- Cursor AI
Anjgst
人工智能
CursorAI完整指南:AI驱动的新一代编程工具目录简介主要特性安装与设置核心功能详解使用技巧价格方案常见问题简介CursorAI是一个基于VSCode的革命性AI驱动代码编辑器,它将人工智能与传统编程环境完美结合,为开发者提供更智能、更高效的编程体验。主要特性1.AI智能补全Tab智能补全:通过AI预测并补全多行代码上下文感知:理解整个项目结构和编码风格多语言支持:支持所有主流编程语言2.代码
- cursor软件的chat和composer分别是什么
hunter206206
人工智能python
Cursor是一款基于人工智能的代码编辑器,集成了类似ChatGPT的功能,旨在帮助开发者更高效地编写代码。以下是Cursor中Chat和Composer的具体功能:1.ChatCursor中的Chat是一个基于AI的聊天功能,类似于ChatGPT,但专门为编程场景优化。它的主要用途包括:代码解释:帮助你理解代码的功能或逻辑。代码生成:根据自然语言描述生成代码片段。代码优化:提供代码优化建议或重构
- 【Python入门基础】——第1篇:从入门到精通:Python简介与环境搭建详解
猿享天开
python从入门到精通python开发语言
第1篇:Python简介与环境搭建目录什么是Python?Python的历史与特点安装Python解释器配置开发环境选择合适的集成开发环境(IDE)使用文本编辑器运行第一个Python程序常见问题及解决方法总结什么是Python?Python是一种高级、通用、解释型的编程语言,由GuidovanRossum于1991年首次发布。Python以其简洁易读的语法、广泛的应用领域和强大的社区支持,成为全
- matlab学习路线
kyle~
matlabmatlab学习信息可视化
阶段1:基础入门(1-2周)目标:熟悉MATLAB界面、基础语法和简单操作。学习内容:环境与界面:了解MATLAB的桌面布局(命令窗口、工作区、编辑器、当前文件夹)。学习如何创建脚本(.m文件)和实时脚本(.mlx文件)。掌握常用快捷键(如Ctrl+R注释、F5运行脚本)。基础语法:变量定义与数据类型(数值、字符、逻辑、矩阵、cell数组、结构体)。矩阵操作(创建、索引、切片、拼接),例如:A=[
- UE(UltraEdit) 配置简易C/C++编译运行环境
怜渠客
Windows开发技巧c++ACM
该类型其他帖子EmEditor配置简易C/C++编译运行环境_emeditor代码运行-CSDN博客RJTextEd配置简易C/C++编译运行环境-CSDN博客这种配置适合ACM竞赛,即要求不使用现代IDE,又想用一个比较好用、至少支持代码高亮的编辑器。前提条件1.MingwGCC已经按照且配置环境变量2.UltraEdit已安装配置1、选择配置工具2、插入3、填写参数,如图4、配置运行我们一共要
- 鸿蒙HarmonyOS DevEco Studio打开预览电脑卡死蓝屏重启
橙家无颜祖
Harmony鸿蒙os——专栏harmonyos华为
目前遇到过,鸿蒙HarmonyOSDevEcoStudioIDE编辑器打开预览,电脑会卡死蓝屏重启的情况,刚开始预览是没问题的,开发过了一星期第一次卡死后,就会连续卡死,重启卡死多次,无解,目前已经不敢用预览。ps:以上为官方论坛其他开发者给的方法实测hyper-v无效解决办法:1.启动本地模拟器运行指定页面来对应开发。2.启动远程模拟器或者远程机器来对应开发,但是有时间限制,并且重启app模拟器
- vim的介绍
silver687
vim
Vim简介Vim(全称ViIMproved)是一款功能强大的文本编辑器,最初由BramMoolenaar在1991年基于Vi编辑器开发而成。它是一款开源软件,广泛应用于各种操作系统(如Linux、Unix、Windows等),尤其在程序员和系统管理员中非常受欢迎。1.主要特点•高度可定制化:Vim支持通过配置文件(.vimrc)和插件来扩展功能,用户可以根据自己的需求调整编辑器的行为。•多模式编辑
- 虚幻新手C++入门
芙头帮帮主
虚幻c++游戏引擎
代码命名规则模版类:T前缀(如TArray,TMap,TSet)UObject派生类:U前缀AActor派生类:A前缀SWidget派生类:S前缀全局对象:G开头(如GEngine)抽象接口:I前缀枚举:E开头bool变量:b前缀其他的大部分以F开头(如FString,FName)typedef的以原型名前缀为准(如typedefTArrayFArrayOfMyTypes)在编辑器里和C#里,类型
- GAMES104:02引擎架构分层-学习笔记
我要吐泡泡了哦
games104架构学习笔记游戏引擎图形渲染
文章目录一、游戏引擎分层架构0.游戏引擎分层简介1.资源层2.功能层3.核心层4.平台层5.工具层二、为什么分层架构总结一、游戏引擎分层架构0.游戏引擎分层简介用户层工具层(ToolLayer):编辑器、工具界面功能层(FunctionLayer):渲染Rendering、动画Animation、物理Physics、相机Camera和实现游戏性的脚本Script、状态机FSM、AI等功能模块资源层
- Phaser引擎开发:Phaser基础入门_开发工具与调试技巧
chenlz2007
游戏开发2游戏html5前端godothtml
开发工具与调试技巧在使用Phaser引擎开发动作游戏时,选择合适的开发工具和掌握调试技巧是至关重要的。这不仅能够提高开发效率,还能帮助你更快地解决遇到的问题。本节将详细介绍一些常用的开发工具和调试技巧,帮助你在Phaser引擎开发中更加得心应手。1.开发环境搭建1.1选择合适的编辑器选择一个合适的代码编辑器是开发Phaser游戏的第一步。以下是一些推荐的编辑器:VisualStudioCode(V
- 【hexo更新博客的步骤+部署到github】
水文摸鱼怪
github笔记
hexo更新博客的步骤+部署到githubhexo更新博客的步骤1、新建博客文章2、编辑博客(一般使用markdown的语法编辑器,txt文本应该也可编辑)3、网站部署和同步更新补充昨天晚上想更新一下自己的网站,结果有点忘记如何操作了,今天整理一下更新步骤,方便之后参考。hexo更新博客的步骤1、新建博客文章在【X盘的…\hexo\blog】文件夹下右键,选择BGH(GitBashHere),输入
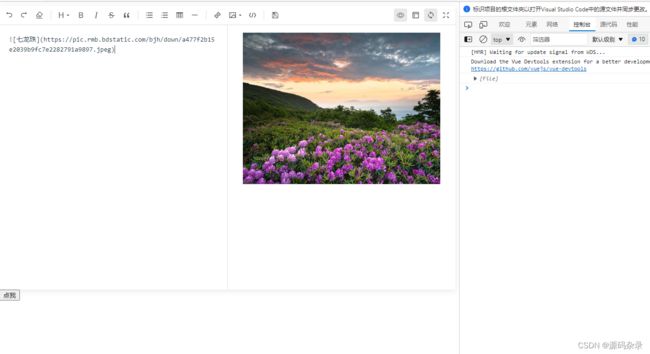
- uniapp - [全端兼容] 实现精美Editor富文本编辑器功能,uniApp全平台兼容的富文本插件组件用户可上传图片及对接服务器存储文件等,手机移动端H5网页富文本/小程序富文本/App富文本!
王二红
+UniAppuni-app富文本使用富文本编辑器插入图片图像uni-app微信小程序富文本uniapp网页h5端富文本uniap安卓苹果app富文本富文本上传图片及服务器保存
前言网上的教程乱七八糟且兼容性太差,本文提供优质示例。在uni-app全平台兼容(H5网页网站、支付宝/微信小程序、安卓App、苹果App、nvue)开发中,详解引入使用富文本编辑器及图片上传显示等功能,用户可上传图片显示和服务器保存回显效果(插入图片),uniApp各平台都兼容的富文本editor插件,自定义富文本按钮功能及自由排版样式布局,uniapp富文本组件插件用于发布文章/发布资讯公告/
- Windows 技术篇-windows家庭版win+R运行搜不到gpedit.msc组策略编辑器解决方法,windows安装组策略编辑器方法
挣扎的蓝藻
windows操作系统win组策略编辑器安装gpedit.msc找不到解决
家庭版没有组策略编辑器,需要通过下面的脚本来进行安装即可。保存成一个bat文件,执行下即可。注:编码要为ANSI。@echooffpushd"%~dp0"dir/b%systemroot%\Windows\servicing\Packages\Microsoft-Windows-GroupPolicy-ClientExtensions-Package
- Yarn vs npm:你了解了吗
那只斑马不睡觉
npmjavascript前端
奠定基础回到过去,一个简单的文本编辑器就足以让开发人员创建和管理他们的大部分项目。但从那时起,Web发生了翻天覆地的变化。如今,即使是一个相当简单的项目也很常见,拥有数百或数千个脚本,具有复杂的嵌套依赖项,如果没有某种自动化工具,这些脚本根本无法管理。这就是管理器发挥作用的地方。包管理器是一种以多种方式自动处理项目依赖关系的工具。例如,在包管理器的帮助下,我们可以安装、卸载、更新和升级包,配置项目
- PyQt4 的图片切割编辑器
烛火萤辉
Pythonpythonpyqt
一、编辑器功能明确允许用户加载图片、选择切割模式、对切割后的图片片段进行操作(如移动、复制、粘贴、删除等),并支持撤销和重做操作。环境:Py2.7PyQt4.11二、导入模块介绍sys:用于访问与Python解释器强相关的变量和函数。os:提供操作系统相关功能,如文件路径操作。random:用于生成随机数,主要用于自动保存文件名。json:用于数据序列化和反序列化,方便保存和加载编辑状态。glob
- Electron: 跨平台桌面应用开发框架概览
百态老人
人工智能笔记
Electron的背景Electron是一个开源框架,允许开发者使用Web技术构建跨平台的桌面应用程序。它最初由GitHub开发,用于构建Atom编辑器,后来发展成为一个独立的项目,支持构建各种桌面应用程序,如VisualStudioCode、Slack、WhatsApp等。Electron的核心优势在于它结合了Chromium的UI能力和Node.js的后端功能,使得前端开发者可以使用熟悉的HT
- 【编程小白必看】Python 开发工具操作秘籍一文全掌握
6个q
python基础知识python开发语言
【编程小白必看】Python开发工具操作秘籍一文全掌握文章目录前言一、什么是Python开发工具?二、环境搭建三、常用开发工具介绍1.PyCharm2.VisualStudioCode(VSCode)3.JupyterNotebook4.Spyder5.SublimeText五、常见问题与解决方法1.缺少依赖库2.编辑器卡顿3.代码提示不准确总结前言嘿,小伙伴们!今天我们要一起走进Python开发
- python传入命令行参数
Mett_Smith
后端读书笔记
1.pycharm要想快速调出命令行参数设置面板,快捷键为alt+shift+F10,之后按下0即可2.pycharm输入的命令行参数默认为字符型变量(默认设置可能随编辑器变化而变化),例如:a=sys.argv[1]b=sys.argv[2]在参数变量中输入5和6,等同于:a='5'b='6'3.究其原因,是由于python语言本身的限制,导致变量没有固定的类型,IDE不能自动识别参数类型所致,
- 在Visual Studio Code中配置C/C++开发环境——从零开始
HYP_Coder
cvscodec++ide编辑器c语言
如何在VisualStudioCode中配置C/C++开发环境——从零开始引言在学习C/C++编程时,一个高效的开发环境可以极大地提升你的编程体验和效率。VisualStudioCode(VSCode)是一个流行的代码编辑器,它以其强大的功能和灵活的配置而闻名。即使你之前从未编写过任何代码,这篇文章也将带你一步步了解如何在VSCode中配置C/C++开发环境,让你能够顺利地开始编写、编译和调试C/
- Python编程的最好搭档—VSCode 详细指南
程序员朱鹏
vscodepython编辑器
刚学Python的同学可能会觉得每次写Python的时候都得打开Cmd有点烦躁,直接上手Pycharm的同学可能会觉得这软件太笨重了,晦涩难用。那么有没有省去打开CMD的步骤,又能弥补Pycharm笨重的特点的软件呢?——答案是VSCode.诞生于2015年的VSCode编辑器,现在可以说是目前最强的编辑器之一,在微软的背书下,比各位历史悠久的老大哥成长快得多,不到5年的时间里便坐到了市场占有率第
- csdn编写技巧
大哥喝阔落
python图像处理
在CSDN的Markdown编辑器中,默认情况下不支持直接修改字体颜色,因为标准的Markdown语法并不支持字体颜色的设置。不过,CSDN的编辑器支持HTML标签,因此可以通过嵌入HTML代码来实现字体颜色的修改。方法1:使用HTML标签你可以使用标签或标签来设置字体颜色。示例1:使用标签这是红色字体这是蓝色字体这是绿色字体这是红色字体这是蓝色字体这是绿色字体示例2:使用标签这是红色字体这是蓝色
- html手机端富文本,移动端富文本踩坑
weixin_39608657
html手机端富文本
最近在做一个vue的项目。之前的前端同事离职了,和女朋友去云南潇洒去了,剩下我一个苦逼坐在电脑前哒哒哒敲代码。刚刚接手就开始做移动端富文本编辑器的需求。主管说压了半个月,尽快做出来。在网上找了不少编辑器,前段时间做过react的后台项目,用了百度的编辑器。功能很多很强,遗憾的是ios不支持flash,在移动端并不适用。因为要兼容ios和Android,而且还要在vue的项目中使用,在网上找了很多编
- 【Linux】强大的文本编辑器vim
Errol_King
Linux从入门到接着入门linuxvim
文章目录vi与vim简介正常模式进入输入模式i/I/a/A/o/O光标移动复制、粘贴、剪切撤销其他命令模式保存、退出查找、替换设置vim可视模式vi与vim简介vi编辑器是所有Unix及Linux系统下标准的编辑器,就相当于windows系统中的记事本一样,它的强大不逊色于任何最新的文本编辑器。是我们使用Linux系统不能缺少的工具。由于对Unix及Linux系统的任何版本,vi编辑器是完全相同的
- 推荐开源项目:vim-trailing-whitespace - 精准清除 Vim 中的尾部空格
卓桢琳Blackbird
推荐开源项目:vim-trailing-whitespace-精准清除Vim中的尾部空格去发现同类优质开源项目:https://gitcode.com/在编程和文本编辑中,保持代码整洁和一致性至关重要。多余的尾部空格可能会导致不必要的格式问题,而手动清理它们会消耗大量时间。这就是的作用所在——一个专门为Vim编辑器设计的插件,用于高亮显示并轻松删除文本末尾的多余空格。技术分析vim-trailin
- 【Linux】 冯诺依曼体系与计算机系统架构全解
是店小二呀
Linuxlinux系统架构unity
Linux相关知识点可以通过点击以下链接进行学习一起加油!初识指令指令进阶权限管理yum包管理与vim编辑器GCC/G++编译器make与Makefile自动化构建GDB调试器与Git版本控制工具Linux下进度条冯诺依曼体系是现代计算机设计的基石,其统一存储和顺序执行理念推动了计算机的发展。结合操作系统、驱动层和系统调用的优化设计,计算机实现了高效的软硬件协作。个人主页:是店小二呀C语言专栏:C
- EmEditort v24.5.3世界上最快的文本编辑器
jiamianAA
经验分享电脑
下载:https://pan.quark.cn/s/16d827576a06EmEditor–支持大文件和Unicode的最佳Windows文本编辑器。号称世界上最快的文本编辑器!EmEditor是一款快速,轻巧,可扩展,使用方便的Windows代码编辑器。支持宏,Unicode,代码段插件,还能处理大数据以及CSV文件,无需Excel,堪称最强CSV编辑器。软件自带简体中文,支持32位和64位版
- spyder python教程_Python语言开发环境之Spyder
weixin_39791386
spyderpython教程
https://blog.csdn.net/qq_34706955/article/details/80807091Spyder(ScientificPYthonDevelopmentEnviRonment)是一个强大的交互式Python语言开发环境。它有一个Editor(编辑器)用于编写代码;Console(控制台)可以评估代码并且在任何时候都可以看到运行结果;VariableExplorer(
- wordpress主题站,wordpress主题站制作,wordpress主题站建站方法
小蚂SEO
wordpress主题站
wordpress主题站,使用WordPress建立网站非常容易,即使不熟悉任何编码语言,站长也可以安装WordPress,并通过页面编辑器进行自定义设计。当然,WordPress最大的优势在于wordpress主题站,站长可以找到数千个wordpress主题站,但是,并非每个主题都适合站长的需求。如果站长希望打造一个脱颖而出的专业网站,wordpress主题站将是最好的选择。除此之外,随着你的在
- Vim中设置Python文件的自动缩进为4个空格
心之飞翼
vimpythonexcel编程
在编写Python代码时,良好的缩进是保持代码可读性和一致性的关键。Vim是一个强大的文本编辑器,它提供了许多功能和选项来定制编辑环境。如果你想在使用Vim编辑Python文件时自动缩进为4个空格,可以按照以下步骤进行设置。打开终端或命令提示符窗口,并输入以下命令以编辑Vim的全局配置文件:vim~/.vimrc如果你的~/.vimrc文件不存在,可以创建一个新的文件。在打开的~/.vimrc文件
- vscode+cmake的STM32单片机调试开发环境
南波儿万
bcosvscode单片机
1.概述说实话我不是非常喜欢使用KeilMDK进行嵌入式开发。但是,对于STM32等单片机来说MDK的优秀的在线调试功能总是让人喜欢。最让我不喜欢的是MDK的编辑器以及配色。这让我不停的尝试使用VisualStudioCode进行编辑代码然后使用MDK进行编译和调试,就这样我在两个IDE之间来回切换。于是,我进一步厌烦了这种开发方式。于是我决定用cmake来管理和编译工程,在VisualStudi
- SAX解析xml文件
小猪猪08
xml
1.创建SAXParserFactory实例
2.通过SAXParserFactory对象获取SAXParser实例
3.创建一个类SAXParserHander继续DefaultHandler,并且实例化这个类
4.SAXParser实例的parse来获取文件
public static void main(String[] args) {
//
- 为什么mysql里的ibdata1文件不断的增长?
brotherlamp
linuxlinux运维linux资料linux视频linux运维自学
我们在 Percona 支持栏目经常收到关于 MySQL 的 ibdata1 文件的这个问题。
当监控服务器发送一个关于 MySQL 服务器存储的报警时,恐慌就开始了 —— 就是说磁盘快要满了。
一番调查后你意识到大多数地盘空间被 InnoDB 的共享表空间 ibdata1 使用。而你已经启用了 innodbfileper_table,所以问题是:
ibdata1存了什么?
当你启用了 i
- Quartz-quartz.properties配置
eksliang
quartz
其实Quartz JAR文件的org.quartz包下就包含了一个quartz.properties属性配置文件并提供了默认设置。如果需要调整默认配置,可以在类路径下建立一个新的quartz.properties,它将自动被Quartz加载并覆盖默认的设置。
下面是这些默认值的解释
#-----集群的配置
org.quartz.scheduler.instanceName =
- informatica session的使用
18289753290
workflowsessionlogInformatica
如果希望workflow存储最近20次的log,在session里的Config Object设置,log options做配置,save session log :sessions run ;savesessio log for these runs:20
session下面的source 里面有个tracing
- Scrapy抓取网页时出现CRC check failed 0x471e6e9a != 0x7c07b839L的错误
酷的飞上天空
scrapy
Scrapy版本0.14.4
出现问题现象:
ERROR: Error downloading <GET http://xxxxx CRC check failed
解决方法
1.设置网络请求时的header中的属性'Accept-Encoding': '*;q=0'
明确表示不支持任何形式的压缩格式,避免程序的解压
- java Swing小集锦
永夜-极光
java swing
1.关闭窗体弹出确认对话框
1.1 this.setDefaultCloseOperation (JFrame.DO_NOTHING_ON_CLOSE);
1.2
this.addWindowListener (
new WindowAdapter () {
public void windo
- 强制删除.svn文件夹
随便小屋
java
在windows上,从别处复制的项目中可能带有.svn文件夹,手动删除太麻烦,并且每个文件夹下都有。所以写了个程序进行删除。因为.svn文件夹在windows上是只读的,所以用File中的delete()和deleteOnExist()方法都不能将其删除,所以只能采用windows命令方式进行删除
- GET和POST有什么区别?及为什么网上的多数答案都是错的。
aijuans
get post
如果有人问你,GET和POST,有什么区别?你会如何回答? 我的经历
前几天有人问我这个问题。我说GET是用于获取数据的,POST,一般用于将数据发给服务器之用。
这个答案好像并不是他想要的。于是他继续追问有没有别的区别?我说这就是个名字而已,如果服务器支持,他完全可以把G
- 谈谈新浪微博背后的那些算法
aoyouzi
谈谈新浪微博背后的那些算法
本文对微博中常见的问题的对应算法进行了简单的介绍,在实际应用中的算法比介绍的要复杂的多。当然,本文覆盖的主题并不全,比如好友推荐、热点跟踪等就没有涉及到。但古人云“窥一斑而见全豹”,希望本文的介绍能帮助大家更好的理解微博这样的社交网络应用。
微博是一个很多人都在用的社交应用。天天刷微博的人每天都会进行着这样几个操作:原创、转发、回复、阅读、关注、@等。其中,前四个是针对短博文,最后的关注和@则针
- Connection reset 连接被重置的解决方法
百合不是茶
java字符流连接被重置
流是java的核心部分,,昨天在做android服务器连接服务器的时候出了问题,就将代码放到java中执行,结果还是一样连接被重置
被重置的代码如下;
客户端代码;
package 通信软件服务器;
import java.io.BufferedWriter;
import java.io.OutputStream;
import java.io.O
- web.xml配置详解之filter
bijian1013
javaweb.xmlfilter
一.定义
<filter>
<filter-name>encodingfilter</filter-name>
<filter-class>com.my.app.EncodingFilter</filter-class>
<init-param>
<param-name>encoding<
- Heritrix
Bill_chen
多线程xml算法制造配置管理
作为纯Java语言开发的、功能强大的网络爬虫Heritrix,其功能极其强大,且扩展性良好,深受热爱搜索技术的盆友们的喜爱,但它配置较为复杂,且源码不好理解,最近又使劲看了下,结合自己的学习和理解,跟大家分享Heritrix的点点滴滴。
Heritrix的下载(http://sourceforge.net/projects/archive-crawler/)安装、配置,就不罗嗦了,可以自己找找资
- 【Zookeeper】FAQ
bit1129
zookeeper
1.脱离IDE,运行简单的Java客户端程序
#ZkClient是简单的Zookeeper~$ java -cp "./:zookeeper-3.4.6.jar:./lib/*" ZKClient
1. Zookeeper是的Watcher回调是同步操作,需要添加异步处理的代码
2. 如果Zookeeper集群跨越多个机房,那么Leader/
- The user specified as a definer ('aaa'@'localhost') does not exist
白糖_
localhost
今天遇到一个客户BUG,当前的jdbc连接用户是root,然后部分删除操作都会报下面这个错误:The user specified as a definer ('aaa'@'localhost') does not exist
最后找原因发现删除操作做了触发器,而触发器里面有这样一句
/*!50017 DEFINER = ''aaa@'localhost' */
原来最初
- javascript中showModelDialog刷新父页面
bozch
JavaScript刷新父页面showModalDialog
在页面中使用showModalDialog打开模式子页面窗口的时候,如果想在子页面中操作父页面中的某个节点,可以通过如下的进行:
window.showModalDialog('url',self,‘status...’); // 首先中间参数使用self
在子页面使用w
- 编程之美-买书折扣
bylijinnan
编程之美
import java.util.Arrays;
public class BookDiscount {
/**编程之美 买书折扣
书上的贪心算法的分析很有意思,我看了半天看不懂,结果作者说,贪心算法在这个问题上是不适用的。。
下面用动态规划实现。
哈利波特这本书一共有五卷,每卷都是8欧元,如果读者一次购买不同的两卷可扣除5%的折扣,三卷10%,四卷20%,五卷
- 关于struts2.3.4项目跨站执行脚本以及远程执行漏洞修复概要
chenbowen00
strutsWEB安全
因为近期负责的几个银行系统软件,需要交付客户,因此客户专门请了安全公司对系统进行了安全评测,结果发现了诸如跨站执行脚本,远程执行漏洞以及弱口令等问题。
下面记录下本次解决的过程以便后续
1、首先从最简单的开始处理,服务器的弱口令问题,首先根据安全工具提供的测试描述中发现应用服务器中存在一个匿名用户,默认是不需要密码的,经过分析发现服务器使用了FTP协议,
而使用ftp协议默认会产生一个匿名用
- [电力与暖气]煤炭燃烧与电力加温
comsci
在宇宙中,用贝塔射线观测地球某个部分,看上去,好像一个个马蜂窝,又像珊瑚礁一样,原来是某个国家的采煤区.....
不过,这个采煤区的煤炭看来是要用完了.....那么依赖将起燃烧并取暖的城市,在极度严寒的季节中...该怎么办呢?
&nbs
- oracle O7_DICTIONARY_ACCESSIBILITY参数
daizj
oracle
O7_DICTIONARY_ACCESSIBILITY参数控制对数据字典的访问.设置为true,如果用户被授予了如select any table等any table权限,用户即使不是dba或sysdba用户也可以访问数据字典.在9i及以上版本默认为false,8i及以前版本默认为true.如果设置为true就可能会带来安全上的一些问题.这也就为什么O7_DICTIONARY_ACCESSIBIL
- 比较全面的MySQL优化参考
dengkane
mysql
本文整理了一些MySQL的通用优化方法,做个简单的总结分享,旨在帮助那些没有专职MySQL DBA的企业做好基本的优化工作,至于具体的SQL优化,大部分通过加适当的索引即可达到效果,更复杂的就需要具体分析了,可以参考本站的一些优化案例或者联系我,下方有我的联系方式。这是上篇。
1、硬件层相关优化
1.1、CPU相关
在服务器的BIOS设置中,可
- C语言homework2,有一个逆序打印数字的小算法
dcj3sjt126com
c
#h1#
0、完成课堂例子
1、将一个四位数逆序打印
1234 ==> 4321
实现方法一:
# include <stdio.h>
int main(void)
{
int i = 1234;
int one = i%10;
int two = i / 10 % 10;
int three = i / 100 % 10;
- apacheBench对网站进行压力测试
dcj3sjt126com
apachebench
ab 的全称是 ApacheBench , 是 Apache 附带的一个小工具 , 专门用于 HTTP Server 的 benchmark testing , 可以同时模拟多个并发请求。前段时间看到公司的开发人员也在用它作一些测试,看起来也不错,很简单,也很容易使用,所以今天花一点时间看了一下。
通过下面的一个简单的例子和注释,相信大家可以更容易理解这个工具的使用。
- 2种办法让HashMap线程安全
flyfoxs
javajdkjni
多线程之--2种办法让HashMap线程安全
多线程之--synchronized 和reentrantlock的优缺点
多线程之--2种JAVA乐观锁的比较( NonfairSync VS. FairSync)
HashMap不是线程安全的,往往在写程序时需要通过一些方法来回避.其实JDK原生的提供了2种方法让HashMap支持线程安全.
- Spring Security(04)——认证简介
234390216
Spring Security认证过程
认证简介
目录
1.1 认证过程
1.2 Web应用的认证过程
1.2.1 ExceptionTranslationFilter
1.2.2 在request之间共享SecurityContext
1
- Java 位运算
Javahuhui
java位运算
// 左移( << ) 低位补0
// 0000 0000 0000 0000 0000 0000 0000 0110 然后左移2位后,低位补0:
// 0000 0000 0000 0000 0000 0000 0001 1000
System.out.println(6 << 2);// 运行结果是24
// 右移( >> ) 高位补"
- mysql免安装版配置
ldzyz007
mysql
1、my-small.ini是为了小型数据库而设计的。不应该把这个模型用于含有一些常用项目的数据库。
2、my-medium.ini是为中等规模的数据库而设计的。如果你正在企业中使用RHEL,可能会比这个操作系统的最小RAM需求(256MB)明显多得多的物理内存。由此可见,如果有那么多RAM内存可以使用,自然可以在同一台机器上运行其它服务。
3、my-large.ini是为专用于一个SQL数据
- MFC和ado数据库使用时遇到的问题
你不认识的休道人
sqlC++mfc
===================================================================
第一个
===================================================================
try{
CString sql;
sql.Format("select * from p
- 表单重复提交Double Submits
rensanning
double
可能发生的场景:
*多次点击提交按钮
*刷新页面
*点击浏览器回退按钮
*直接访问收藏夹中的地址
*重复发送HTTP请求(Ajax)
(1)点击按钮后disable该按钮一会儿,这样能避免急躁的用户频繁点击按钮。
这种方法确实有些粗暴,友好一点的可以把按钮的文字变一下做个提示,比如Bootstrap的做法:
http://getbootstrap.co
- Java String 十大常见问题
tomcat_oracle
java正则表达式
1.字符串比较,使用“==”还是equals()? "=="判断两个引用的是不是同一个内存地址(同一个物理对象)。 equals()判断两个字符串的值是否相等。 除非你想判断两个string引用是否同一个对象,否则应该总是使用equals()方法。 如果你了解字符串的驻留(String Interning)则会更好地理解这个问题。
- SpringMVC 登陆拦截器实现登陆控制
xp9802
springMVC
思路,先登陆后,将登陆信息存储在session中,然后通过拦截器,对系统中的页面和资源进行访问拦截,同时对于登陆本身相关的页面和资源不拦截。
实现方法:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23