- Python爬虫实战:深入无限滚动页面抓取原理与Playwright实现
Python爬虫项目
python爬虫开发语言区块链json
一、前言:无限滚动页面的挑战在现代Web开发中,「无限滚动(InfiniteScrolling)」早已取代了传统的分页模式。以微博热搜流、知乎首页、抖音推荐页为例,用户向下滚动时会自动加载更多内容,这种体验虽提升了交互性,却让传统爬虫面临巨大挑战:页面初始只加载一部分内容剩余内容由JavaScript在滚动事件中动态加载requests类爬虫无法感知页面行为为什么传统爬虫抓不到数据?因为页面数据不
- Ubuntu root权限安装electron出错npm ERR! [email protected] postinstall: `node install.js`
weixin_40199002
Linuxnpmubuntujavascript
安装过程:安装nodejscurl-sLhttps://deb.nodesource.com/setup_6.x|sudo-Ebash-sudoapt-getinstall-ynodejs安装Electron:geditpackage.json#把"name":"electron"改为"name":"electron-test",保存.#Installasadevelopmentdependenc
- 【no vue no bug】 npm : 无法加载文件 D:\software\nodeJS\node22\npm.ps1
源码方舟
BUGvue.jsbugnpm
【Bug问题】在vscode中打开项目目录运行npm相关的命令时报下面错误,但是ctrl+r打开控制台输入npm命令又是可以运行的。npm:无法加载文件D:\software\nodeJS\node22\npm.ps1,因为在此系统上禁止运行脚本。有关详细信息,请参阅https:/go.microsoft.com/fwlink/?LinkID=135170中的about_Execution_Pol
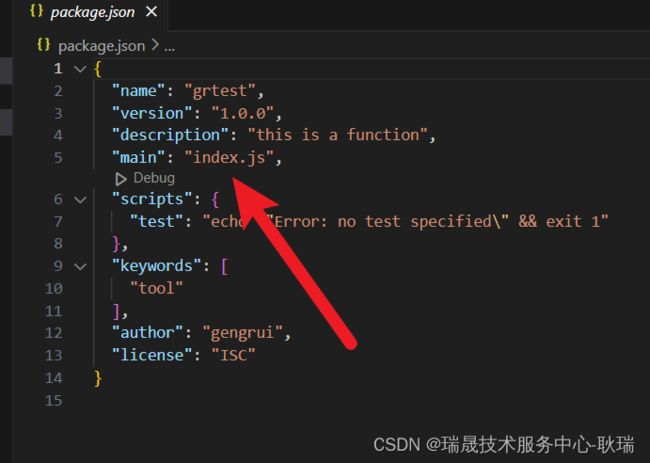
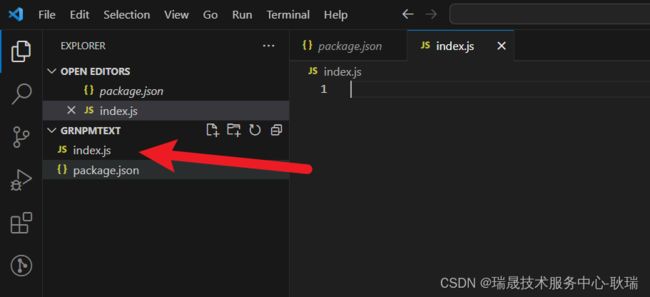
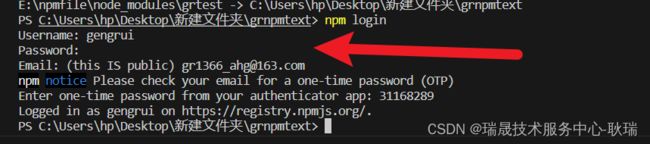
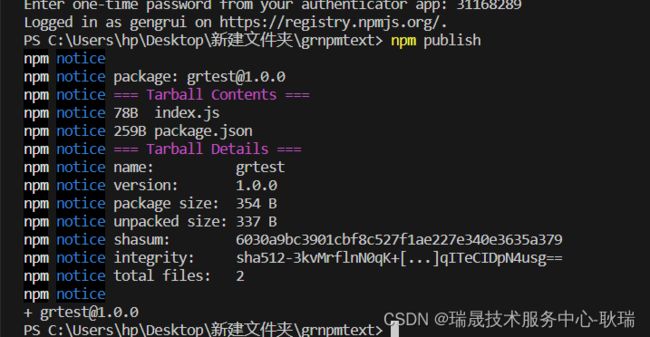
- exports使用 package.json字段控制如何访问你的 npm 包
前端 贾公子
jsonnpm前端
目录想象一下你正在开发一个npm包……术语什么是exports领域?exports好处保护内部文件多格式包将子路径映射到dist目录子路径导出单一入口点多个入口点公开软件包文件的子集有条件出口设置使用条件默认条件句法针对Node.js和浏览器想象一下你正在开发一个npm包……您希望提供多个入口点,但同时限制对内部文件的访问。您需要同时支持CJS和ESM,包含类型定义,甚至可能还要确保浏览器兼容性。
- 伪数组转换为真正的数组
会飞的鱼先生
javascript前端vue.js
在JavaScript中,**伪数组(类数组对象)**是指具有数字索引和length属性,但不具备数组原生方法的对象。常见的伪数组包括函数的arguments对象、DOM集合(如document.querySelectorAll的返回值)等。要将伪数组转换为真正的数组,可以使用以下几种方法:1.使用Array.from()Array.from()是一种简洁且高效的方法,可以将伪数组转换为真正的数组
- Ubuntu安装Electron环境
咖喱鱼蛋
Web项目记录ubuntuelectronlinux
前言Electron官方文档要开发Electron应用,您需要安装Node.js运行环境和它的包管理器npm。我们推荐安装最新的长期支持(LTS)版本。 安装nvmnode.js的版本管理工具curl-o-https://raw.githubusercontent.com/nvm-sh/nvm/v0.39.1/install.sh|bash 安装最新的LTS版本的Node.jsnvminsta
- electron 下载过慢解决
阿雷由
开发electron
elecetron起步根据elecetron官网上,试了下初始安装,结果第一步安装依赖就挂了2个命令都试过了不行npminstall--save-develectronyarnadd--develectron安装cnpm命令npminstall-gcnpm--registry=https://registry.npm.taobao.org还是回到cnpm吧,最少他告诉你进度条有有了进度条,最少知道
- python的pywebview库结合Flask和waitress开发桌面应用程序简介
czliutz
python笔记pythonflask开发语言
pywebview的用途与特点用途pywebview是一个轻量级Python库,用于创建桌面应用程序(GUI)。它通过嵌入Web浏览器组件(如Windows的Edge/IE、macOS的WebKit、Linux的GTKWebKit),允许开发者使用HTML/CSS/JavaScript构建界面,并用Python处理后端逻辑。这种方式结合了Web技术的灵活性和Python的强大功能,适合快速开发跨平
- 前端——HTML
哪里不会点哪里.
前端html前端
目录HTML简介HTML基本框架JavaScript内嵌JavaScript外引JavaScriptCSS内部样式外部样式HTML简介HTML的全称为超文本标记语言,是一种标记语言。它包括一系列标签,通过这些标签可以将网络上的文档格式统一,使分散的Internet资源连接为一个逻辑整体。HTML文本是由HTML命令组成的描述性文本,HTML命令可以说明文字,图形、动画、声音、表格、链接等。超文本是
- 数据库管理-第349期 Oracle DB 23.9新特性一览(20250717)
胖头鱼的鱼缸(尹海文)
Oracle数据库oracle
数据库管理349期2025-07-17数据库管理-第349期OracleDB23.9新特性一览(20250717)1JavaScript过程和函数的编译时语法检查2不再需要JAVASCRIPT上的EXECUTE权限3GROUPBYALL4使用SQL创建并测试UUID5IVF索引在线重组6JSON到二元性迁移器:使用JSONschema进行模式推理7数据库认证的多因素认证8多语言引擎支持数据库驻留连
- Vue3 - 实现一个雨水滴落的动画效果
程序员的成长之路
Vue3html5javascriptvue
在Vue3中实现一个雨水滴落的动画效果,可以使用HTML5的元素和JavaScript来绘制和控制动画。以下是一个实现雨水滴落效果的示例:创建一个Vue3项目首先,确保你已经创建了一个Vue3项目。如果还没有,可以使用VueCLI来创建:vuecreaterain-animationcdrain-animation添加Canvas组件创建一个新的Vue组件来包含我们的元素和动画逻辑。创建一个名为R
- 如何清除 npm 缓存
BIBI2049
前端开发Windowsnpm缓存前端node.js
清除npm缓存:利弊分析与操作指南在使用Node.js和npm进行项目开发时,我们经常会与npminstall命令打交道。这个过程中,npm会在本地建立一个缓存机制,用以存储已下载的包,从而显著提升后续安装的速度。然而,有时这个缓存也可能成为问题的根源。本文将探讨清除npm缓存的利弊,并提供清晰的操作指引。清除npm缓存的好处清除npm缓存主要能带来以下几点好处:解决依赖安装失败问题:当缓存中的包
- 重庆医科大RFect siRNA转染试剂成功转染人骨髓白血病OCI/AML3细胞
清风拂面vv
重庆医科大学研究团队在NPM1蛋白突变的急性髓性白血病中免疫逃逸机制的相关研究中,使用RFect小核酸转染试剂将相关siRNA转染到人骨髓白血病细胞系OCI/AML3细胞内,qRT-PCR结果显示转染后细胞内相关mRNA敲除率高达75%以上。
- 鸿蒙与web混合开发双向通信
屿筱
鸿蒙HarmonyOS5
鸿蒙与web混合开发双向通信用runJavaScript和registerJavaScriptProxywebentry/src/main/resources/rawfile/1.html混合开发打开相册//直接写js代码functionchangeImg(){//1.获取img这个元素constimg=document.querySelector('img')//2.修改元素的属性img.src
- Javascript 异步编程(三)定时器
夏末远歌
Javascript异步编程(三)并行?并发?异步?同步:synchronous:指所有任务按出现的先后顺序依次执行如果出现阻塞的任务,那么线程就会等待这个任务完成,接着执行下一个任务。异步:asynchronous:不保证所有任务按出现的顺序执行并发:concurrent:从宏观上,某个时间段里面多个程序都得到了运行,但不是说“同时运行”并行:parallel:在多核心下,因进程和线程独立运行,
- Javascript 平行四边形周长计算程序(Program for Circumference of a Parallelogram)
给定平行四边形的边,计算周长。示例:输入:a=10,b=8输出:36.00输入:a=25.12,b=20.4输出:91.04平行四边形的对边长度相等且平行。两角相等,但不一定为90度。平行四边形的周长可以计算为两条相邻边之和,每条边乘以2。计算平行四边形周长的公式:(2*a)+(2*b)//JavascriptProgramtocalculatethe//CircumferenceofaParal
- 白帽必备技术栏目一(javascript基础)
直接进入主题正好也在带学生会把笔记同步发送到csdn上后期不管是去就业还是在家里挖洞都都行javascript基础注意事项局部作用域里面给到的变量不加var就会变成全局变量数据类型boolean布尔类型boolean除了0和空字符串以及nullundefined其他的都是truevarbool=true;varbool=false;number类型varnum=10;//10varnum=0x23
- 混合开发Hybrid,JSBridge原理简述
永恒即是最美
混合开发(Hybrid),是一种开发模式,指使用多种开发模型开发App。一般有两大模式:原生Native、WebH5。混合开发时,原生、Web相互通信都离不开JSBridge。JSBridge:以JavaScript引擎或Webview容器作为媒介,通过协定协议进行通信,实现Native端和Web端双向通信的一种机制。(webView是移动端提供的运行JavaScript的环境,是系统渲染Web网
- 数字图像处理(三:图像如果当作矩阵,那加减乘除处理了矩阵,那图像咋变):从LED冬奥会、奥运会及春晚等等大屏,到手机小屏,快来挖一挖里面都有什么
数字图像处理(三)一、(准备工作:咋玩,用什么玩具)图像以矩阵形式存储,那矩阵一变、图像立刻跟着变?1.Python+JupyterNotebook/Lab+库(NumPy,OpenCV,Matplotlib,scikit-image)2.MATLAB+ImageProcessingToolbox3.JavaScript+HTML5Canvas+浏览器4.专业的图像处理软件(带脚本/插件功能)二、
- 深入理解浏览器解析机制和XSS向量编码
lq_ioi_pl
xss前端编码
URL编码"javascript:alert(1)"---->%6a%61%76%61%73%63%72%69%70%74:%61%6c%65%72%74%28%31%29aaa-------浏览器解析不了。页面识别在url解码之前,在识别标签和属性的时候还没解码,页面就不认识这串编码,不会把它们当作JS代码执行页面识别的时候,已经进行HTML实体解码,变成了aaaaa浏览器会识别它为可执行JS代
- XSS的介绍
lq_ioi_pl
xss前端
目录XSS的原理反射型XSSDOM型XSS存储型XSS常见的XSSPayloadXSS的原理XSS全称跨站脚本(CrossSiteScripting),为避免与层叠样式表(CascadingStyleSheets,CSS)的缩写混淆,故缩写为XSS。这是一种将任意Javascript代码插入到其他Web用户页面中执行以达到攻击目的的漏洞。攻击者利用浏览器的动态展示数据功能,在HTML页面里嵌入恶意
- 自己开发FT4222上位机软件 - USB转SPI
EE工程师
嵌入式系统python单片机模块测试
写作背景 最近公司有个项目,让开发一个能够同时进行千兆网接收和SPI配置的上位机软件,开发语言不限,所以作者选择Python+PyQt作开发,做嵌入式固件开发的读者可能知道还需要一块USB转SPI的模块才能进行上下位机正常SPI读写,项目团队成员建议模块从淘宝网购买就好,作者经过调研对比,感觉从芯片质量到开发配套上来讲,FTDI的FT4222模块是最优选择。但令作者感到不快的是淘宝商家不提供模块
- DHTMLX Suite 9.2 重磅发布:支持历史记录、类Excel交互、剪贴板、拖放增强等多项升级
全球知名的JavaScriptUI组件库DHTMLXSuite迎来9.2新版本!此次更新虽为次版本号,却实质性提升了Grid网格组件的交互能力与用户体验,引入了包括历史记录管理、剪贴板操作、数据选择范围管理、Block区块选择等多项高级模块,支持更接近电子表格的使用体验。新版Grid组件不仅在数据可视化、数据编辑方面功能更强,还增强了与主流前端框架(如React、Vue、Angular)的集成示例
- GraphQL
evanzhou
下载schema.jsonapolloschema:download--endpoint=https://api.github.com/graphqlschema.json--header="Authorization:Bearerxxxxxxxxxxxxxxxx"更新
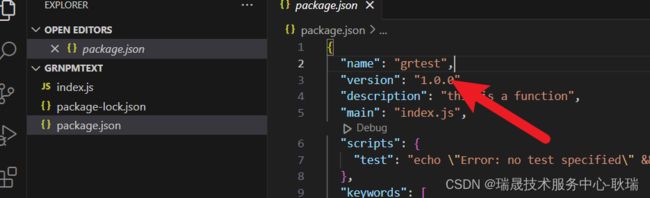
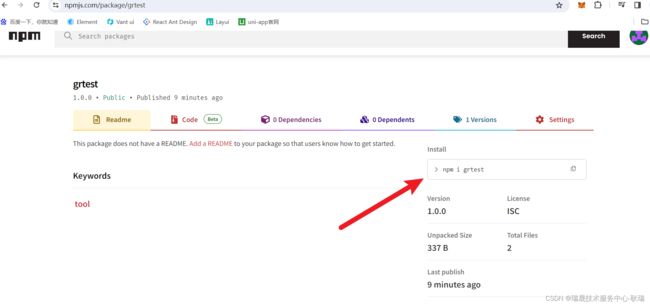
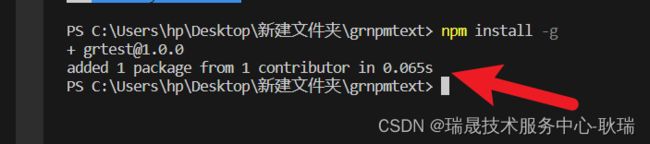
[email protected]
- 如何用纯 HTML 文件实现 Vue.js 应用,并通过 CDN 引入 Element UI
人工智能训练师
VUEhtmlvue.jsui
相关名词解释Vue.jsVue.js:是一款用于构建用户界面的JavaScript框架。它基于标准HTML、CSS和JavaScript构建,提供声明式的、组件化的编程模型,可高效开发用户界面。具有响应式数据绑定等特性,能自动跟踪数据变化并更新DOM。ElementUI:是一个基于Vue.js的流行前端UI框架,由饿了么团队开发和维护。它提供了一系列预设计的Vue组件,如按钮、输入框、表格等,可帮
- 【原生JS教程】第3节:运算符与表达式
全栈前端老曹
原生JS教程与实战前端教程javascript开发语言ecmascript前端
第3课:运算符与表达式引言运算符是JavaScript中用于操作数据的基本工具,表达式则是由变量、常量、运算符等构成的可求值代码片段。掌握运算符的分类和使用方式,是编写逻辑判断、数据处理和复杂计算的基础。通过本节课的学习,你将掌握:JavaScript中常见的运算符类型(算术、比较、逻辑、三元等)运算符的优先级与结合性表达式的基本概念与使用场景常见运算符陷阱与最佳实践本节内容概要✅1.算术运算符(
- 前端学习路线推荐
oldfifteen
第一阶段:HTML+CSS:HTML进阶、CSS进阶、div+css布局、HTML+css整站开发、JavaScript基础:Js基础教程、js内置对象常用方法、常见DOM树操作大全、ECMAscript、DOM、BOM、定时器和焦点图。JS基本特效:常见特效、例如:tab、导航、整页滚动、轮播图、JS制作幻灯片、弹出层、手风琴菜单、瀑布流布局、滚动事件、滚差视图。JS高级特征:正则表达式、排序算
- 程序员的技术栈及学习路径
Honeysea_70
基础知识学习经验分享笔记
程序员的技术栈是非常多元的,通常涵盖了多个领域和技术。程序员的技术栈通常根据工作需求、项目类型以及个人兴趣的不同而有所不同,但通常会有一定的共性。下面是一个较为典型的程序员的技术栈,以及如何从入门到进阶地学习这些技术。1.编程语言掌握多种编程语言一个资深程序员通常会熟练掌握至少两到三种编程语言,每种语言的侧重点不同,适用于不同的开发场景。主流编程语言:JavaScript:前端开发的核心语言,Re
- WEB:DOM (二)核心操作 —— 内容
文章目录一、innerHTML二、innerText与textContent2.1innerText2.2textContent2.3对比与选择三、表单元素的值操作获取和修改元素的内容是DOM操作中最常见的需求,JavaScript提供了多种方式来操作元素的内容。一、innerHTMLinnerHTML属性用于获取或设置元素的HTML内容,设置时会解析HTML标签。原始内容constcontent
- (2)React的JSX语法
__method__
JSX−JSX是JavaScript语法的扩展。React开发不一定使用JSX,但我们建议使用它。要使用自定义的组件,要以大写字母开始自行编辑一个todolist页面首先在src下面创建src/TodoList.js,输入以下代码importReact,{Component}from"react";classTodoListextendsComponent{render(){return(todo
- jQuery 跨域访问的三种方式 No 'Access-Control-Allow-Origin' header is present on the reque
qiaolevip
每天进步一点点学习永无止境跨域众观千象
XMLHttpRequest cannot load http://v.xxx.com. No 'Access-Control-Allow-Origin' header is present on the requested resource. Origin 'http://localhost:63342' is therefore not allowed access. test.html:1
- mysql 分区查询优化
annan211
java分区优化mysql
分区查询优化
引入分区可以给查询带来一定的优势,但同时也会引入一些bug.
分区最大的优点就是优化器可以根据分区函数来过滤掉一些分区,通过分区过滤可以让查询扫描更少的数据。
所以,对于访问分区表来说,很重要的一点是要在where 条件中带入分区,让优化器过滤掉无需访问的分区。
可以通过查看explain执行计划,是否携带 partitions
- MYSQL存储过程中使用游标
chicony
Mysql存储过程
DELIMITER $$
DROP PROCEDURE IF EXISTS getUserInfo $$
CREATE PROCEDURE getUserInfo(in date_day datetime)-- -- 实例-- 存储过程名为:getUserInfo-- 参数为:date_day日期格式:2008-03-08-- BEGINdecla
- mysql 和 sqlite 区别
Array_06
sqlite
转载:
http://www.cnblogs.com/ygm900/p/3460663.html
mysql 和 sqlite 区别
SQLITE是单机数据库。功能简约,小型化,追求最大磁盘效率
MYSQL是完善的服务器数据库。功能全面,综合化,追求最大并发效率
MYSQL、Sybase、Oracle等这些都是试用于服务器数据量大功能多需要安装,例如网站访问量比较大的。而sq
- pinyin4j使用
oloz
pinyin4j
首先需要pinyin4j的jar包支持;jar包已上传至附件内
方法一:把汉字转换为拼音;例如:编程转换后则为biancheng
/**
* 将汉字转换为全拼
* @param src 你的需要转换的汉字
* @param isUPPERCASE 是否转换为大写的拼音; true:转换为大写;fal
- 微博发送私信
随意而生
微博
在前面文章中说了如和获取登陆时候所需要的cookie,现在只要拿到最后登陆所需要的cookie,然后抓包分析一下微博私信发送界面
http://weibo.com/message/history?uid=****&name=****
可以发现其发送提交的Post请求和其中的数据,
让后用程序模拟发送POST请求中的数据,带着cookie发送到私信的接入口,就可以实现发私信的功能了。
- jsp
香水浓
jsp
JSP初始化
容器载入JSP文件后,它会在为请求提供任何服务前调用jspInit()方法。如果您需要执行自定义的JSP初始化任务,复写jspInit()方法就行了
JSP执行
这一阶段描述了JSP生命周期中一切与请求相关的交互行为,直到被销毁。
当JSP网页完成初始化后
- 在 Windows 上安装 SVN Subversion 服务端
AdyZhang
SVN
在 Windows 上安装 SVN Subversion 服务端2009-09-16高宏伟哈尔滨市道里区通达街291号
最佳阅读效果请访问原地址:http://blog.donews.com/dukejoe/archive/2009/09/16/1560917.aspx
现在的Subversion已经足够稳定,而且已经进入了它的黄金时段。我们看到大量的项目都在使
- android开发中如何使用 alertDialog从listView中删除数据?
aijuans
android
我现在使用listView展示了很多的配置信息,我现在想在点击其中一条的时候填出 alertDialog,点击确认后就删除该条数据,( ArrayAdapter ,ArrayList,listView 全部删除),我知道在 下面的onItemLongClick 方法中 参数 arg2 是选中的序号,但是我不知道如何继续处理下去 1 2 3
- jdk-6u26-linux-x64.bin 安装
baalwolf
linux
1.上传安装文件(jdk-6u26-linux-x64.bin)
2.修改权限
[root@localhost ~]# ls -l /usr/local/jdk-6u26-linux-x64.bin
3.执行安装文件
[root@localhost ~]# cd /usr/local
[root@localhost local]# ./jdk-6u26-linux-x64.bin&nbs
- MongoDB经典面试题集锦
BigBird2012
mongodb
1.什么是NoSQL数据库?NoSQL和RDBMS有什么区别?在哪些情况下使用和不使用NoSQL数据库?
NoSQL是非关系型数据库,NoSQL = Not Only SQL。
关系型数据库采用的结构化的数据,NoSQL采用的是键值对的方式存储数据。
在处理非结构化/半结构化的大数据时;在水平方向上进行扩展时;随时应对动态增加的数据项时可以优先考虑使用NoSQL数据库。
在考虑数据库的成熟
- JavaScript异步编程Promise模式的6个特性
bijian1013
JavaScriptPromise
Promise是一个非常有价值的构造器,能够帮助你避免使用镶套匿名方法,而使用更具有可读性的方式组装异步代码。这里我们将介绍6个最简单的特性。
在我们开始正式介绍之前,我们想看看Javascript Promise的样子:
var p = new Promise(function(r
- [Zookeeper学习笔记之八]Zookeeper源代码分析之Zookeeper.ZKWatchManager
bit1129
zookeeper
ClientWatchManager接口
//接口的唯一方法materialize用于确定那些Watcher需要被通知
//确定Watcher需要三方面的因素1.事件状态 2.事件类型 3.znode的path
public interface ClientWatchManager {
/**
* Return a set of watchers that should
- 【Scala十五】Scala核心九:隐式转换之二
bit1129
scala
隐式转换存在的必要性,
在Java Swing中,按钮点击事件的处理,转换为Scala的的写法如下:
val button = new JButton
button.addActionListener(
new ActionListener {
def actionPerformed(event: ActionEvent) {
- Android JSON数据的解析与封装小Demo
ronin47
转自:http://www.open-open.com/lib/view/open1420529336406.html
package com.example.jsondemo;
import org.json.JSONArray;
import org.json.JSONException;
import org.json.JSONObject;
impor
- [设计]字体创意设计方法谈
brotherlamp
UIui自学ui视频ui教程ui资料
从古至今,文字在我们的生活中是必不可少的事物,我们不能想象没有文字的世界将会是怎样。在平面设计中,UI设计师在文字上所花的心思和功夫最多,因为文字能直观地表达UI设计师所的意念。在文字上的创造设计,直接反映出平面作品的主题。
如设计一幅戴尔笔记本电脑的广告海报,假设海报上没有出现“戴尔”两个文字,即使放上所有戴尔笔记本电脑的图片都不能让人们得知这些电脑是什么品牌。只要写上“戴尔笔
- 单调队列-用一个长度为k的窗在整数数列上移动,求窗里面所包含的数的最大值
bylijinnan
java算法面试题
import java.util.LinkedList;
/*
单调队列 滑动窗口
单调队列是这样的一个队列:队列里面的元素是有序的,是递增或者递减
题目:给定一个长度为N的整数数列a(i),i=0,1,...,N-1和窗长度k.
要求:f(i) = max{a(i-k+1),a(i-k+2),..., a(i)},i = 0,1,...,N-1
问题的另一种描述就
- struts2处理一个form多个submit
chiangfai
struts2
web应用中,为完成不同工作,一个jsp的form标签可能有多个submit。如下代码:
<s:form action="submit" method="post" namespace="/my">
<s:textfield name="msg" label="叙述:">
- shell查找上个月,陷阱及野路子
chenchao051
shell
date -d "-1 month" +%F
以上这段代码,假如在2012/10/31执行,结果并不会出现你预计的9月份,而是会出现八月份,原因是10月份有31天,9月份30天,所以-1 month在10月份看来要减去31天,所以直接到了8月31日这天,这不靠谱。
野路子解决:假设当天日期大于15号
- mysql导出数据中文乱码问题
daizj
mysql中文乱码导数据
解决mysql导入导出数据乱码问题方法:
1、进入mysql,通过如下命令查看数据库编码方式:
mysql> show variables like 'character_set_%';
+--------------------------+----------------------------------------+
| Variable_name&nbs
- SAE部署Smarty出现:Uncaught exception 'SmartyException' with message 'unable to write
dcj3sjt126com
PHPsmartysae
对于SAE出现的问题:Uncaught exception 'SmartyException' with message 'unable to write file...。
官方给出了详细的FAQ:http://sae.sina.com.cn/?m=faqs&catId=11#show_213
解决方案为:
01
$path
- 《教父》系列台词
dcj3sjt126com
Your love is also your weak point.
你的所爱同时也是你的弱点。
If anything in this life is certain, if history has taught us anything, it is
that you can kill anyone.
不顾家的人永远不可能成为一个真正的男人。 &
- mongodb安装与使用
dyy_gusi
mongo
一.MongoDB安装和启动,widndows和linux基本相同
1.下载数据库,
linux:mongodb-linux-x86_64-ubuntu1404-3.0.3.tgz
2.解压文件,并且放置到合适的位置
tar -vxf mongodb-linux-x86_64-ubun
- Git排除目录
geeksun
git
在Git的版本控制中,可能有些文件是不需要加入控制的,那我们在提交代码时就需要忽略这些文件,下面讲讲应该怎么给Git配置一些忽略规则。
有三种方法可以忽略掉这些文件,这三种方法都能达到目的,只不过适用情景不一样。
1. 针对单一工程排除文件
这种方式会让这个工程的所有修改者在克隆代码的同时,也能克隆到过滤规则,而不用自己再写一份,这就能保证所有修改者应用的都是同一
- Ubuntu 创建开机自启动脚本的方法
hongtoushizi
ubuntu
转载自: http://rongjih.blog.163.com/blog/static/33574461201111504843245/
Ubuntu 创建开机自启动脚本的步骤如下:
1) 将你的启动脚本复制到 /etc/init.d目录下 以下假设你的脚本文件名为 test。
2) 设置脚本文件的权限 $ sudo chmod 755
- 第八章 流量复制/AB测试/协程
jinnianshilongnian
nginxluacoroutine
流量复制
在实际开发中经常涉及到项目的升级,而该升级不能简单的上线就完事了,需要验证该升级是否兼容老的上线,因此可能需要并行运行两个项目一段时间进行数据比对和校验,待没问题后再进行上线。这其实就需要进行流量复制,把流量复制到其他服务器上,一种方式是使用如tcpcopy引流;另外我们还可以使用nginx的HttpLuaModule模块中的ngx.location.capture_multi进行并发
- 电商系统商品表设计
lkl
DROP TABLE IF EXISTS `category`; -- 类目表
/*!40101 SET @saved_cs_client = @@character_set_client */;
/*!40101 SET character_set_client = utf8 */;
CREATE TABLE `category` (
`id` int(11) NOT NUL
- 修改phpMyAdmin导入SQL文件的大小限制
pda158
sqlmysql
用phpMyAdmin导入mysql数据库时,我的10M的
数据库不能导入,提示mysql数据库最大只能导入2M。
phpMyAdmin数据库导入出错: You probably tried to upload too large file. Please refer to documentation for ways to workaround this limit.
- Tomcat性能调优方案
Sobfist
apachejvmtomcat应用服务器
一、操作系统调优
对于操作系统优化来说,是尽可能的增大可使用的内存容量、提高CPU的频率,保证文件系统的读写速率等。经过压力测试验证,在并发连接很多的情况下,CPU的处理能力越强,系统运行速度越快。。
【适用场景】 任何项目。
二、Java虚拟机调优
应该选择SUN的JVM,在满足项目需要的前提下,尽量选用版本较高的JVM,一般来说高版本产品在速度和效率上比低版本会有改进。
J
- SQLServer学习笔记
vipbooks
数据结构xml
1、create database school 创建数据库school
2、drop database school 删除数据库school
3、use school 连接到school数据库,使其成为当前数据库
4、create table class(classID int primary key identity not null)
创建一个名为class的表,其有一