【Vue】2-15、Vue 路由
一、前端路由
前端路由:Hash 地址与组件之间的对应关系
二、前端路由的工作方式
-
用户点击了页面上的路由连接
-
导致了 URL 地址栏中的 Hash 值发生了变化
-
前端路由监听到了 Hash 地址的变化
-
前端路由把当前 Hash 地址对应的组件渲染到浏览器中
三、Vue-Router 的基本用法
1、什么是 vue-router ?
vue-router 是 vue.js 官方给出的路由解决方案。它只能结合 vue 项目进行使用,能够轻松的管理 SPA 项目中组件的切换
vue-router 的官方文档地址:Vue Router | Vue.js 的官方路由
2、安装 vue-router
-
安装命令:
npm install vue-router-
创建路由模块
在 src 源代码目录下,新建 router/index.js 路由模块,并初始化如下的代码:
// 导入 Vue 和 VueRouter 的包
import Vue from 'Vue'
import VueRouter from 'vue-router'
// 调用 Vue.use() 函数,把 VueRouter 安装为 Vue 的插件
Vue.use(VueRouter)
// 创建路由的实例对象
const router = new VueRouter()
// 向外共享路由的实例对象
export default router3、路由重定向
用户在访问地址A的时候,强制用户跳转到地址C,从而展示特定的组件页面。
通过路由规则的 redirect 属性,指定一个新的路由地址,可以很方便的设置路由的重定向:
// 创建路由的实例对象
const router = new VueRouter({
// 定义对应关系
routes:[
{ path: '/', redirect: Home },
{ path: '/home', component: Home },
{ path: '/movie', component: Movie },
{ path: '/about', component: About },
]
})四、嵌套路由
通过 children 属性声明子路由规则
在 src/router/index.js 路由模块中,导入需要的组件,并使用 children 属性声明子路由规则:
import Tab1 from '@/components/tabs/Tab1.vue'
import Tab2 from '@/components/tabs/Tab2.vue'
// 创建路由的实例对象
const router = new VueRouter({
// 定义对应关系
routes:[
{
path: '/about',
component: About,
children:[
{ path: 'tab1', component: Tab1 },
{ path: 'tab2', component: Tab2 },
]
},
]
})五、动态路由匹配
动态路由指的是哈 Hash 地址中可变的部分定义为参数项,从而提高路由规则的复用性。
routes:[
{
path: '/movie/:mid',
component: Movie,
props: true
}
]
水门桥
props:[
'mid'
],
Movie 组件 -- mid: {{ mid }}
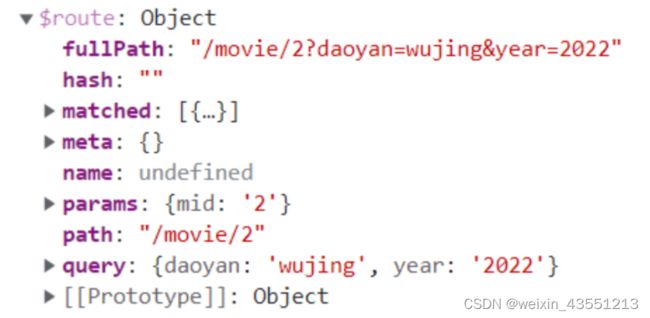
注意1:
在 hash 地址中,
/后面的参数项,叫做 “路径参数”在路由 “参数对象” 中,需要使用
this.$route.params来访问参数注意2:
在 hash 地址中,
?后面的参数项,叫做 “查询参数”在路由 “参数对象” 中,需要使用
this.query来当问参数注意3:
在
this.$route中,path只是路径部分,fullPath是完整的地址(包含参数)
六、声明式导航 & 编程式导航
-
在浏览器中,点击链接实现导航的方式,叫做
声明式导航。例如:
普通网页中点击 a 链接、vue 项目中点击 router-link 都属于声明式导航
-
在浏览器中,调用
API 方法实现导航的方式,叫做编程式导航。例如:
普通网页中调用 location.herf 跳转到新的页面的方式,属于编程式导航。
vue-router 中的编程式导航 API
vue-router 提供了许多编程式导航的 API,其中最常用的导航 API 分别是:
// 跳转到指定 hash 地址,并增加一条历史记录
this.$router.push('hash地址')
// 跳转到指定 hash 地址,替换掉当前历史记录
this.$router.replace('hash地址')
// 在历史记录中前进和后退
// 若后退的层数超过上限,则原地不动
this.$router.go(数值n)
// go简化用法
$router.back() // 后退到上一个页面
$router.forward() // 前进到下一个页面
// 在行内使用编程式导航跳转的时候,this 必须省略,否则会报错!七、守卫导航
导航守卫可以控制路由的控制权限。
1、全局前置守卫
每次发生路由的导航跳转时,都会触发全局前置守卫。因此,在全局前置守卫中,程序员可以对每个路由进行访问权限的控制:
// 创建路由实例对象
const router = new VueRouter({})
// 调用路由实例对象的 beforeEach 方法,即可声明“全局前置守卫”
// 每次发生路由导航跳转的时候,都会触发 fn 这个“回调函数”
router.beforeEach(fn)全局前置守卫的回调函数中接收 3 个形参,格式为:
router.beforeEach((to,from,next) => {
// to 是将要访问的路由的信息对象
// from 是将要离开的路由的信息对象
// next 是一个函数,调用 next() 表示放行,允许这次路由导航
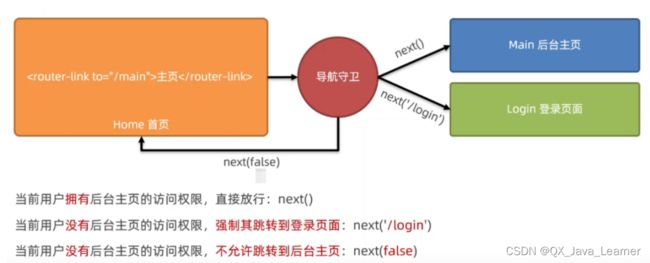
})2、next 函数的 3 种调用方式
一 叶 知 秋,奥 妙 玄 心