属性的变化。当用户点击触发按钮时,JavaScrip
- css 边框颜色渐变
周不凢
CSScss前端
border-image:linear-gradient(90deg,rgba(207,194,195,1),rgba(189,189,189,0.2),rgba(207,194,195,1))1;
- 静静0126幸福实修D5—制定60天新计划
静静1007
#幸福是需要修出来的~每天进步1%~幸福实修14班~04组静静杭州#20180126(5/60)【幸福三朵玫瑰】昨日三朵玫瑰制定60天目标(完成)看书一小时(完成)陪伴女儿(完成)今日三朵玫瑰处理完积压工单看书一小时陪伴女儿【幸福实修目标】目标1:完成60天目标【幸福金句】#幸福实修#:D5静静#幸福实修#做自己不要在乎别人的看法发于心,乎于情不问人间【觉察日記】标题:#制定60天新计划#一说制定
- 钰泰ETA3000电池均衡IC
展嵘-杨 15909469118
正则表达式单片机嵌入式硬件
描述ETA3000是电池平衡IC,可面向上下两串电池组,其可以通过无限级联,实现3节-24节动力电池组的均衡,ETA3000是主动开关式均衡,其均衡电流可以达到1.5A。ETA3000是钰泰半导体独有专利池内的新型电池均衡器,与传统的无源平衡技术不同,ETA3000利用具有电感器的控制方案来在两个电池之间source和sink电流,直到相邻两节电池电势均等。在传统的线性平衡技术中,会产生较大功耗,
- 难道我做错了吗?
简之素
大宝大学毕业了,谈了一个女朋友,一年后结婚了。大宝结婚后没和父母住一起,宝妈给他在隔壁的小区买了房子。宝妈退休后没有别的嗜好,她唯一的喜好就是照顾好儿子,如今儿子已经成家立业,按理说:宝妈也该松一口气,过过自己的生活了。可是,宝妈依然把照顾儿子和儿媳的生活为自己唯一的喜好!她每天要早起为儿子儿媳做早餐,他们吃完早餐上班后,宝妈又把房间打扫的干干净净的,脏衣服洗好晾晒起来。收拾完这一切才回自己家。每
- pad_sequence
朋也透william
人工智能深度学习
pad_sequence是PyTorch提供的工具,用于将一组张量序列(通常是变长的序列)进行填充。pad_sequence默认的填充方式是将所有序列填充到同一长度,即最长的序列的长度,这样可以确保所有序列都具有相同的维度。在处理变长序列时,pad_sequence会自动找到需要填充的最大序列长度,然后使用默认的填充值(通常是0)。texts=pad_sequence([torch.LongTen
- Firefox浏览器Flash及音乐播放插件使用指南
酷毙的我啊
本文还有配套的精品资源,点击获取简介:随着Firefox逐步淘汰原生FlashPlayer支持,依赖于Flash的内容和某些网页音乐的播放需求催生了特定插件的开发。尽管HTML5已取代Flash成为网页多媒体的核心,教育和娱乐领域的某些旧内容仍然需要使用Flash。用户可以通过安装类似Ruffle这样的Flash模拟器来播放Flash内容,同时,专为Firefox设计的音乐插件如Enhancerf
- 立秋后暑湿难缠长痘人收好这份食疗方
小金的日常碎碎念
“每年夏秋交替时节,皮肤上就容易长痘。”经常有女性朋友为此而烦恼。暑湿难缠,除也除不尽,寻求除湿的食疗良方。立秋同大暑、处暑、白露四节在六气中称为太阴湿土,为湿气所主。“立秋前后,是人体湿气最重的时候,一定要引起警惕。”甘肃中医药大学附属医院皮肤科副主任医师徐兰萍称,湿疹的根本原因是人体正气不足,不能抵御寒湿之邪的侵袭,久而久之,寒湿淤积在体内,无力运化排出,导致整体免疫力低下所致。因此,从表面上
- 2019.07.12
浅简的
姓名:蔡江燕公司:海南蔚蓝时代实业有限公司组别:365期谦虚3组学员【日精进打卡第468天】【知~学习】《六项精进》大纲0遍共1542遍《大学》0遍共1542遍《六项精进》通篇0遍共472遍《活法.壹》每天必读2页,今日未完成。《5分钟商学院》每天听书10分钟,未完成。【经典名句】路宽不如心宽,命好不如心好【行~实践】一、修身:(对自己个人)无二、齐家:(对家庭和家人)1、与家人聊天三、建功:(对
- 日精进
吾发叭门
亲爱的王总及何校,亲爱的家人们大家好!我是来自山峰教外教育的李永芳,今天是我第23天的日精进,给大家分享我今天的进步,我们互相勉励,携手前行。每天进步一点点,距离成功便不远。1、比学习:今天在排练快乐会议是,跟大学部的老师学到了很多WPS的一些软件功能,以及会议上的一些细节注意的方面。2、比改变:今天让我认识到了不一样的刘老师,相对于之前的严肃认真,今天的刘老师更加活泼可爱。3、比付出:今天老师们
- 美好的事物总是值得留念~
韩沫
大家好!我是李晶晶,李是木子李的李,晶是bulingbuling的晶晶,我的爱好非常广泛,我喜欢羽毛球,篮球,看动漫,听音乐,摄影。认识我晶晶,事事都顺心,认识我晶晶,家和万事兴!放一张我傻傻滴图一天,我在向同学抱怨在大学学习真的好无力,身边的人似乎都在刷剧,刷抖音,似乎没有那种对学习独有的激情,我总是在意别人的眼光,我怕自己的独行被人当作另类,结果也融入了这样的圈子。但是到头来却总是忧虑,可又做
- 2019.1.19
LT婷_420期
姓名:罗婷婷公司:海南蔚蓝时代实业有限公司组别:第420期努力4组(参加培训时的组名)【日精进打卡第173天】【知~学习】《六项精进》大纲1遍共278遍《大学》遍1共278遍课外阅读书籍《别让沉不住气毁了你》每周读30页,截止今日完成45页。【经典名句分】不要有感性的烦恼【行~实践】一、修身:(对自己个人)早起吃早餐喝温开水坚持每天吃点水果二、齐家:(对家庭和家人)和妈妈聊天三、建功:(对工作)例
- 重学Java并发编程(LockSupport的使用)
豌豆日记
Java多线程JAVA多线程并发编程
前言:本文中的代码基于JDK1.8LockSupport是什么?LockSupport定义了一组公共的静态方法,这些方法提供了最基本的线程阻塞和唤醒功能,LockSupport是成为构建同步工具的基础工具。LockSupport定义了一组以park开头的方法来阻塞当前线程,以及unpark(Threadthread)方法来唤醒一个被阻塞的线程。Park有停车的意思,假设线程为车辆,那么park方法
- 不舒服的舍友关系
瑞丝记
女孩(心思很简单,单纯,做人很直,没有歪心眼,对朋友也没有其他想法,想对每个朋友都好,但可能有时候方式不对,生活很无聊,)高中之前女孩一直每天努力学习,但由于学习方法掌握的不好,成绩一直没有明显变化,上了一个普通院校,来了大学也一直努力生活,复习周,抓紧时间好好复习,经过两年多努力,得了奖学金,此时,女孩的舍友们就都眼红了。舍友1(家境不错,从小被爸爸妈妈宠爱,家里洗衣服从未手洗过,但但拿了助学金
- 最离谱的梦
凌伊澈
做梦人人都会,每当遇到大概率做不到的事情时候,也会经常被别人说:你是白日做梦。想到自己做梦时都感觉好精彩,好激烈呀,结果一醒来就忘记了,真的是觉得好惋惜。有时候我不知道是我在做梦还是想象。眼睛闭着,一直跟着剧情走,但其实自己已经醒了。从小到大做过各种各样的梦,我觉得次数最多,最离谱的就是我每次想考一个好大学,我要从小学开始读,小升初,初升高,高升大学。每次醒来我就觉得怎么这么麻烦呢?直接高三复读或
- Crossing River(信息学奥赛一本通-T1232)
(上海)编程李老师
信息学奥赛一本通:题解目录算法c++动态规划矩阵
【题目描述】几个人过河,每次过两人一人回,速度由慢者决定,问过河所需最短时间。【输入】输入t组数据,每组数据第1行输入n,第2行输入n个数,表示每个人过河的时间。【输出】输出t行数据,每行1个数,表示每组过河最少时间。【输入样例】1412510【输出样例】17【源程序】#include#include#include#include#include#defineINF999999999#defin
- 陪孩子备战高考第九十六天
想入非非的棋子
今天距高考还有整一百天,孩子与同学和老师一起举行了隆重的誓师仪式。我也很激动和兴奋,希望孩子能够以稳定和安静的心态度过这关键的一百天,用心学习,努力奋斗!争取考出好成绩步入理想的大学!我非常高兴和感激我的孩子在未来的考试中考入理想的大学,我感谢这个世界,感谢孩子的老师,感谢古今圣贤。我的孩子必定圆满!必定如意!加油吧!
- 算法竞赛备考冲刺必刷题(C++) | 洛谷 P1179 数字统计
本文分享的必刷题目是从蓝桥云课、洛谷、AcWing等知名刷题平台精心挑选而来,并结合各平台提供的算法标签和难度等级进行了系统分类。题目涵盖了从基础到进阶的多种算法和数据结构,旨在为不同阶段的编程学习者提供一条清晰、平稳的学习提升路径。欢迎大家订阅我的专栏:算法题解:C++与Python实现!附上汇总贴:算法竞赛备考冲刺必刷题(C++)|汇总【题目来源】洛谷:P1179[NOIP2010普及组]数字
- PostgreSQL 中的 pg_trgm 扩展详解
Yashar Qian
数据库(SQL)随笔postgresql数据库
PostgreSQL中的pg_trgm扩展详解pg_trgm是PostgreSQL提供的一个核心扩展,用于实现基于三元组(trigram)的文本相似度计算和高效搜索。它特别适合优化模糊匹配、部分匹配和相似度查询。核心功能三元组(trigram)概念:将字符串拆解为连续的3个字符组例如:“hello”→["h","he",“hel”,“ell”,“llo”,"lo"]主要用途:优化LIKE'%pat
- Apache Olingo OData4 教程
凌崧铖
ApacheOlingoOData4教程1.项目介绍ApacheOlingo是一个由Apache软件基金会支持的开源库,用于实现OData(OpenDataProtocol)协议的客户端和服务器端。OData4版本是针对OData规范第4版的实现,提供了一组Java库,帮助开发者轻松创建ODataV4兼容的服务和应用程序。2.项目快速启动Maven配置在你的pom.xml文件中添加ApacheOl
- 2018-06-21
我心依旧_79e2
【六项精进打卡】2018.6.21姓名:陈岗企业名称:上海孚因流体动力设备股份有限公司打卡第60天【知~学习】《六项精进》3遍,共180遍《大学》3遍,共180遍【经典名言分享】莫找借口失败,只找理由成功。【行~实践】一、修身:(对自己个人)1每天坚持诵读《六项精进》和《大学》。2学会宽恕他人,同时从错误中吸取教训。3每天中午睡十五分钟。二、齐家:(对家庭和家人)1经常跟家人沟通。{积善}:发愿从
- html页面js获取参数值
0624chenhong
html
1.js获取参数值js
function GetQueryString(name)
{
var reg = new RegExp("(^|&)"+ name +"=([^&]*)(&|$)");
var r = windo
- MongoDB 在多线程高并发下的问题
BigCat2013
mongodbDB高并发重复数据
最近项目用到 MongoDB , 主要是一些读取数据及改状态位的操作. 因为是结合了最近流行的 Storm进行大数据的分析处理,并将分析结果插入Vertica数据库,所以在多线程高并发的情境下, 会发现 Vertica 数据库中有部分重复的数据. 这到底是什么原因导致的呢?笔者开始也是一筹莫 展,重复去看 MongoDB 的 API , 终于有了新发现 :
com.mongodb.DB 这个类有
- c++ 用类模版实现链表(c++语言程序设计第四版示例代码)
CrazyMizzz
数据结构C++
#include<iostream>
#include<cassert>
using namespace std;
template<class T>
class Node
{
private:
Node<T> * next;
public:
T data;
- 最近情况
麦田的设计者
感慨考试生活
在五月黄梅天的岁月里,一年两次的软考又要开始了。到目前为止,我已经考了多达三次的软考,最后的结果就是通过了初级考试(程序员)。人啊,就是不满足,考了初级就希望考中级,于是,这学期我就报考了中级,明天就要考试。感觉机会不大,期待奇迹发生吧。这个学期忙于练车,写项目,反正最后是一团糟。后天还要考试科目二。这个星期真的是很艰难的一周,希望能快点度过。
- linux系统中用pkill踢出在线登录用户
被触发
linux
由于linux服务器允许多用户登录,公司很多人知道密码,工作造成一定的障碍所以需要有时踢出指定的用户
1/#who 查出当前有那些终端登录(用 w 命令更详细)
# who
root pts/0 2010-10-28 09:36 (192
- 仿QQ聊天第二版
肆无忌惮_
qq
在第一版之上的改进内容:
第一版链接:
http://479001499.iteye.com/admin/blogs/2100893
用map存起来号码对应的聊天窗口对象,解决私聊的时候所有消息发到一个窗口的问题.
增加ViewInfo类,这个是信息预览的窗口,如果是自己的信息,则可以进行编辑.
信息修改后上传至服务器再告诉所有用户,自己的窗口
- java读取配置文件
知了ing
1,java读取.properties配置文件
InputStream in;
try {
in = test.class.getClassLoader().getResourceAsStream("config/ipnetOracle.properties");//配置文件的路径
Properties p = new Properties()
- __attribute__ 你知多少?
矮蛋蛋
C++gcc
原文地址:
http://www.cnblogs.com/astwish/p/3460618.html
GNU C 的一大特色就是__attribute__ 机制。__attribute__ 可以设置函数属性(Function Attribute )、变量属性(Variable Attribute )和类型属性(Type Attribute )。
__attribute__ 书写特征是:
- jsoup使用笔记
alleni123
java爬虫JSoup
<dependency>
<groupId>org.jsoup</groupId>
<artifactId>jsoup</artifactId>
<version>1.7.3</version>
</dependency>
2014/08/28
今天遇到这种形式,
- JAVA中的集合 Collectio 和Map的简单使用及方法
百合不是茶
listmapset
List ,set ,map的使用方法和区别
java容器类类库的用途是保存对象,并将其分为两个概念:
Collection集合:一个独立的序列,这些序列都服从一条或多条规则;List必须按顺序保存元素 ,set不能重复元素;Queue按照排队规则来确定对象产生的顺序(通常与他们被插入的
- 杀LINUX的JOB进程
bijian1013
linuxunix
今天发现数据库一个JOB一直在执行,都执行了好几个小时还在执行,所以想办法给删除掉
系统环境:
ORACLE 10G
Linux操作系统
操作步骤如下:
第一步.查询出来那个job在运行,找个对应的SID字段
select * from dba_jobs_running--找到job对应的sid
&n
- Spring AOP详解
bijian1013
javaspringAOP
最近项目中遇到了以下几点需求,仔细思考之后,觉得采用AOP来解决。一方面是为了以更加灵活的方式来解决问题,另一方面是借此机会深入学习Spring AOP相关的内容。例如,以下需求不用AOP肯定也能解决,至于是否牵强附会,仁者见仁智者见智。
1.对部分函数的调用进行日志记录,用于观察特定问题在运行过程中的函数调用
- [Gson六]Gson类型适配器(TypeAdapter)
bit1129
Adapter
TypeAdapter的使用动机
Gson在序列化和反序列化时,默认情况下,是按照POJO类的字段属性名和JSON串键进行一一映射匹配,然后把JSON串的键对应的值转换成POJO相同字段对应的值,反之亦然,在这个过程中有一个JSON串Key对应的Value和对象之间如何转换(序列化/反序列化)的问题。
以Date为例,在序列化和反序列化时,Gson默认使用java.
- 【spark八十七】给定Driver Program, 如何判断哪些代码在Driver运行,哪些代码在Worker上执行
bit1129
driver
Driver Program是用户编写的提交给Spark集群执行的application,它包含两部分
作为驱动: Driver与Master、Worker协作完成application进程的启动、DAG划分、计算任务封装、计算任务分发到各个计算节点(Worker)、计算资源的分配等。
计算逻辑本身,当计算任务在Worker执行时,执行计算逻辑完成application的计算任务
- nginx 经验总结
ronin47
nginx 总结
深感nginx的强大,只学了皮毛,把学下的记录。
获取Header 信息,一般是以$http_XX(XX是小写)
获取body,通过接口,再展开,根据K取V
获取uri,以$arg_XX
&n
- 轩辕互动-1.求三个整数中第二大的数2.整型数组的平衡点
bylijinnan
数组
import java.util.ArrayList;
import java.util.Arrays;
import java.util.List;
public class ExoWeb {
public static void main(String[] args) {
ExoWeb ew=new ExoWeb();
System.out.pri
- Netty源码学习-Java-NIO-Reactor
bylijinnan
java多线程netty
Netty里面采用了NIO-based Reactor Pattern
了解这个模式对学习Netty非常有帮助
参考以下两篇文章:
http://jeewanthad.blogspot.com/2013/02/reactor-pattern-explained-part-1.html
http://gee.cs.oswego.edu/dl/cpjslides/nio.pdf
- AOP通俗理解
cngolon
springAOP
1.我所知道的aop 初看aop,上来就是一大堆术语,而且还有个拉风的名字,面向切面编程,都说是OOP的一种有益补充等等。一下子让你不知所措,心想着:怪不得很多人都和 我说aop多难多难。当我看进去以后,我才发现:它就是一些java基础上的朴实无华的应用,包括ioc,包括许许多多这样的名词,都是万变不离其宗而 已。 2.为什么用aop&nb
- cursor variable 实例
ctrain
variable
create or replace procedure proc_test01
as
type emp_row is record(
empno emp.empno%type,
ename emp.ename%type,
job emp.job%type,
mgr emp.mgr%type,
hiberdate emp.hiredate%type,
sal emp.sal%t
- shell报bash: service: command not found解决方法
daizj
linuxshellservicejps
今天在执行一个脚本时,本来是想在脚本中启动hdfs和hive等程序,可以在执行到service hive-server start等启动服务的命令时会报错,最终解决方法记录一下:
脚本报错如下:
./olap_quick_intall.sh: line 57: service: command not found
./olap_quick_intall.sh: line 59
- 40个迹象表明你还是PHP菜鸟
dcj3sjt126com
设计模式PHP正则表达式oop
你是PHP菜鸟,如果你:1. 不会利用如phpDoc 这样的工具来恰当地注释你的代码2. 对优秀的集成开发环境如Zend Studio 或Eclipse PDT 视而不见3. 从未用过任何形式的版本控制系统,如Subclipse4. 不采用某种编码与命名标准 ,以及通用约定,不能在项目开发周期里贯彻落实5. 不使用统一开发方式6. 不转换(或)也不验证某些输入或SQL查询串(译注:参考PHP相关函
- Android逐帧动画的实现
dcj3sjt126com
android
一、代码实现:
private ImageView iv;
private AnimationDrawable ad;
@Override
protected void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
setContentView(R.layout
- java远程调用linux的命令或者脚本
eksliang
linuxganymed-ssh2
转载请出自出处:
http://eksliang.iteye.com/blog/2105862
Java通过SSH2协议执行远程Shell脚本(ganymed-ssh2-build210.jar)
使用步骤如下:
1.导包
官网下载:
http://www.ganymed.ethz.ch/ssh2/
ma
- adb端口被占用问题
gqdy365
adb
最近重新安装的电脑,配置了新环境,老是出现:
adb server is out of date. killing...
ADB server didn't ACK
* failed to start daemon *
百度了一下,说是端口被占用,我开个eclipse,然后打开cmd,就提示这个,很烦人。
一个比较彻底的解决办法就是修改
- ASP.NET使用FileUpload上传文件
hvt
.netC#hovertreeasp.netwebform
前台代码:
<asp:FileUpload ID="fuKeleyi" runat="server" />
<asp:Button ID="BtnUp" runat="server" onclick="BtnUp_Click" Text="上 传" />
- 代码之谜(四)- 浮点数(从惊讶到思考)
justjavac
浮点数精度代码之谜IEEE
在『代码之谜』系列的前几篇文章中,很多次出现了浮点数。 浮点数在很多编程语言中被称为简单数据类型,其实,浮点数比起那些复杂数据类型(比如字符串)来说, 一点都不简单。
单单是说明 IEEE浮点数 就可以写一本书了,我将用几篇博文来简单的说说我所理解的浮点数,算是抛砖引玉吧。 一次面试
记得多年前我招聘 Java 程序员时的一次关于浮点数、二分法、编码的面试, 多年以后,他已经称为了一名很出色的
- 数据结构随记_1
lx.asymmetric
数据结构笔记
第一章
1.数据结构包括数据的
逻辑结构、数据的物理/存储结构和数据的逻辑关系这三个方面的内容。 2.数据的存储结构可用四种基本的存储方法表示,它们分别是
顺序存储、链式存储 、索引存储 和 散列存储。 3.数据运算最常用的有五种,分别是
查找/检索、排序、插入、删除、修改。 4.算法主要有以下五个特性:
输入、输出、可行性、确定性和有穷性。 5.算法分析的
- linux的会话和进程组
网络接口
linux
会话: 一个或多个进程组。起于用户登录,终止于用户退出。此期间所有进程都属于这个会话期。会话首进程:调用setsid创建会话的进程1.规定组长进程不能调用setsid,因为调用setsid后,调用进程会成为新的进程组的组长进程.如何保证? 先调用fork,然后终止父进程,此时由于子进程的进程组ID为父进程的进程组ID,而子进程的ID是重新分配的,所以保证子进程不会是进程组长,从而子进程可以调用se
- 二维数组 元素的连续求解
1140566087
二维数组ACM
import java.util.HashMap;
public class Title {
public static void main(String[] args){
f();
}
// 二位数组的应用
//12、二维数组中,哪一行或哪一列的连续存放的0的个数最多,是几个0。注意,是“连续”。
public static void f(){
- 也谈什么时候Java比C++快
windshome
javaC++
刚打开iteye就看到这个标题“Java什么时候比C++快”,觉得很好笑。
你要比,就比同等水平的基础上的相比,笨蛋写得C代码和C++代码,去和高手写的Java代码比效率,有什么意义呢?
我是写密码算法的,深刻知道算法C和C++实现和Java实现之间的效率差,甚至也比对过C代码和汇编代码的效率差,计算机是个死的东西,再怎么优化,Java也就是和C