从0开始手把手教你做极客园项目(五)——删除编辑功能实现
文章目录
- 前言
-
- 1.删除文章功能实现
- 2.数据回显功能实现
- 3.回显封面图片
- 4.更新文章内容
- 总结
前言
之前的文章当中已经把大部分功能实现,今天将讲解文章的删除和编辑,源码地址github
从0开始手把手教你做极客园项目(四)——文章列表功能实现
从0开始手把手教你做极客园项目(三)——发布文章功能实现
从0开始手把手教你做极客园项目(二)——首页功能实现
从0开始手把手教你做极客园项目(一)——登录功能实现
1.删除文章功能实现
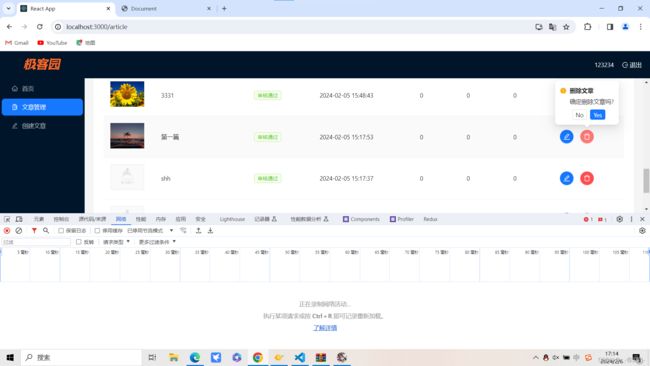
首先添加点击删除按钮弹出提示框
{
title: '操作',
render: (data: data2) => {
return (
<Space size="middle">
<Button type="primary" shape="circle" icon={<EditOutlined />} />
<Popconfirm
title="删除文章"
description="确定删除文章吗?"
onConfirm={() => confirm(data)}
onCancel={cancel}
okText="Yes"
cancelText="No"
>
<Button
type="primary"
danger
shape="circle"
icon={<DeleteOutlined />}
/>
</Popconfirm>
</Space>
)
}
}
添加data类型
interface data2 {
comment_count: number,
cover: object,
id: string,
like_count: number,
pubdate: string,
read_count: number,
status: number,
title: string
}
在apis里封装一个删除接口的函数
export function delArticleAPI(id: string) {
return request({
url: `/mp/articles/${id}`,
method: 'DELETE',
})
}
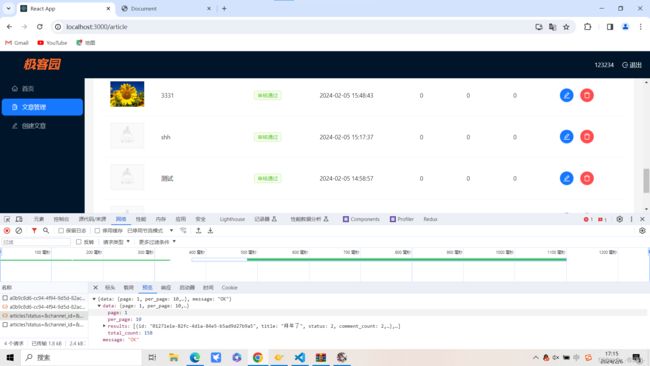
在组件中的confirm方法调用,通过一个异步函数在调用接口删除数据后再重新渲染界面
const confirm = async (data: data2) => {
console.log(data)
await delArticleAPI(data.id)
setdata({
...reqdata
})
}
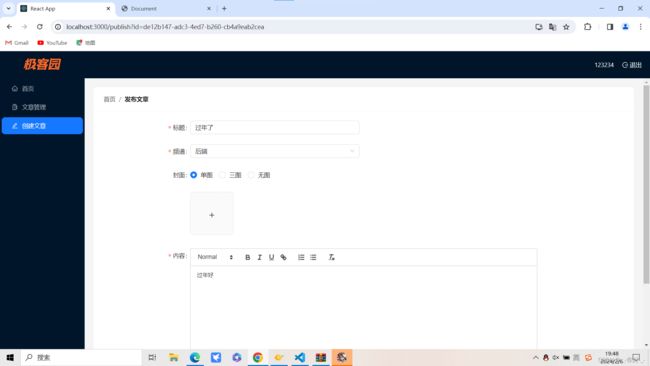
2.数据回显功能实现
给编辑文章按钮添加一个点击函数,在article/index.tsx里添加
const navigate = useNavigate()
<Button type="primary" shape="circle" icon={<EditOutlined />} onClick={() => navigate(`/publish?id=${data.id}`)} />
接着在发布文章的里面进行数据回显,在apis里封装一个函数,用于获取指定id的用户的信息
export function getArticleIdAPI(id: string) {
return request({
url: `/mp/articles/${id}`,
method: 'GET'
})
}
在publish里调用useSearchParams获取参数id,并且通过一个异步方法在组件渲染的时候判断id是否为空,不为空则调用接口获取数据,用form组件自带的setFieldsValue方法将数据回显过去
const [searchid] = useSearchParams()
const articleId = searchid.get('id')
console.log(articleId)
useEffect(() => {
async function getArticleidAPI() {
if (articleId !== null) {
const res = await getArticleIdAPI(articleId)
form.setFieldsValue(res.data)
}
}
getArticleidAPI()
}, [])
const [form] = Form.useForm()
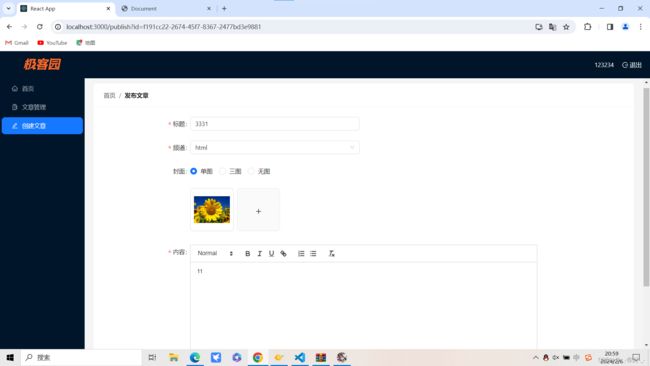
3.回显封面图片
在原来的useEffect函数中添加利用展开运算将数据展开传送,并且设置type为数据的type存入状态里,将图片也遍历存入状态,
useEffect(() => {
async function getArticleidAPI() {
if (articleId !== null) {
const res = await getArticleIdAPI(articleId)
const data = res.data
form.setFieldsValue({
...data,
type: data.cover.type,
})
settype(data.cover.type)
setImageList(data.cover.images.map((url: string) => {
return { url }
}))
}
}
getArticleidAPI()
}, [])
在加载图片的组件中添加filelist属性用于展示图片
{type > 0 && <Upload
listType="picture-card"//文件框外观样式
showUploadList//控制显示上传列表
action={'http://geek.itheima.net/v1_0/upload'}
onChange={onUploadChange}
name="image"
maxCount={type}
fileList={imageList}
>
<div style={{ marginTop: 8 }}>
<PlusOutlined />
</div>
</Upload>}
4.更新文章内容
当用户编辑完文章后,点击发布按钮在文章列表当中更新,跟发布新文章差不多的逻辑,先在apis里封装一个更新函数
export function upArticleAPI(formdata: article2) {
return request({
url: `/mp/articles/${formdata.id}?draft=false`,
method: 'PUT',
data: formdata
})
}
与接口类型article相比,只多了一个id属性,所以通过接口继承的方式实现
export interface article2 extends article {
id: string
}
在原来发布文章时传递的数据添加一个判断条件分别执行新增和更新
const reqdata = {
title,
content,
cover: {
type,
images
},
channel_id
}
if (imageList.length !== type) { return message.warning('封面类型和图片不匹配') }
else if (articleId === null) { subArticleAPI(reqdata) }
else { upArticleAPI({ ...reqdata, id: articleId }) }
}
总结
本次实现了文章的编辑和删除的功能,整个极客园项目也就差不多结束了,还有一些细节上的更新和优化我会推送到github供小伙伴们参考,明天将会详细讲解项目的打包优化